Country flag icons: Free & paid resources for developers

Looking to add country flags to your website, app, or language selector? This 2025 update highlights the top free and paid country flag icon libraries for developers and designers. From React components and inline SVGs to emoji flags and CDN-hosted options, this guide compares the most practical solutions for modern UI projects. Each library is reviewed for integration ease, customization, and format support, helping you choose the best fit for your workflow.
I omitted projects that are just wrappers around other listed libraries as they tend to be outdated and not maintained.
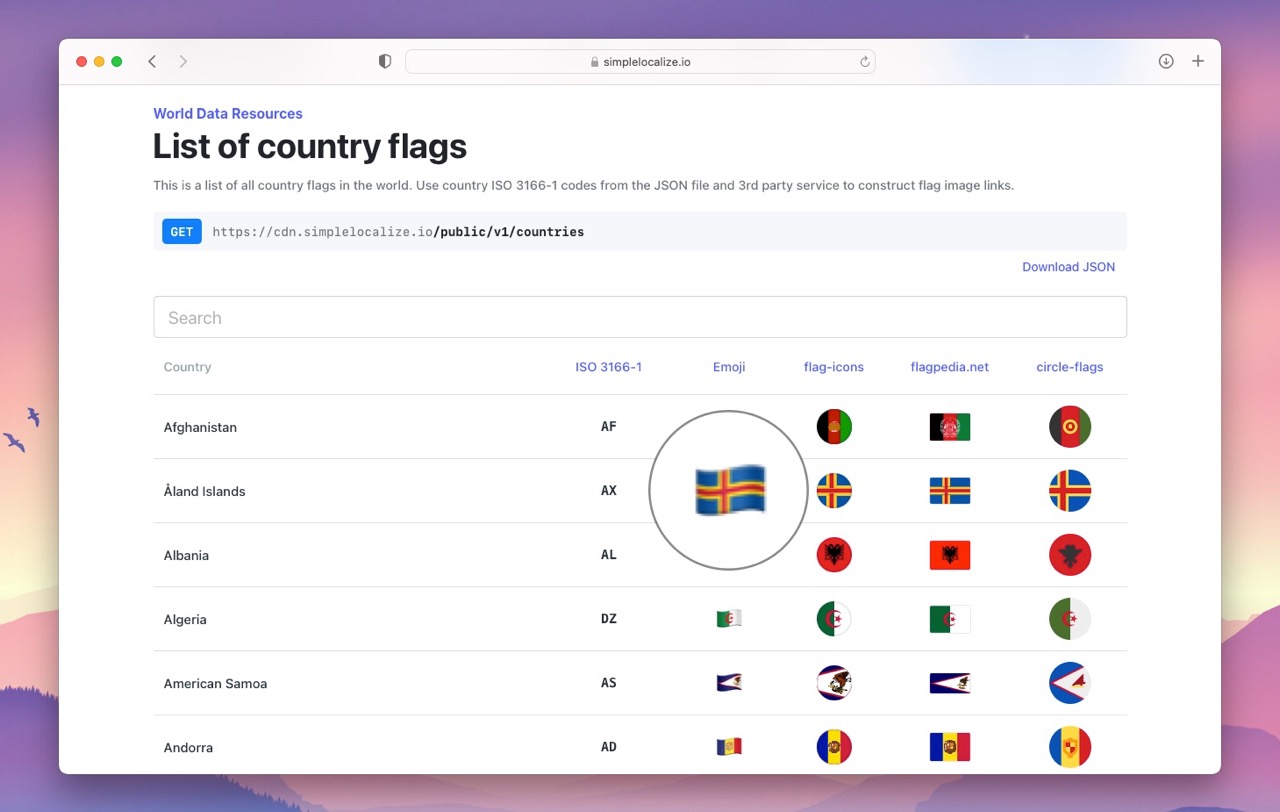
Looking for a quick side-by-side comparison? Visit the country flags page to see how different libraries render flags in a real UI.

Quick overview: Flag icon options
First, let's take a look at the available options for country flag icons in 2025. Below is a table summarizing the most popular libraries and their features:
| Library | Format | React support | CDN | License | Style |
|---|---|---|---|---|---|
| Flag-icons | SVG + CSS | ⚠️ Indirect | ✅ | MIT | Classic/Accurate |
| Circle-flags | SVG (Stylized) | ✅ | ✅ | MIT | Round/Minimalist |
| FlagCDN | SVG/PNG/JPG/WebP | ❌ | ✅ | Free | Basic/Versatile |
| React-world-flags | Inline SVG | ✅ | ❌ | MIT | Accurate/Lightweight |
| FlagKit | PNG/SVG | ✅ (Apple) | ❌ | MIT | High-res/iOS ready |
| WorldData GIFs | GIF | ❌ | ❌ | Paid | Retro/Animated |
| Emoji flags | Unicode | ⚠️ Platform-based | ❌ | Free | Native Emoji |
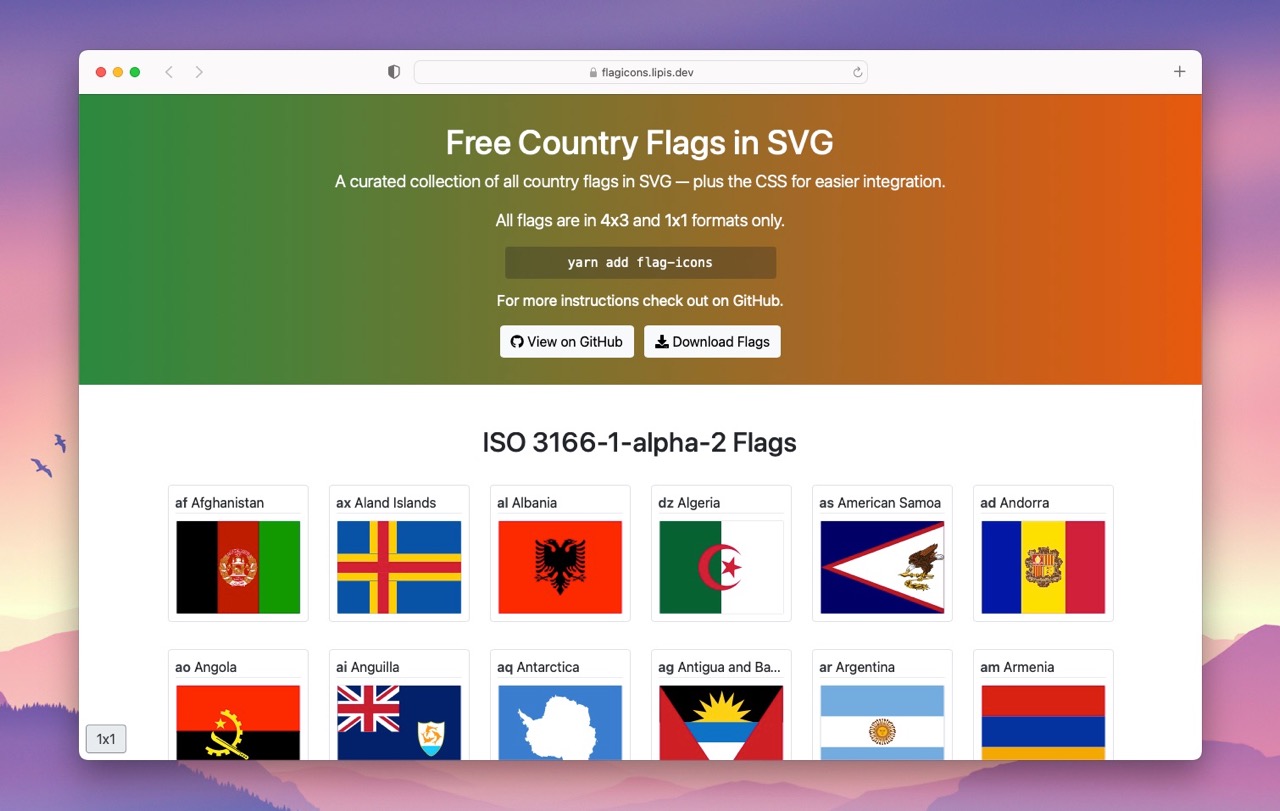
Flag-icons: SVG flags with CSS support
Flag-icons is a collection of all country flags in SVG format, styled using CSS classes. Sourced from Wikipedia, it supports 4x3 and 1x1 aspect ratios.

Installation
You can install the library using npm:
npm install flag-icons
Usage
To use the flags in your project, you need to import the CSS file:
import "node_modules/flag-icons/css/flag-icons.min.css";
Then, you can use the flags in your HTML or JSX like this:
<span className="{`fi" fis fi-${countryCode}`} />
fiis the base flag class,fisforces a square aspect ratio,fi-{country_code}shows the country (e.g.,fi-usfor the USA).
Flags are identified by lowercase two-letter ISO 3166-1 alpha-2 codes ({COUNTRY_CODE}), such as fi-pl for Poland or fi-br for Brazil. This library is a great choice if you need accurate representations of flags with CSS support.
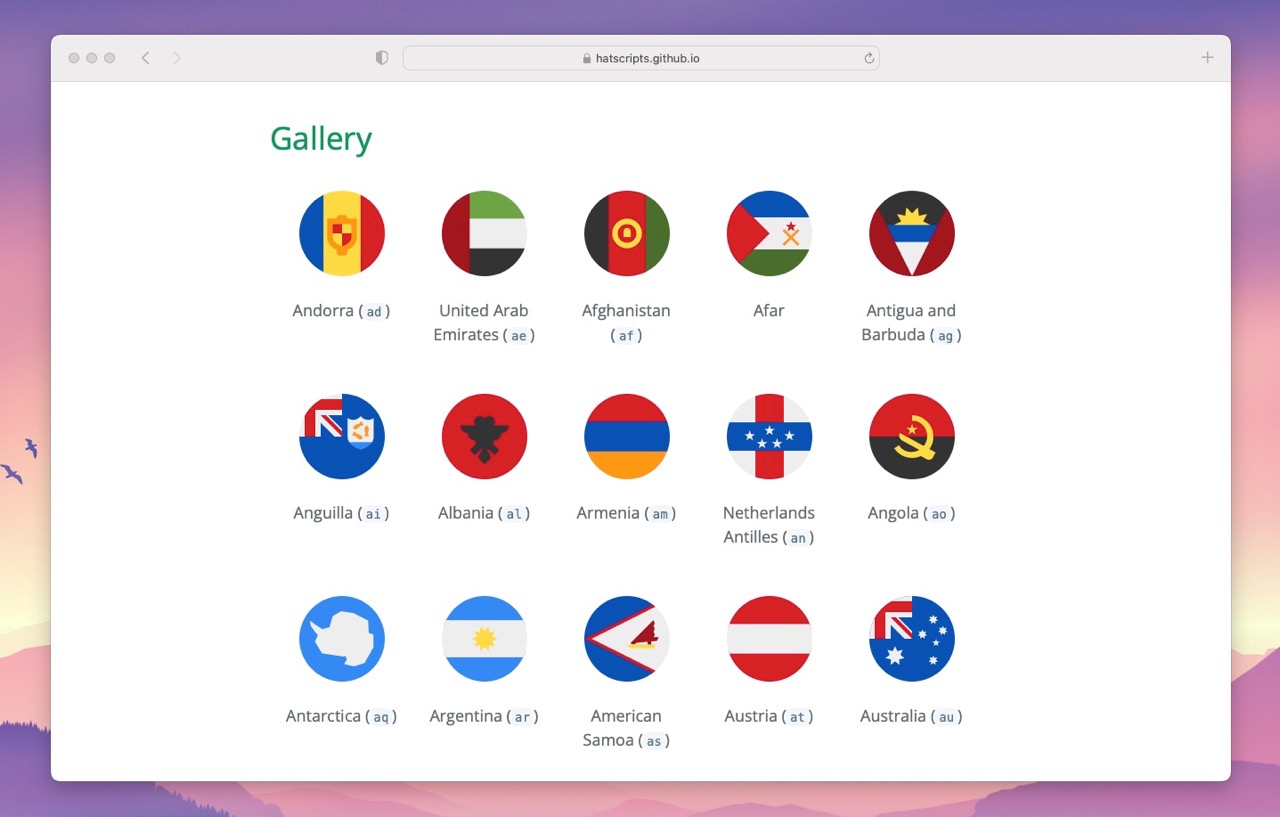
Circle-flags: Round SVG flags
Circle-flags offers a stylized set of circular SVG flags. These aren't pixel-perfect representations (they are simplified), but they work beautifully in tight UI layouts.

You can hotlink directly:
<img src="https://hatscripts.github.io/circle-flags/flags/us.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/pl.svg" width="48">
The project uses only two-letter ISO 3166-1 codes for country codes.
Or install the package via npm:
npm install --save https://github.com/HatScripts/circle-flags
React support: react-circle-flags
The library also includes language and locale flags: language flags directory.
FlagCDN: Free hosted flag API
FlagCDN is a free content delivery network offering flags in SVG, PNG, JPG, and WebP formats. Ideal for projects needing reliable hosting without bundling images.
Flags are available in multiple sizes:
- waving flags in 4:3 aspect ratio (e.g.,
16x12,32x24) - width-based flags (e.g.,
w20,w40,w80) - height-based flags (e.g.,
h20,h24,h40)
Example usage:
<img src="https://flagcdn.com/w80/ca.png" alt="Canada Flag">
<img src="https://flagcdn.com/32x24/pl.png" alt="Poland Flag">

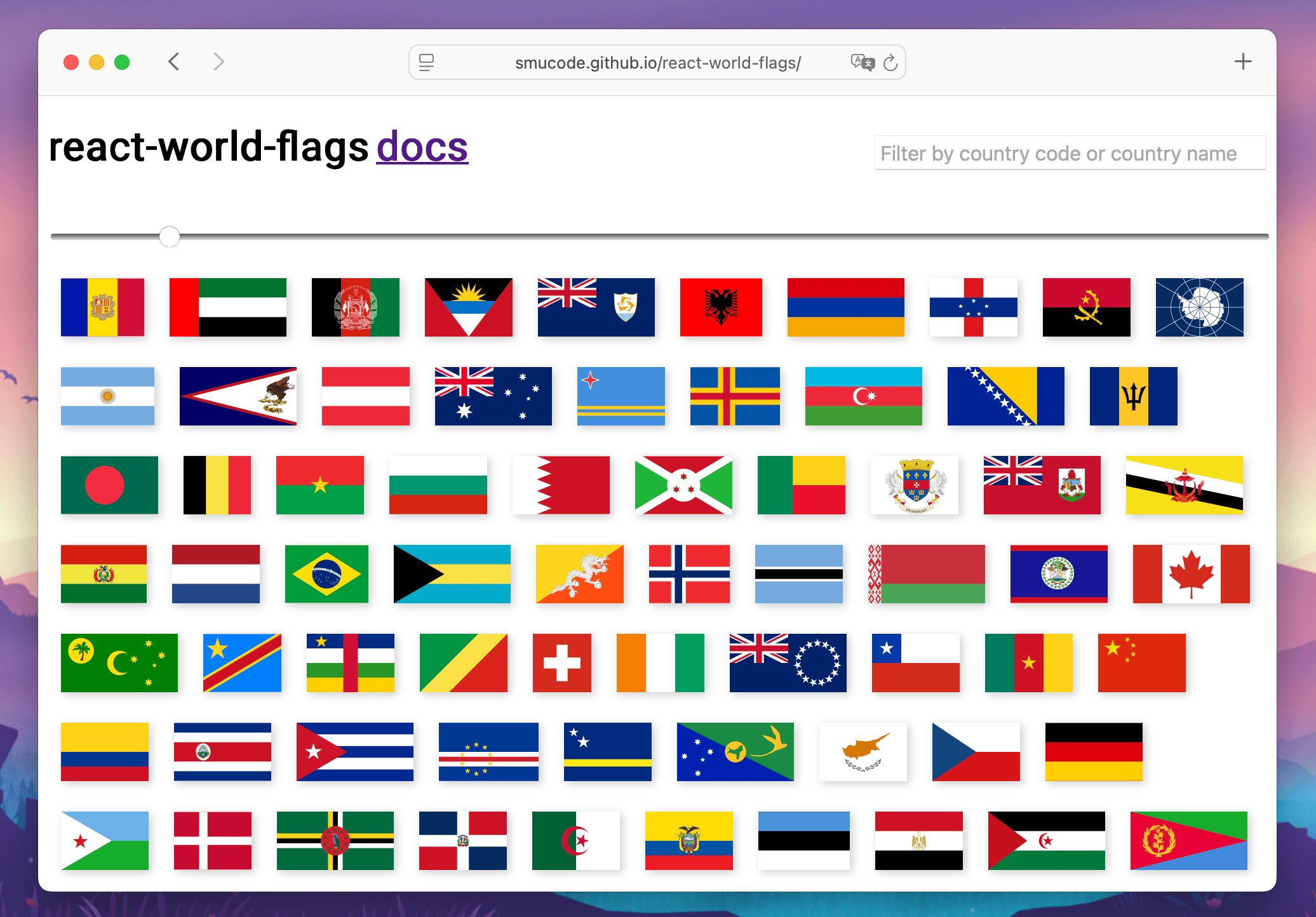
React-world-flags: Inline SVG components
React-world-flags offers inline SVG rendering for country flags using a simple React component. Supports multiple country code formats: Alpha-2, Alpha-3, and numeric.
Installation:
npm install react-world-flags
Usage example:
import Flag from 'react-world-flags';
import React from 'react';
const MyComponent = () => (
<div>
<Flag code="us" height="16" />
<Flag code="pl" height="16" />
</div>
);
This renders flags as inline SVGs with no external CSS or CDN needed, ensuring they scale well and look sharp on all devices. The height prop allows you to control the size easily.

FlagKit: High-res icons for iOS & web
FlagKit offers beautifully designed SVG and PNG flags for every country. Ideal for iOS/macOS developers thanks to its Asset Catalog and integration with Apple frameworks.
You'll get flags as individual files or bundled assets.

WorldData.info: Retro GIF flags
If your project calls for a vintage aesthetic, WorldData.info offers a set of 249 retro-styled GIF flags (190x114 pixels). You can download them for €8 and use them in your project.
These aren't modern, but they suit certain creative applications well.

Emoji flags: Unicode-based country flags
Emoji flags are supported natively by most modern systems and require no images or dependencies.
Example:
🇺🇸 🇵🇱 🇯🇵 🇧🇷
You can use them in your project by simply copying and pasting the flag from the list below. However, emoji rendering varies by platform and may display differently across devices.

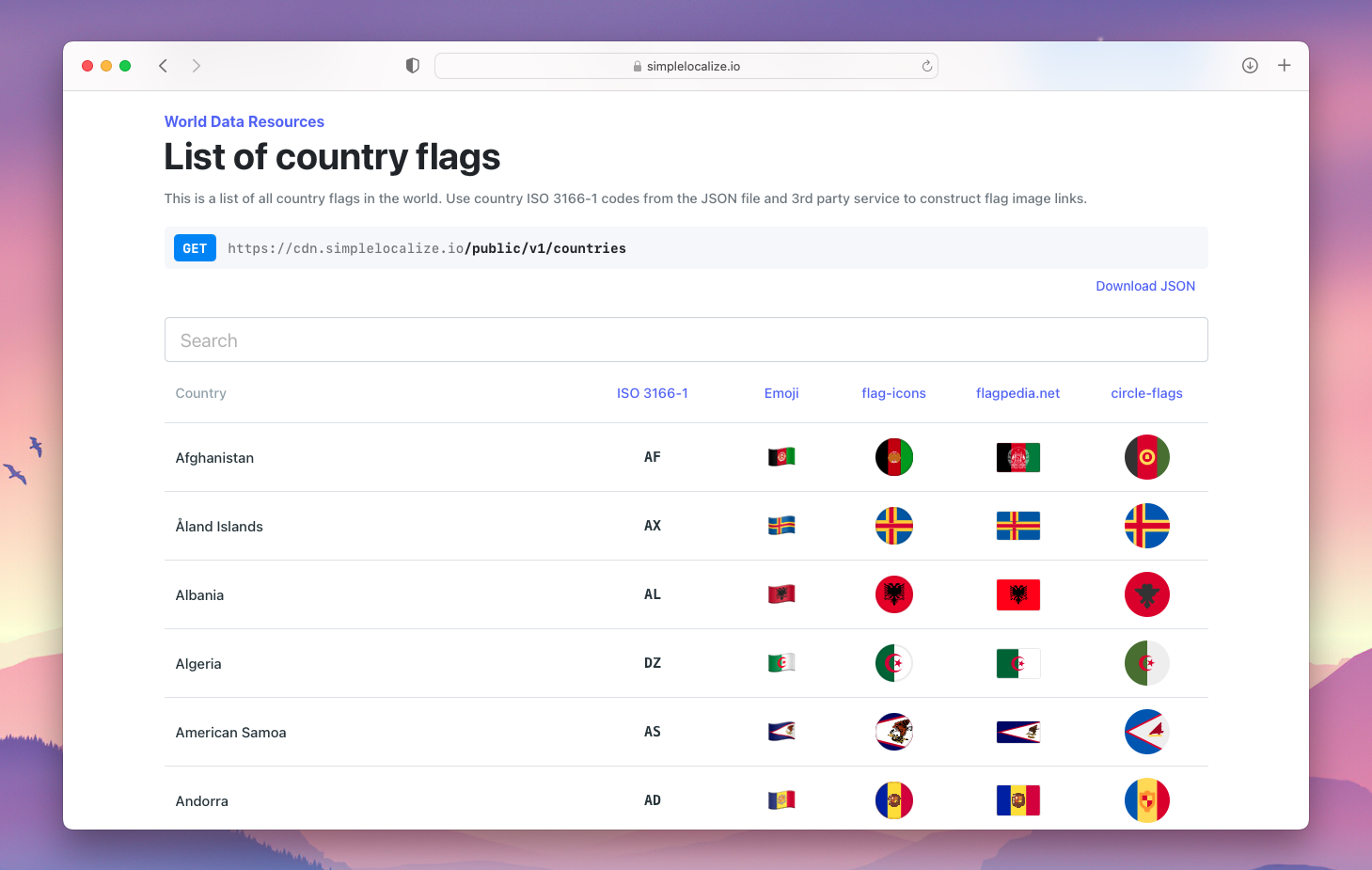
You can fetch emoji-based country data with:
curl https://cdn.simplelocalize.io/public/v1/countries
Each entry contains a flag property you can use directly.
The JSON contains a list of countries with emoji flags in the flag property.
Choosing the right flag icon library
Each flag library serves a different use case:
- Need CDN hosting? → FlagCDN
- React app with inline SVG? → React-world-flags
- Small-space UI with visual uniformity? → Circle-flags
- Design-heavy Apple apps? → FlagKit
- Classic SVG with CSS? → Flag-icons
- Retro look? → WorldData GIFs
- Lightweight and native? → Emoji flags
When choosing a library, consider:
- Format: SVG is best for scalability, while PNG/JPG/WebP are good for static images.
- React support: If you're using React, look for libraries with components.
- Customization: Some libraries allow you to style flags with CSS, while others are fixed.
- Hosting: If you prefer not to bundle images, use a CDN like FlagCDN.
- License: Ensure the library's license fits your project's needs.
Related articles on language selectors and flags
Check out these related articles for more insights on using flags in language selectors and UI design:
- Should you use flags in language selectors? — A critical look at the pros and cons of using flags to represent languages.
- How to create a language selector with Next.js and Tailwind — A step-by-step guide with code examples.
- How to host flag icons yourself — Learn how to self-host flags for better performance and control.
- Top language selector UX examples — A collection of well-designed language selectors to inspire your UI.
- Why localizing your website is key to accessibility — Understand the importance of localization and how it improves user experience.
Conclusion
Choosing the right flag icon set depends on your tech stack, design goals, and performance needs. This updated 2025 guide ensures you're not relying on outdated wrappers or libraries. For more details and real-world previews, check out the full flag library demo.