How to localize
React application?
With SimpleLocalize you can localize, auto-translate and manage translations
in your React application. No more manual work with JSON files.
$ simplelocalize upload \
--apiKey YOU_API_KEY \
--uploadFormat single-language-json \
--uploadPath ./messages_{lang}.jsonUpload translations
1Get your JSON file with translation keys or translations and upload it.
- SimpleLocalize CLI is open-source and safe to use in your infrastructure
- Vendor-agnostic solution - all data can be exported any time in multiple formats
- Use REST API or web client to upload or download your data
Translate texts
2Your data will show up in a translation editor which can be handed over to translators or other team members.
- Translate with Google Translate in seconds!
- Invite team members to the project
- Activity log shows what was happening with your translations
- Use quick rollback to revert translations to the previous version
{
"en": {
"CREATE_ACCOUNT": "Create account",
"SIGN_IN": "Sign in",
"WELCOME_TO_THE_JUNGLE" : "Welcome to the jungle"
},
"es": {
"CREATE_ACCOUNT": "Crear cuenta",
"SIGN_IN": "Iniciar",
"WELCOME_TO_THE_JUNGLE": "Bienvenido a la jungla"
}
}
Load translations
3Fetch translations directly from the CDN or download them using our command-line application.
- CDN ensures fast access to translation data anywhere in the world in the most commonly used JSON format
- Translate once and re-use translations in other applications by changing the download format
- Fetching translations directly from CDN in your app allows you changing messages in real-time
JSON strings editor
for React developers
Management of JSON localization files directly in IDE might be a bit tricky.
Try SimpleLocalize editor which allows you to manage translations in a more user-friendly way.

- Auto-translation
- Screenshots with OCR
- AI-powered adjustments
- Built-in Automations
- Markdown support
- Variables highlighting
- Bulk Actions
- Context-aware translations
- Acceptance statuses
- Customizable view
- Spreadsheet view
- Text summaries
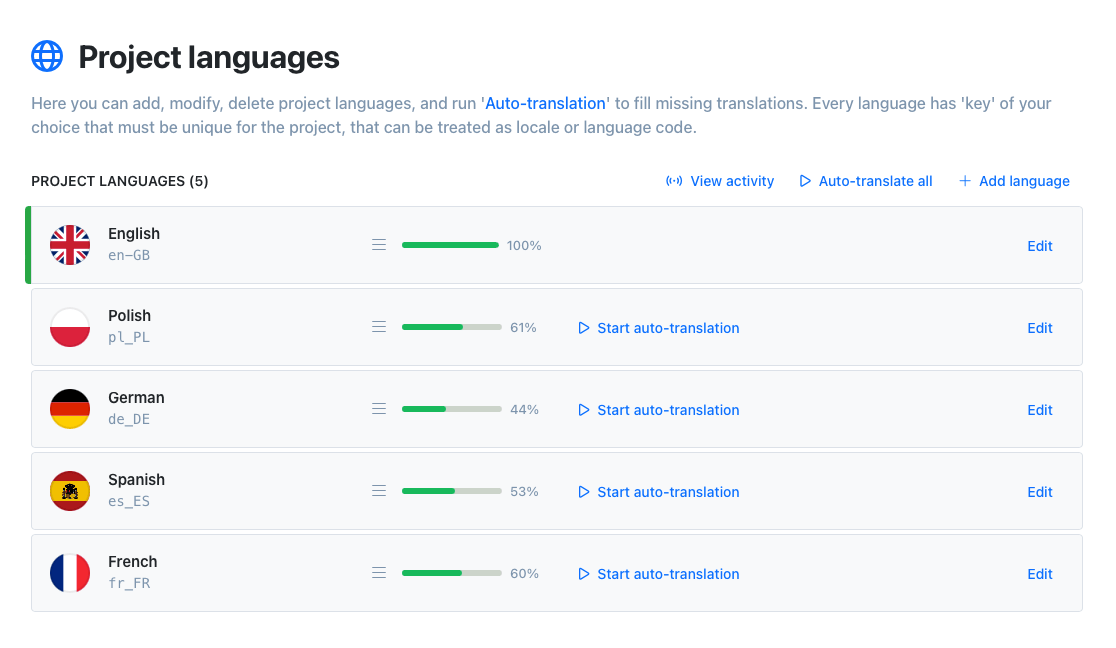
Auto-translation
Translate your application into multiple languages with just a few clicks. Choose from OpenAI ChatGPT, Google Translate or DeepL translation providers to translate your texts. Adding support for new languages has never been easier.
Learn more about auto-translation
Invite your team
Invite team members to the project. Work together with native speakers from all around the world on your app translations. Share your project with your team and manage translations in one place.
Command-line tool
With SimpleLocalize CLI you can manage your translations from the terminal. It's a powerful tool that helps you to automate the translation process in your project. You can easily synchronize translation files between you local project and SimpleLocalize Translation Editor, start auto-translation or publish changes to the production environment.
CLI documentation# upload source translations
$ simplelocalize upload
# auto-translate strings
$ simplelocalize auto-translate
# download translated files
$ simplelocalize downloadCommunity suggestions
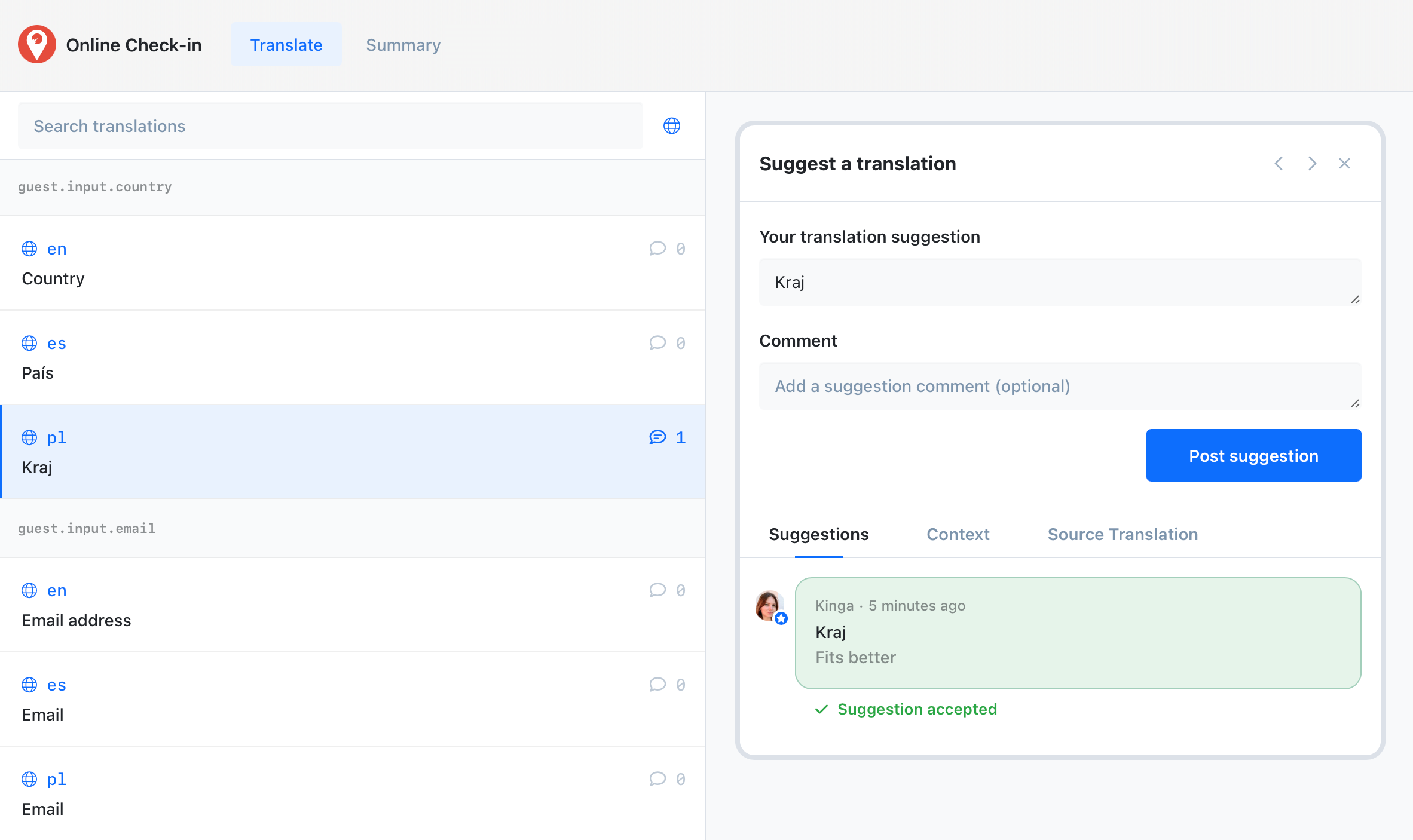
Engage your community in the translation process with public suggestions. Let users propose improvements directly, helping you refine translations and build engagement. Enable public suggestions for your project, share the link, and start collecting input.
Learn how to collect translation suggestions
Why SimpleLocalize?
Most translation editors are overkill for most teams. SimpleLocalize is easy
to use and understand with no training or prior experience.
Simple and customizable
SimpleLocalize is easy to get started with and focuses on the features that you and your client need the most. You can customize the editor to your needs choosing from a variety of translation editor options.
Flat pricing
No hidden costs at any scale. SimpleLocalize offers a simple and affordable plans for you and your projects. Within easy integration options and intuitive translation editor, it creates a wonderful selection.
Team members
Every paid plan comes with a number of users you can add to your project. You don't need to worry about number of users as the price does not increase with every user.
Auto-translation included
Every paid plan comes with auto-translation characters that you receive every month. Use them to translate your project without any additional costs, or increase the limit at any time when you need more.
Localization for Developers
SimpleLocalize gives developers the tools they need to automate and integrate localization into any workflow, such as CLI tool, REST API, VS Code extension, IntelliJ plugin, Figma integration, and more.
Personal support
From “how do I get started” to “I need XYZ” requests, when you need that extra helping hand, we’re here for you. We are here to make sure you get the most out of SimpleLocalize.
Greet your customers
in their native language