UI Design: Language selectors

Language selectors play a crucial role in the user experience of a website, particularly for multilingual sites. They allow users to effortlessly switch between languages and access translated versions of the content.
In this blog post, we'll explore ten captivating language selectors used by both well-known brands and lesser-known apps, providing inspiration for creating a perfect selector for your own application.
10 most beautiful language selectors
Here, we present a list of the most beautiful and interesting language selectors we have found, along with some tips on why they work so well.
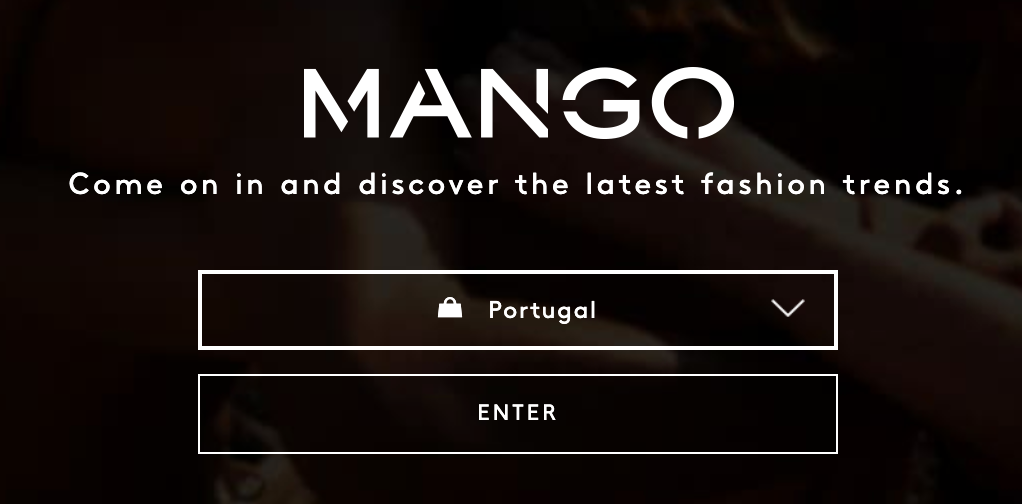
Mango

Mango's language selector stands out because it lets users choose their region, which automatically applies the appropriate language for that market. This simple yet effective design ensures that users can set their preferences right before entering the website, without the need to adjust settings while shopping.
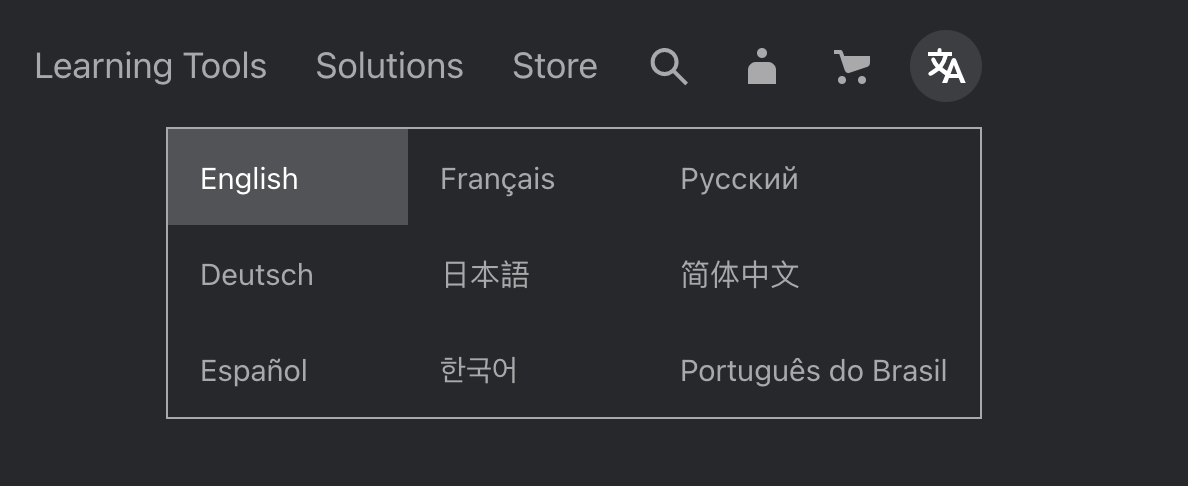
Discord

JetBrains

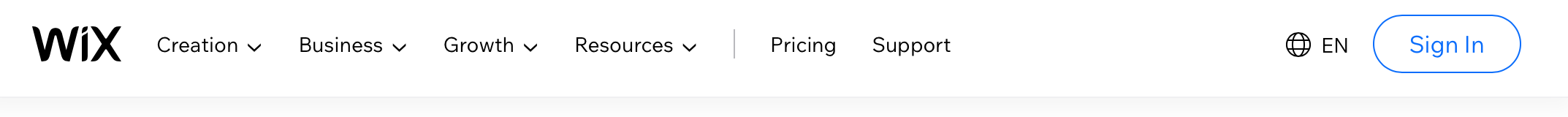
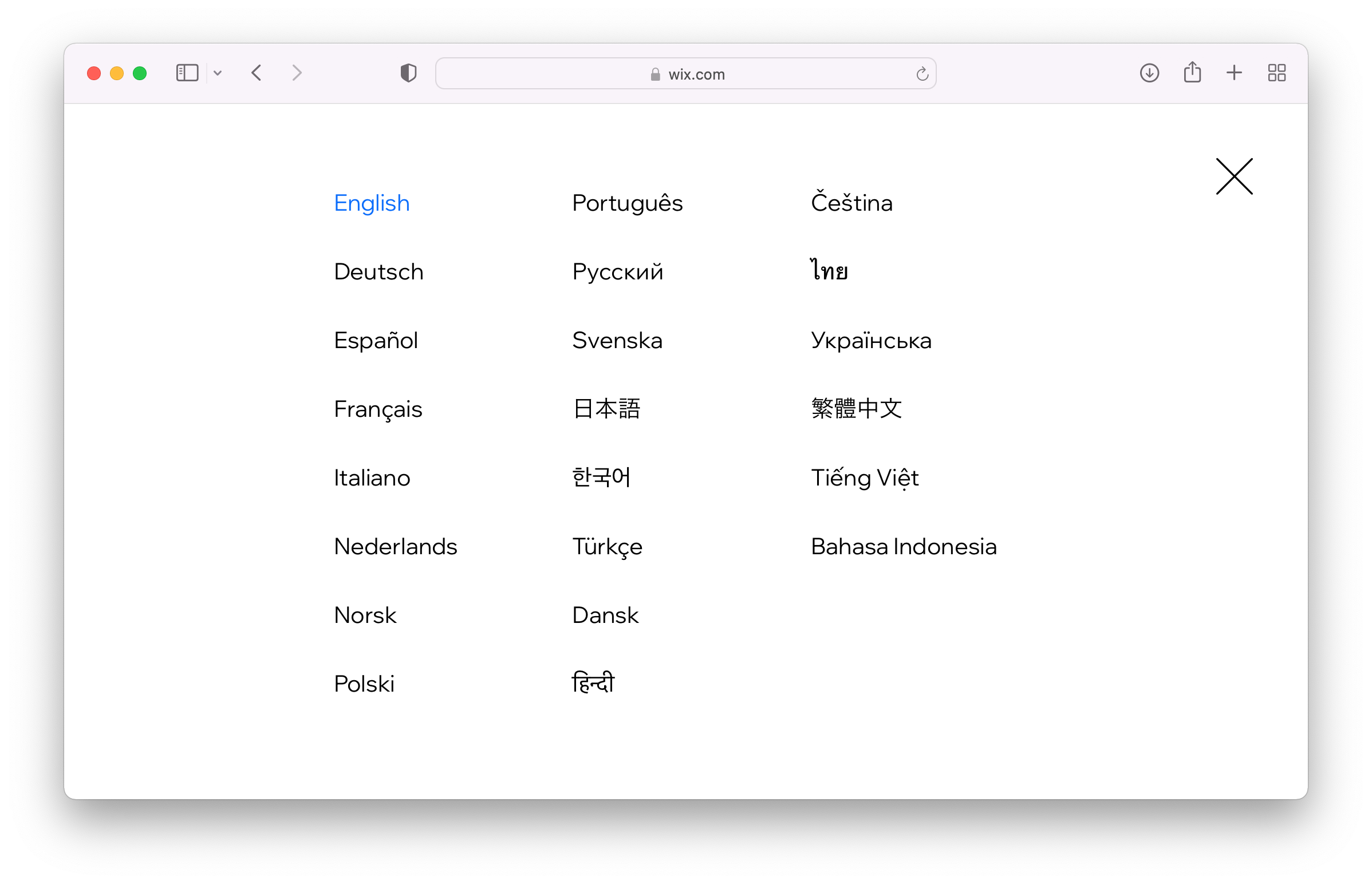
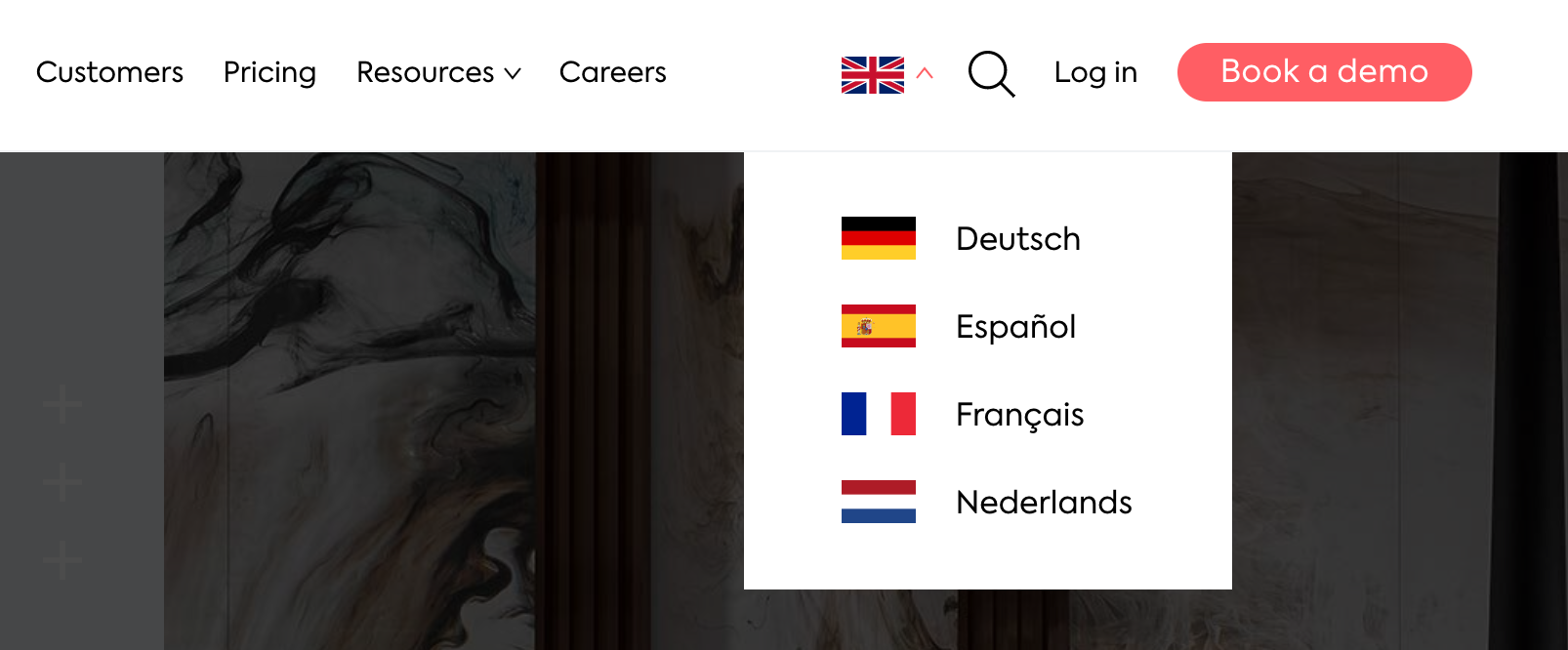
Wix
Wix, a website building platform, offers really nice language selection in the website header. On click on the language button, you can choose from the available language options from a nice, spacious modal view.


Mews

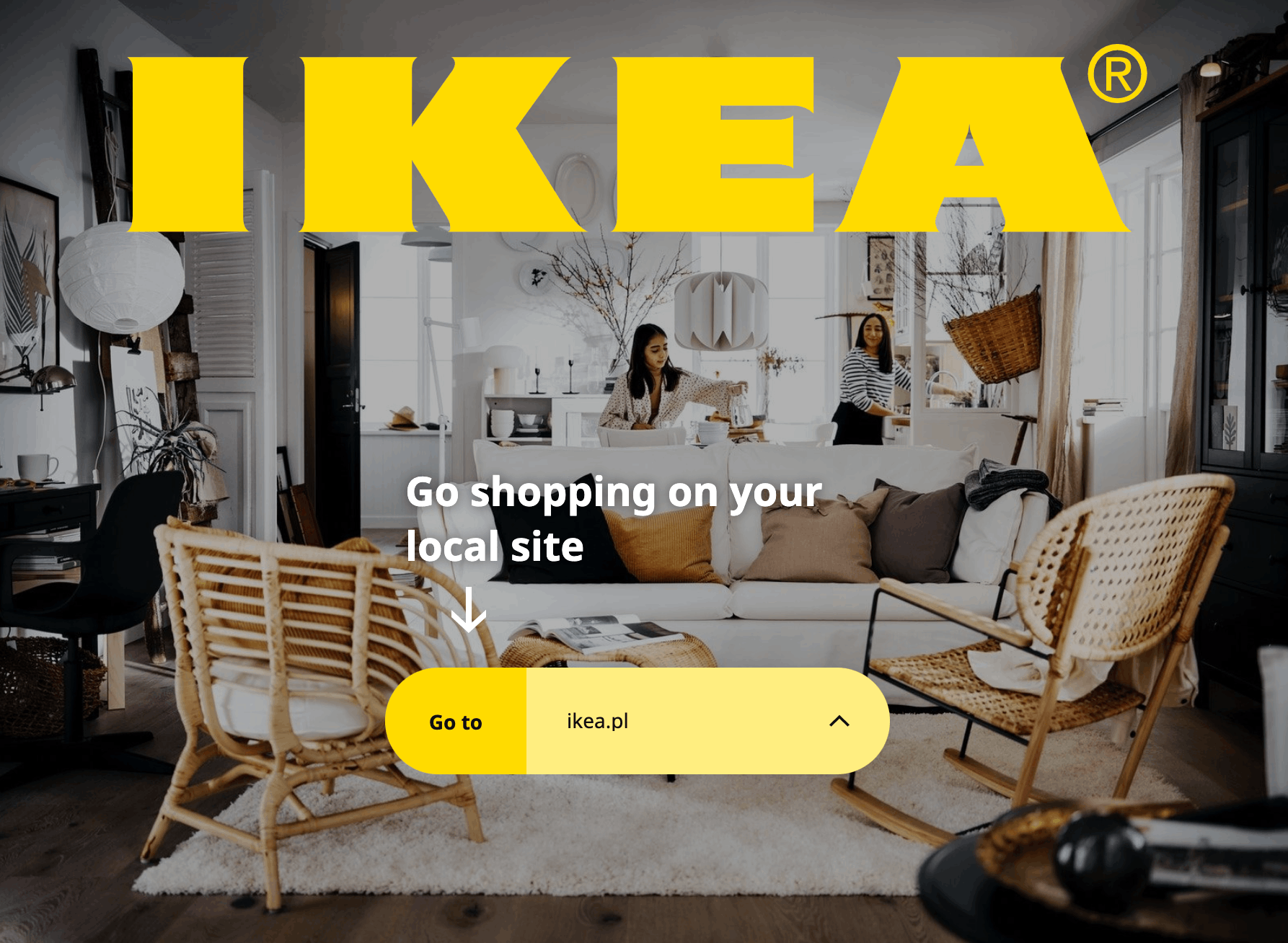
Ikea

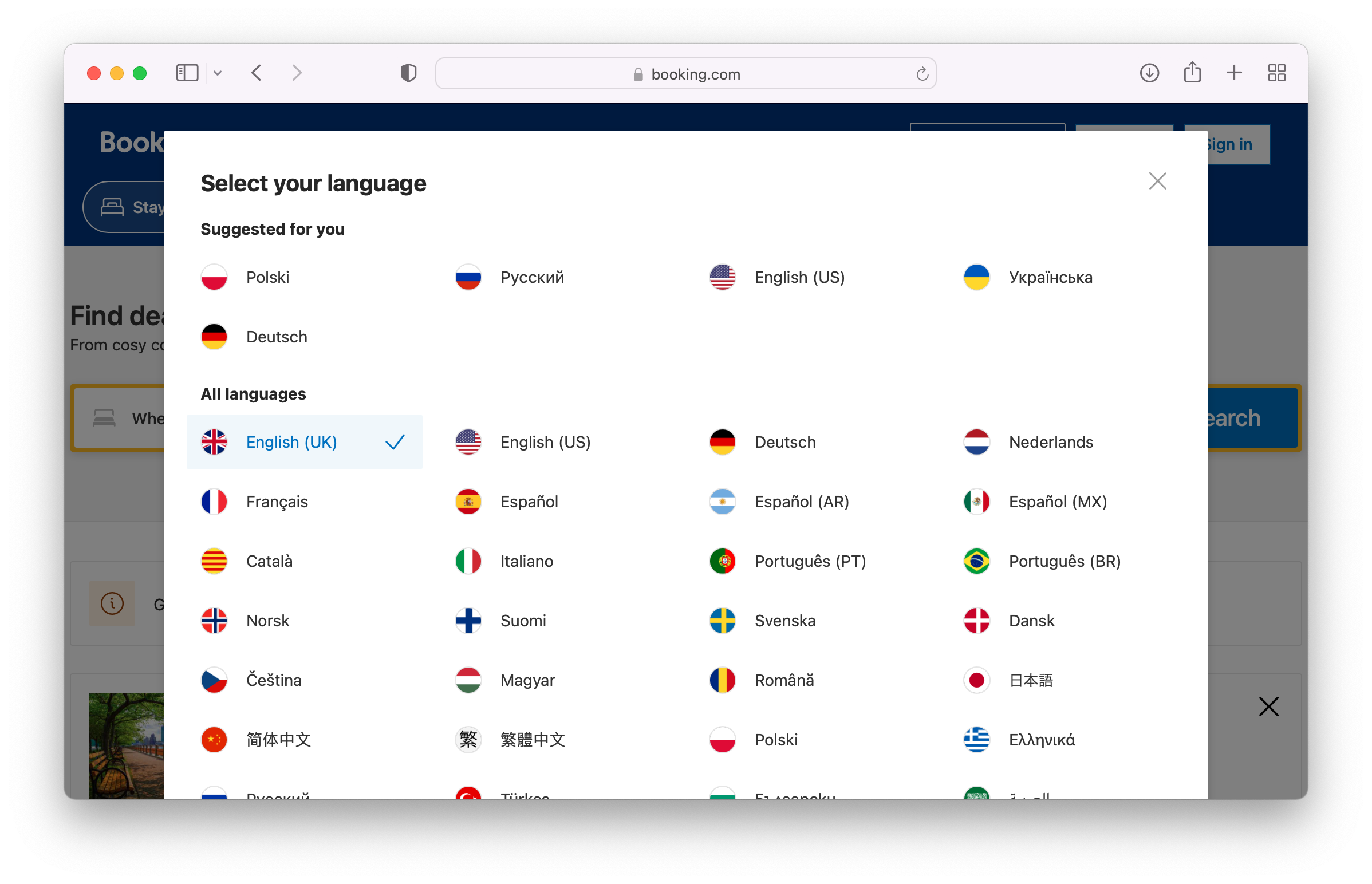
Booking.com

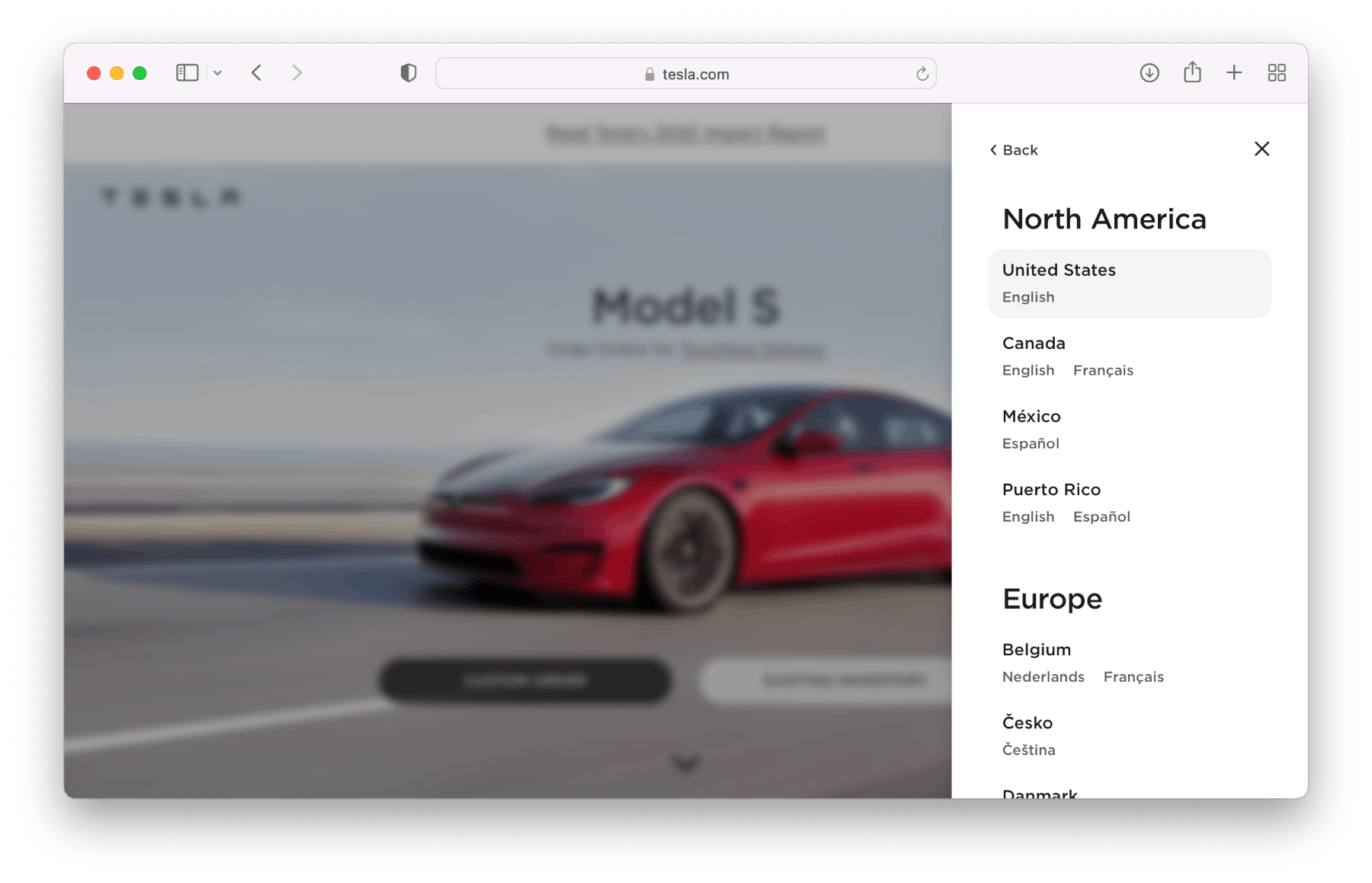
Tesla

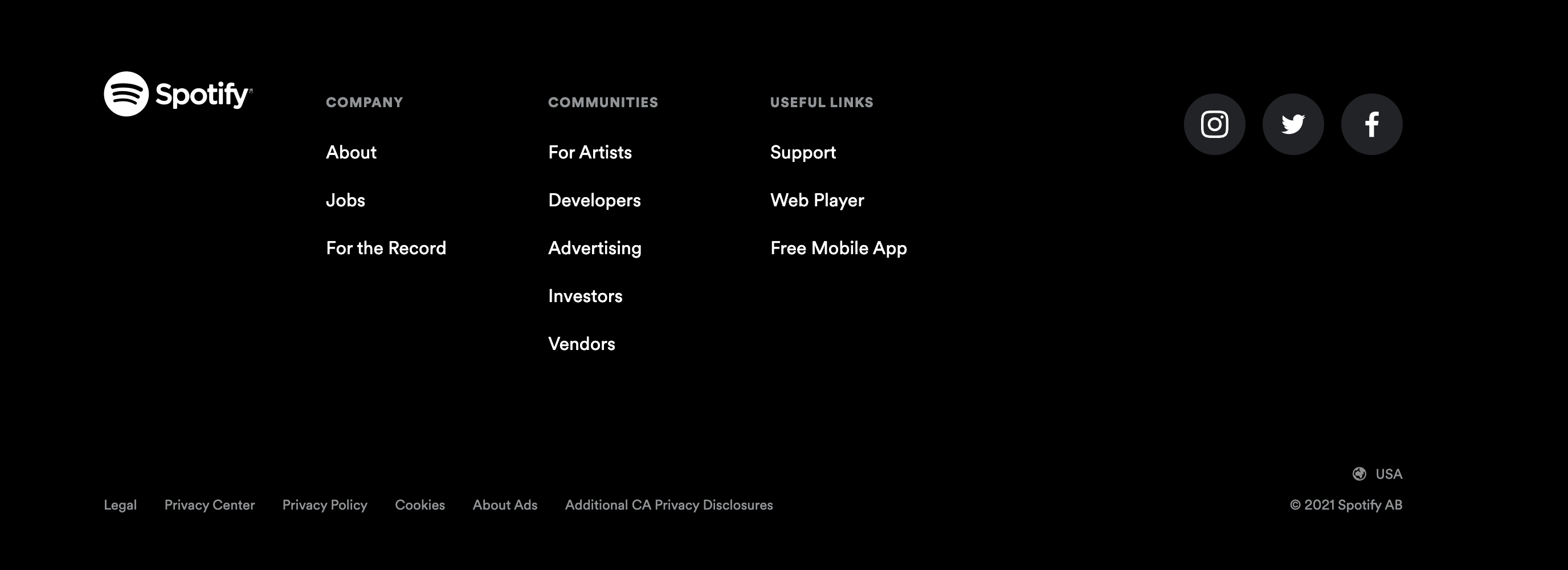
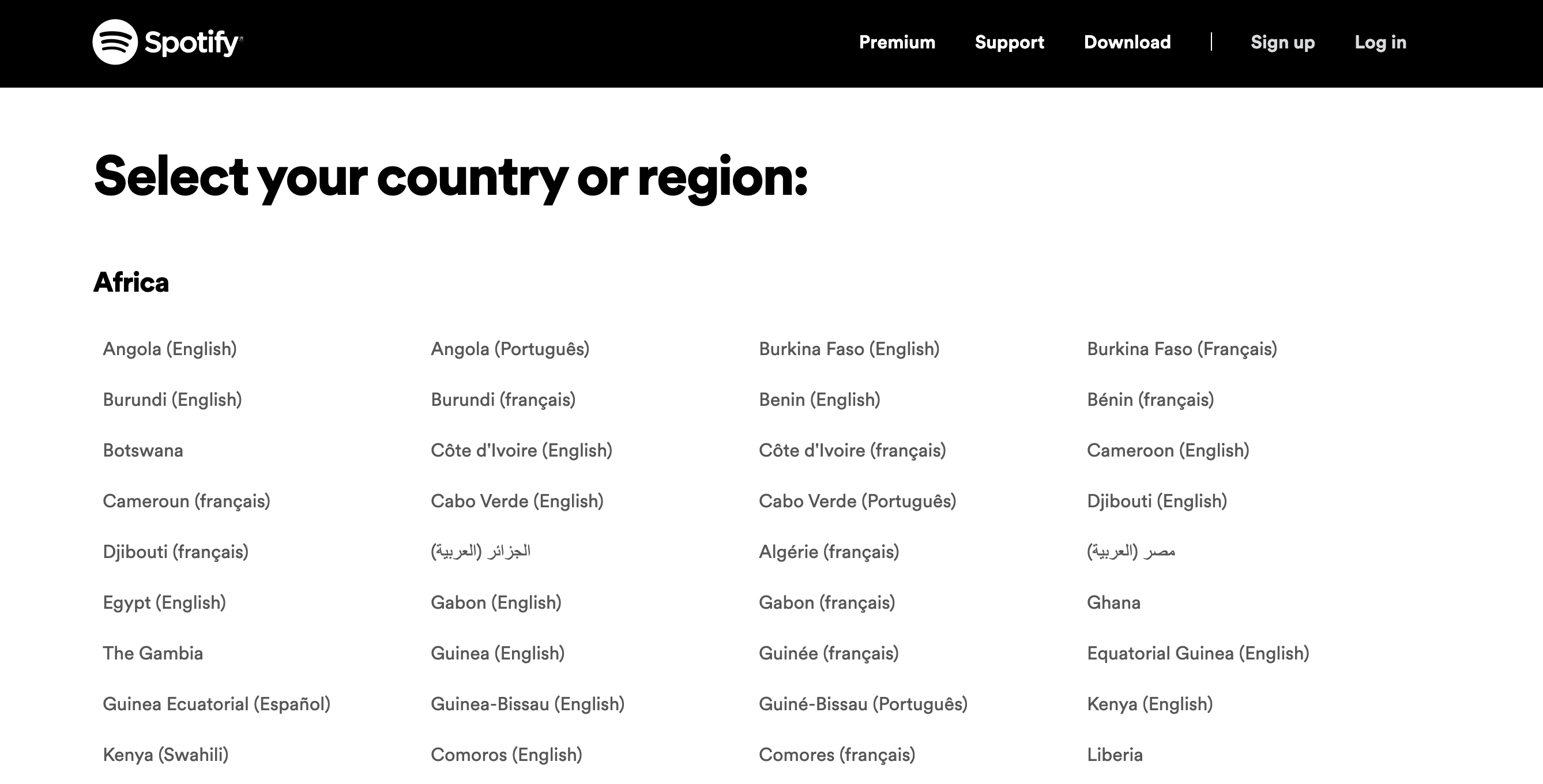
Spotify

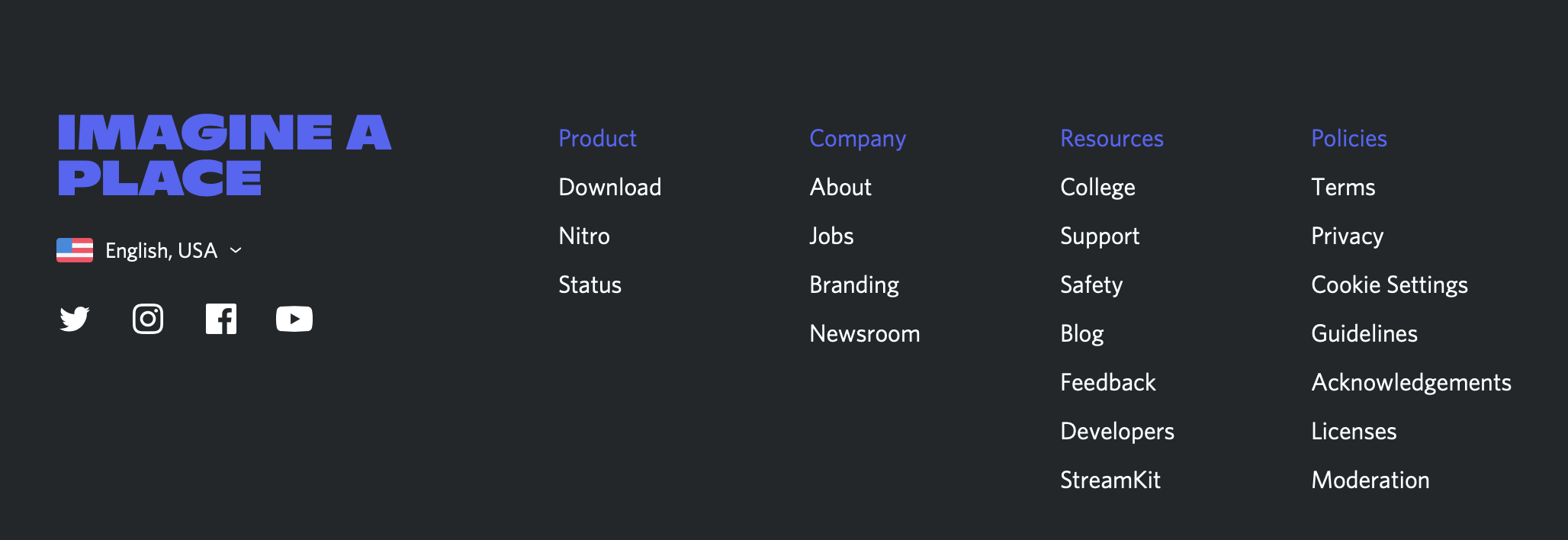
The language and region selection on Spotify's website are conveniently located at the bottom of the main page, within the footer. The subtle icon blends perfectly with the site's aesthetics, providing users with an option to change settings without disrupting the website layout.

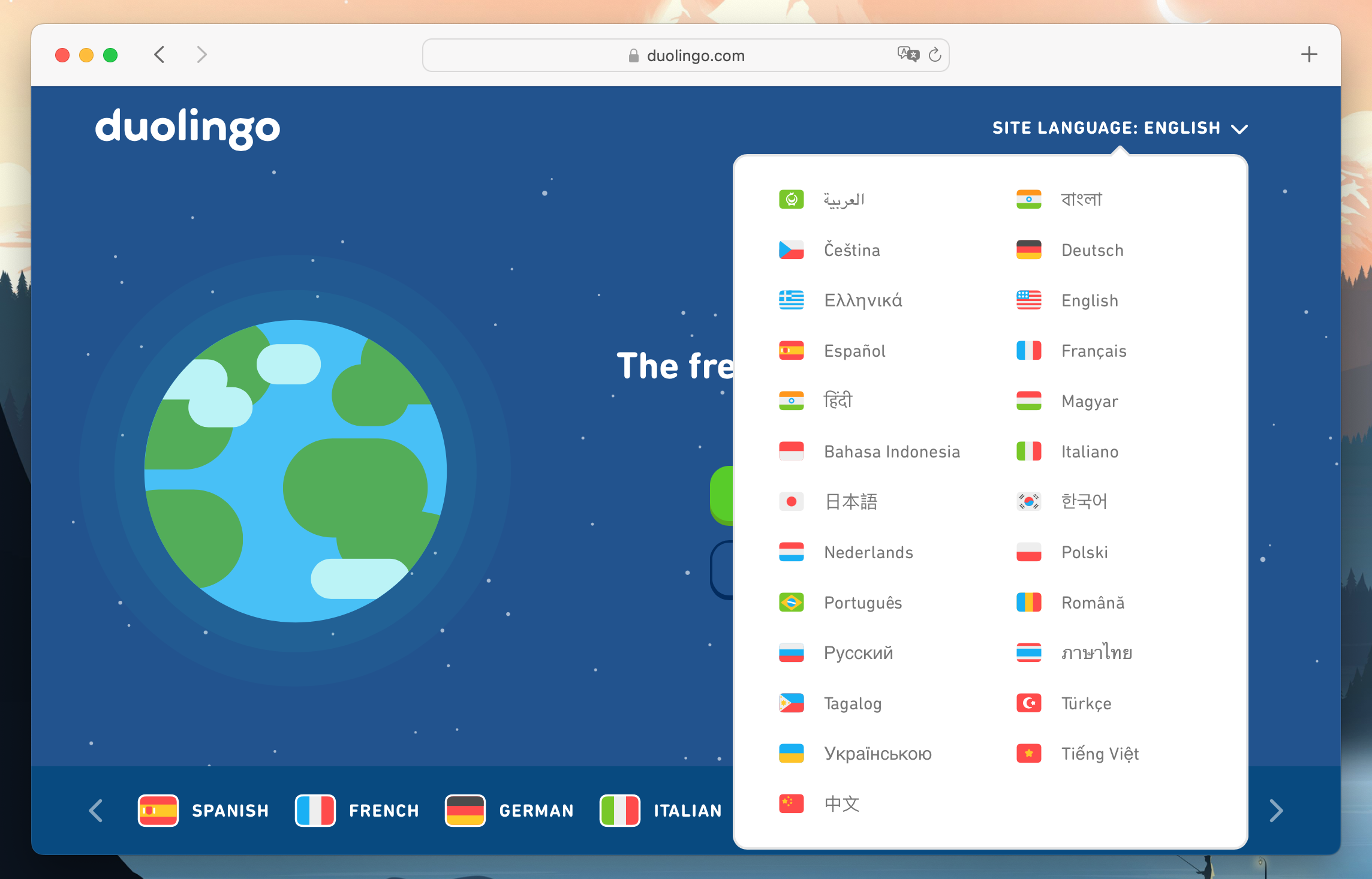
Duolingo

How to choose a language selector?
A well-designed and accessible language selector can significantly enhance the user experience and boost website traffic through localization. Whether you place the language selector at the top of the page, in the footer, in the settings, or even as an option before entering the page, it's crucial to ensure its visibility and accessibility.
When choosing a language selector, it's important to consider the following factors:
Visibility and accessibility
The primary goal of a language selector is to allow users to switch the website's language effortlessly. Therefore, it must be easily visible to your users. However, avoid making it overly prominent as it serves as a configuration element, not a main content or action button.
Avoid using flags as language representation
While using flags might seem like a straightforward way to represent languages, it can be problematic. Flags may not accurately represent all languages spoken in a specific region, and they can also lead to confusion and miscommunication. Learn more about different approaches to language representation in a language selector in our blog post titled Flags in language selectors: should we keep or remove them?
Customization and design
Consider designing a language selector that complements your website's overall aesthetics and branding. A thoughtfully designed language selector can add a touch of elegance and professionalism to your site while offering a seamless user experience.
User testing and feedback
Before finalizing your language selector, conduct user testing and gather feedback from a diverse group of users. This will help you identify any potential usability issues and make necessary improvements to ensure a smooth language switching process.
Implement localization services
To make the translation process easier and more efficient, consider using reliable localization services like SimpleLocalize. With a intuitive translation management solution you can streamline the translation and localization of your website or app content, making it accessible to a global audience effortlessly.
By following these guidelines and considering the needs of your target audience, you can design and implement an effective language selector that enhances user experience and fosters a more inclusive online environment. Happy localization!
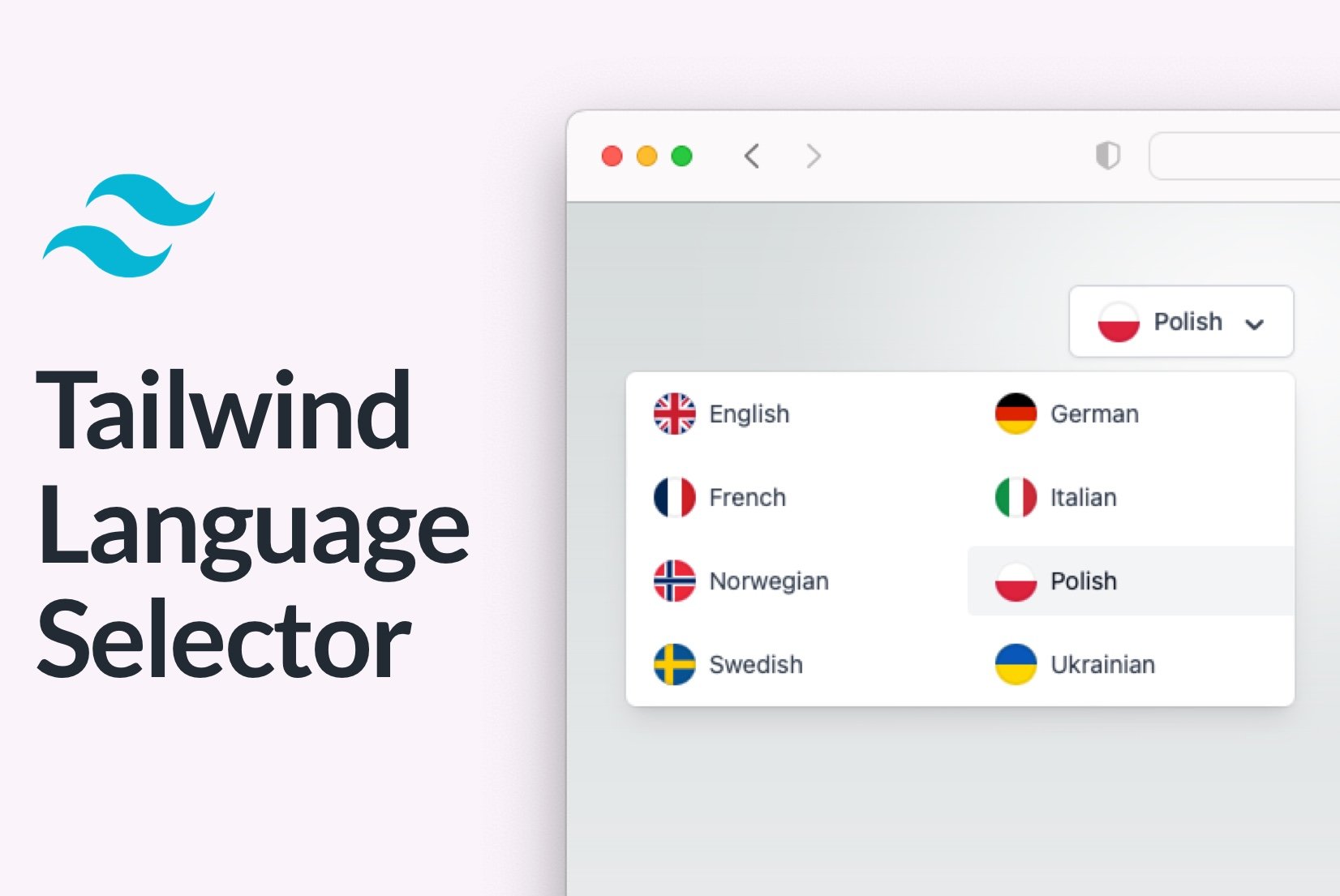
Interested in building your own language selector? Discover a step-by-step guide in our latest blog post on creating a language selector using Tailwind CSS.