Localization platform
for Designers
Localize your designs with SimpleLocalize. Translate text directly in Figma, preview multilingual layouts, and sync translations effortlessly.
Figma plugin
Preview your designs in multiple languages and manage translations directly in your Figma project. Sync with the SimpleLocalize plugin to translate text elements and effortlessly import translations back into Figma.
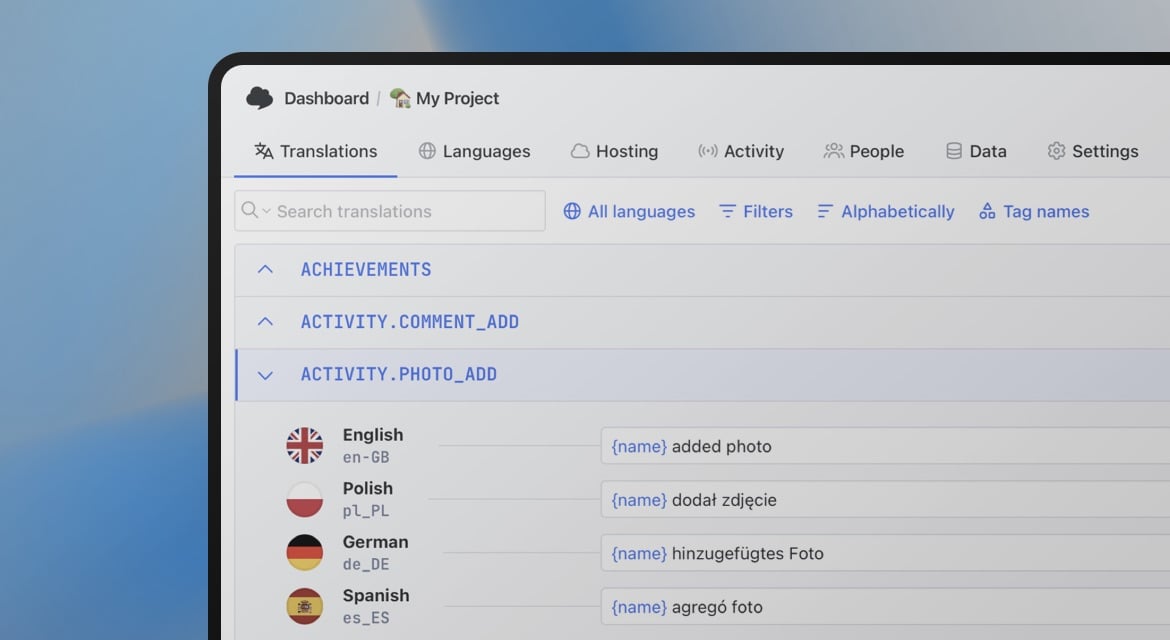
Translation editor
Edit and manage your design text with a user-friendly, customizable interface. Use the translation editor to add, update, and delete translations, and preview them in real-time within your Figma project.
Automation
Automatically translate your text elements into multiple languages with the click of a button. Stay focused on design while SimpleLocalize manages the translation updates in the background.
Core features
Discover the core features of SimpleLocalize that make it the perfect localization tool for designers. From character limit management to bulk screenshot uploads, SimpleLocalize offers everything you need to streamline your localization workflow and deliver high-quality translations.
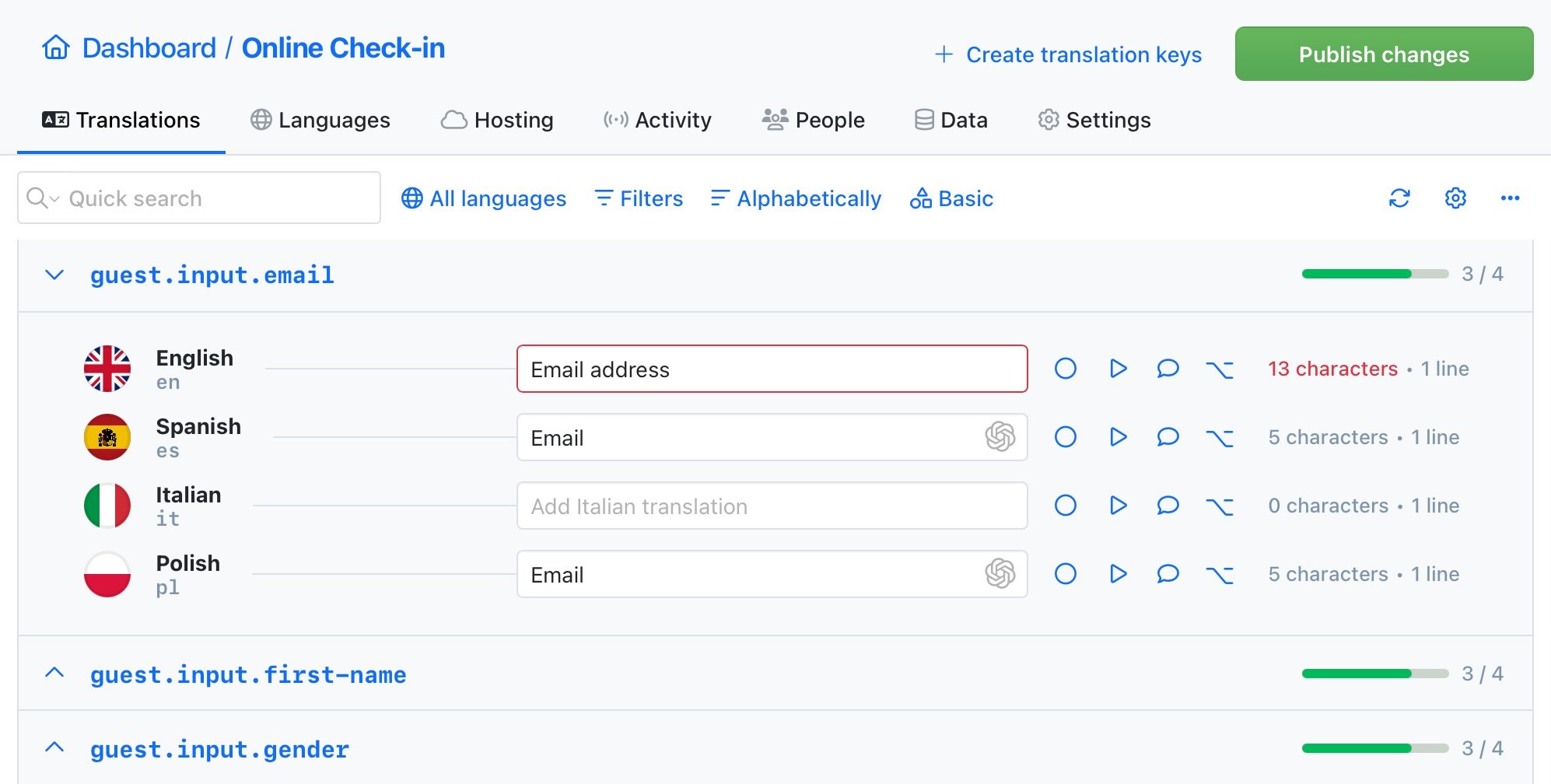
Character Limit
Set a character limit for translations to ensure that the translated text fits the layout of your application. The translation editor will show a warning if the character limit is exceeded.
Explore key settings
Screenshots upload
with OCR
Simply drag and drop multiple screenshots to the translation editor and let the OCR engine extract text from images and suggest translation keys for you. This feature is perfect for translating mobile applications or games.
Screenshots OCR documentationCommunity suggestions
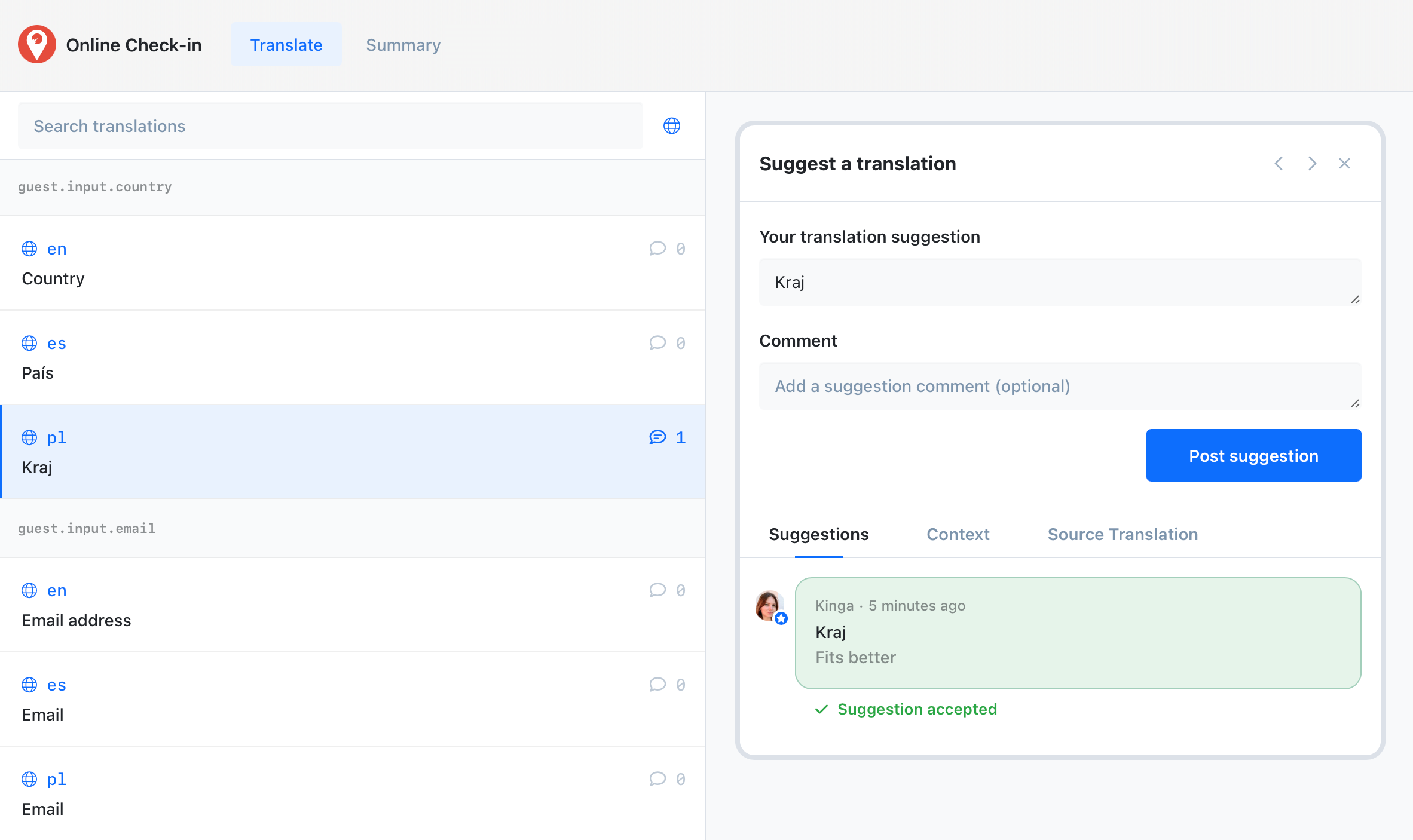
Engage your community in the translation process with public suggestions. Let users propose improvements directly, helping you refine translations and build engagement. Enable public suggestions for your project, share the link, and start collecting input.
Learn how to collect translation suggestions
Figma plugin
Preview your designs in multiple languages and manage translations directly in your Figma project. Sync with the SimpleLocalize plugin to translate text elements and import translations back into Figma.
Why SimpleLocalize?
Most tools are overkill.
SimpleLocalize is fast, simple, and works out of the box.
Fast and customizable
SimpleLocalize is easy to get started with and focuses on the features that you and your team need the most. You can customize the editor to your needs choosing from a variety of options.
Flat pricing
No hidden costs! SimpleLocalize offers a simple and affordable plans for you and your projects. Within easy integration options and intuitive translation editor, it creates a wonderful selection.
Team members included
Every paid plan comes with a number of users you can add to your project. You don't need to worry about number of users as the price does not increase with every user.
Auto-translation included
Every paid plan comes with auto-translation characters that you receive every month. You can also use bring your own API keys and use them with SimpleLocalize in any plan (even free!).
Tools for Developers
SimpleLocalize gives developers the tools they need to automate and integrate localization into any workflow, such as CLI tool, VS Code extension, IntelliJ plugin, Figma integration, and more.
Personal support
From “how do I get started” to “I need XYZ” requests, when you need that extra helping hand, we’re here for you. We are here to make sure you get the most out of SimpleLocalize.
Get started with SimpleLocalize
- All-in-one localization platform
- Web-based translation editor for your team
- Auto-translation, QA-checks, AI and more
- See how easily you can start localizing your product.
- Powerful API, hosting, integrations and developer tools
- Unmatched customer support
"The product
and support
are fantastic."
"The support is
blazing fast,
thank you Jakub!"
"Interface that
makes any dev
feel at home!"
"Excellent app,
saves my time
and money"
Figma integration
Connect SimpleLocalize directly with Figma to manage translations without leaving your design workspace. Sync text elements and preview your designs in multiple languages, making your design localization workflow simple and efficient.
Automated translation synchronization
Easily sync translations between Figma and SimpleLocalize with just one click. Keep your design text up-to-date with the latest translations and ensure consistency across all your projects.
User-friendly translation management
SimpleLocalize's intuitive translation editor lets you manage all your translations with ease. Adjust the translation editor to suit your needs, use filters to find specific translations, and preview your changes in real-time within Figma. Thanks to character limits, bulk screenshots, clear suggestions, and automated translation synchronization, you can focus on design while SimpleLocalize handles the rest. Invite your team or translators to collaborate on translations and keep everyone in the loop with notifications.
Preview multilingual designs in Figma
Get instant visual feedback on how your design looks in different languages with SimpleLocalize's real-time preview feature. As you adjust text in the translation editor, see the updates immediately in your Figma design. This allows you to optimize layouts, ensure text fits properly, and maintain a consistent user experience across languages—all without leaving Figma. Connect SimpleLocalize with Figma to manage translations and sync them back into your design project with ease.
Optimize design layouts for all languages
Ensure your design looks great in every language with SimpleLocalize's character limit feature. Set character limits for each translation to prevent text overflow and maintain a clean, professional design. Customize the character limits to suit your project's requirements and ensure your design is optimized for all languages. With the auto-translation feature, translate text elements into multiple languages in just one click.
Language selector UX inspiration
Designing a great language selector can significantly impact user experience. See our curated list of language selector examples and UX tips to explore common patterns, best practices, and real-world inspiration. Learn how to choose the right design and improve accessibility and usability for multilingual users.