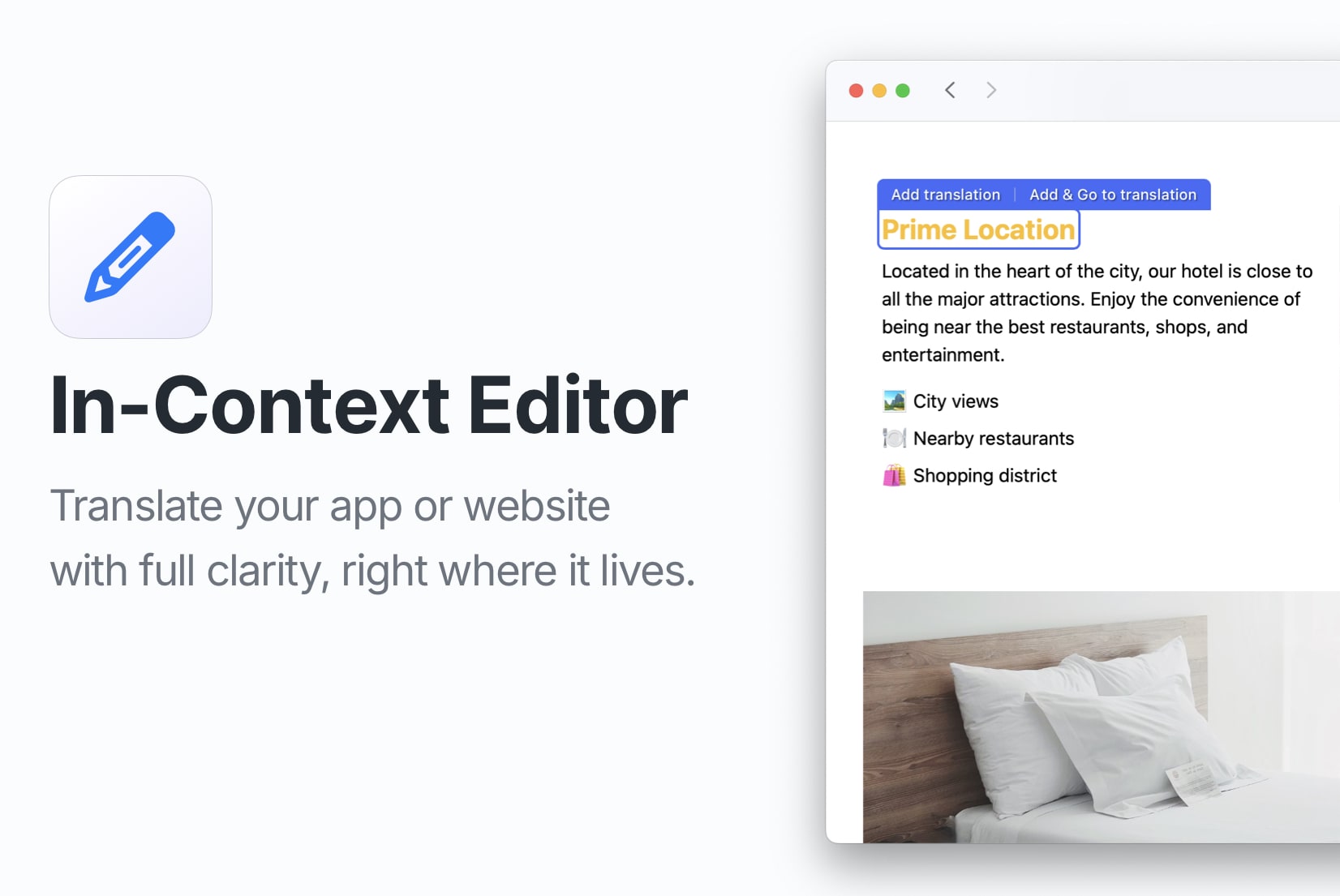
In-Context Editor
Translate your website right where the text lives. Edit translations visually,
directly on your live site — no guesswork, no context-switching.

Works anywhere. Integrates in minutes.
Use the In‑Context Editor on any website or web app*with a single line of code. Simple integration with no SDKs or plugins required. Just add our script tag to your HTML, and you're ready to go.
One script tag
Add a small JavaScript snippet to your site. That's all it takes to get started quickly and easily.
Any frontend
Use it with React, Vue, Angular, static HTML, or any framework, with no limitations.
Secure access
Only authorized users can access the editor. Translations are never exposed publicly.
Staging or live
Run the editor on staging or production to see translations in their real context.
What you can do with the In‑Context Editor
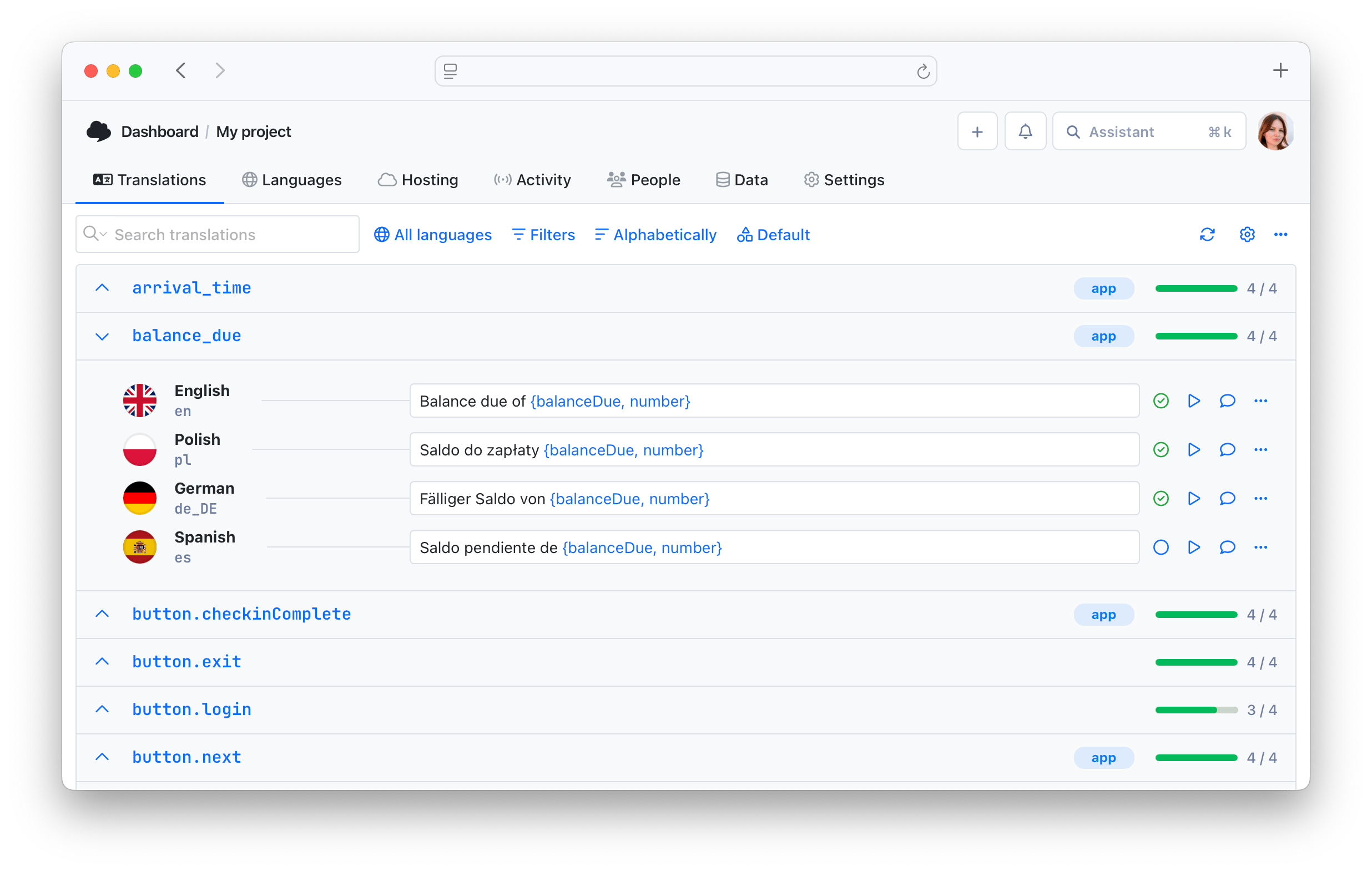
Edit, preview, and manage translations directly on your live site, exactly where they appear.
No more guesswork or back-and-forth between interfaces.
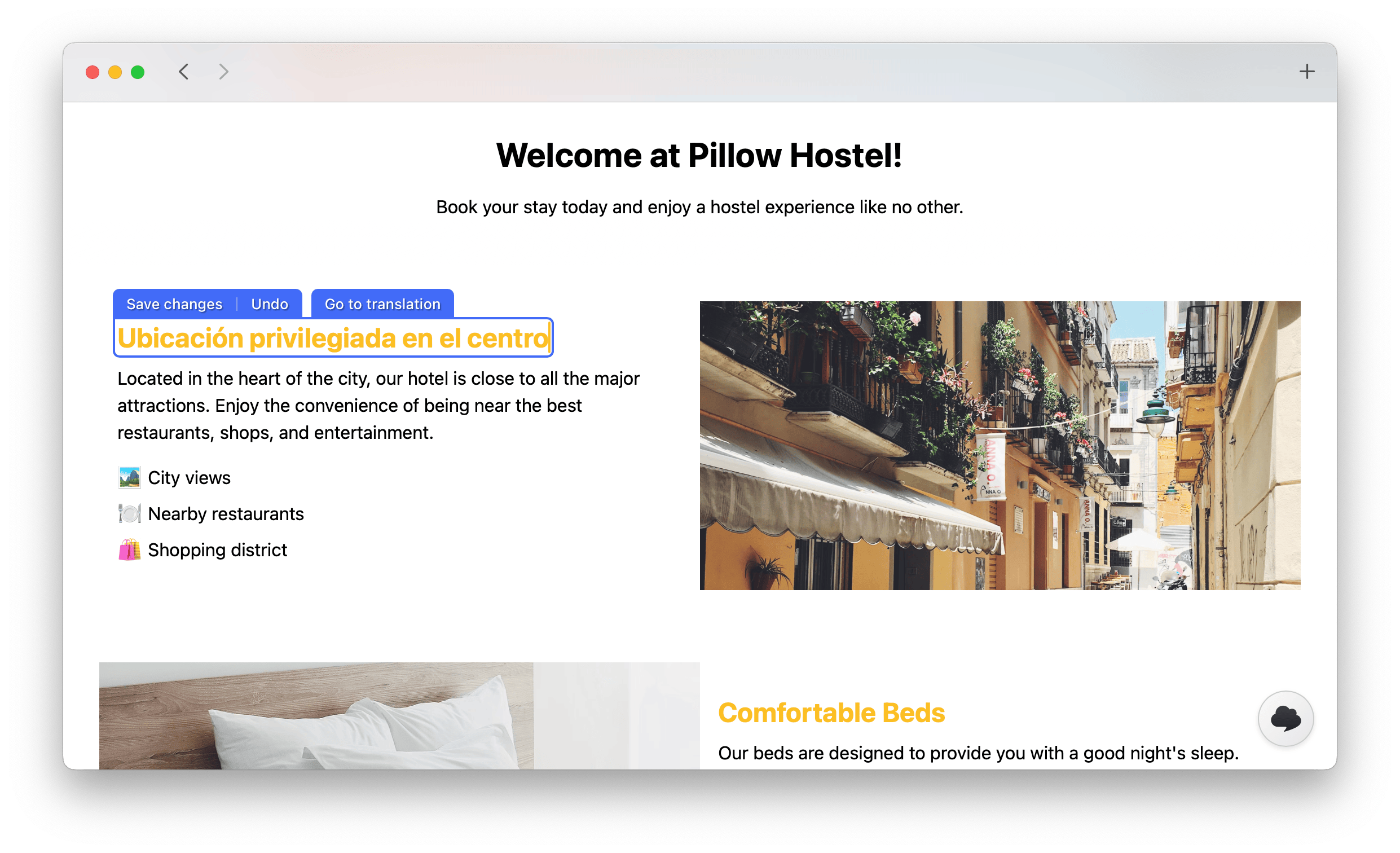
Edit translations
directly on the page
Click on any text to edit translations in real-time. See how your changes look immediately within the UI, without switching contexts or interfaces.

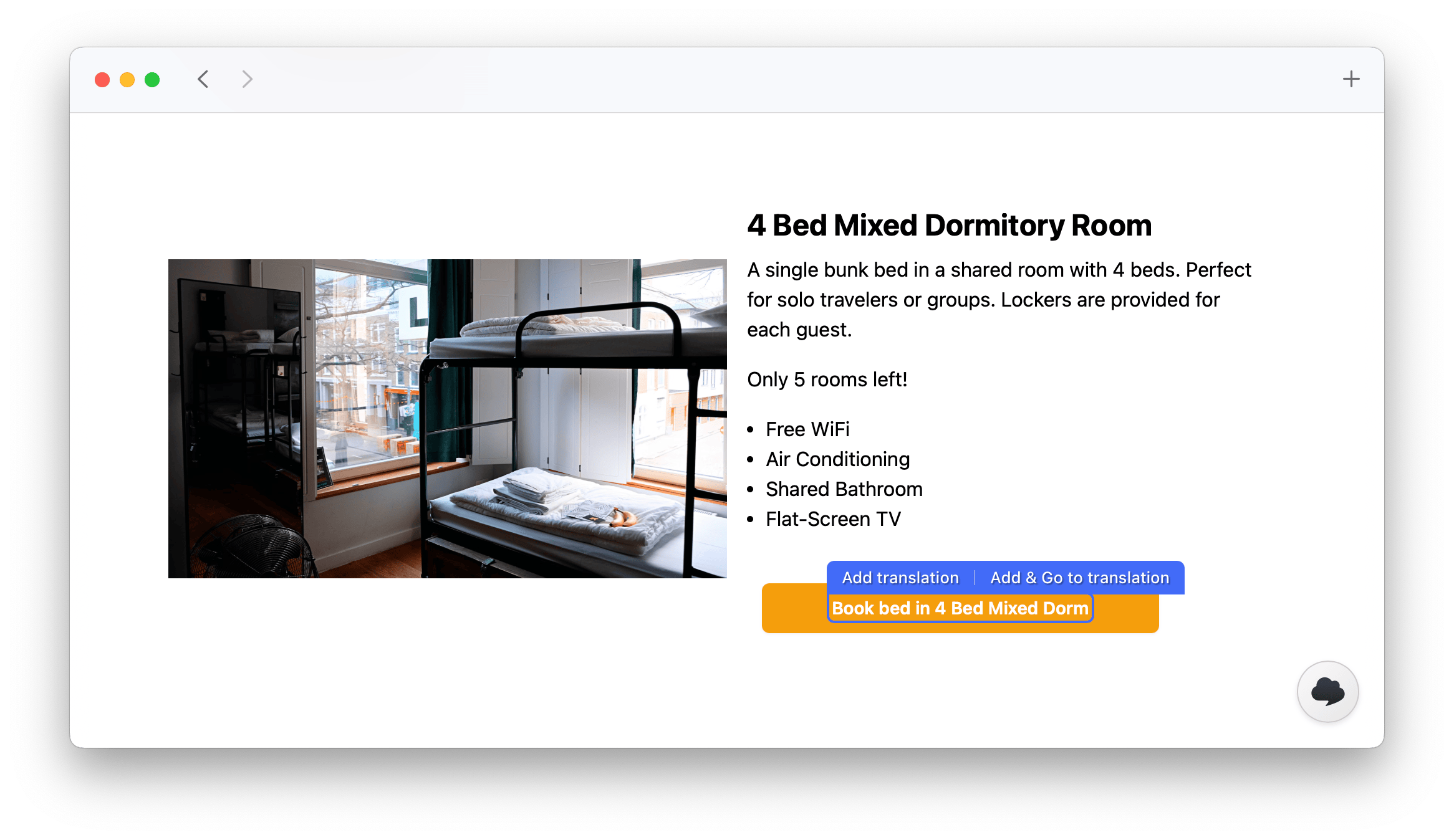
Preview translations
in real context
See how translated text looks within your design. Avoid layout breaks, truncation or other issues by viewing translations in their actual context.

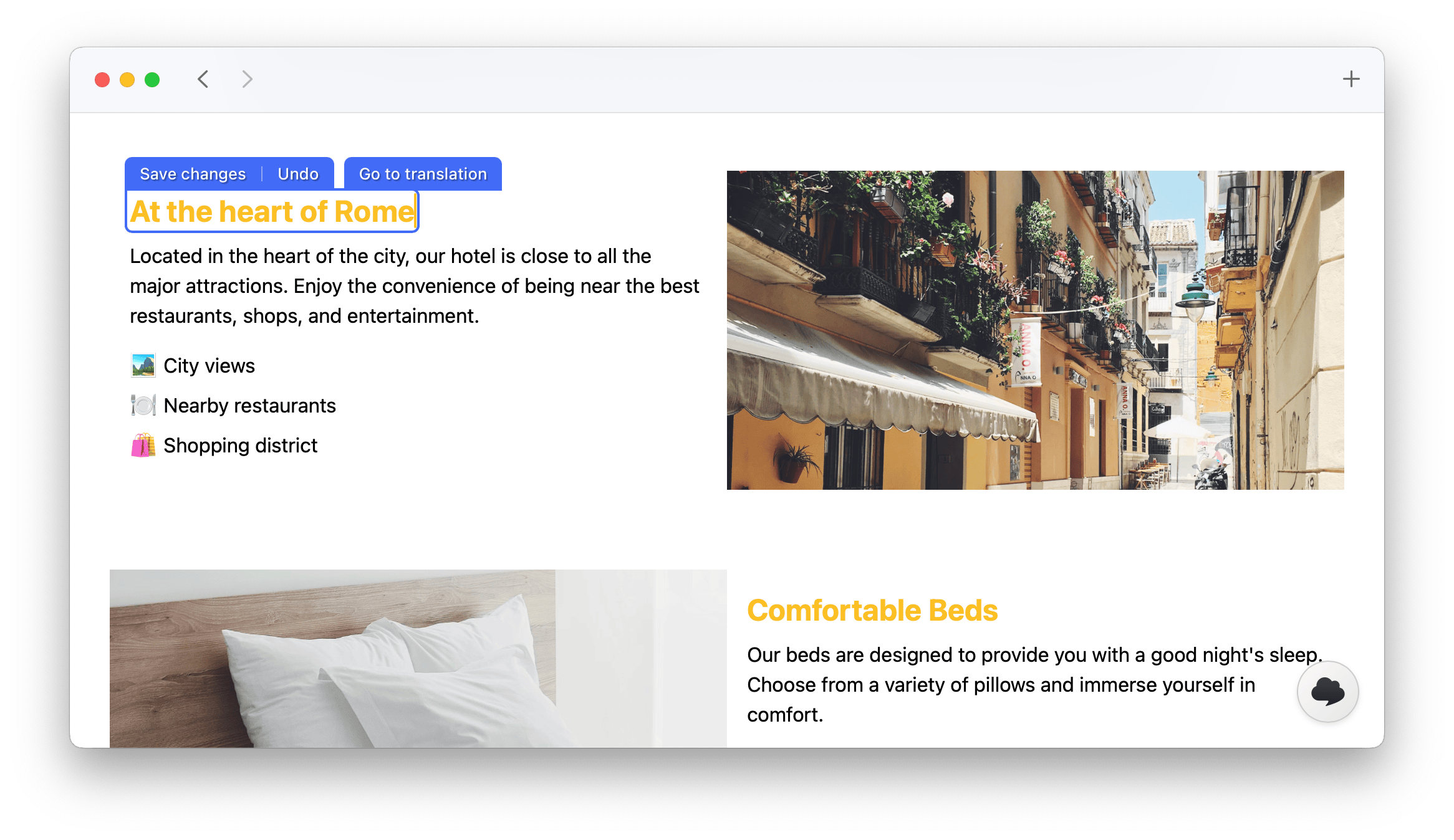
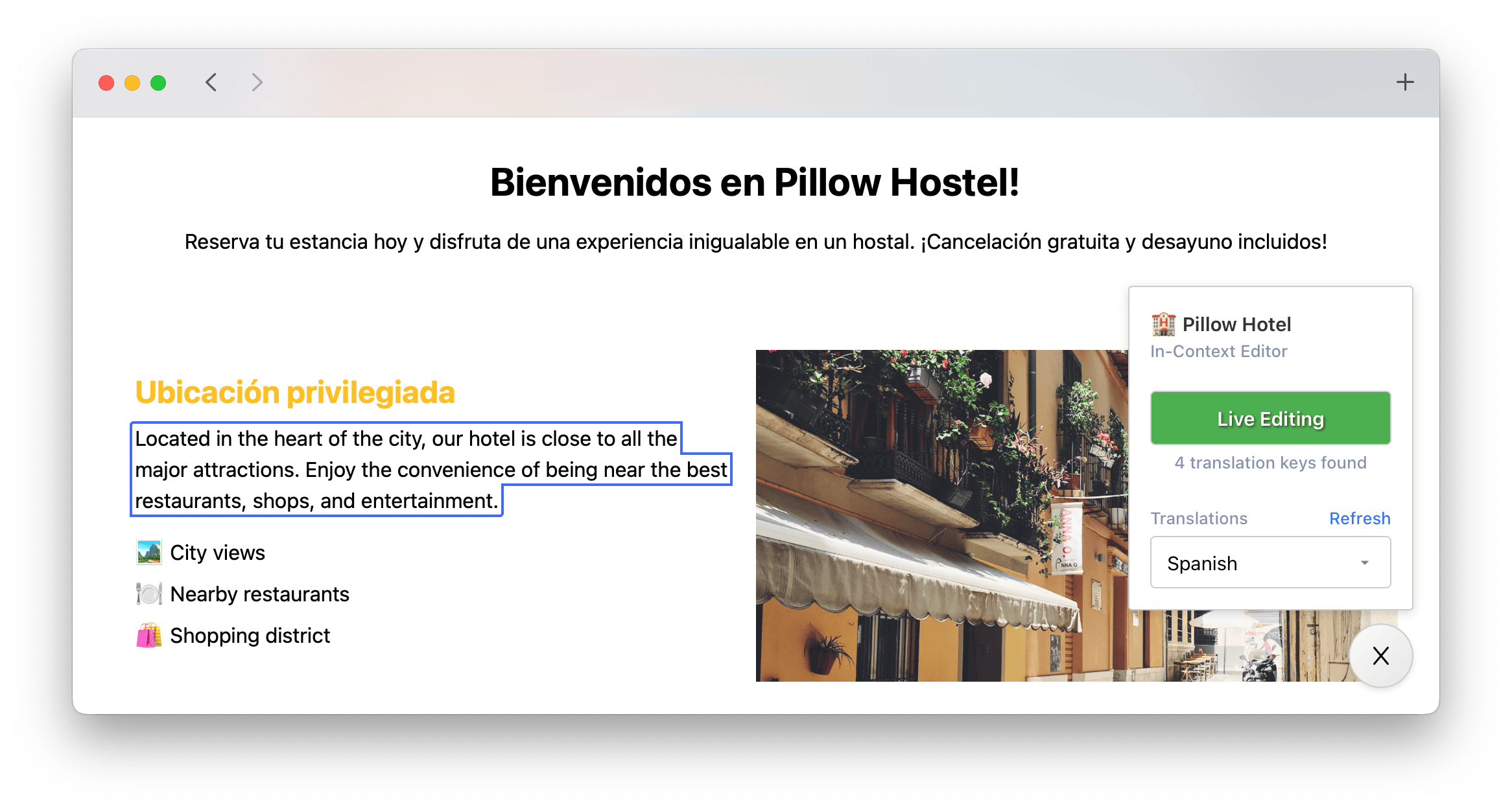
Switch languages
and edit instantly
Toggle between languages on the fly. Make edits to any translation without leaving the page and see changes in selected languages immediately.

Sync with the editor
Keep everything in sync with the SimpleLocalize Translation Editor. Changes made in context are reflected in the editor, and vice versa, so your team always works with the latest content.
Learn more about the Translation Editor
Watch how easy in-context translation can be
See how SimpleLocalize helps you translate your website directly on the page, making localization faster, more intuitive, and easier to manage, without switching between tools or guessing where texts appear.
Why SimpleLocalize?
Most tools are overkill.
SimpleLocalize is fast, simple, and works out of the box.
Fast and customizable
SimpleLocalize is easy to get started with and focuses on the features that you and your team need the most. You can customize the editor to your needs choosing from a variety of options.
Flat pricing
No hidden costs! SimpleLocalize offers a simple and affordable plans for you and your projects. Within easy integration options and intuitive translation editor, it creates a wonderful selection.
Team members included
Every paid plan comes with a number of users you can add to your project. You don't need to worry about number of users as the price does not increase with every user.
Auto-translation included
Every paid plan comes with auto-translation characters that you receive every month. You can also use bring your own API keys and use them with SimpleLocalize in any plan (even free!).
Tools for Developers
SimpleLocalize gives developers the tools they need to automate and integrate localization into any workflow, such as CLI tool, VS Code extension, IntelliJ plugin, Figma integration, and more.
Personal support
From “how do I get started” to “I need XYZ” requests, when you need that extra helping hand, we’re here for you. We are here to make sure you get the most out of SimpleLocalize.
Trusted by developers and translators at

Get started with SimpleLocalize
- All-in-one localization platform
- Web-based translation editor for your team
- Auto-translation, QA-checks, AI and more
- See how easily you can start localizing your product.
- Powerful API, hosting, integrations and developer tools
- Unmatched customer support
"The product
and support
are fantastic."
"The support is
blazing fast,
thank you Jakub!"
"Interface that
makes any dev
feel at home!"
"Excellent app,
saves my time
and money"
What is the In-Context Editor?
The In-Context Editor is a powerful tool that allows you to translate your website directly on the page. It provides a visual interface for editing translations, enabling you to see how changes look in real time without switching between different tools or contexts.
How do I integrate the In-Context Editor?
Simply add one JavaScript snippet to your website's code. It works with any frontend technology—React, Vue, Angular, or plain HTML—without needing rebuilds or deployments. Once integrated, you can access the In-Context Editor by clicking the SimpleLocalize icon in your browser toolbar.
The editor will load your website, allowing you to click on any text to edit translations directly on the page. You can switch languages, preview changes, and save edits in real time.
Can I use auto-translation with the In-Context Editor?
Yes, you can use auto-translation services like Google Translate or DeepL in SimpleLocalize Translation Editor and see the results directly in the In-Context Editor. This allows you to quickly generate initial translations and then refine them visually on your site.
Real-Time translation editing and preview
Edit translations in real time on your website and preview how they appear within your design. The In-Context Editor highlights translatable phrases and supports seamless switching between languages, ensuring your localized content fits perfectly before publishing.