How to translate a webpage:
User and Developer Guide

Any web page can be viewed in multiple languages. The translation can also be done by the developer, who can provide a translated version of the page for the user to view in their preferred language. On the other hand, the page can be translated by the user, who can then view the page in their preferred language using a browser extension or a translation service. This article will guide you through the process of translating a webpage, both from a user and a developer perspective.
Why webpage translation is important
The translation of a webpage is important because it offers various benefits to both the user and the developer.

For the user, it allows them to view the page in their preferred language, which can help them better understand the content and navigate the page. A localized webpage feels more familiar and trustworthy to the user, which can improve their overall experience.
For the owner or developer, offering a webpage in different languages can help with:
- expanding the reach of the page to a global audience
- improving the user experience
- increasing the page's visibility and rankings in search engines
- building trust with the users
Providing accessible and inclusive content, thanks to translation and localization, can help the page to be more successful and reach a wider audience. It demonstrates that the provider cares about the user experience and is willing to go the extra mile to make the page accessible to everyone.
How to translate a webpage as a user
From the user's perspective, there are several ways to translate a webpage into a different language when the webpage itself doesn't offer a translation option to the desired language. Here are some of the most common methods:

Using a built-in browser translation
Most modern browsers offer a built-in translation feature that can translate a webpage into the user's preferred language. Below, you can learn how to use the built-in translation feature in some of the most popular browsers:
How to translate a webpage in Google Chrome
Google Chrome uses Google Translate to automatically detect the language of a webpage and offer to translate it to your preferred language.
Click on the Translate button in the address bar to translate the page to the selected language.
The translation result looks good; the text is readable and makes sense. However, the translation may not be perfect, especially for pages with a lot of text or complex content.
Note:
- You can change the languages used for translation in Chrome settings.
- Right-click on the page and select "Translate to [Language]" to translate the page to your main language.
- Right-click on a specific text on the page and select "Translate Selection" to translate the selected text.
How to translate a webpage in Safari
When Safari detects that a webpage is in a language different from your preferred language, it will display the Translate button in the address bar to translate the page into your preferred language.
Hit the button to translate the page to one of the preferred languages to view the translated page.
The translation isn't perfect, and it may be difficult to read when the page contains a lot of text, but it can help you understand the content of the page better.
Learn more about Safari translation options and settings.
Note:
- You can change the languages used for translation in Safari in Language & Region preferences.
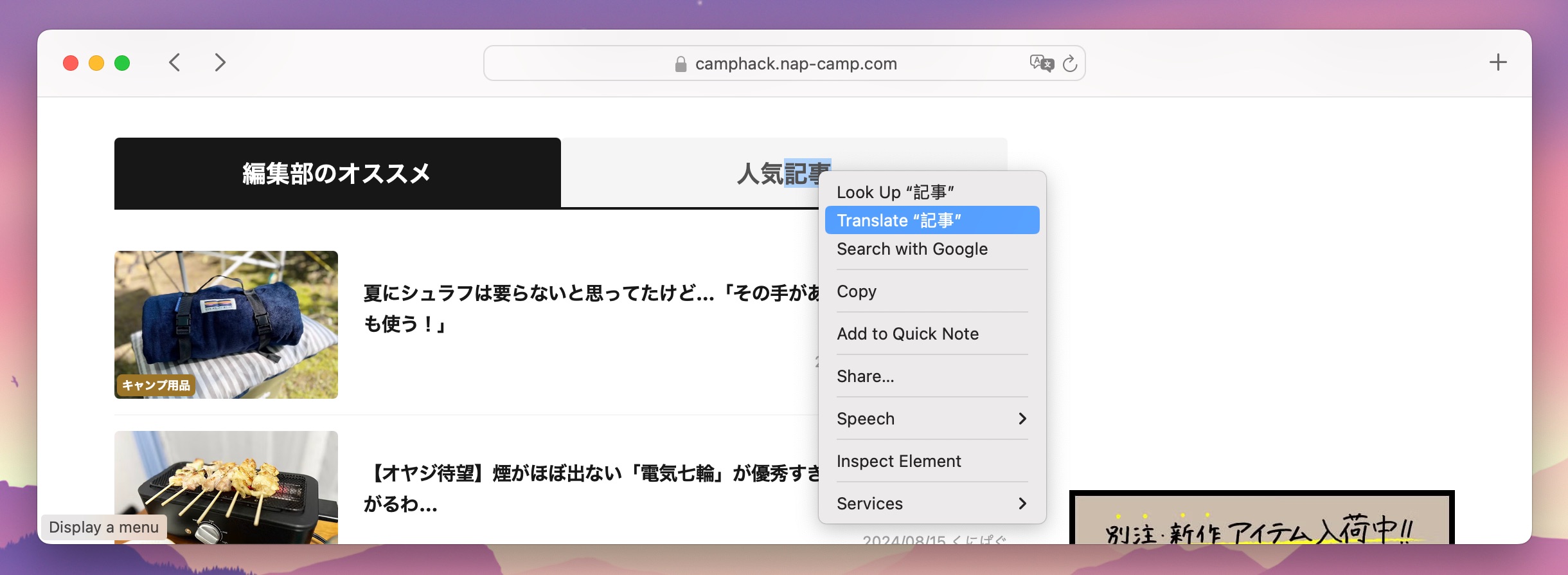
- If you are looking to translate a specific text on the page, you can select the text and right-click to translate it using the browser's built-in translation feature.

How to translate a webpage in Mozilla Firefox
Mozilla Firefox uses the Firefox translation service to provide a translation of a webpage into the user's preferred language. It also detects the language of the page and offers to translate it to your preferred language if the translation is available.
To translate a webpage in Firefox, open the page and click on the menu button in the top-right corner of the browser window. Select the Translate page from the menu to translate the page to the selected language. Choose the target language from the list of available languages and hit Translate.
Note:
- You can change the languages and translation preferences in Firefox settings.
- To translate a specific text on the page, you can select the text and right-click to translate it using the "Translate Selection" option.
- Some languages may not be supported yet by the Firefox translation service.
- Firefox translation feature won't translate non-text elements such as images, videos, or interactive elements
Learn more about Firefox translation service.
How to translate a webpage in Microsoft Edge
Microsoft Edge uses Microsoft Translator to provide a translation of a webpage into the user's preferred language. When Edge detects that a webpage is in a different language from your preferred language, it will display the Translate option in the address bar to translate the page into your preferred language.
To translate a webpage in Microsoft Edge, click on the Translate button in the address bar and select the target language from the list of available languages. Hit Translate to view the translated page.
Notes:
- You can change the languages used for translation in Edge settings.
- To translate a specific text on the page, you can select the text and right-click to translate it using the browser's built-in translation feature.
Using online translation service
Online translation services like Google Translate, DeepL, or Microsoft Translator can help you translate a webpage into your preferred language.
How to translate a webpage using Google Translate
Google Translate is a popular online translation service that can help you translate a webpage into your preferred language. To translate a webpage using Google Translate, follow these steps:
- Open Google Translate in your browser.
- Switch to the Websites tab.
- Enter the URL of the webpage you want to translate in the box.
- Select the source language of the webpage and the target language you want to translate it into.
- Hit Translate to view the translated page.
How to translate a webpage using DeepL
DeepL is a translation service known for its high-quality translations. To translate a webpage using DeepL, you need to install the DeepL browser extension first and sign up for a DeepL Pro account.
The DeepL browser extension is available for Google Chrome, Firefox, and Microsoft Edge.
Full-page translation is available for DeepL Pro users, but you can still translate the selected text on the page for free. For that, select the text you want to translate, right-click, and choose Translate with DeepL.
Manual translation
Manual translation involves copying the text from the webpage and pasting it into an online translation tool like Google Translate, DeepL, or even a dictionary. This method is time-consuming and may not be suitable for translating long texts or entire webpages, but it can be useful for translating specific words or phrases.

For manual translation, you can use online dictionaries like:
Or online translation tools like:
Translation on mobile devices
We are using mobile devices more and more to browse the web, so it's important to know how to translate a webpage on your smartphone or tablet. Here are some of the most popular translation apps for mobile devices:
These apps allow you to translate text, text from images, and even conversations in real-time using your smartphone's camera or microphone.

For website translation on mobile devices, you can use the built-in translation feature of your mobile browser or install a browser extension like DeepL or Google Translate.
How to translate a webpage on mobile - Safari
To translate a webpage in Safari on your iPhone or iPad, you can use the built-in translation feature of the browser. Follow these steps to translate a webpage in Safari:
- Open the webpage you want to translate in Safari.
- Tap on the aA icon in the address bar.
- Select Translate Website... from the menu.
- Choose the target language from the list of available languages.
Then, Safari will translate the page into the selected language. It's a quick and easy way to translate a webpage on your mobile device.
How to translate a webpage on mobile - Google Chrome
When you open a webpage in Google Chrome on your mobile device in a language different from your preferred language, Chrome will offer to translate the page to your preferred language. Tap on the Translate button to view the translated page.
In case the popup doesn't appear, you can manually translate the page by tapping on the three dots in the top-right corner of the browser window and selecting Translate from the menu, or click on the Translate icon in the address bar.
How to translate a webpage on mobile - Firefox
Currently, Firefox for mobile offers a built-in translation feature only on Android devices.
To translate a webpage in Firefox on your Android device, follow these steps:
- Open the webpage you want to translate in Firefox.
- Tap on the translation icon in the address bar, or select Translate page from the menu.
- Choose the source and target language from the list of available languages.
When you click Translate, Firefox will translate the page into the selected language.
Browser extensions for webpage translation
Browser extensions can help you translate webpages more efficiently and provide additional features like full-page translation, text-to-speech, or custom dictionaries. Here are some of the most popular browser extensions for webpage translation:
- Google Translate - available for Chrome
- Mate Translate - available for Chrome, Firefox, and Edge
- DeepL - available for Chrome, Firefox, and Edge
- ImTranslator - available for Chrome and Firefox
- Lingvanex - available for Chrome, Firefox and Edge
- TWP - Translate Web Pages - available for Firefox and other browsers with manual installation
- To Google Translate - available for Firefox
- Hola Translator - available for Safari and Chrome
How to translate a webpage as a developer
As the developer or product owner of a webpage, you can provide a translated version of the page for the user to view in their preferred language. This approach allows you to control the quality of the translation and ensure that the content is accurately translated.
Make your webpage multilingual
The very first step to translate a webpage is to make it multilingual. This means providing a translated version of the page for each language you want to support.
Here is how you can make your webpage multilingual in a few steps:
Choose a localization library or framework
There are many libraries and frameworks available that can help you translate your webpage into multiple languages. Those libraries provide tools and utilities to manage translations, switch between languages, and format the translated content.
Some of the most popular i18n libraries include:
Check out our article with a list of i18n libraries for React, React Native and NextJS.
Implement internationalization in the source code
Once you have chosen a library or framework for internationalizing your webpage, you can add i18n support to your source code. This usually involves creating translation files for each language you want to support and adding the necessary code to load and display the translated content.
After installing the library, start by replacing the hard-coded text in your webpage with the translation keys.

Then, create translation files for each language you want to support and add the translated content to those files. Below, you can see an example of translation files in JSON format for English and Spanish:
// en.json
{
"welcome-message": "Hello, let's translate!"
}
// es.json
{
"hello": "Hola, a traducir!"
}
When implementing i18n in your source code, make sure to follow the documentation of the library you are using to implement internationalization correctly.
Translate the content
Provide a translated version of the page for each language you want to support. This includes translating the text, images, and other content on the page.
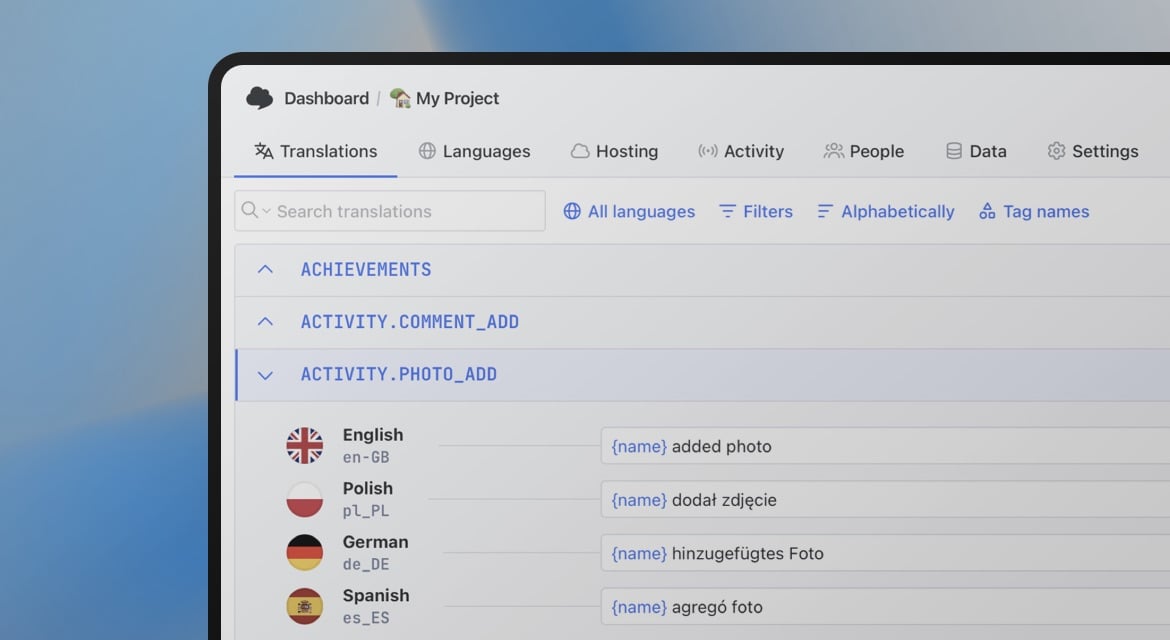
You can add translations directly to the source code by editing JSON files, or use a translation management system to manage translations more efficiently. Translation management systems like SimpleLocalize allow you to store and manage translations in a central location, making it easier to update and maintain translations across multiple languages.
When translating the content, make sure to:
- Translate all text on the page, including headings, paragraphs, buttons, and links.
- Ensure the quality of the translation.
- Localize the content to make it culturally relevant and appropriate for the target audience.
- Test the translations to ensure that they are accurate and display correctly on the page.
- Update the translations regularly to keep the content up to date and relevant.
Build a language switcher
To allow users to switch between languages on your webpage, you can add a language switcher to the page. The language switcher can be a dropdown menu, a list of flags, or any other element that allows users to select their preferred language.
When the user selects a language, the webpage should reload with the content translated into the selected language. You can use the library or framework you chose for internationalization to handle the language switching and display the translated content.

Check out our article on how to build a language switcher with Tailwind CSS and some examples of language switchers.
Another option is to detect the user's preferred language automatically and display the webpage in that language by default. You can use the browser's language settings or IP geolocation to determine the user's preferred language and display the webpage in that language. However, it's always a good idea to provide users with the option to switch between languages manually.
Use translation management software
At this point, you may be wondering how to manage translations efficiently and keep them up to date. Translation management software can help you with that.
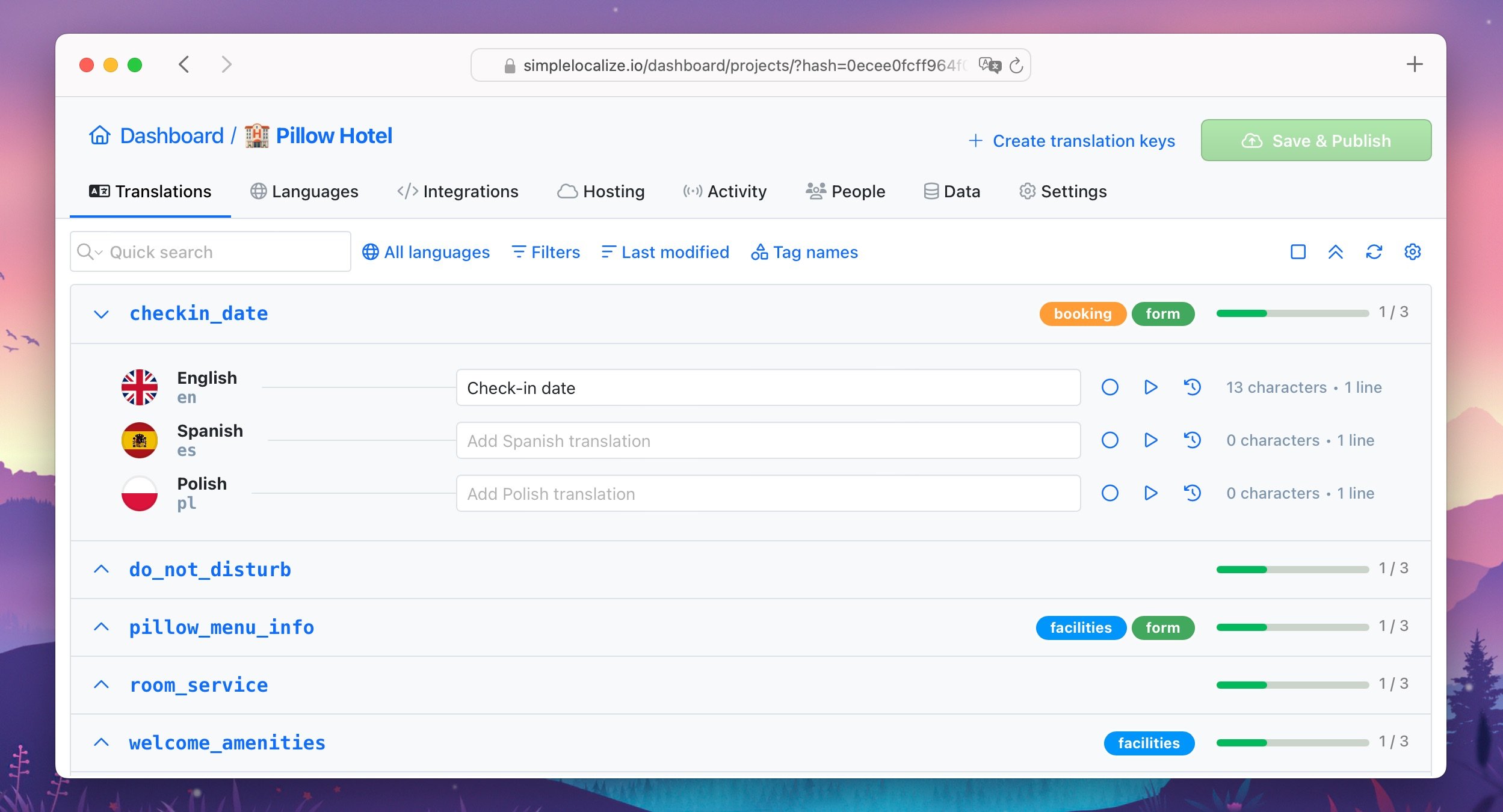
Translation management software like SimpleLocalize allows you to store and manage translations in a central location, making the localization process more efficient and scalable.
With SimpleLocalize, you can:
- Store all translations in one place
- Manage translations for multiple languages in a simple and intuitive translation editor
- Collaborate with translators and reviewers
- Translate content automatically using DeepL, Google Translate or OpenAI
- Automate the translation process
- Control the quality of translations
- Update translations easily
- Host translations on a CDN for faster loading times
Instead of editing translation files manually, you can use translation management software to manage translations more efficiently and keep them up to date. This can save you time and effort and ensure that the translations are accurate and consistent across all languages.

Let your users translate your webpage for you
Another option is to let your users translate your webpage for you. This approach is known as user-generated translation and involves allowing users to contribute translations to your webpage. It can be a cost-effective way to translate your webpage into multiple languages and engage users in the localization process. How to do that?

Share a link to the translation editor with your users and ask them to contribute translations. You can provide incentives like discounts, rewards, or recognition to encourage users to contribute translations.
In SimpleLocalize, you can easily share access to your project with users and allow them to contribute translations. Depending on the permissions you grant them, users can add, edit, or review translations in the translation editor for your project.
Learn more about different ways to share your project in SimpleLocalize.
Conclusion
Translating a webpage can be done from both the user and developer perspectives. As a user, you can use built-in browser translation features, online translation services, manual translation, or browser extensions to translate a webpage into your preferred language. As a developer, you can make your webpage multilingual, provide translated content for each language you want to support, and use translation management software to manage translations efficiently.
By translating your webpage into multiple languages, you can expand its reach, improve the user experience, and build trust with users. Providing accessible and inclusive content can help your webpage be more successful and reach a wider audience. Whether you are a user or a developer, translating a webpage can help you better understand the content and navigate the page in your preferred language.