Posts with #tutorial
We found 44 posts with tag #tutorial
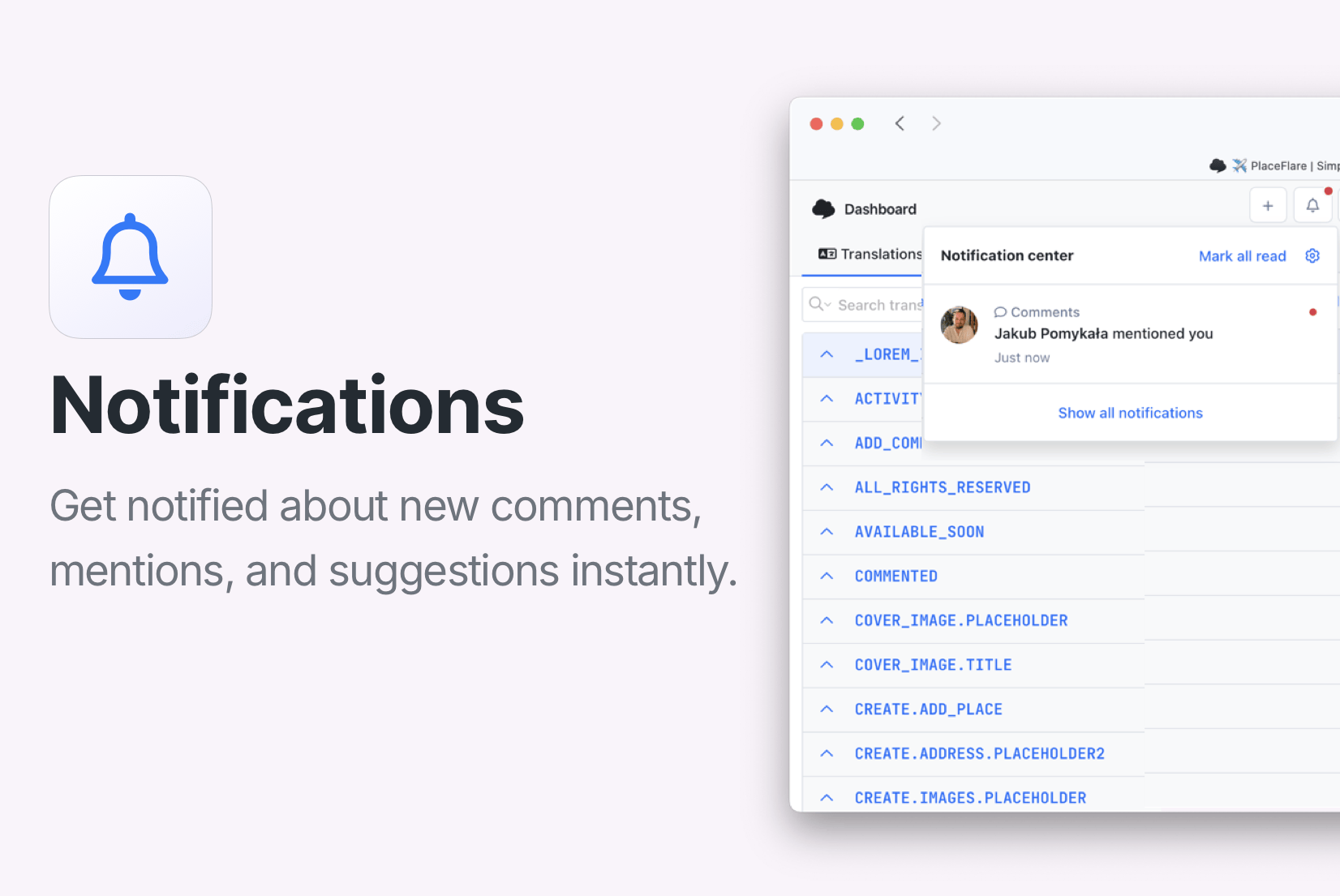
Introducing: Notifications
Stay updated with your localization projects using our new notifications feature. Get real-time alerts for comments, mentions, and translation suggestions.
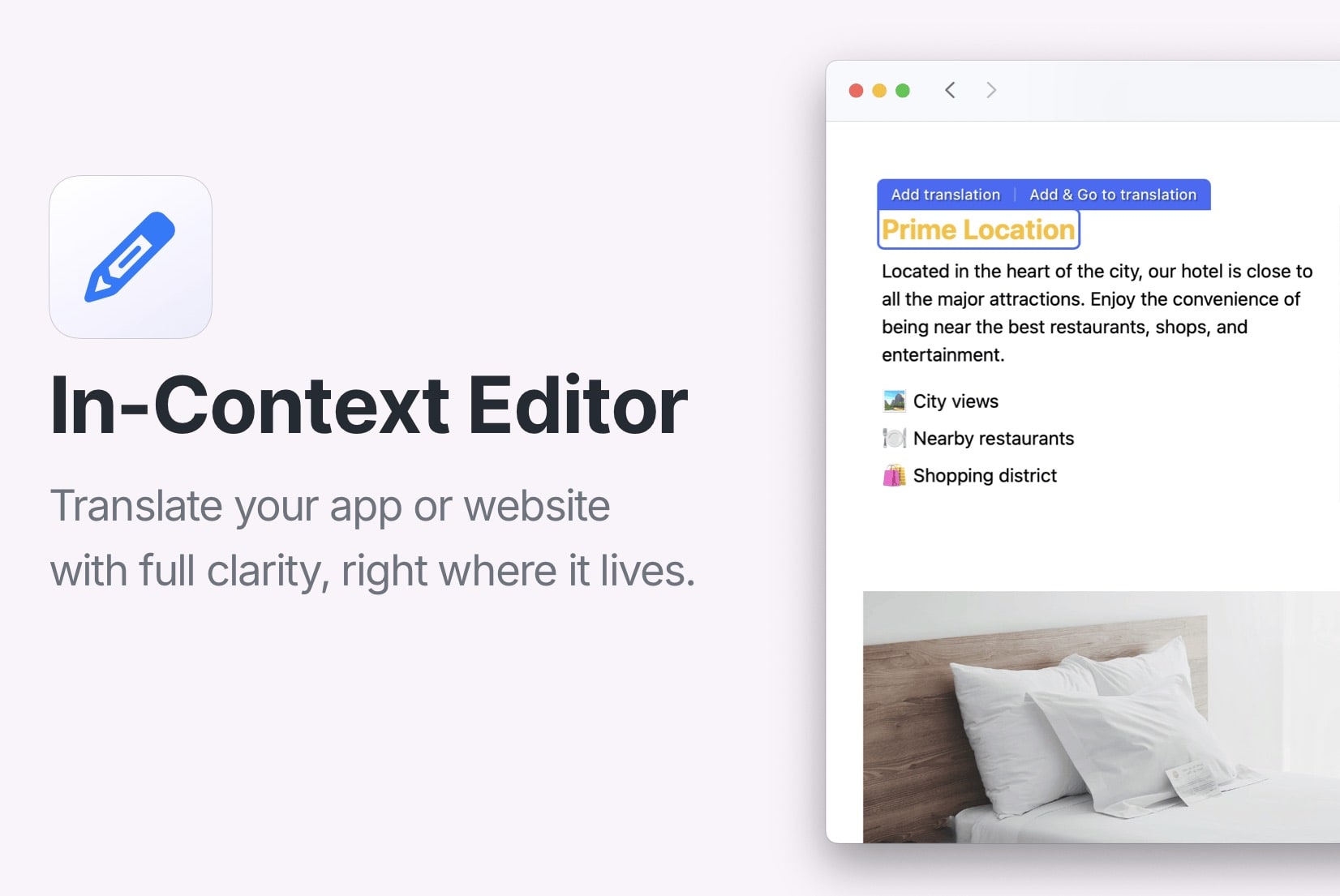
Introducing: In-Context Editor
Edit your website or app translations directly within the context with our new In-Context Editor feature. Learn how to set it up and use it effectively.
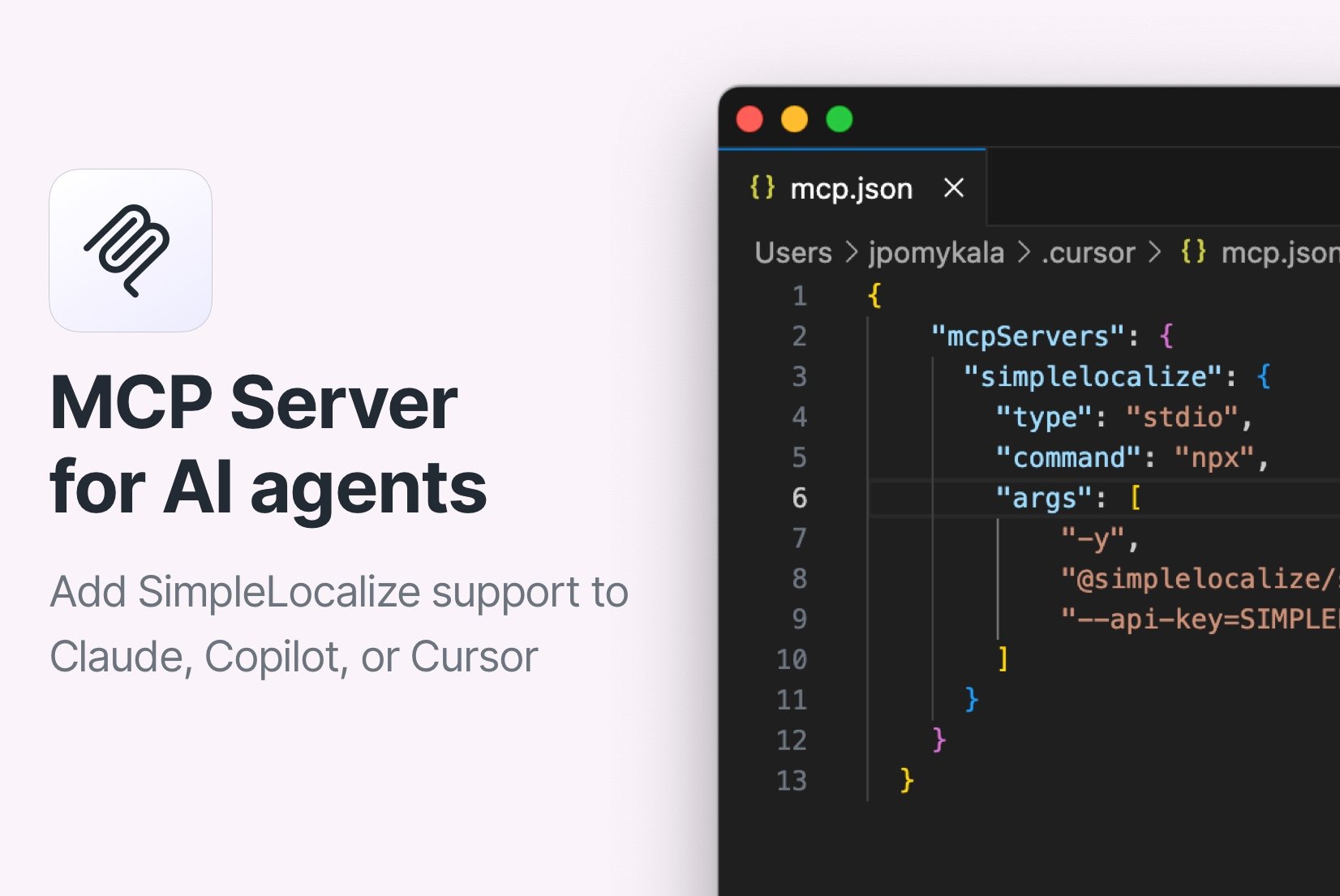
Introducing: MCP Server
The official SimpleLocalize MCP Server allows you to integrate AI agents like Cursor AI, Claude, or GitHub Copilot with SimpleLocalize for managing translations in your projects.
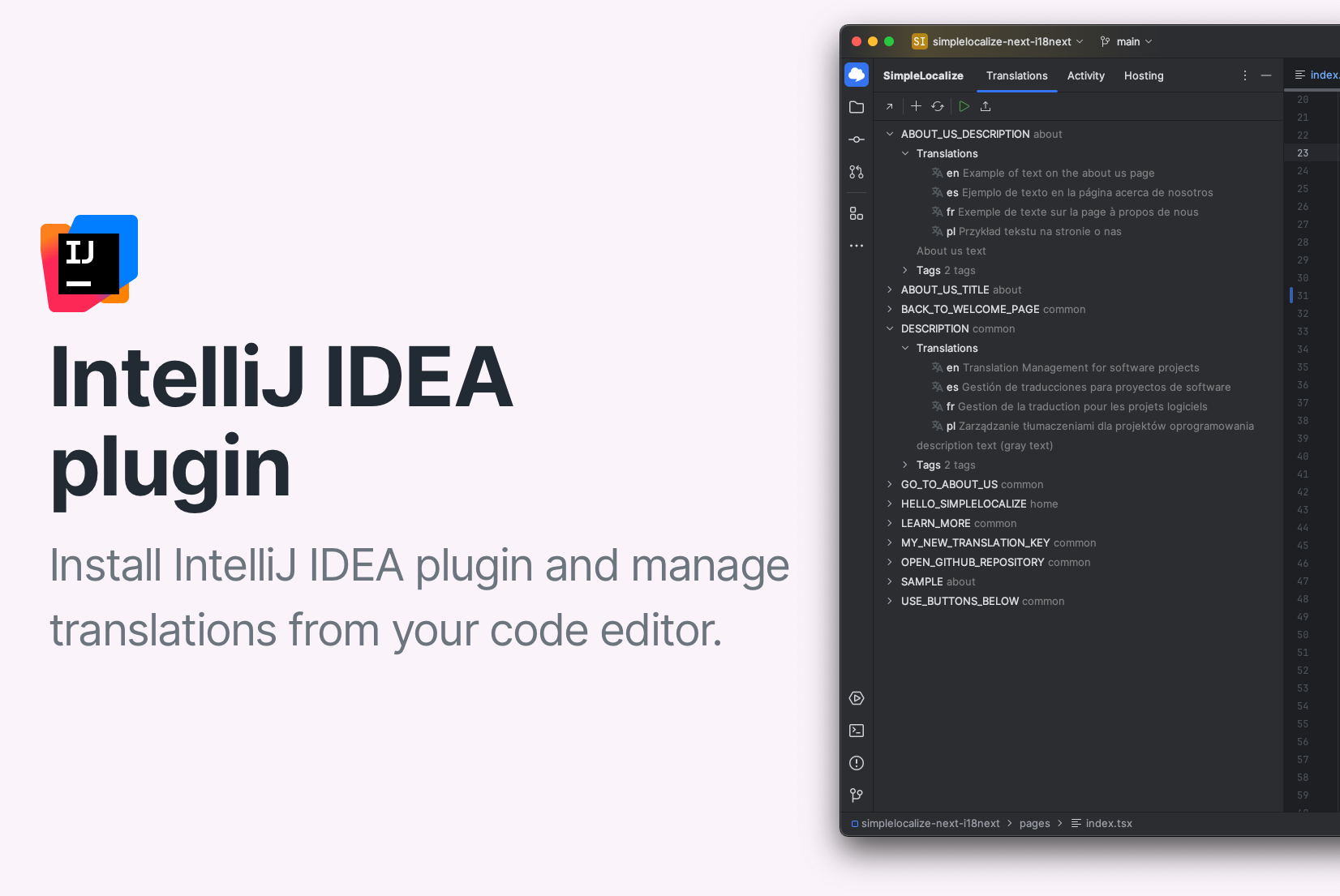
Introducing: IntelliJ IDEA plugin
The new SimpleLocalize IntelliJ IDEA lets you manage translations directly in the editor. Explore key features and installation instructions.
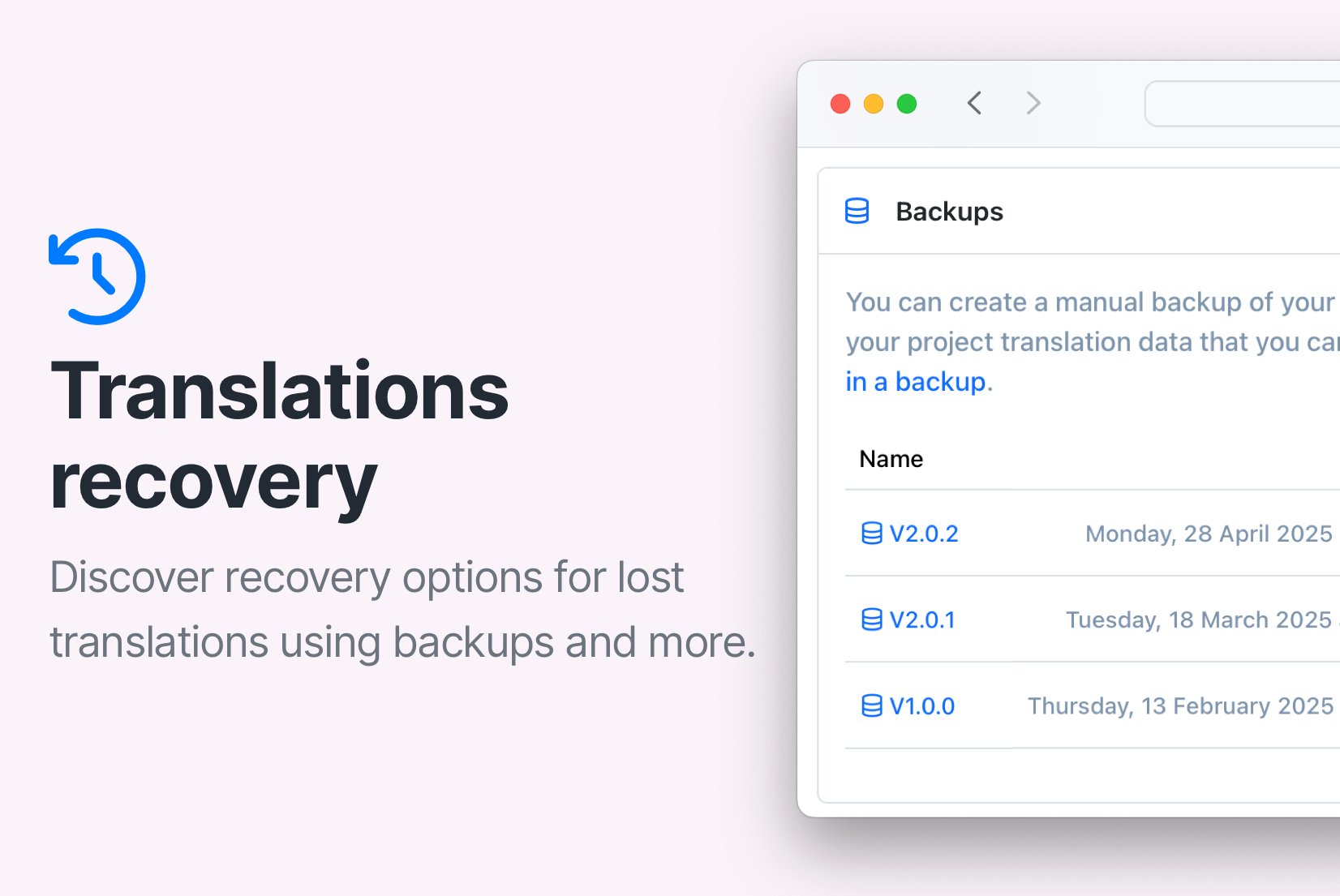
How to recover lost translations in SimpleLocalize
Recover lost translations in SimpleLocalize with manual backups, automatic snapshots, uploaded files, or by using Translation Hosting files.
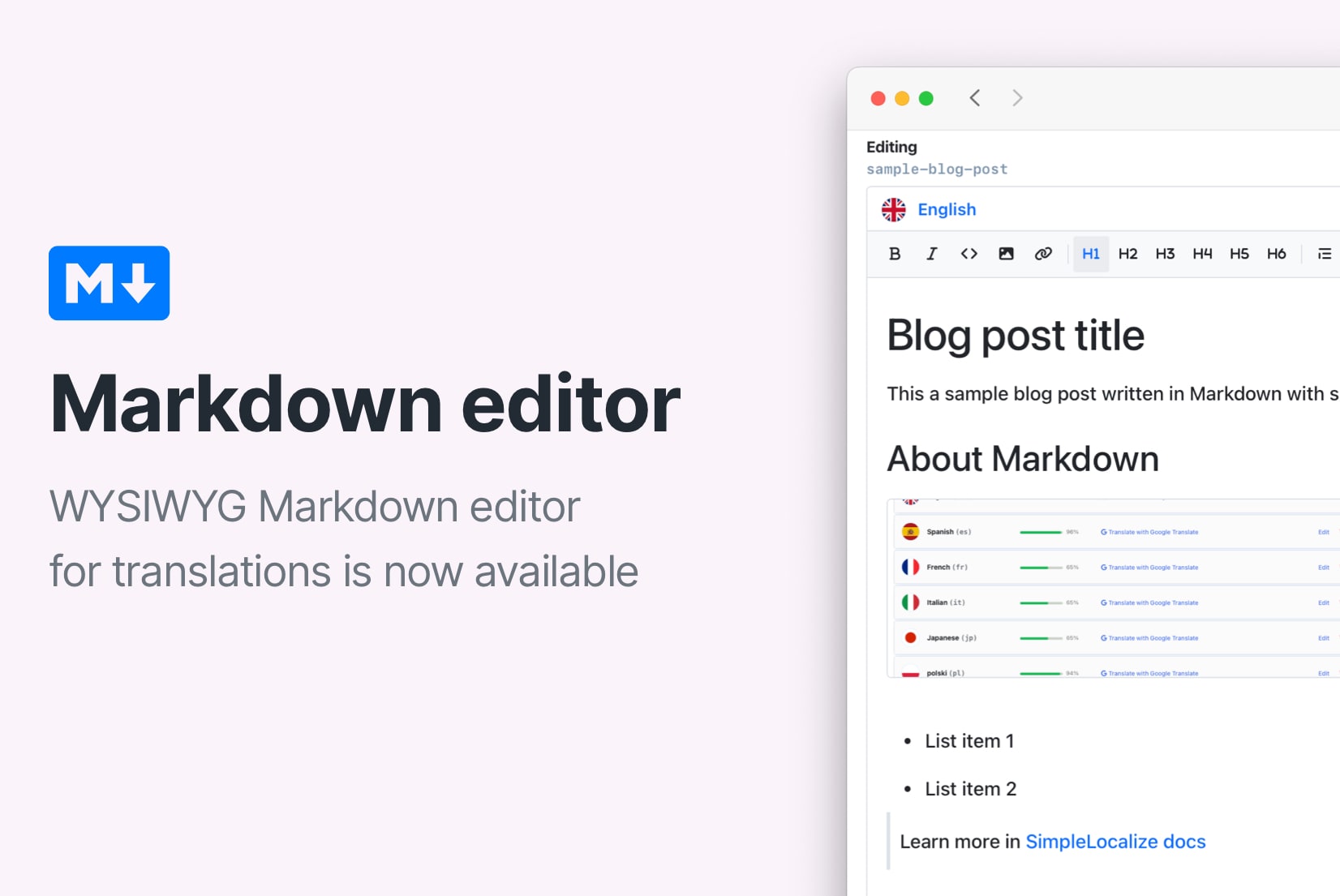
Introducing: Markdown visual editor
Markdown visual editor is a new feature in SimpleLocalize that allows you to edit Markdown files in a user-friendly way, without needing to know the syntax.
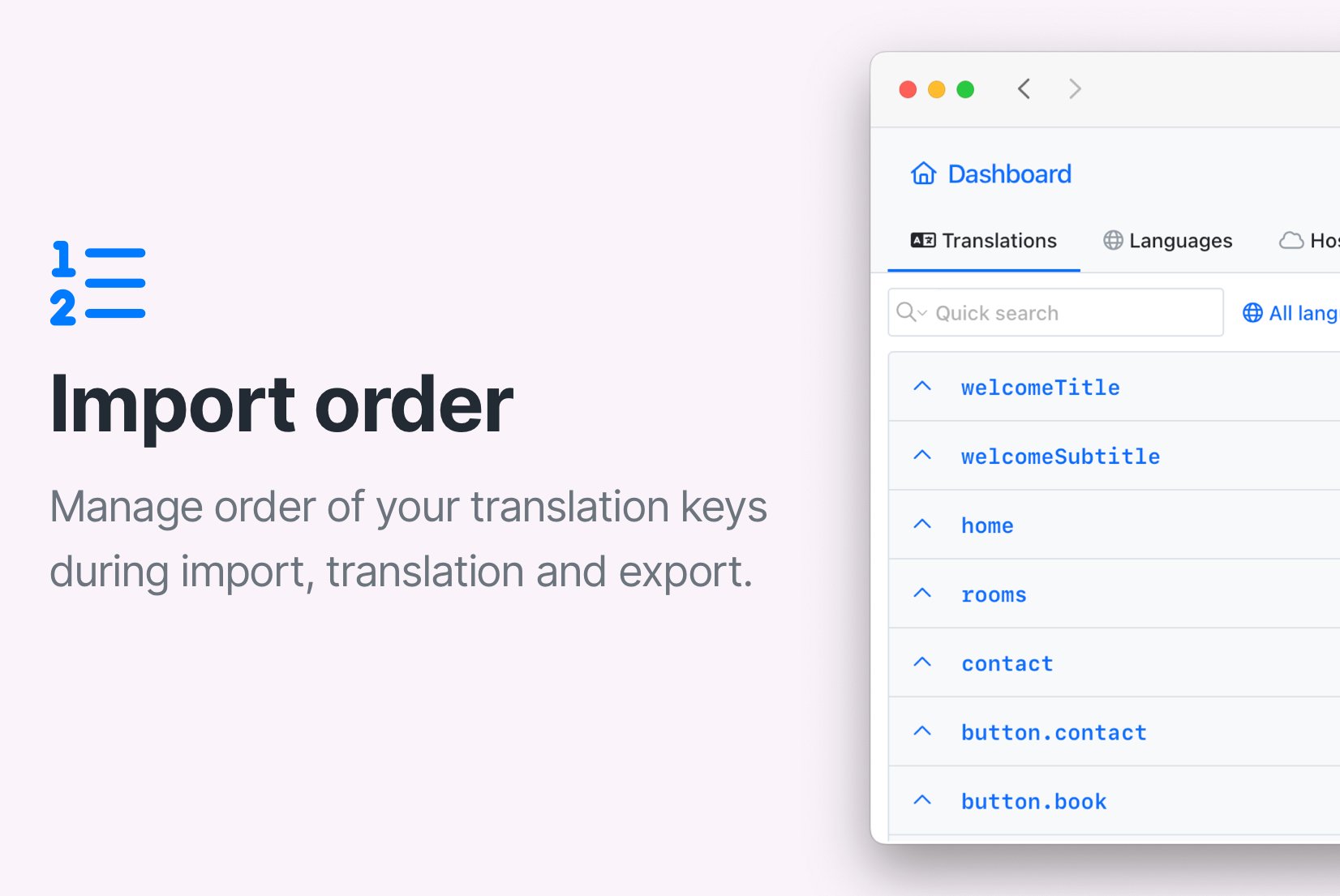
How to keep translation keys in order
Learn how to keep translation keys in order in your localization files and why it matters. Explore sorting options and the use case of random order.
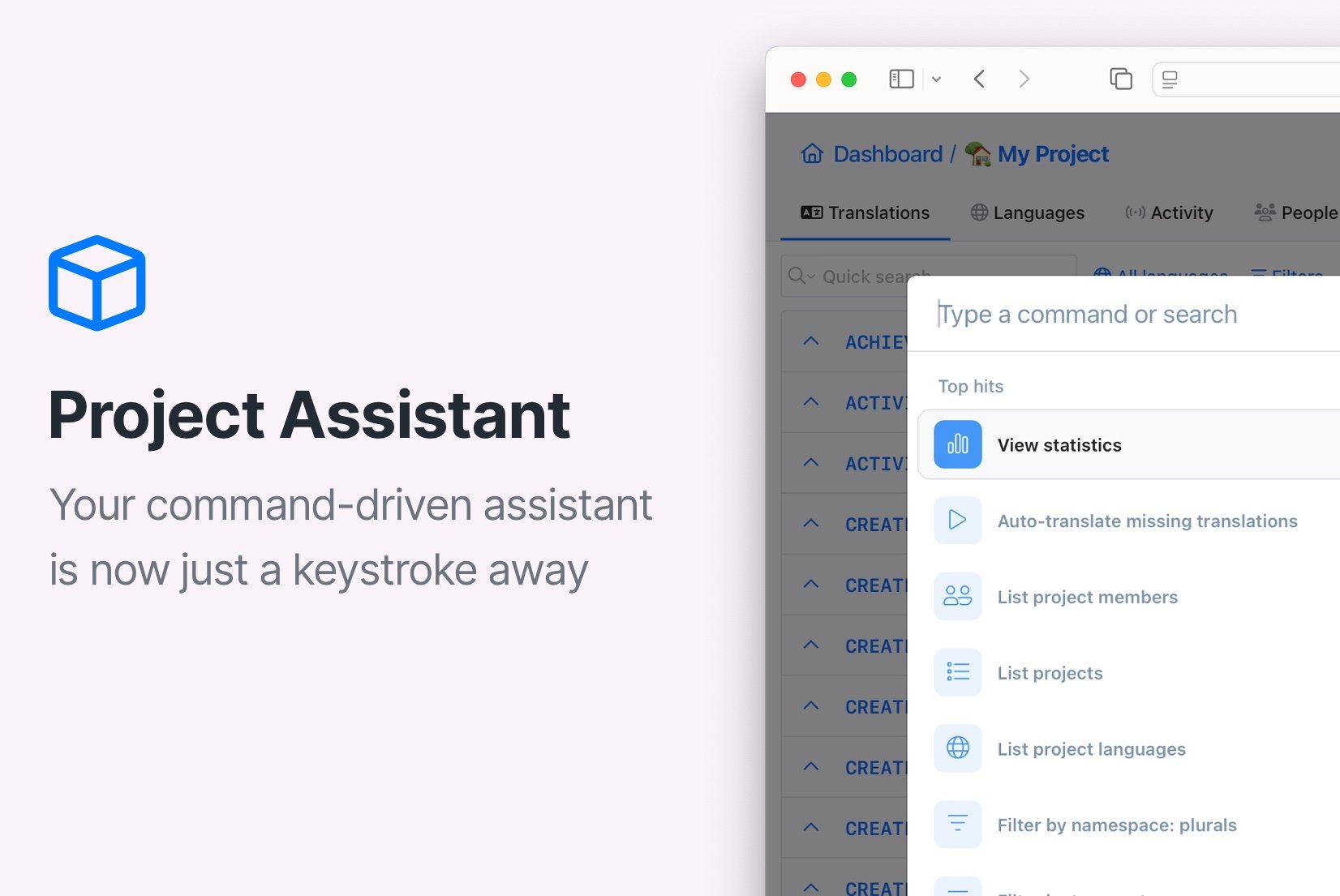
Introducing: Command Assistant
Command Assistant is a powerful tool that enables you to navigate through your projects, manage translation keys, and access statistics with ease.
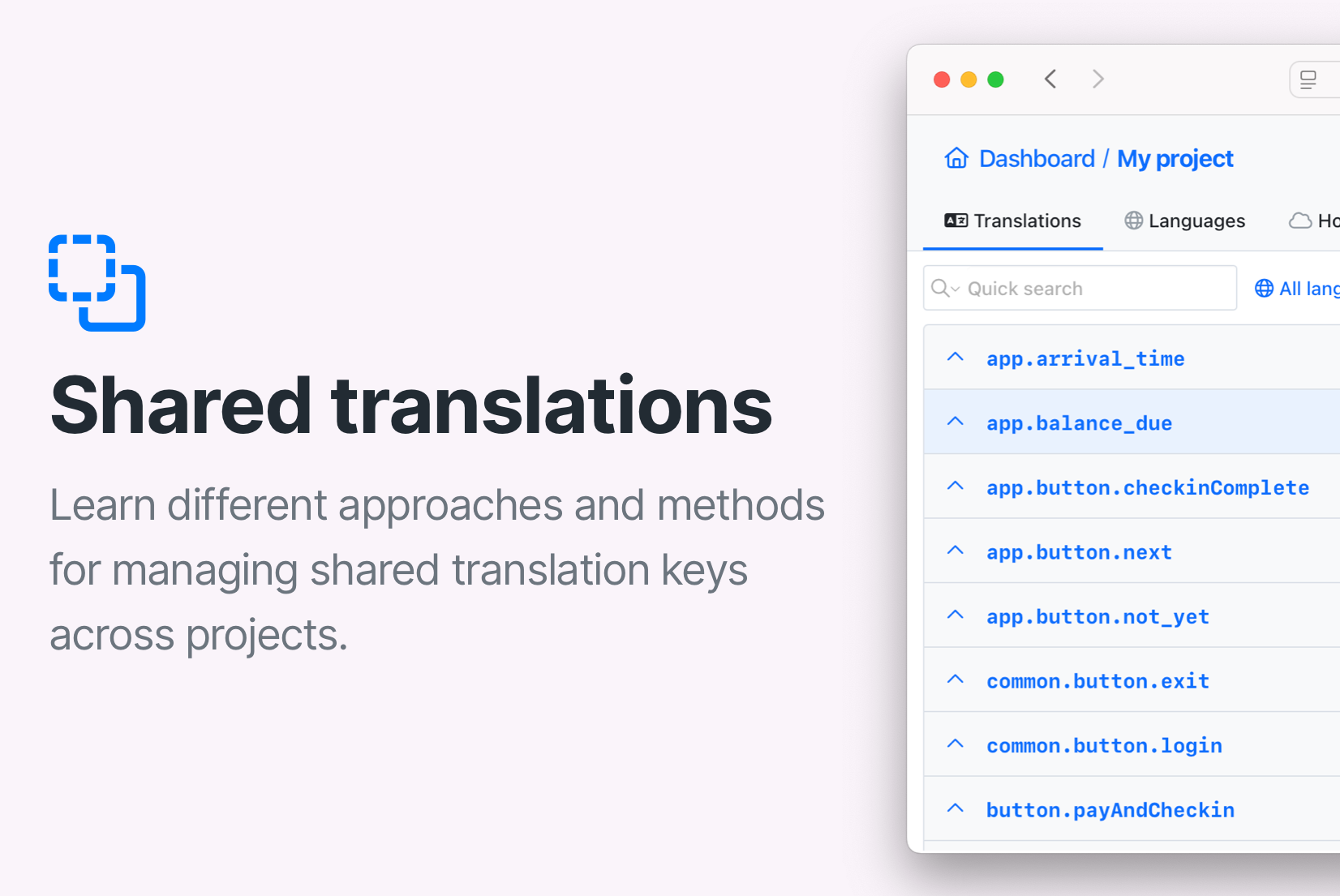
How to manage shared translation keys across projects
Learn how to efficiently manage shared translation keys across multiple projects in SimpleLocalize to keep translations consistent and easy to maintain.
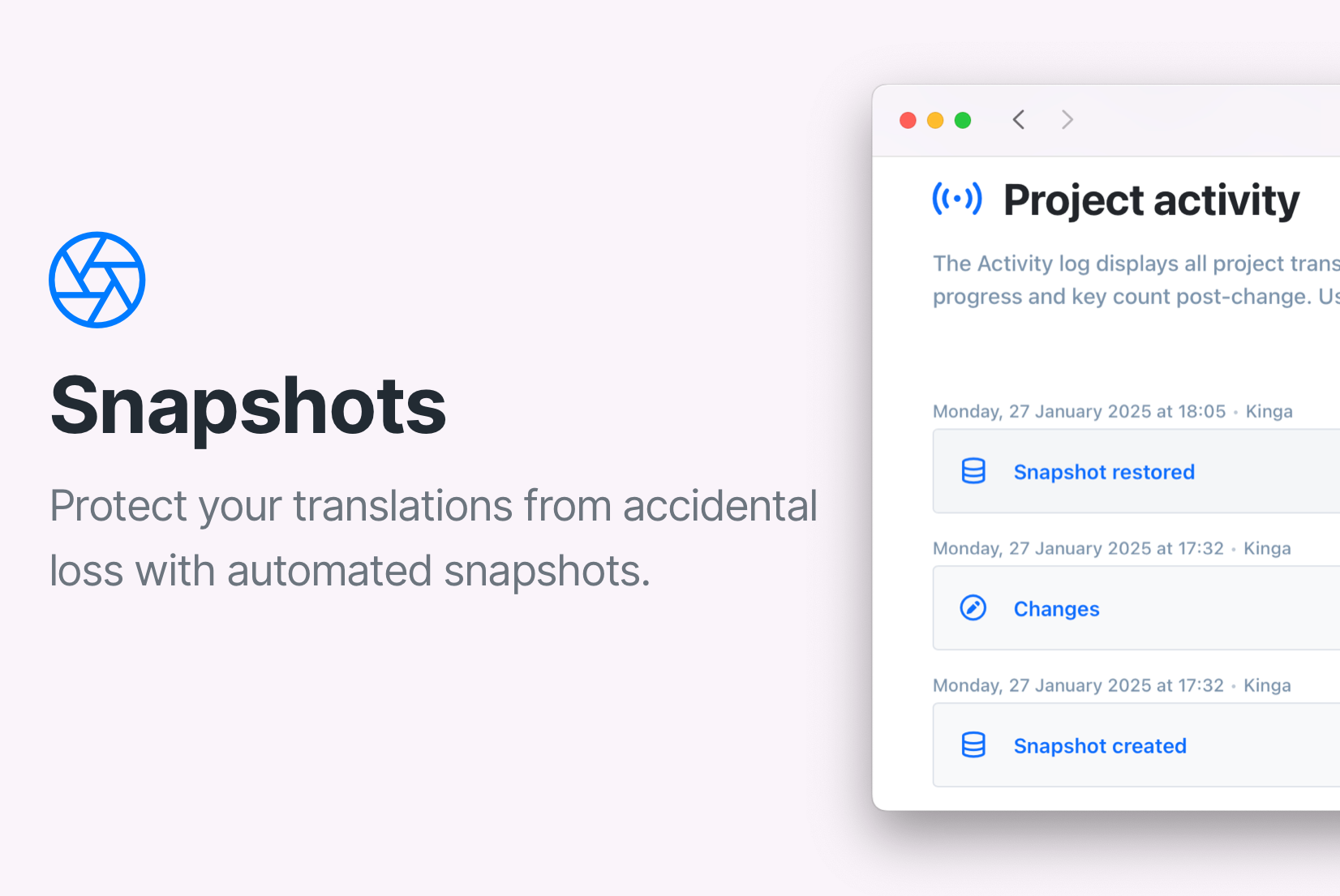
Introducing: Automated snapshots
Protect your translations with automatic snapshots! SimpleLocalize saves your project before big changes, so you can easily restore it if needed.
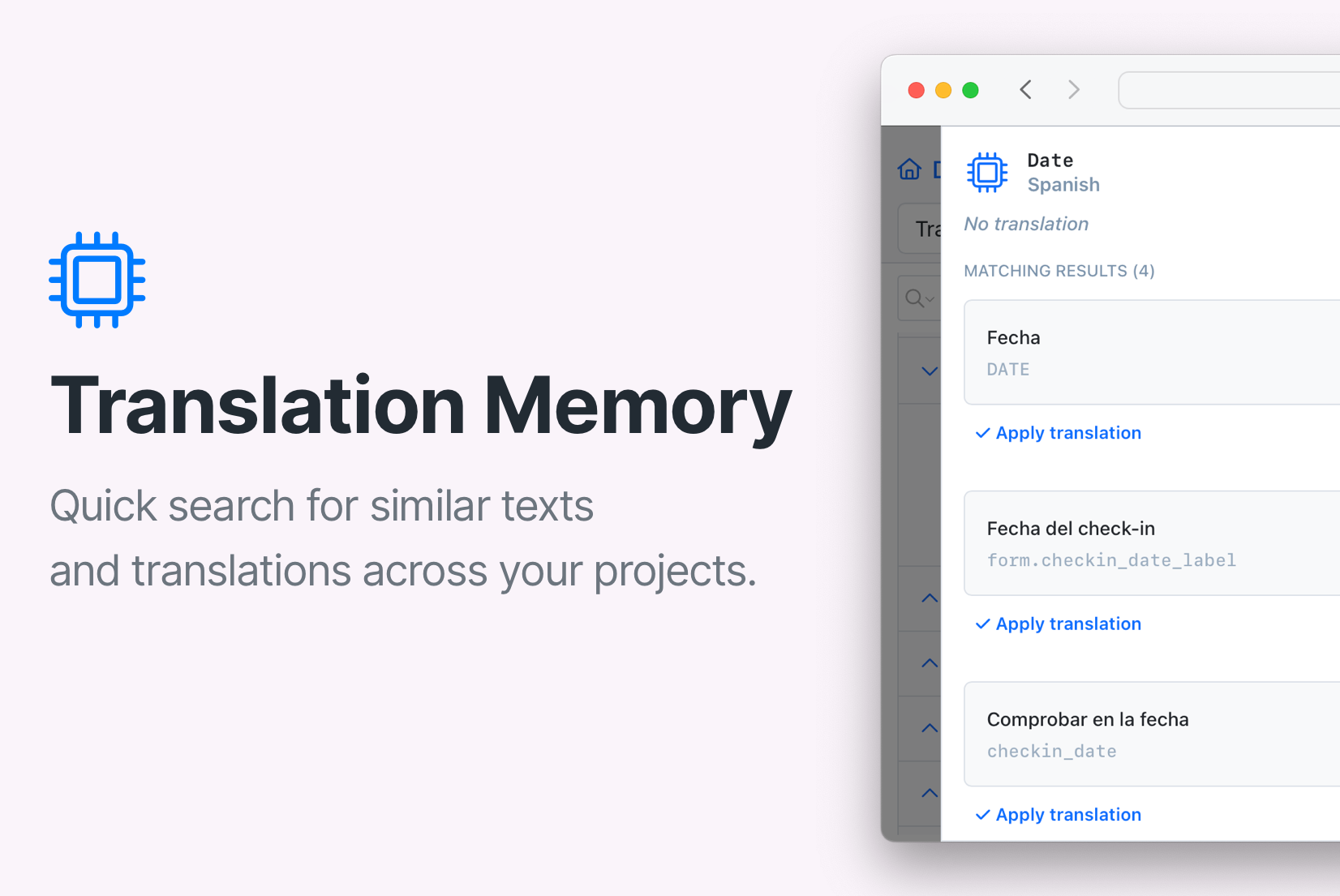
Introducing: Translation memory
Learn how to save time and maintain consistency across your translations with SimpleLocalize's new translation memory feature.
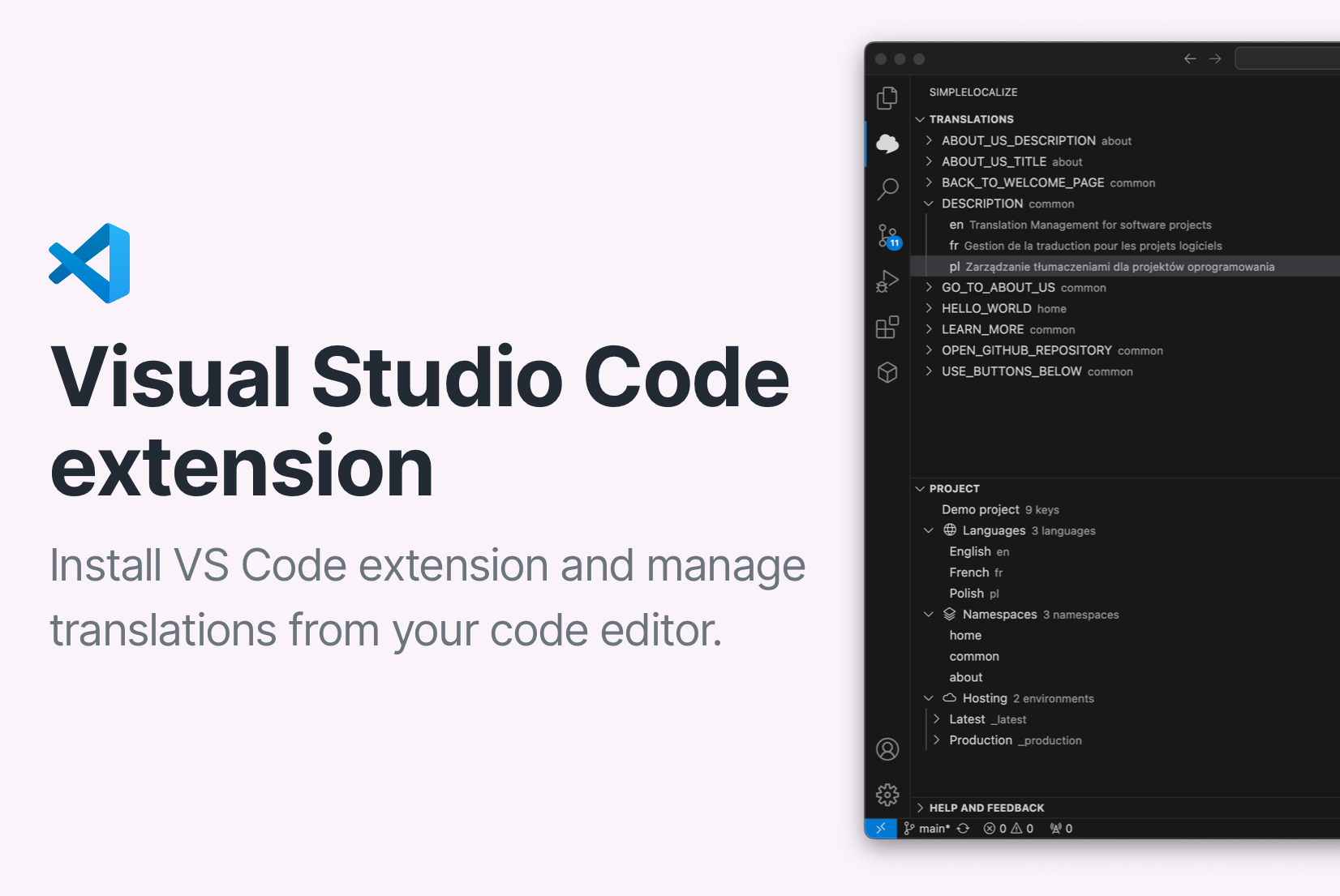
Introducing: Visual Studio Code extension
The new SimpleLocalize VS Code extension lets you manage translations directly in the editor. Explore key features and installation instructions.
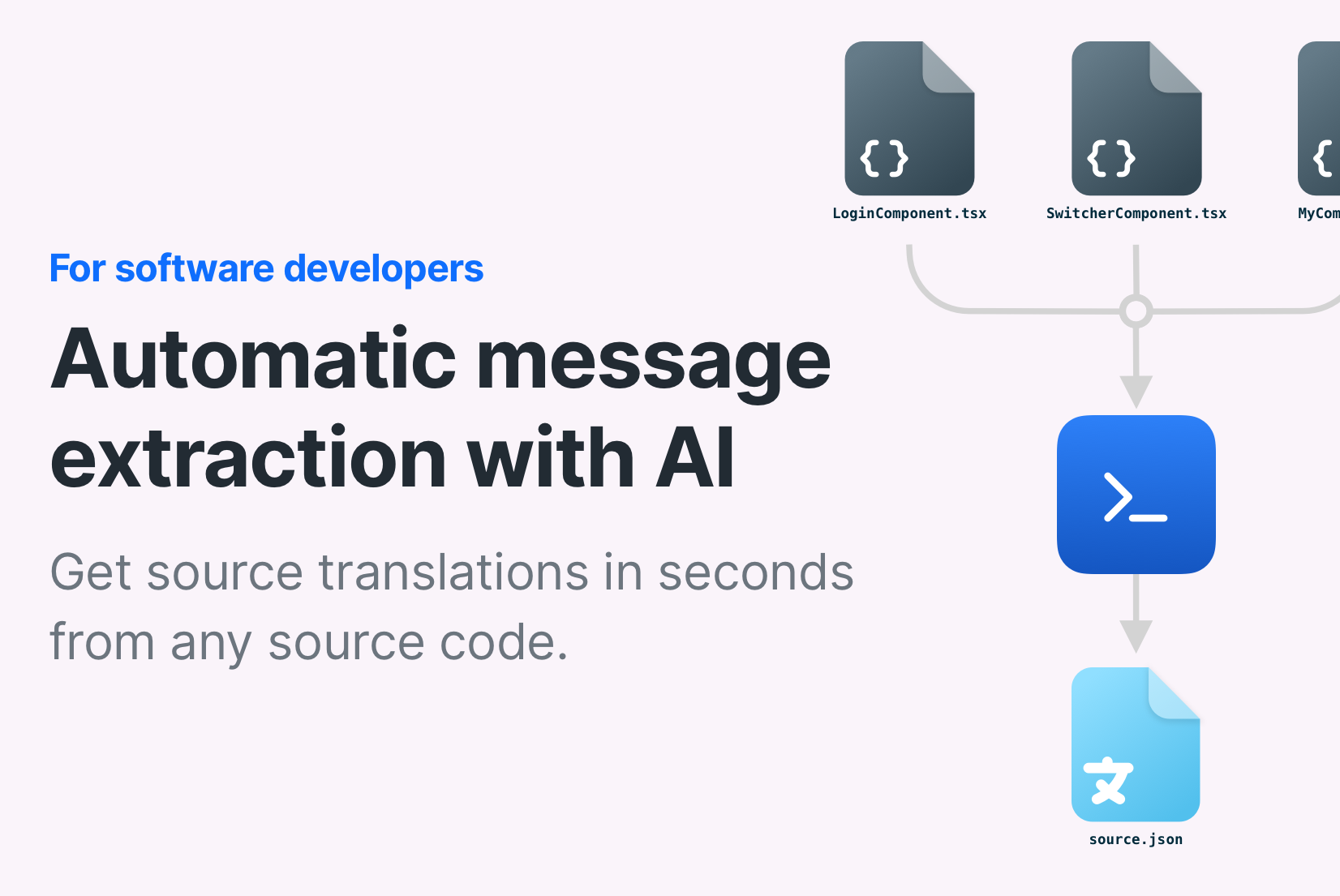
Automatic message extraction with AI
Quick message extraction with using npx and OpenAI. Extract messages and auto-create translation keys using AI. Get source translations in seconds from your source code.
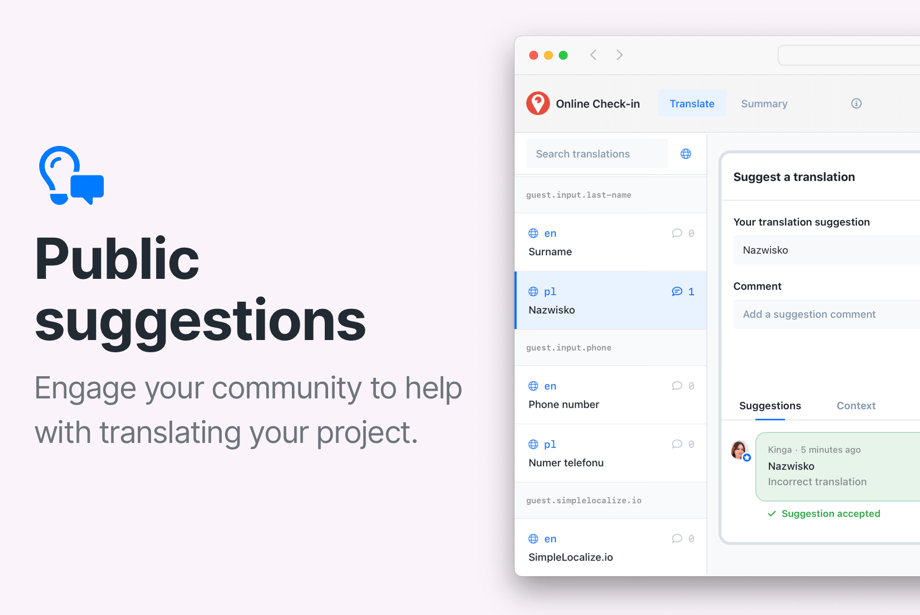
Introducing: Public suggestions
Try out the new public suggestions feature and get feedback from your users. Enable public translations and share your project with the community.
Step-by-step localization workflow for developers
Step-by-step guide to setting up a localization workflow for developers. Learn how to extract text for translation, manage translations, and integrate them into your app.
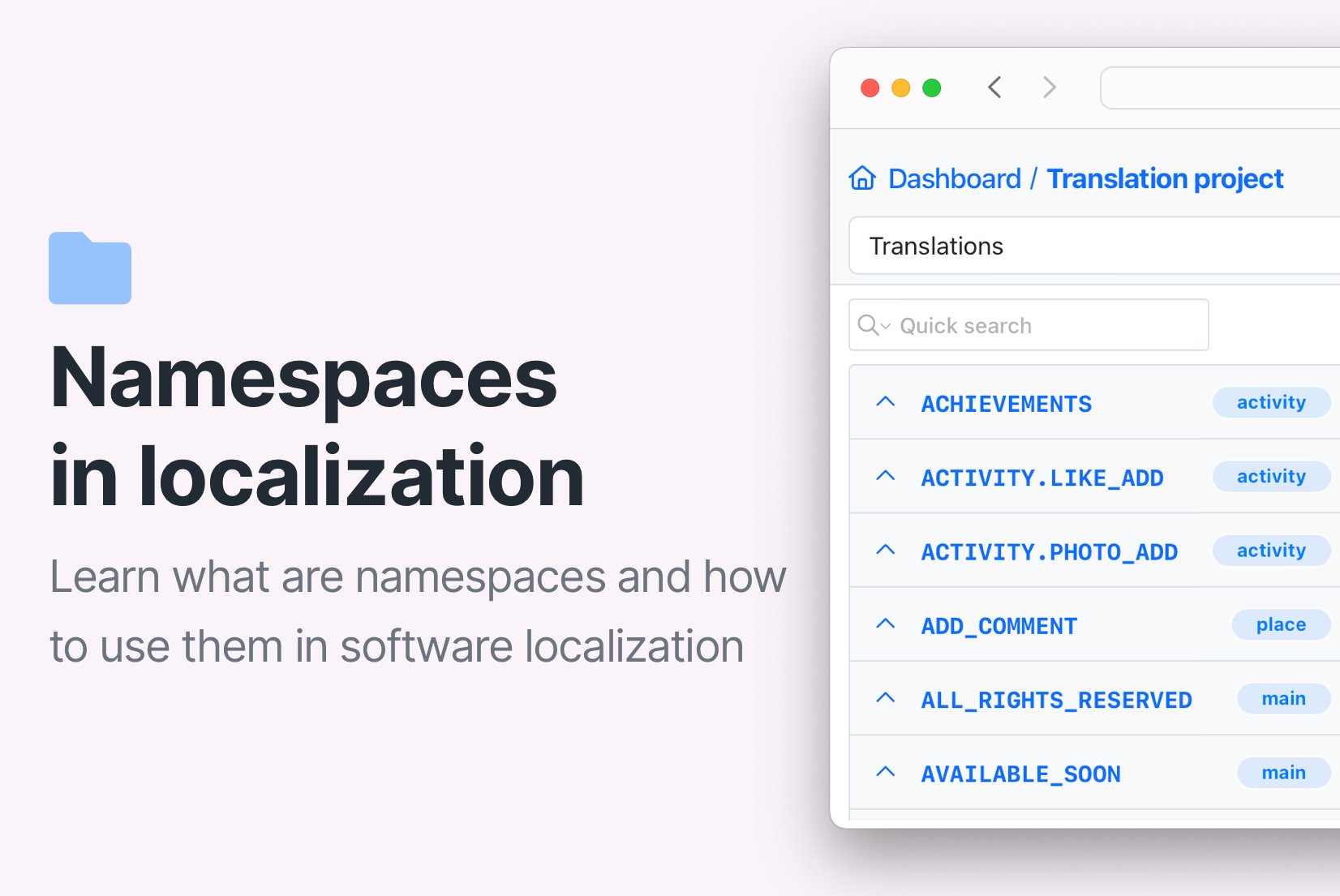
Namespaces in software localization
Namespaces are a great way to organize translations in software localization. Learn what namespaces are, why they are important, and how to use them in your localization process.
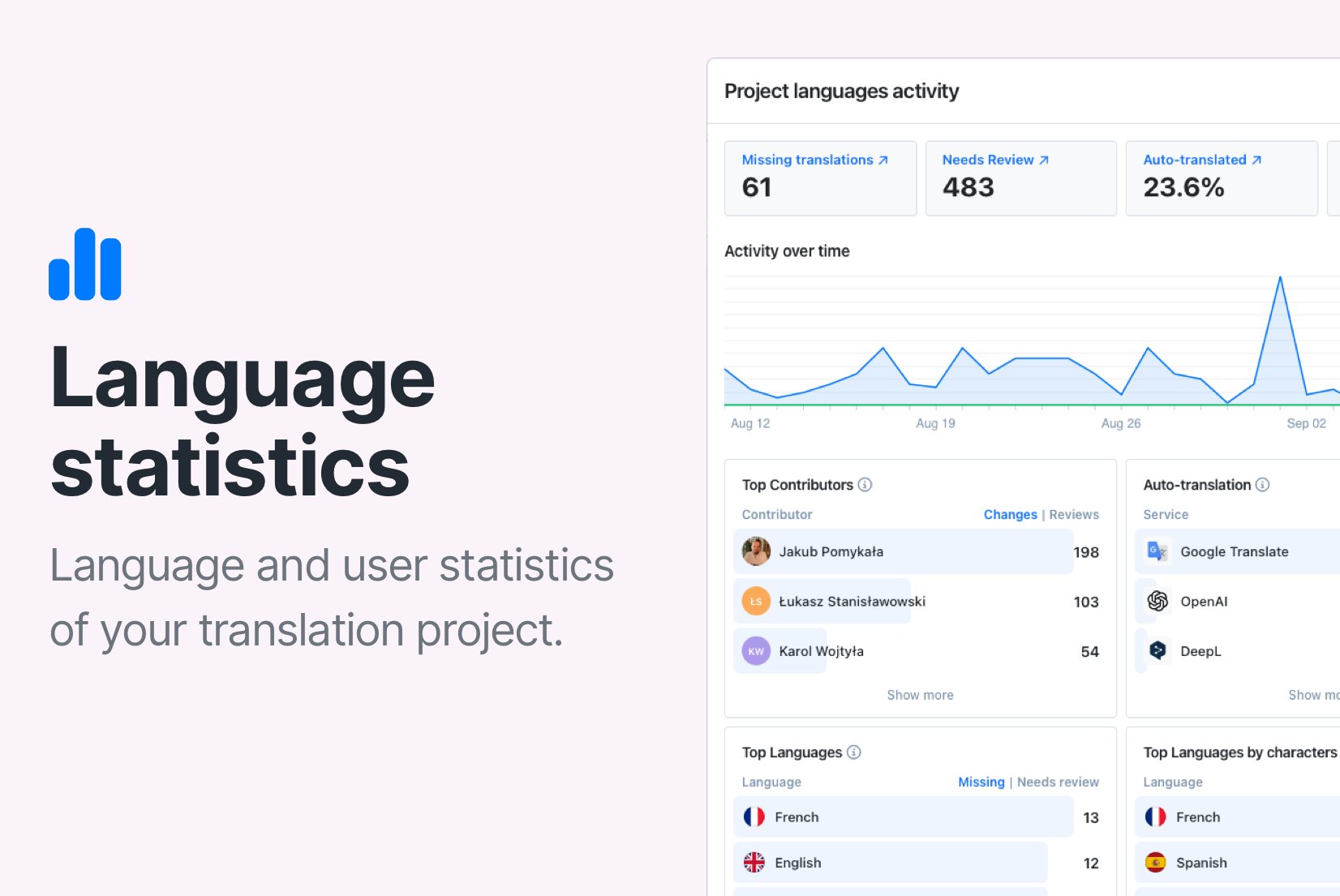
Introducing: Statistics
Check your project's translation progress with the new statistics feature in SimpleLocalize. Monitor progress, untranslated keys, review status, and team performance.
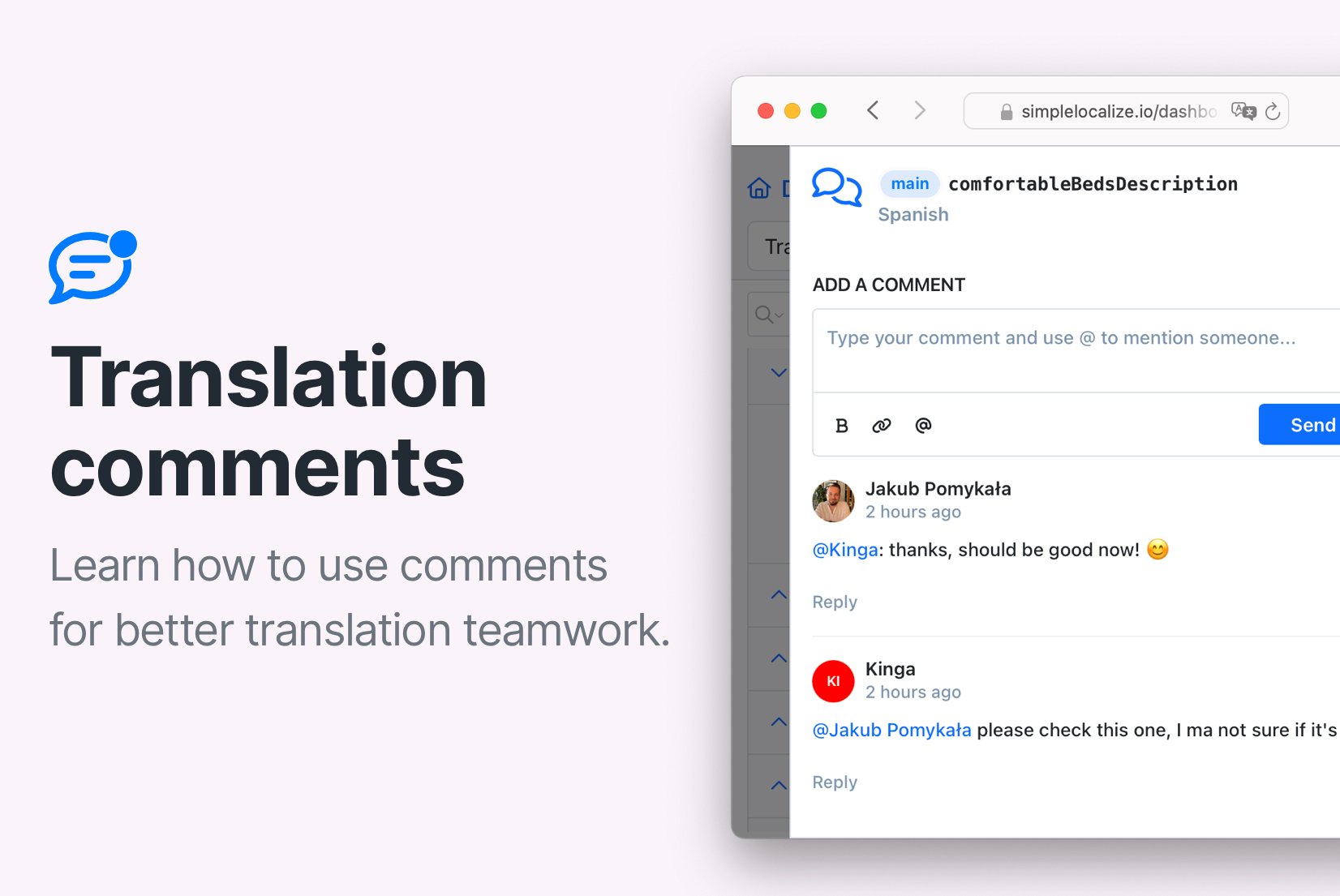
Introducing: Translation comments
Communicate with your team members and translators using comments. Learn how to use comments feature in the translation management system.
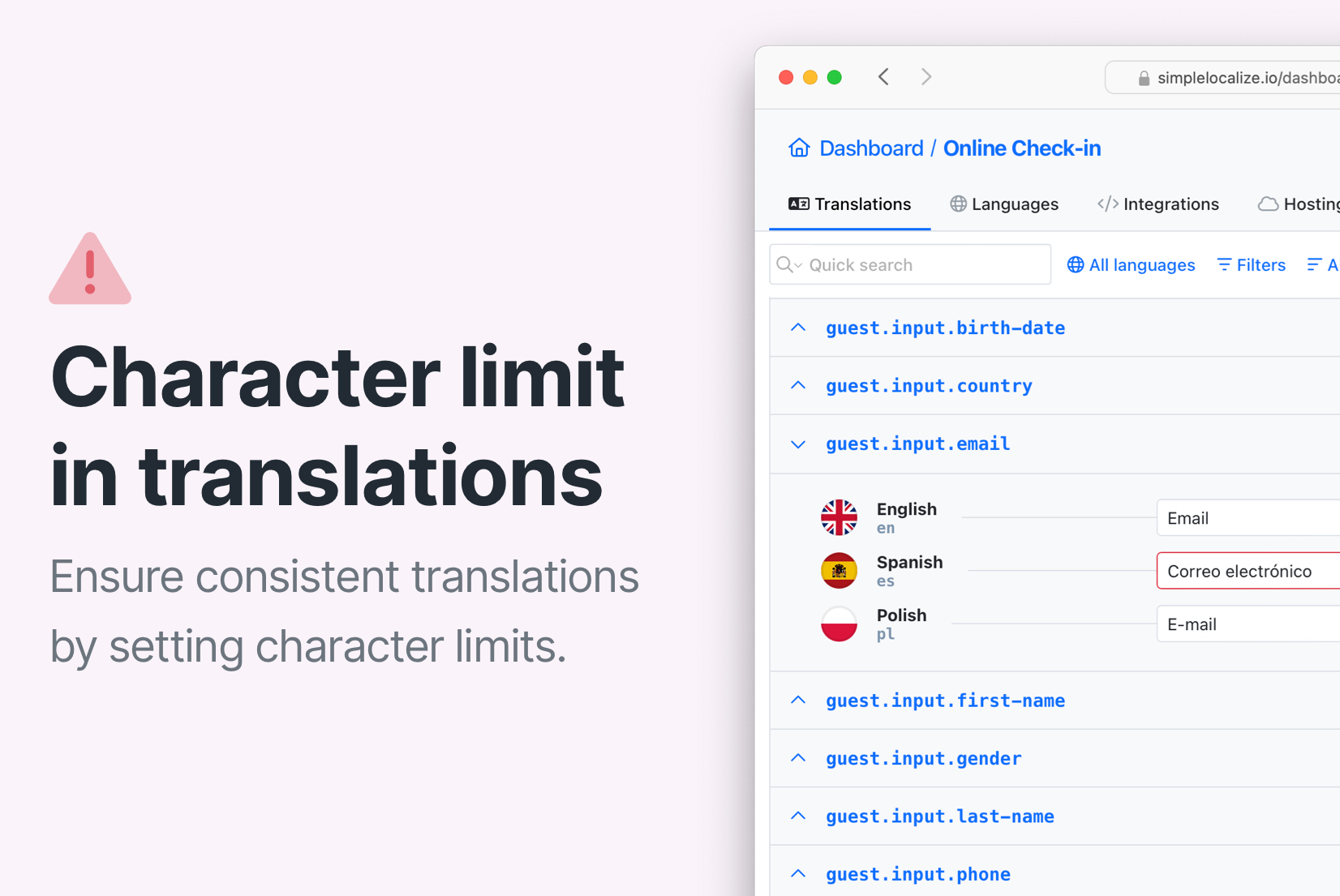
Introducing: Character limit in translations
Set character limits for your translations to simplify localization management. Keep your translations consistent and within the character limit of your UI.
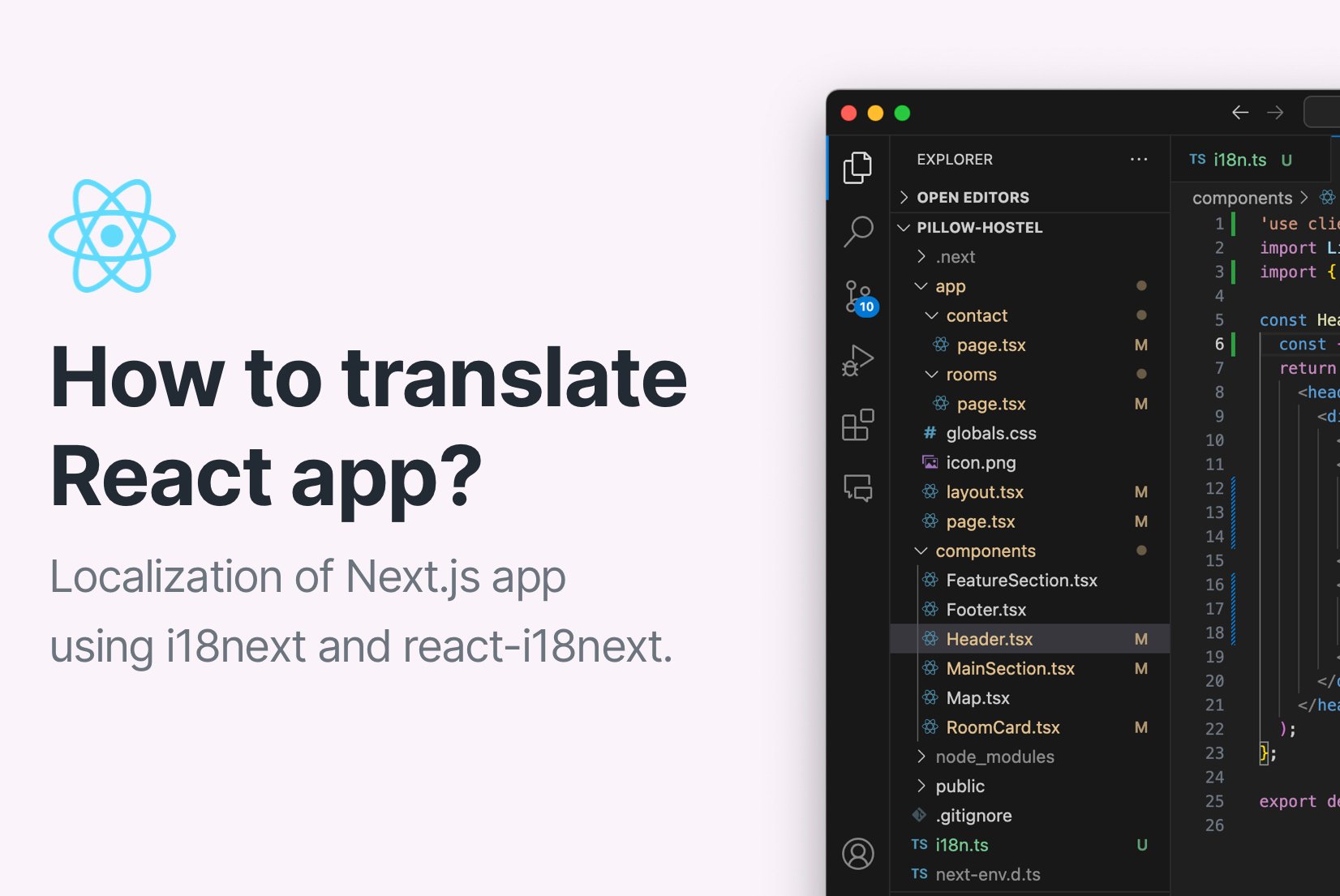
How to localize React app using i18next
Learn how to localize your React app using i18next and react-i18next. This step-by-step guide will show you each step of React app internationalization from scratch.
How to translate a webpage: User and Developer Guide
Learn to translate webpages: user tips (browser tools, services, extensions) and developer strategies (multilingual content, translation software).
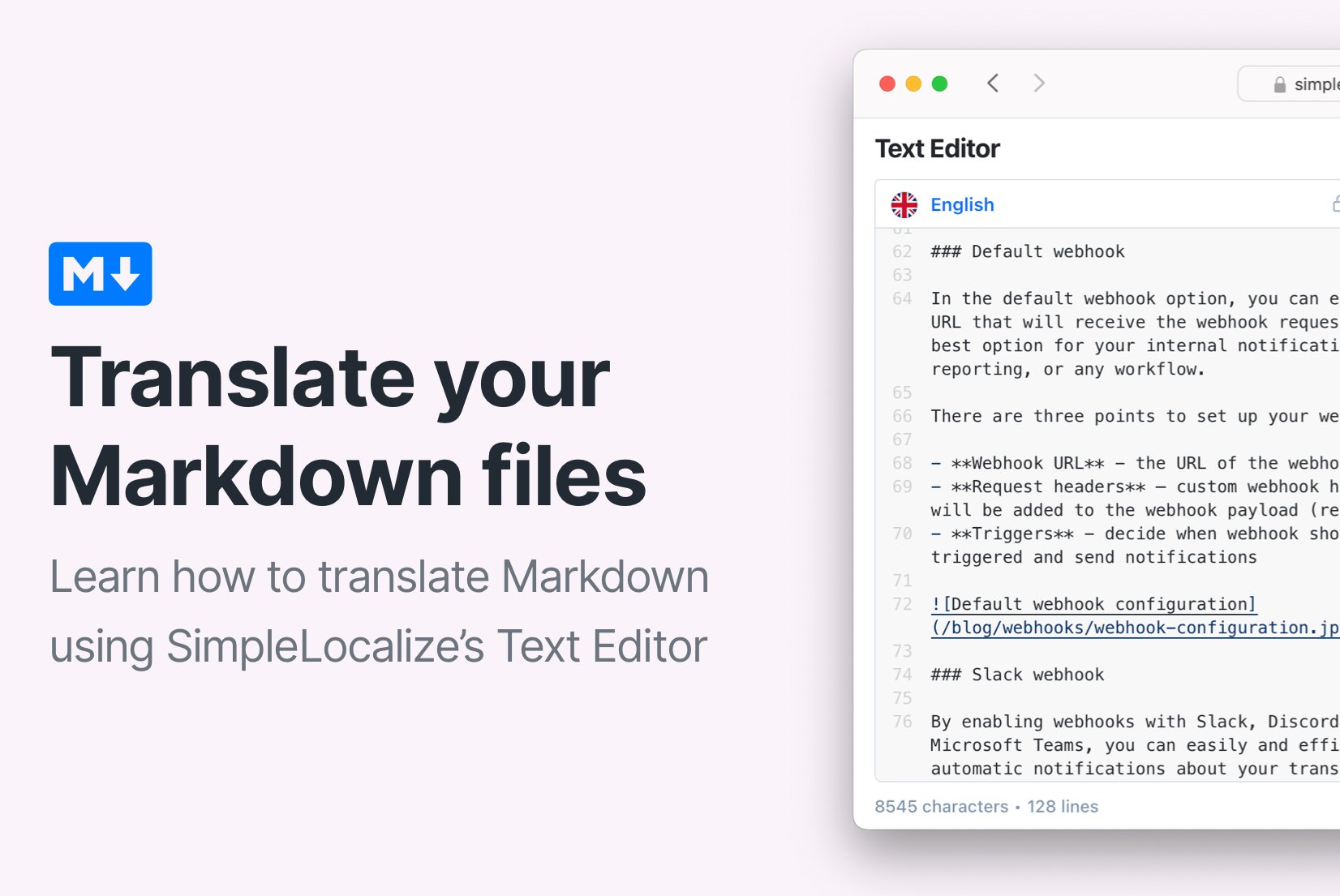
Translation editor: How to translate Markdown files
Learn how to translate and auto-translate Markdown files using SimpleLocalize's Text Editor feature in the Translation Editor.
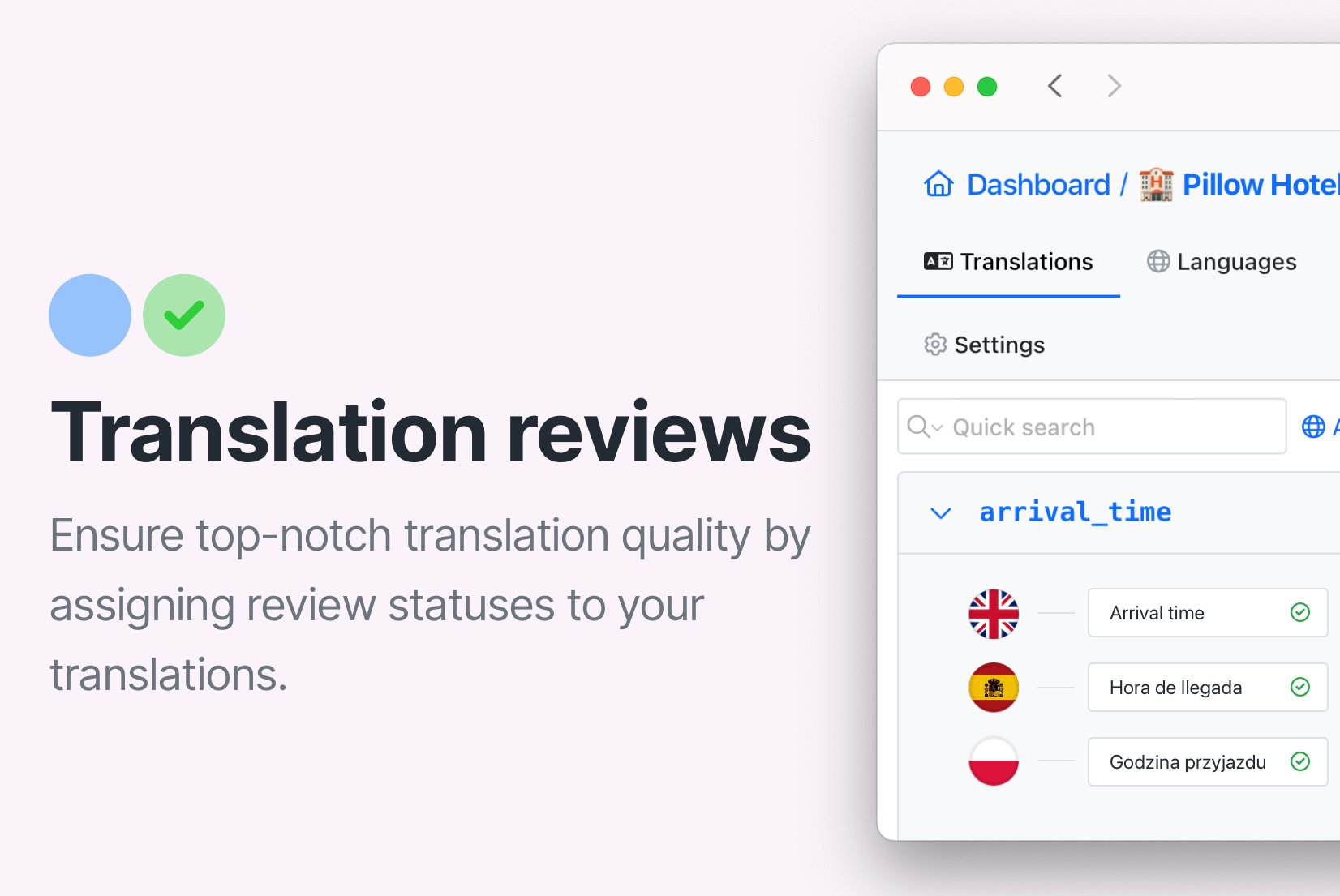
How to control translation quality with review statuses
Manage translation quality with review statuses in SimpleLocalize. Learn how to use review workflows to ensure accurate, consistent, and context-aware translations.
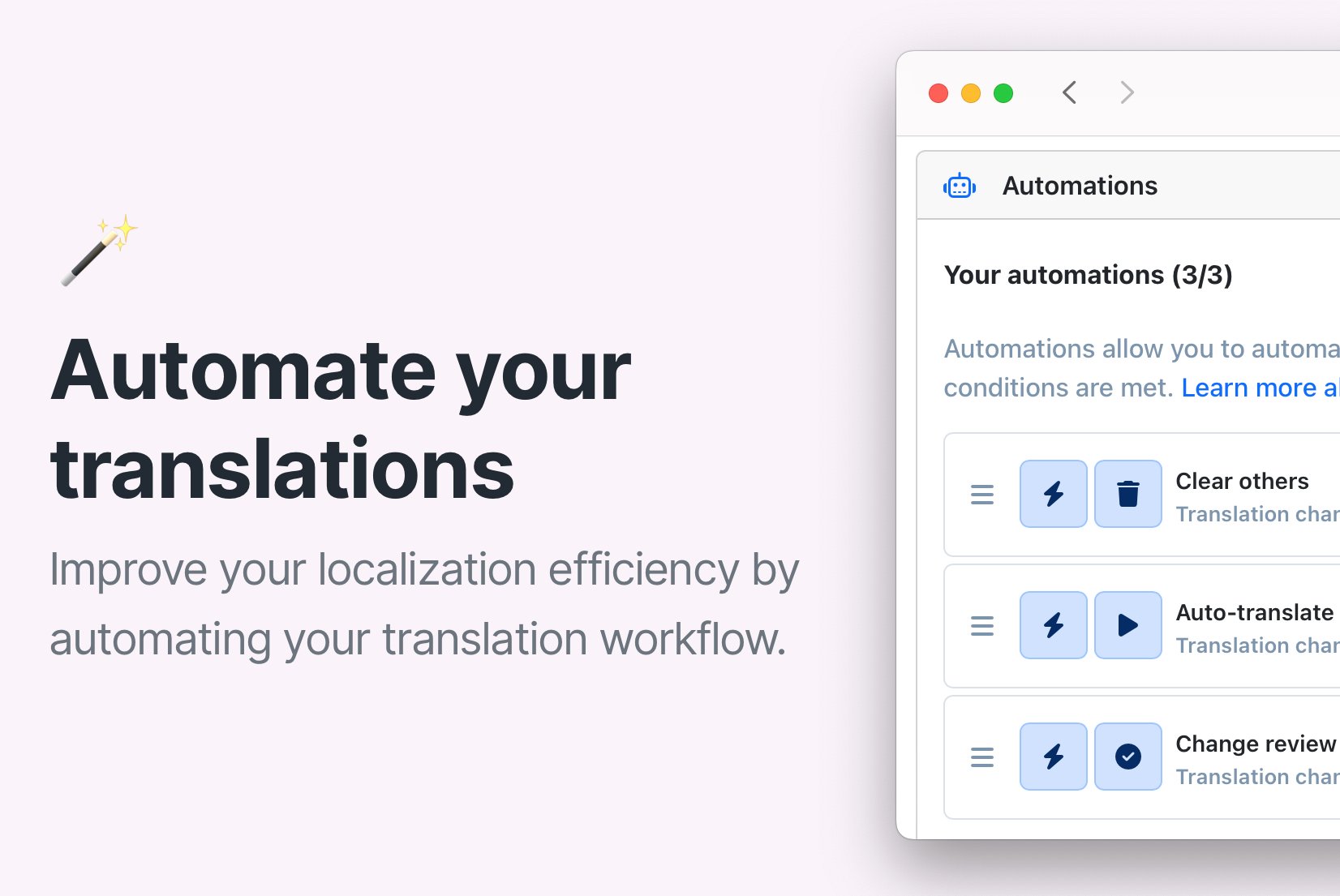
Automate your translation workflow with Automations
Learn how to automate translation changes for faster and more efficient localization workflows. Auto-translate, clear, or change review status with automations.
Cloudflare Workers and Website Localization (2/5)
In this tutorial, how to extract translation keys and translations from a HTML website and upload them to SimpleLocalize using the SimpleLocalize CLI.
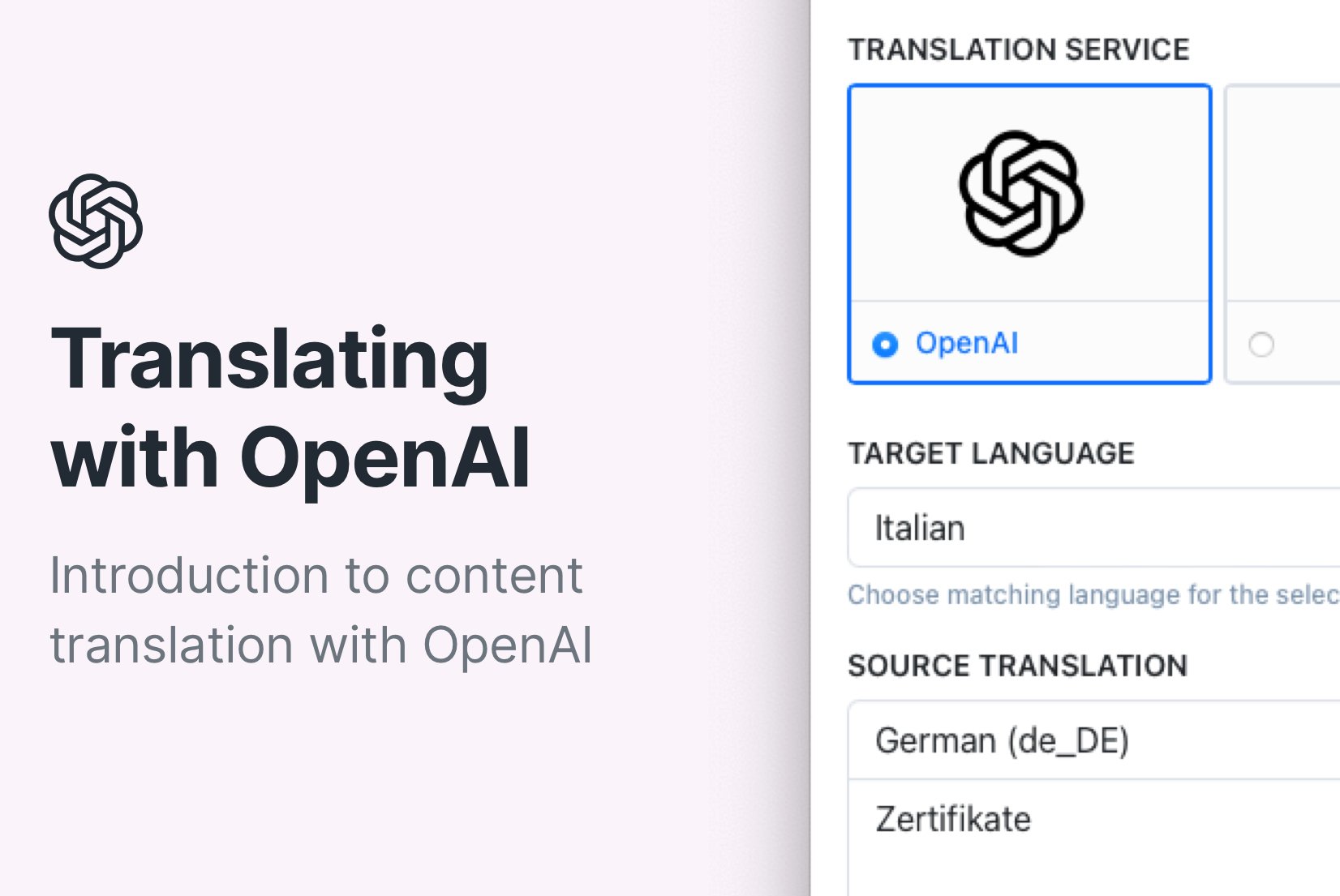
How to translate a website or app using OpenAI?
Learn how to translate your website or app with OpenAI and SimpleLocalize. Explore benefits, limitations, and step-by-step integration setup for smooth translations.
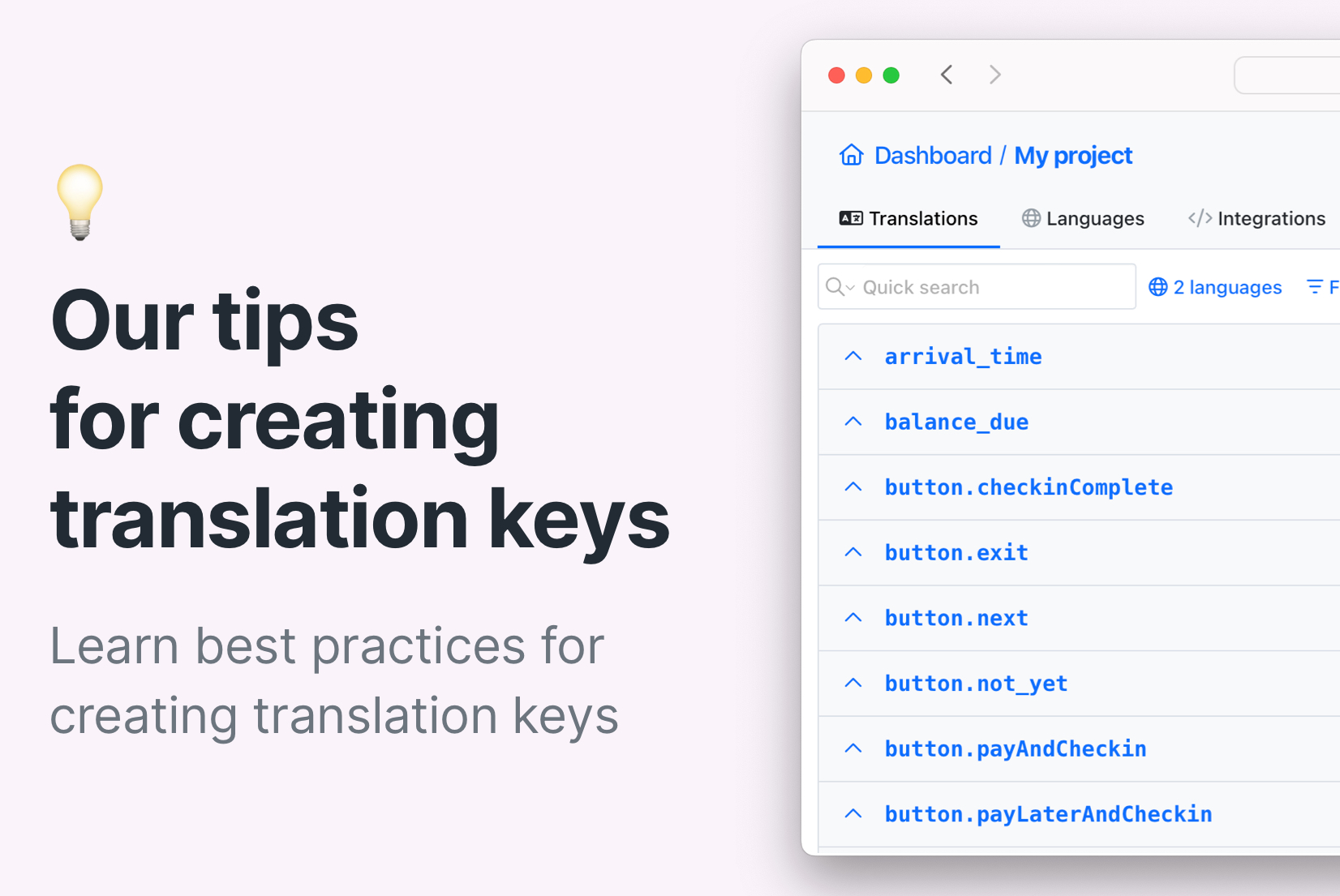
Best practices for creating translation keys
Discover best practices for creating translation keys that are clear, consistent, and easy to manage to improve and optimize your app localization process.
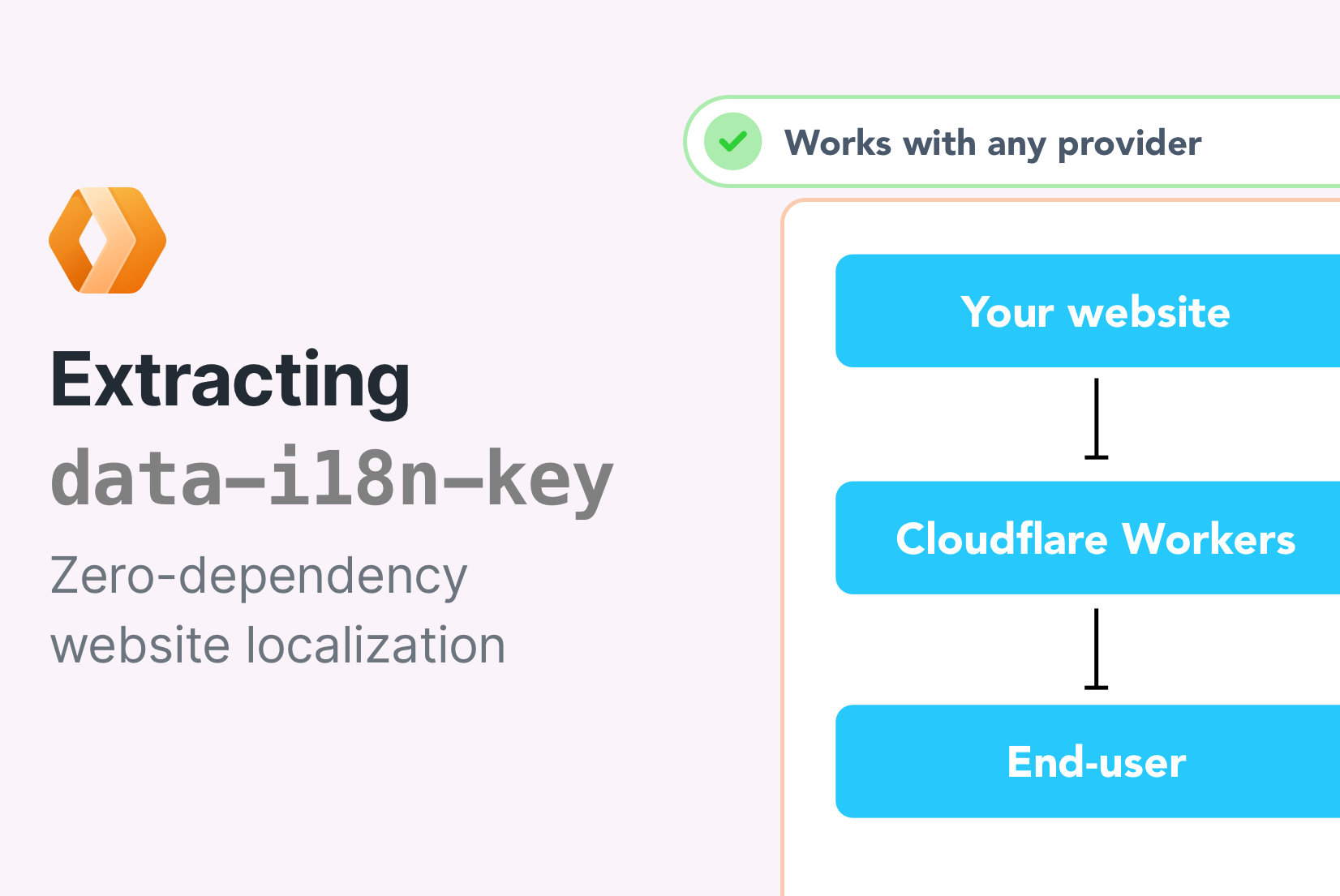
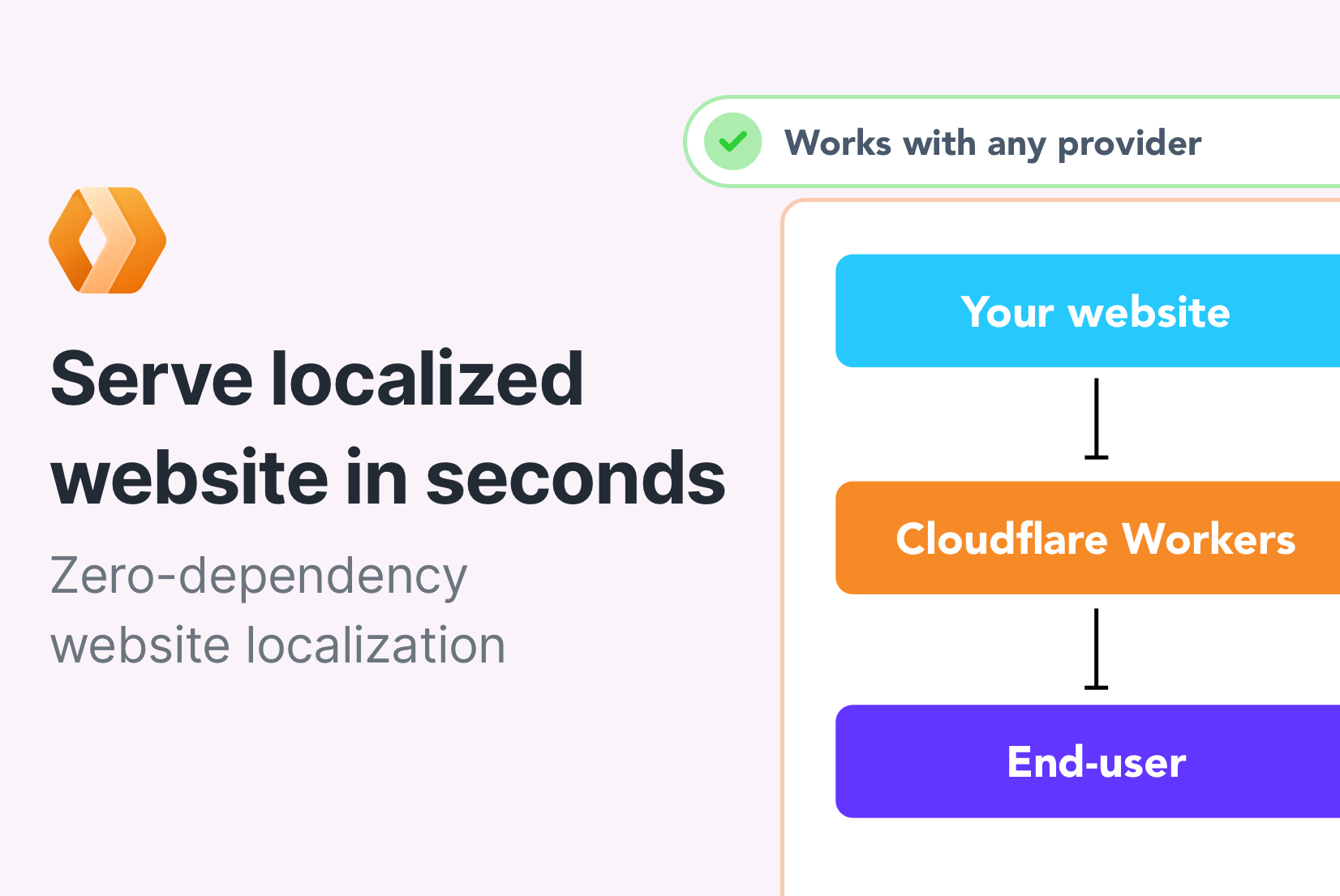
Cloudflare Workers and Website Localization (1/5)
Learn how to localize a static website using Cloudflare Workers and SimpleLocalize, no dependencies required. Works with HTML, React, Vue, and more.
What is a translation key? A guide with examples
Learn what is a translation key, how to create them, and how they look like in your project and SimpleLocalize.
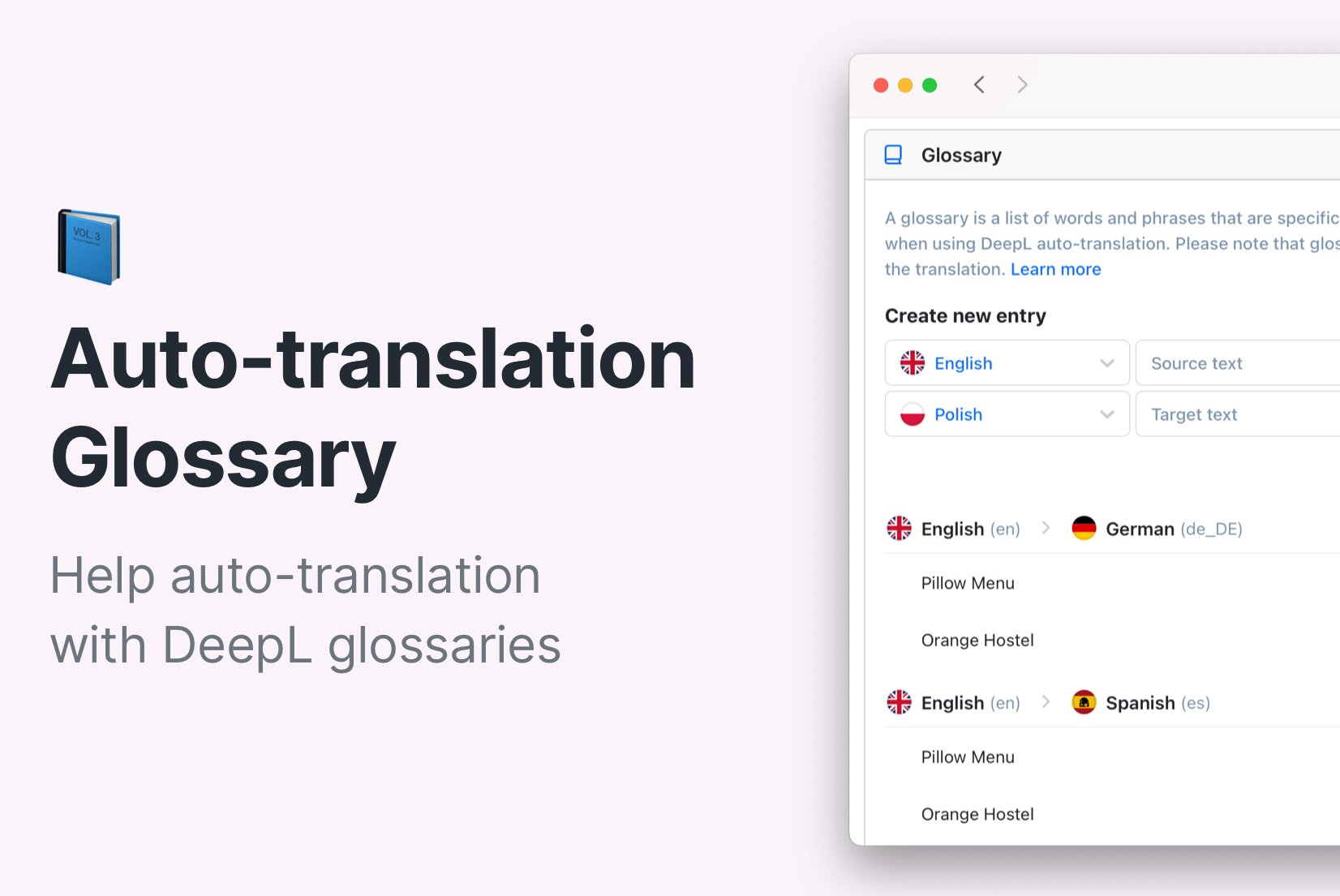
DeepL Glossary in auto-translation: A guide with examples
Improve auto-translation results with DeepL glossaries. Create preferred translations for your language pairs for a consistent and accurate translation.
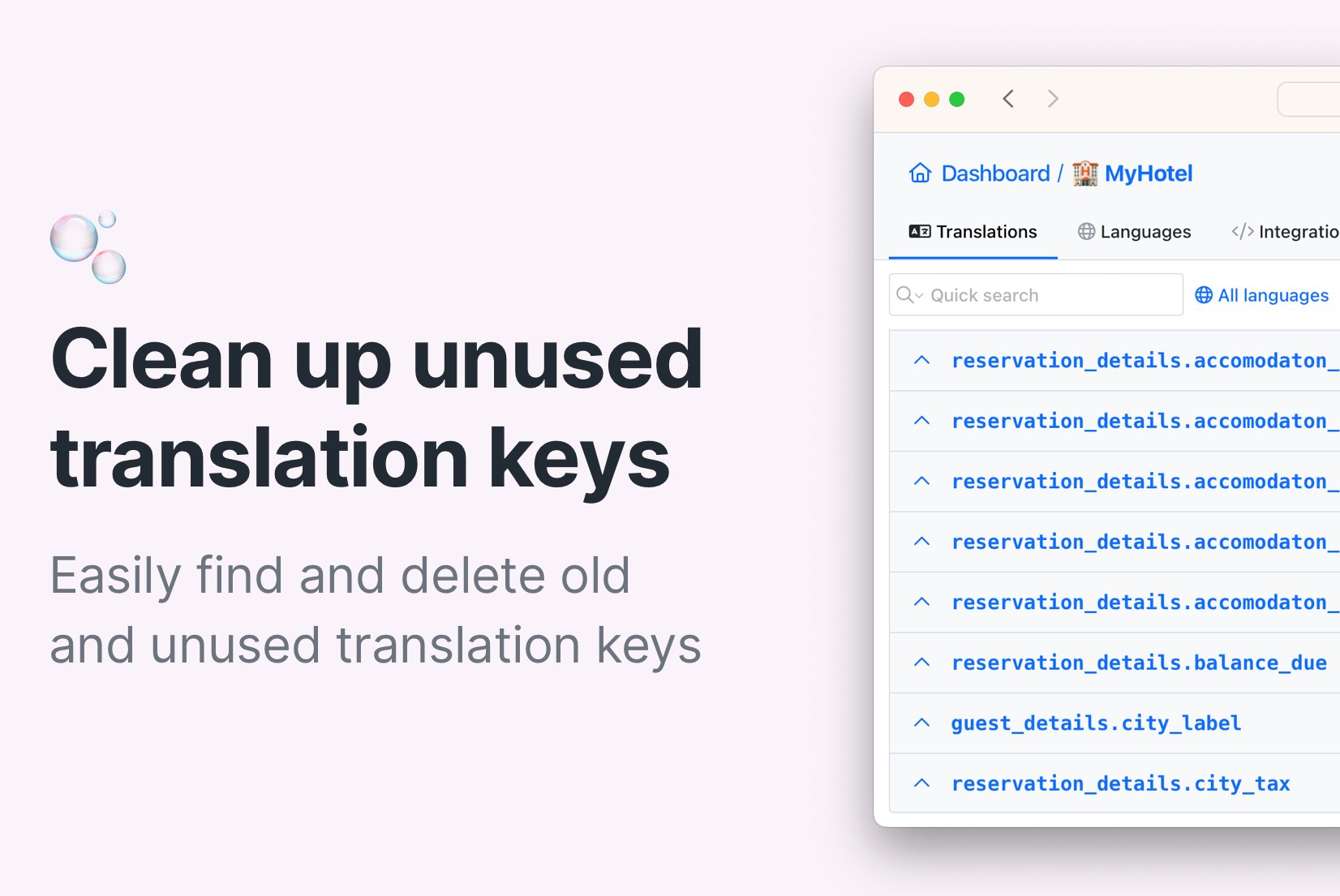
How to find and delete unused translation keys
Clean up your translation files by deleting unused translation keys. Find old translation keys and delete them for clear overview of your translations.
Automate translation updates with review statuses
Automate translation updates with review statuses in SimpleLocalize. Keep translations consistent across languages and versions with less manual effort.
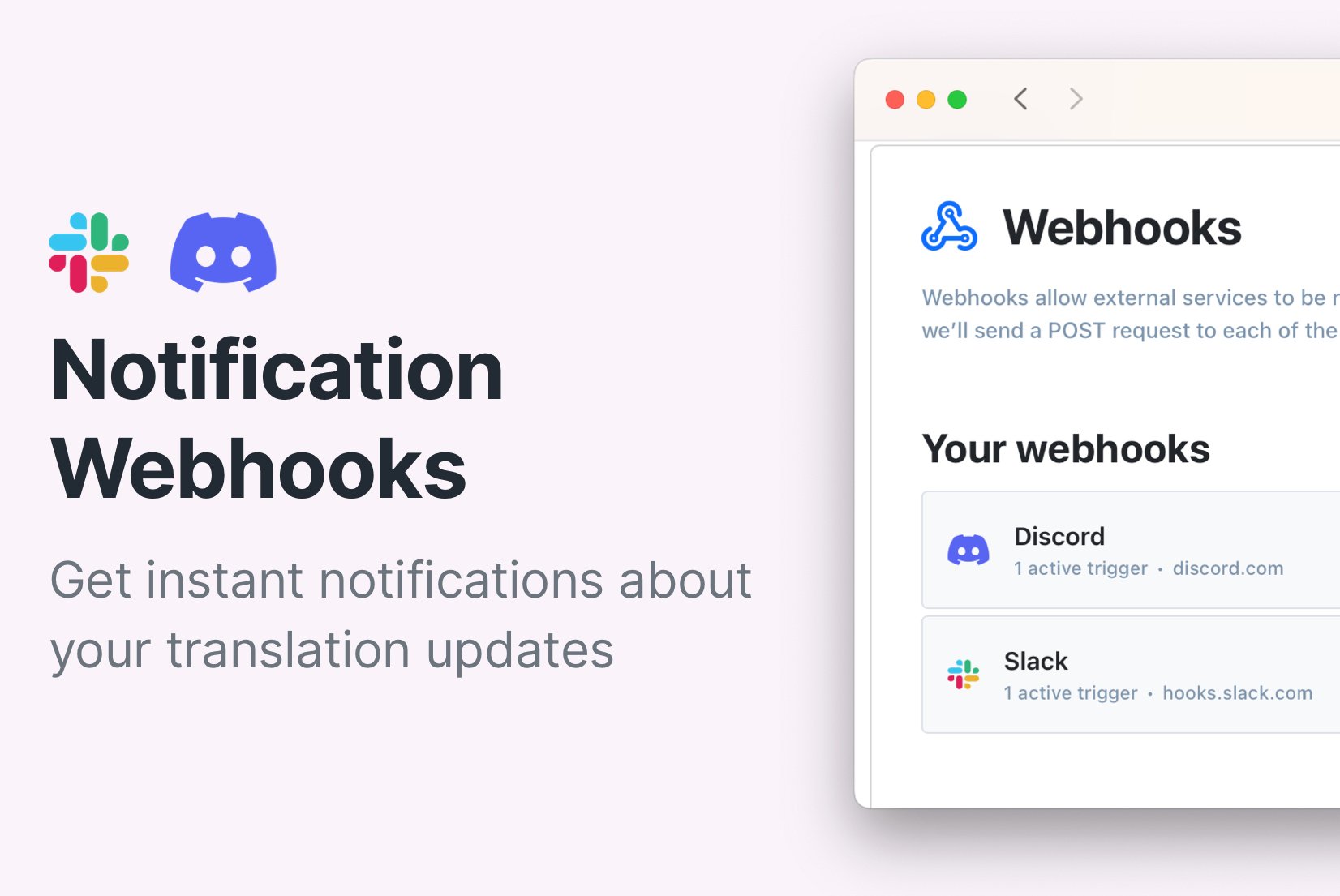
Get notified about translation changes with SimpleLocalize Webhooks
Improve your translation updates workflow using SimpleLocalize Webhooks and integrations with Slack, Discord and Microsoft Teams.
Translation management with Figma plugin
Localize your Figma designs effortlessly with the SimpleLocalize plugin. Manage translations, collaborate with teams, and see your design in multiple languages.
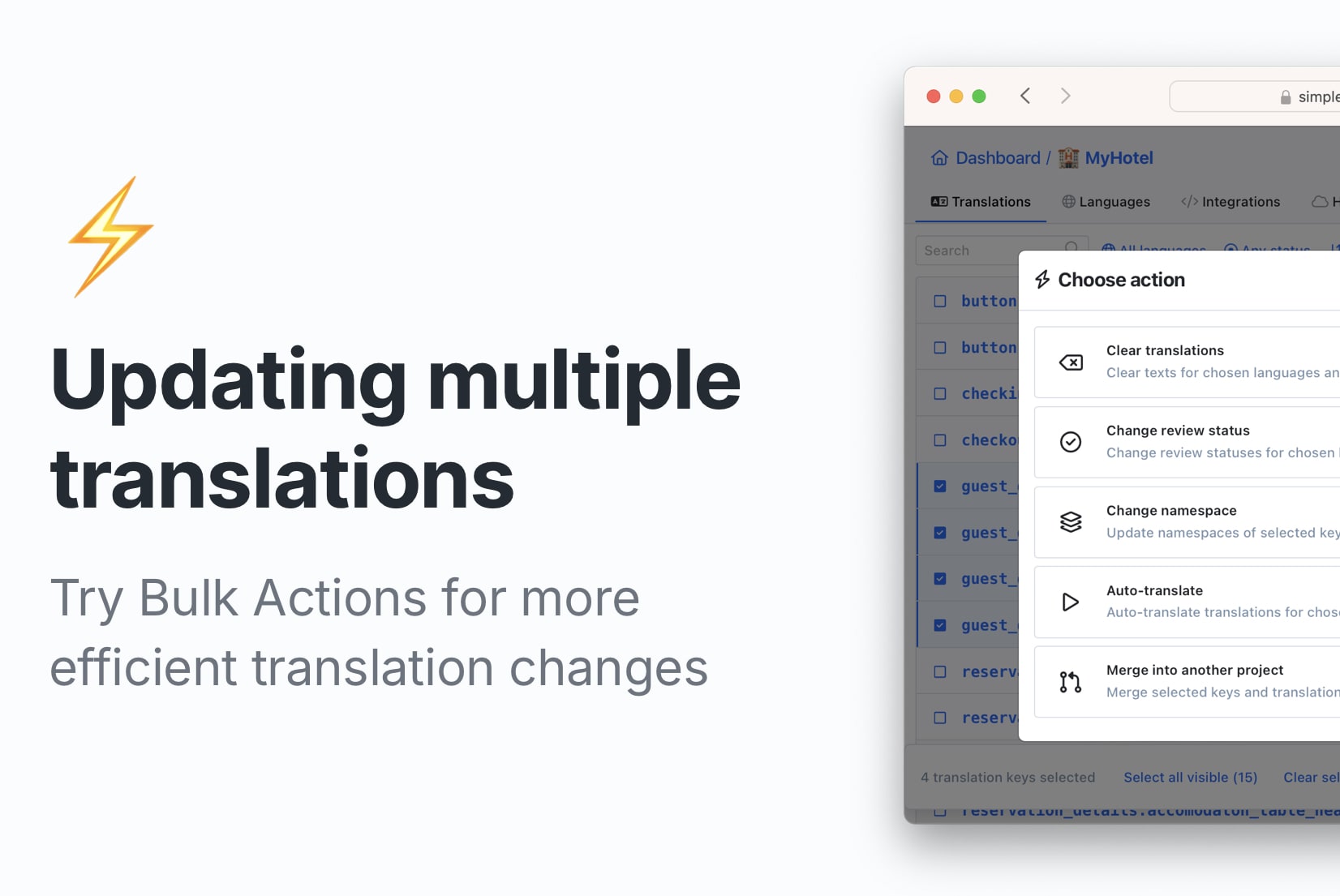
How to manage set of translations and keys with Bulk Actions
Simplify translation management with SimpleLocalize's Bulk Actions — delete, update, review, or auto-translate multiple keys at once for efficient localization.
Getting started: Invite team members and translators
Learn how to work together using SimpleLocalize! Invite team members, share access, and make localization easy.
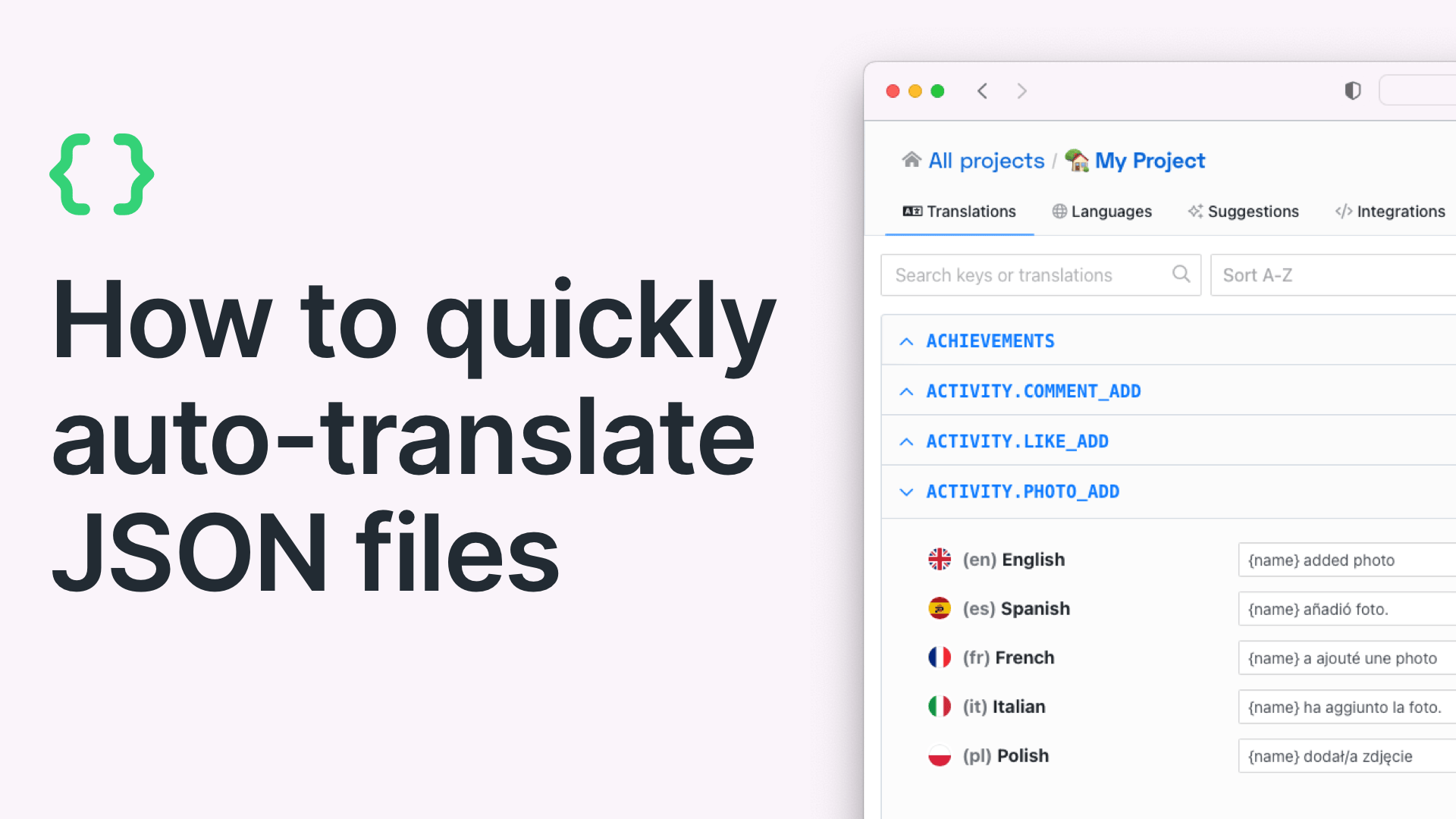
How to auto-translate JSON files
Simplify your localization process by learning how to auto-translate JSON files with SimpleLocalize's translation editor and auto-translation feature.
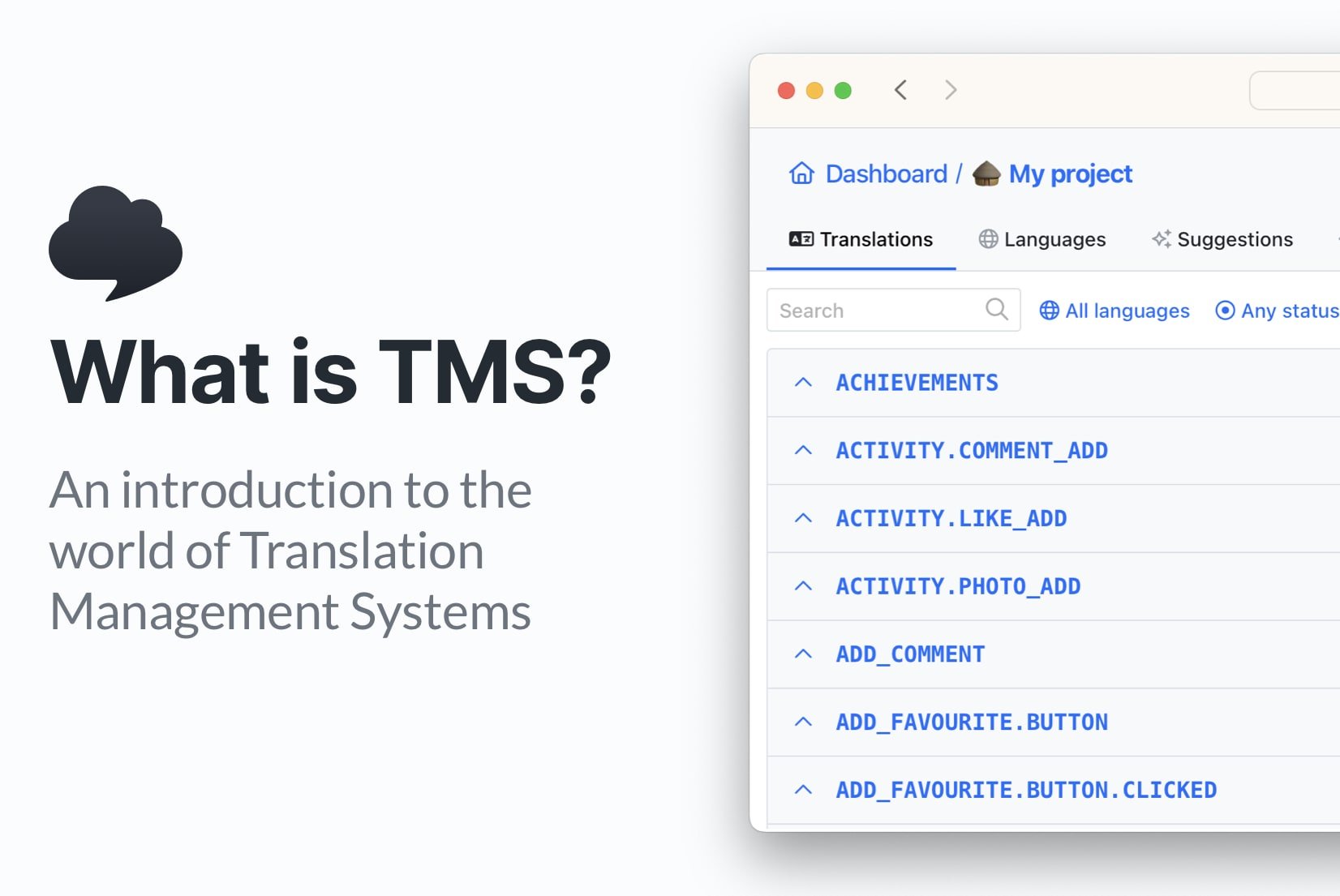
How to get started with a TMS: An introduction to SimpleLocalize
Start using a TMS for localization of your software project. Learn how to get started and manage your translations.
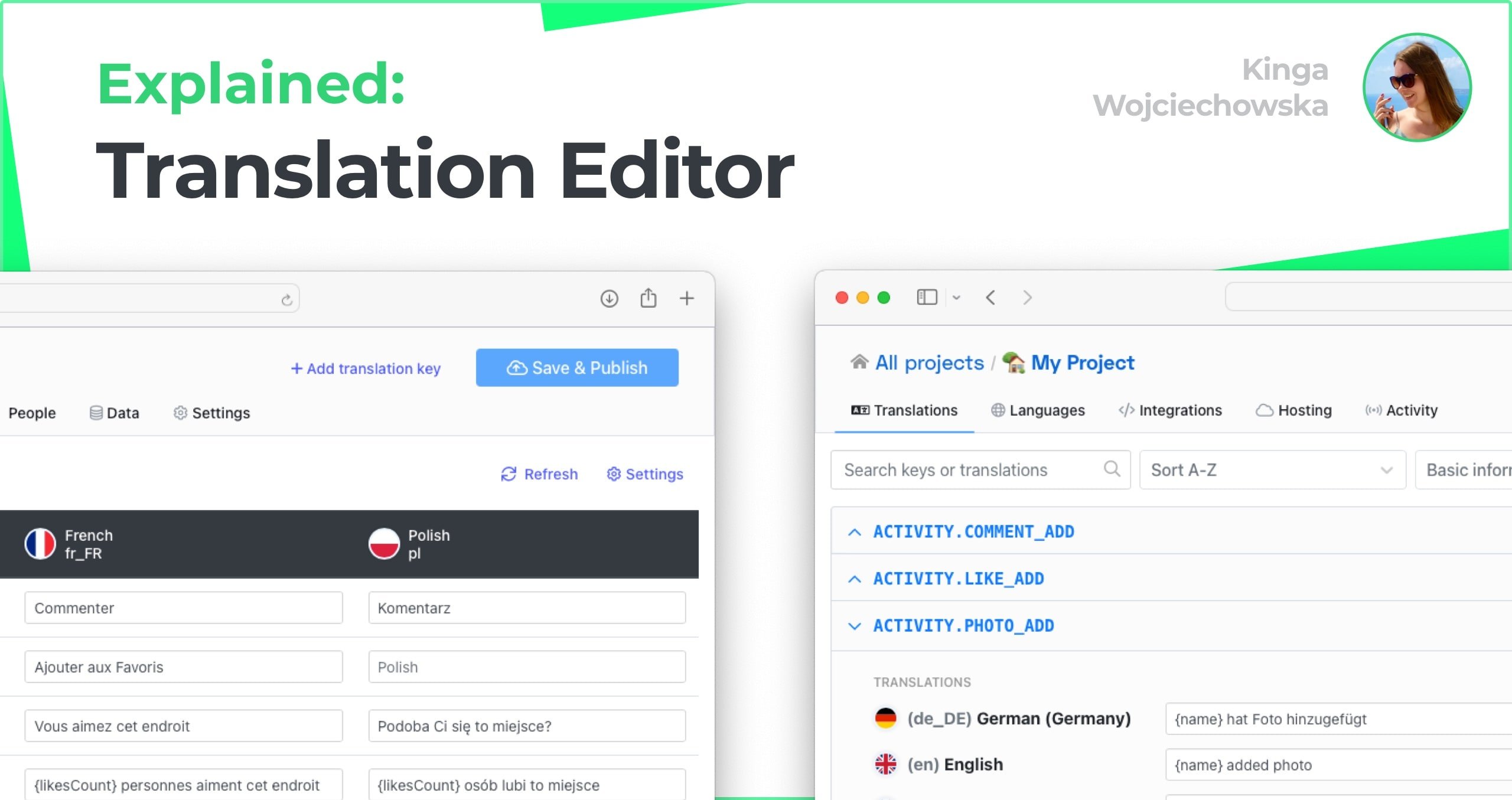
Translation Editor Explained
Explore features and functionalities of SimpleLocalize translation editor, learn how to use them and get started with translation management for your project.
How to use auto-translation?
Auto-translation is a powerful feature which helps you translate your app, website, game or other digital content to multiple languages with just one click.
How to translate app automatically?
Auto-translate your app using ChatGPT, Google Translate, or DeepL with SimpleLocalize. Speed up localization and deploy translations quickly and easily.
How to keep translations up to date with every release?
Keep software translations in sync with each release. Learn to manage, update, and clean up translation keys for a smooth and scalable localization process.
FormatJS and React application localization
FormatJS - add more languages to your React app. Zero configuration required. Simple setup with 2-minute guide.
i18next and React application localization in 3 steps
How to localize ReactJS application with i18next internationalization library. Learn how to manage localization in software project