List of i18n libraries for React, React Native, and NextJS

The CSA Research study shows that 66% of business users are more likely to pay more for a localized service than one in a foreign language. The majority prefer to consume and interact with content in their native language, as it feels more natural and simply right, even for users with advanced English proficiency. The preference for localized products is well noted in software localization.
As you can see, internationalization of your project is critical for its success, if you plan to go to market in a different country. To take that step and introduce i18n support in your project, there are a few important thighs to consider while searching for the right tools. In this blog post we will cover one of them, a very base for proper software localization, which is localization library.
You can access our full list of localization libraries and tools on GitHub. You are welcome to add your resources as a pull requests or just create a new issue.
Top React localization libraries
See our list of the best React libraries we gathered. We focused mainly on ReactJS, React Native and Expo libraries.
1. FormatJS
FormatJS provides i18n and l10n support for web applications with several packages, such as react-intl, which is a package specifically designed for use with React. React-intl provides React components and utilities for formatting messages, dates, times, and numbers according to different locales. It also supports pluralization and gender agreement.

See also
- Integration guide: translations hosting - check how to use SimpleLocalize with FormatJS library
- Extract i18n keys from FormatJS project - learn more about message extraction done by SimpleLocalize CLI
- Blog post: FormatJS and React application localization - blog post about FormatJS translation management with SimpleLocalize
- GitHub repository: example project - example project code with configured FormatJS
- Live demo - see live demo of FormatJS (react-intl) and SimpleLocalize integration
2. react-i18next
React-i18next is one of the most popular localization libraries among React developers. Commonly used in React localization. It can be used with React Web and React Native. i18next was primary created for React only, but the community gathered among the library created integrations for other frontend frameworks such as AngularJS, Vue.js and more.
See also
- Integration guide: translations hosting - check how to use SimpleLocalize with the i18next library
- Extract i18n keys from i18next library - use SimpleLocalize CLI to find translation keys used in the project
- Blog post: i18next in 3 steps - blog post about integrating SimpleLocalize with i18next
- GitHub repository: example project - sample project with configured i18next with 'http-backed' and 'loadpath'
- Live demo - see live demo of i18next with configured http-backend and 'loadpath'.

3. next-translate
next-translate is a lightweight translation library for Next.js. It provides an easy way to add i18n support to Next.js projects, with features such as automatic language detection, dynamic translations, and support for multiple locales.
It all started when the developers realised how important is i18n for SEO, and thanks to the community, Next.js decided to introduce internationalized routing. Internationalized routing became available in Next.js 10.

See also
- Blog post: How to translate NextJS app with next-translate - step-by-step instruction for localization with next-translate
4. LinguiJS
LinguiJS is a JavaScript library for internationalization and localization of web applications. It offers message extraction and formatting, supports dynamic content, and integrates with popular front-end frameworks like React and Vue.js, Node.js, and Angular. It provides a comprehensive and well optimized set of tools for developers to create applications that can be easily adapted to different languages
Comparision of LinguiJS with react-intl

5. react-native-localize
React-native-localize is a library for React Native that provides a set of tools for internationalizing and localizing mobile applications. It offers a range of features such as date and time formatting, number formatting, and text direction based on the user's locale. It also provides a simple API for translating strings in your application, making it easy to adapt your app to different languages and cultures.
This library is a toolbox for your React Native app localization.

6. FormatJS CLI
FormatJS CLI extracts messages from a project with FormatJS library. Learn how to upload extracted translation messages to SimpleLocalize.

7. react-i18nify
React-i18nify is a simple group of translation and localization components and helpers for your React application.

8. react-littera
react-littera is a fairly new library for React localization. It was created to make maintaining and managing translations easier. It allows placing translations right beside your component, as well as storing translations globally. Littera's structure was inspired by react-jss.

npm install --save @assembless/react-littera
9. react-persian
react-persian is a library for Persian localization in React. It provides a set of components for Persian localization. Are you developing an application for a Persian audience? You should definitely check this library out.

10. react-translate
bloodyowl/react-translate is a set of React utilities for simple i18n handling. The library is a bit outdated, last commit was in 2019, and last release is dated to end of 2016.
If some reason you didn't like FormatJS, then the library is worth checking.

11. react-translated
react-translated is a dead simple way to add complex translations in a React project. The library is a bit outdated but definitely work checking!

12. typesafe-i18n
typesafe-i18n is an opinionated, fully type-safe, lightweight localization library for TypeScript and JavaScript projects with no external dependencies.
npm install --save typesafe-i18n
13. SimpleLocalize CLI + TMS
SimpleLocalize allows you to upload and manage translation keys in the cloud. The free account allows you to manage and host translations for small projects. You can create your account here.
1. Upload translations
Upload your translation files using SimpleLocalize CLI, API or import translations using our web app and file format of your preference.
2. Manage translations in online editor
Add new languages and translations in a simple translation editor, adjusted to the whole team's needs. Show code or key descriptions, adjust editor view to your preferences, and work in a developer-friendly environment.
You can use OpenAI, Google Translate or DeepL to translate texts automatically.
3. Download translations
When the translations are ready, you can download them in multiple ways. Export translations inside SimpleLocalize or use or CLI and API to get ready to use translation files.
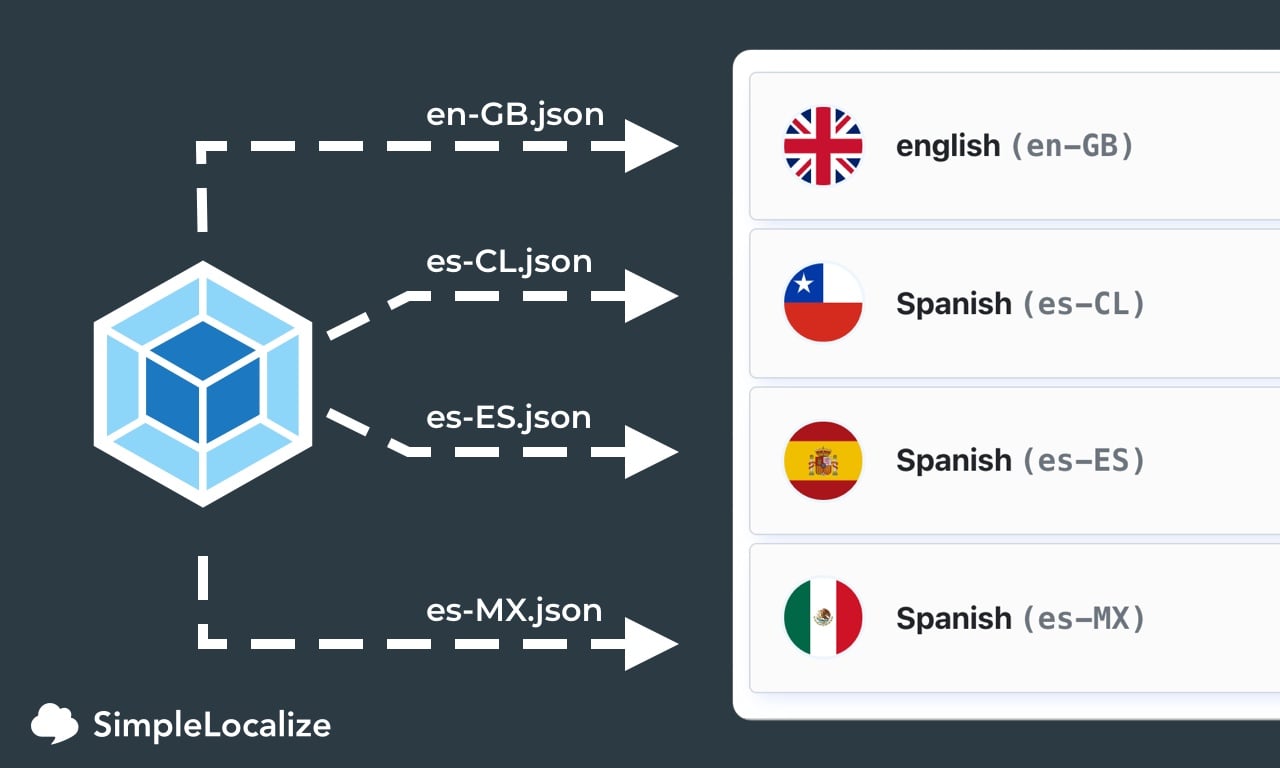
4. Localization hosting
Check also our translation hosting option to keep your localization files in the cloud. Access them easily with superfast CDN and fetch your updated translations anywhere and anytime.
See also:
- i18next: integration guide
- FormatJS: integration guide
- FormatJS CLI: integration guide
- Docs: translation hosting
- Docs: Getting started with CLI
👋 Thanks for reading!