Localization management
for next-translate
Build your NextJS application multilingual with next-translate plugin.
Save time on managing and translating localization

- Auto-translation
- Screenshots with OCR
- AI-powered adjustments
- Built-in Automations
- Markdown support
- Variables highlighting
- Bulk Actions
- Context-aware translations
- Acceptance statuses
- Customizable view
- Spreadsheet view
- Text summaries
What is next-translate?
Next-translate is a great choice for managing your translations in your NextJS application. It is easy to configure and use, even for beginners. It supports basic internationalization (i18n) like plurals or Trans component (to use HTML inside translated text), loads only necessary translations which extremely saves your app memory, and it doesn't take a lot of storage.
next-translate vs next-i18next
Both libraries are built specially for NextJS. next-i18next is an extension of base i18next plugin which allows you to localize many different frameworks and languages. next-translate has been built by Aral Roca Gomez especially for NextJS framework and it integrates very well with NextJS i18n API.
How to translate NextJS app with next-translate?
Next-translate is a great choice for managing your translations in your NextJS application. Check how to install it and integrate with SimpleLocalize software.
How to translate NextJS app with next-i18next?
Localize your NextJS app with next-i18next framework. Manage and synchronize localization files with ease. Add new languages in your application.
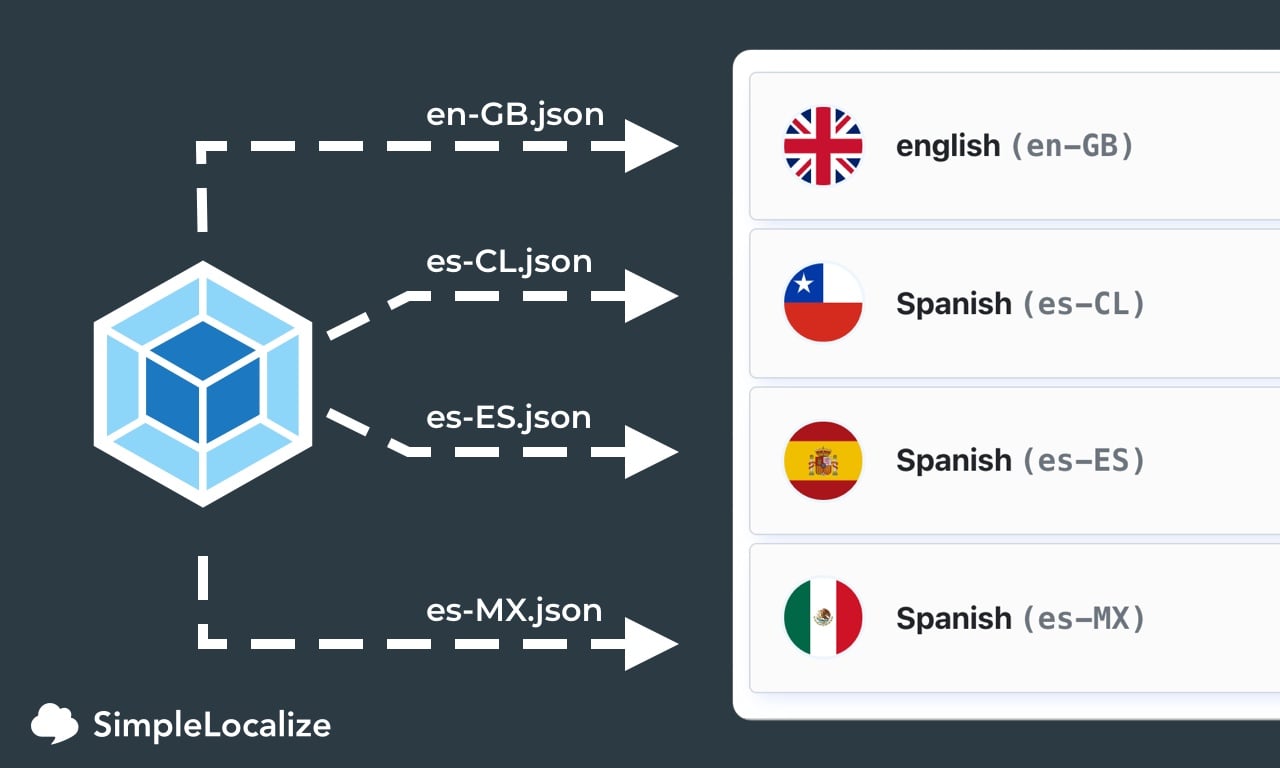
How to manage localization files?
Install SimpleLocalize CLI or download it manually.
$ curl -s https://get.simplelocalize.io/2.9/install | bashUpload your source translation files
$ simplelocalize upload \
--apiKey YOUR_PROJECT_API_KEY \
--format single-language-json \
--languageKey en \
--path ./locales/source-translations.jsonAfter adding new languages or changing translation strings in translation editor, you can download translation files again to your project files.
$ simplelocalize download \
--apiKey YOUR_PROJECT_API_KEY \
--format single-language-json \
--path ./locales/messages_{lang}.jsonNeed help? See next-translate integration guide.
SimpleLocalize for NextJS
See how SimpleLocalize can help you with managing translations in your NextJS application.
Translation Editor
A fast, web-based translation editor to manage all your localization strings in one place. Work together with your team to translate your software, app, or website efficiently, with features like real-time updates, auto-translation, comments, history, and more.
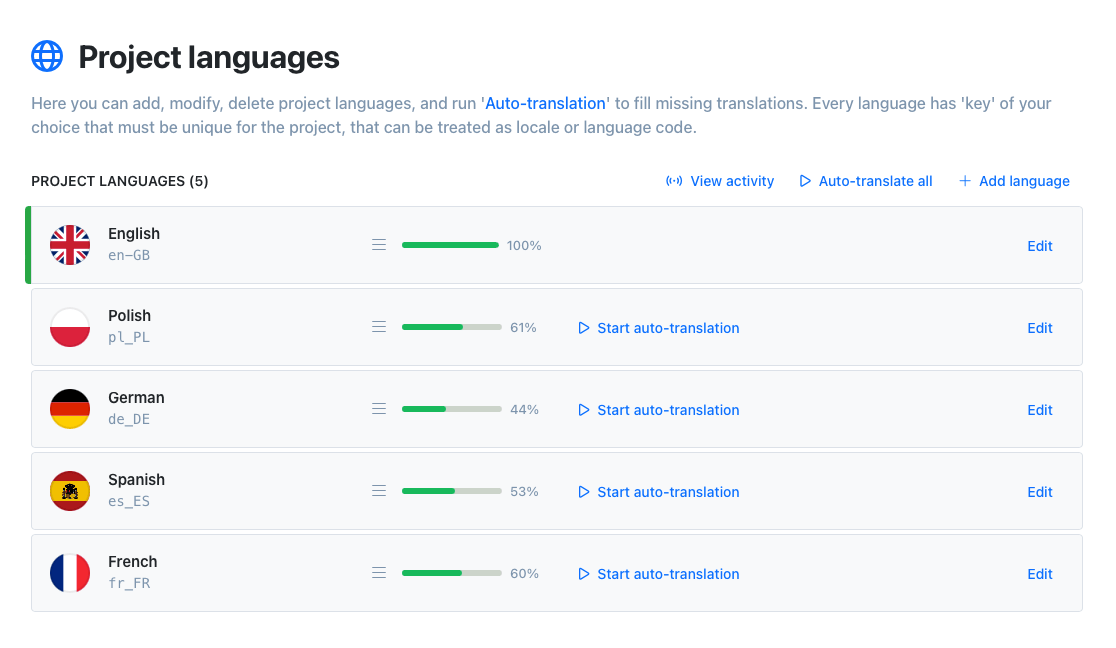
See translation editor featuresAuto-translation
Translate your application into multiple languages with just a few clicks. Choose from OpenAI ChatGPT, Google Translate or DeepL translation providers to translate your texts. Adding support for new languages has never been easier.
Learn more about auto-translation
Automations
Automate your workflow with built-in automations. Execute predefined actions when a translations is changed to speed up your workflow and reduce manual work.
Learn more about automationsInvite your team
Invite team members to the project. Work together with native speakers from all around the world on your app translations. Share your project with your team and manage translations in one place.
Greet your customers
in their native language