Why localizing your website is key to accessibility

When we talk about accessibility, we often picture screen readers, keyboard navigation, or high-contrast modes — all essential elements of inclusive design. But there is one area that is often overlooked in accessibility conversations: language.
If your website is only available in one language (usually English) you are excluding millions of users who might not speak it fluently, or at all. Localization isn't just a UX nice-to-have, it's a fundamental part of making the web accessible to everyone.
Localization is Accessibility
Accessibility means removing barriers. For many users, language is the first barrier they encounter online.
Imagine being asked to navigate a critical service, say, a health portal or government site, in a language you barely understand. Even if you can guess what most of the buttons do, are you confident enough to complete a form or make a payment? Probably not.

Now apply that to any web app or website. If your content is not available in a user's native language, you are creating cognitive friction. Localization breaks that barrier by offering information in the language users feel most comfortable with, increasing comprehension, trust, and usability.
And for some usersm like those with learning disabilities, cognitive impairments, or neurodivergent traits, understanding content in a second language is even harder. In these cases, localization directly improves accessibility.
How to make localized websites more accessible
Localizing your content is a strong first step. But to make your localized content fully accessible, there are a few more things to consider:
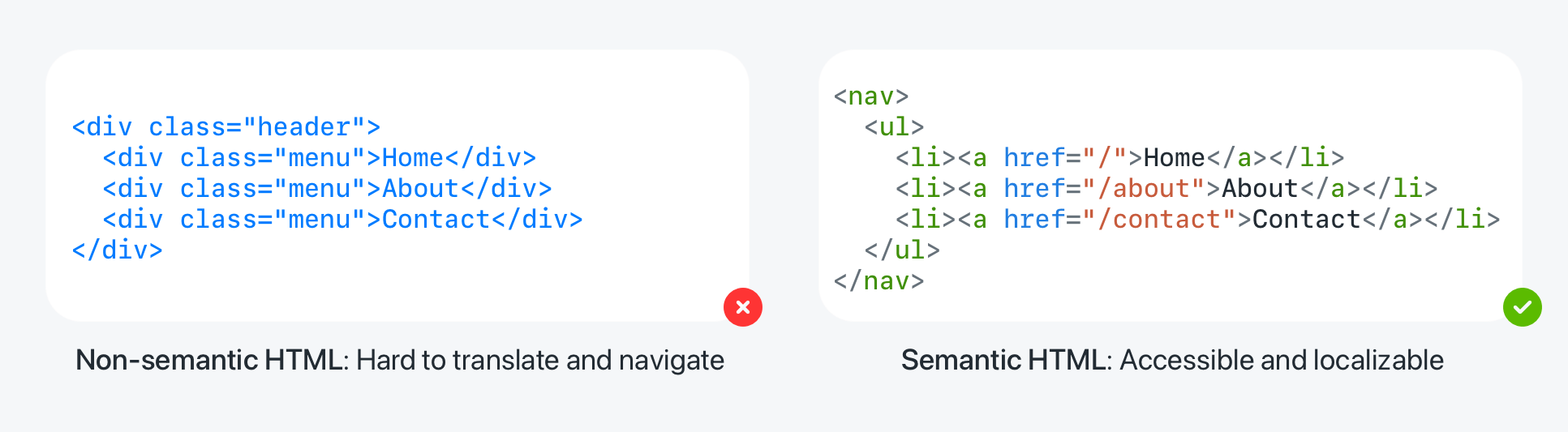
1. Respect semantic HTML
Use proper headings, labels, and ARIA attributes as screen readers rely on these, and they need to work regardless of language.

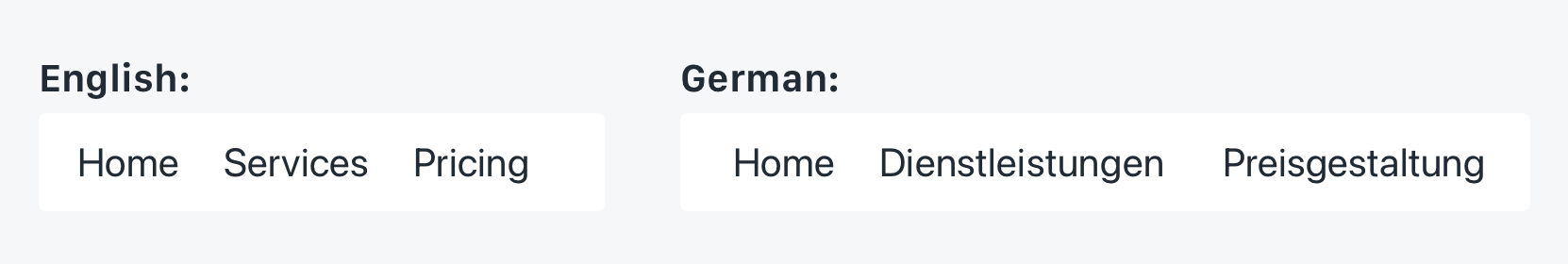
2. Design for text expansion
Languages like German or Finnish tend to be wordier than English. Your UI needs to adapt without breaking or truncating text.

You can set character limits in your localization platform (check how to do that in SimpleLocalize), but it's better to design with flexibility in mind.
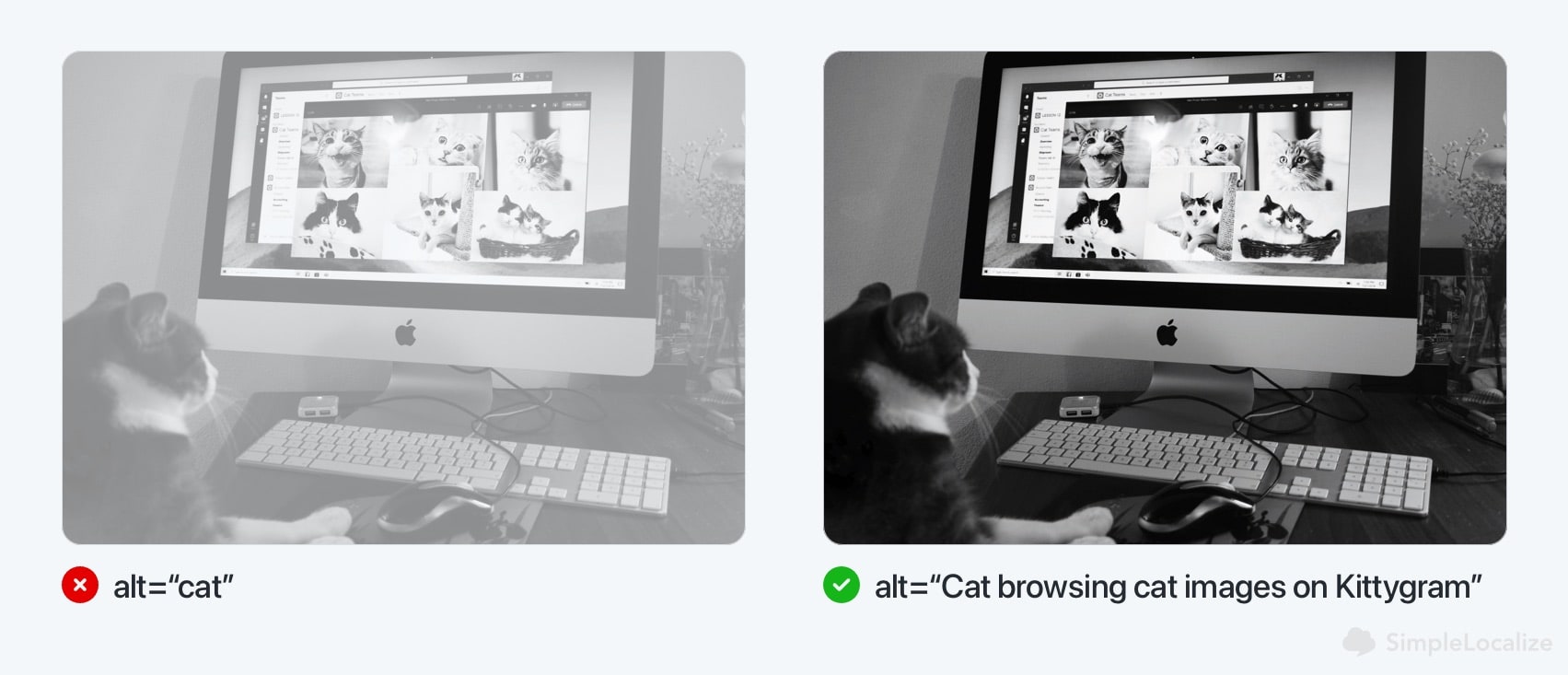
3. Avoid hardcoded text in images
Screen readers can't interpret images with embedded text. Localized content should be real, selectable, and structured — not hidden in a PNG.
If you need to use images with text, make sure to provide alternative text that describes the image content in the localized language.
4. Account for Right-to-Left (RTL) languages
Arabic, Hebrew, and others read right-to-left. Your layout, alignment, and spacing should all adapt based on language direction.

You can set the
dirattribute in your HTML tortlfor these languages, and ensure your CSS supports RTL layouts.
5. Cultural relevance matters
Idioms, jokes, or imagery might confuse or alienate users from other regions. Localization is about more than just translation — it's about context.
For example, a "hot dog" might be a fun image in the US, but translated literally, it could be confusing in other cultures. Use culturally relevant imagery and examples.
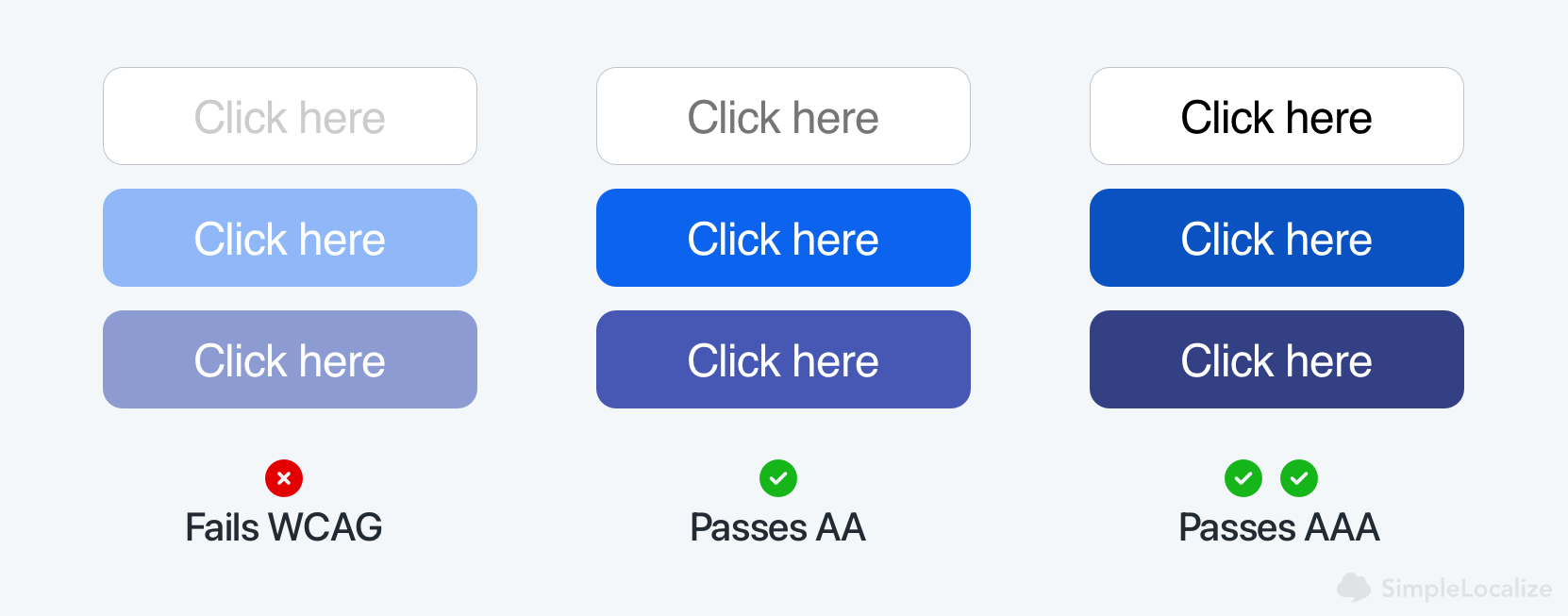
6. Accessible fonts and contrast
Some fonts become harder to read when translated. Make sure your typography is legible in all languages, and always test for adequate color contrast.

7. Language selector matters
A well-designed language switcher improves usability across cultures. See our post on UI language selector best practices for tips on how to do it right.
8. Test with real users
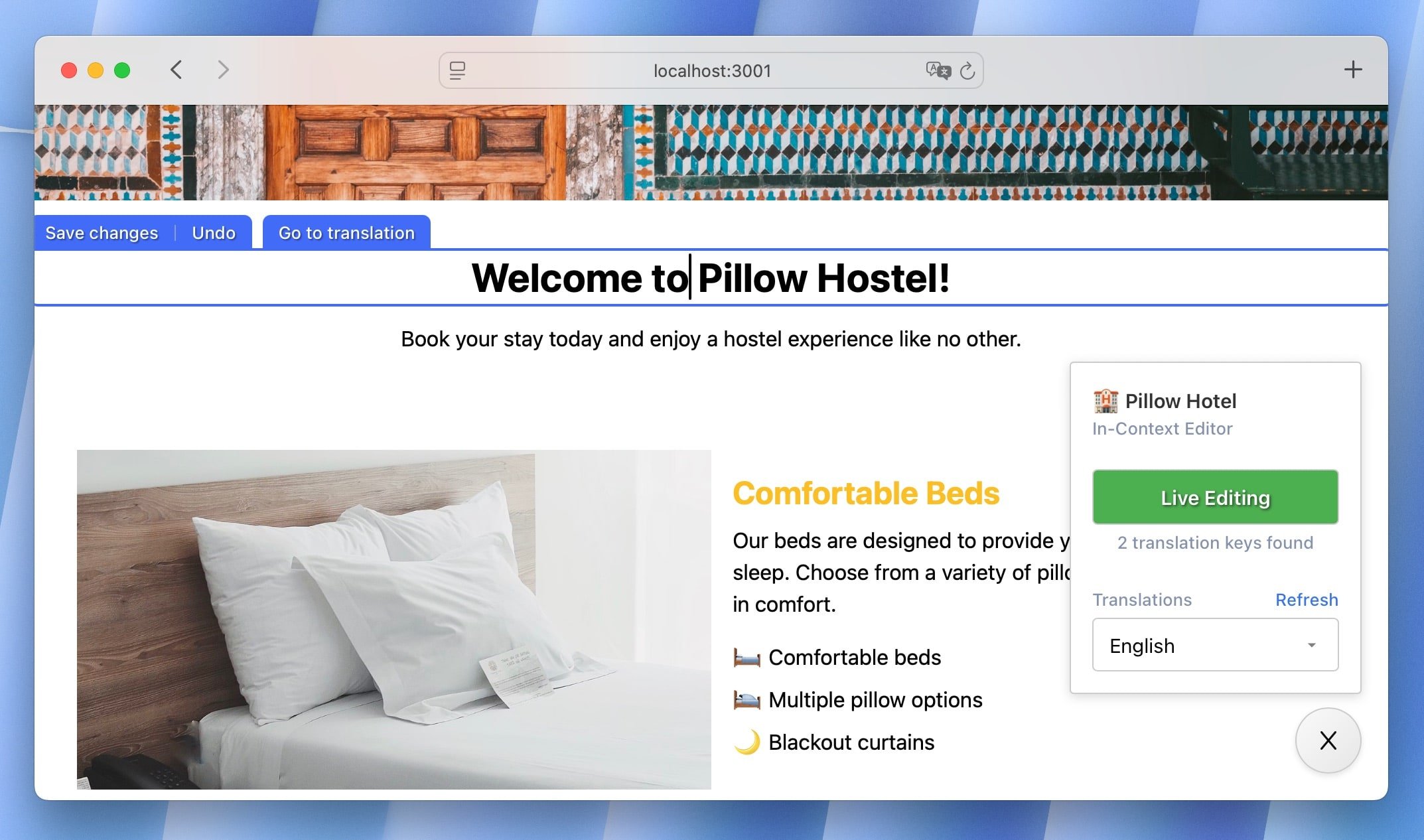
Language affects how people navigate and interpret content. If possible, conduct usability tests in localized versions of your site, for example, using SimpleLocalize's In-Context Editor to check translations in context and correct them as needed.

Tips for building accessible, localized products
To ensure your localized product is accessible, consider these best practices:
- Plan for localization from the start. Designing with flexibility in mind avoids problems later (like broken layouts) and makes it easier to adapt your UI for different languages.
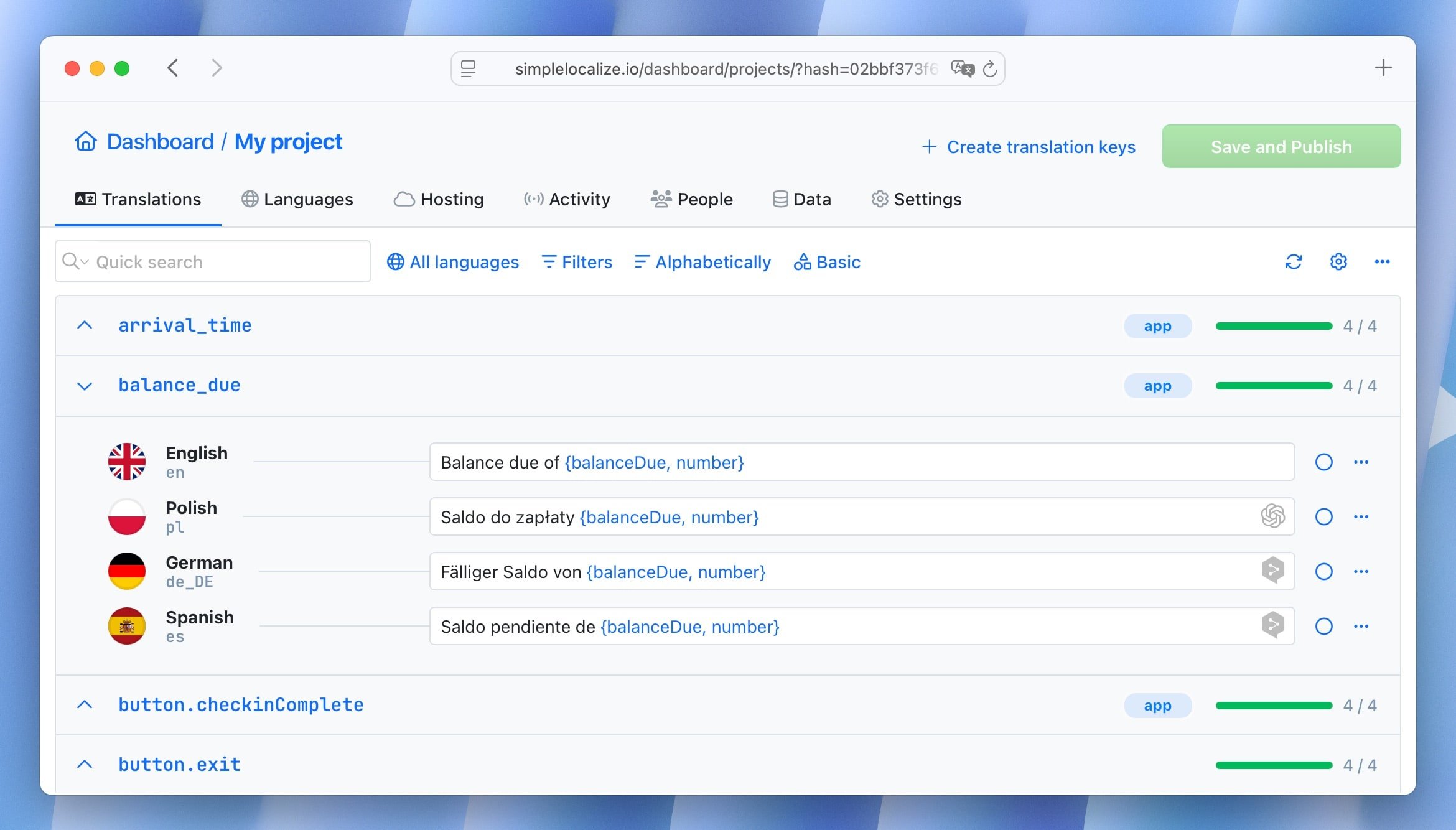
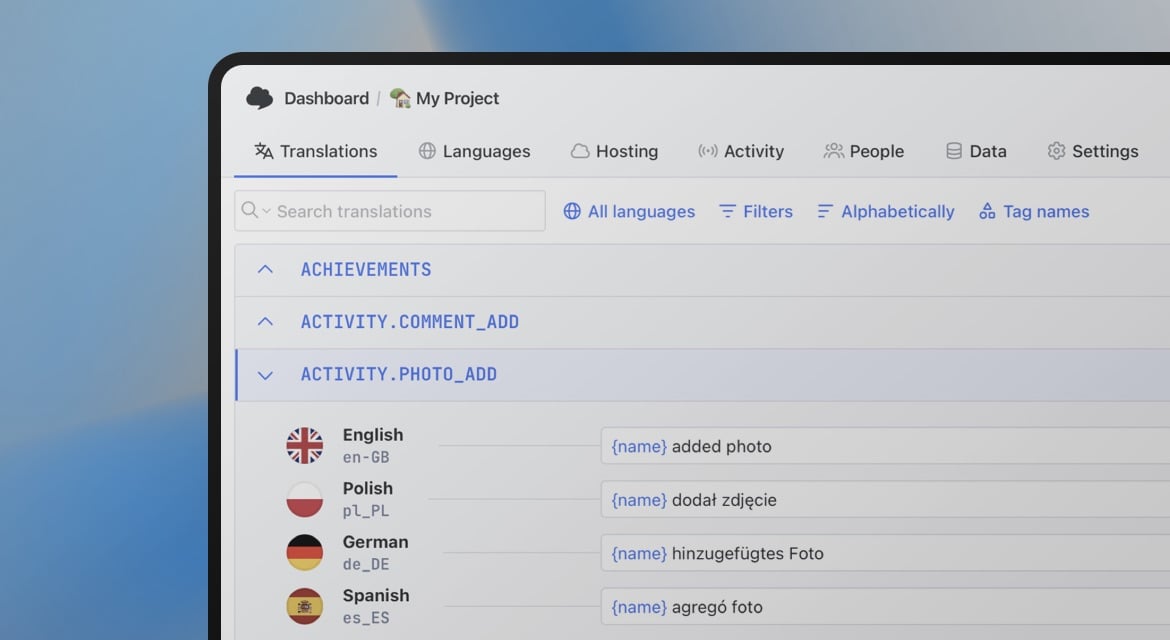
- Use a dedicated localization platform like SimpleLocalize to manage translations consistently across your product and ensure all strings are properly localized.
- Build translation workflows with accessibility in mind. For example, don't just send raw strings but include context or screenshots so translators understand the UI.
- Don't forget about alt text and metadata. Images, form labels, page titles — all of these need localization and accessibility treatment, especially if they contain text or important information.

- Label UI elements clearly. Buttons labeled “OK” or “Submit” may be too vague and not translate well. Use descriptive labels that make sense in all languages.
- Use localized URLs for a more consistent user experience and SEO. Our post on URLs in website localization explains how to structure them effectively.
- Keep keyboard and screen reader users in mind when designing navigation flows across all language versions of your site. Ensure that all interactive elements are accessible via keyboard shortcuts and that screen readers can interpret them correctly.
What we do at SimpleLocalize
At SimpleLocalize, we are passionate about making localization simple, scalable, and accessible. While we are not perfect, we are constantly improving.
Here are a few accessibility-focused things we've implemented:
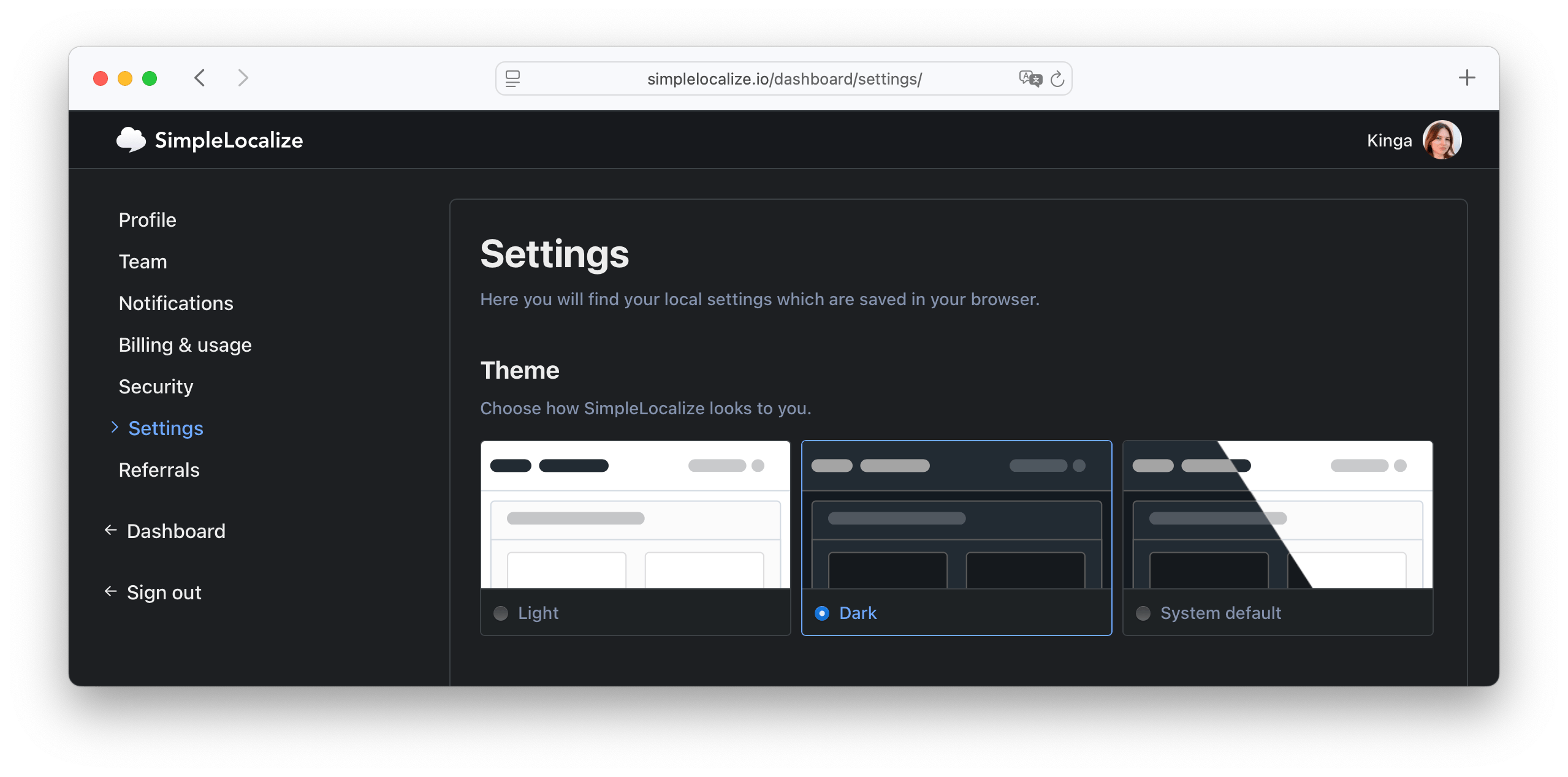
- Dark mode support — a small but meaningful improvement for visual comfort.
- Keyboard shortcuts — faster navigation for power users and improved accessibility for those who rely on keyboards.
- Accessible UI design — with clear contrast, consistent buttons, and semantic elements.
- Not localized (yet!) — Yes, the irony isn't lost on us. We are working on it! In fact, we encourage you to do better than we did and start your localization process early.

Conclusion
If your site is only available in one language, it's not fully accessible.
Localization isn't just about reaching global markets, it's about making sure everyone can use your product confidently. From UI clarity to cultural relevance, language plays a central role in usability.
At SimpleLocalize, we believe that accessibility and localization go hand in hand. Because a truly inclusive web is one where everyone can read, understand, and interact — no matter what language they speak.
Ready to make your product more accessible?
Start localizing with SimpleLocalize today. Your users, and future customers, will thank you.