Translation management with Figma plugin

Efficient localization in design projects is now more critical than ever. Ensuring that your design resonates across languages and cultural contexts is integral to delivering a complete design experience. In this blog post, we'll explore how your designs can speak every language, thanks to the powerful integration of SimpleLocalize with Figma.
Localization in design projects
Localization transforms your design into a polyglot that seamlessly adapts to different countries or locations. It goes beyond just a translation; it's about making your design feel at home in different cultures.
Why localization matters
Localization is the bridge that transforms a design from a universal concept into a personalized experience. It considers cultural nuances, linguistic subtleties, and user preferences, ensuring that your design speaks the language of each user, both literally and metaphorically.
When showcasing your design, the aim is to get as close to the customer as possible and demonstrate how it can be expressed in different languages. Localization of your design makes it possible, and thanks to SimpleLocalize's Figma plugin, you can connect localization and creative design into an effective duo.
Designer challenges:
Designers face numerous puzzles when dealing with the localization of their design projects, making the process complex and time-consuming. Some challenges include:
- Linguistic nuances: Translating idioms or cultural references accurately without working closely with translators can be challenging.
- Multilingual content design: Balancing content in multiple languages without compromising design integrity requires careful consideration and planning.
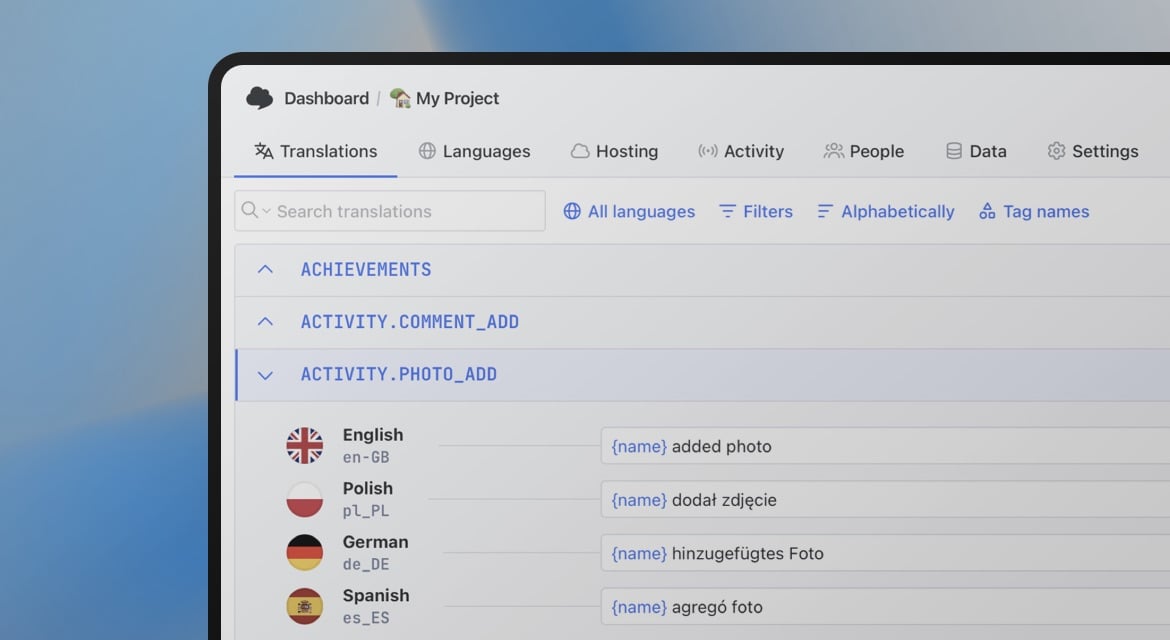
- Text expansion and contraction: Languages vary not only in words but also in the space those words occupy, posing a layout challenge. What fits perfectly in English might turn into a design puzzle in German or Spanish.
- Maintaining consistency across versions: Adjusting and refining designs for different languages while ensuring consistency is a delicate task.
- Collaboration with translators: Effective collaboration with translators is key, but conveying design intent and receiving accurate translations can be a communication challenge.
- Version control: Keeping track of different versions for each language iteration can become a logistical headache.
The goal when managing designs in different languages is to make the design look as good as possible while maintaining a high level of localization. SimpleLocalize comes to the rescue, simplifying the complex processes and challenges of project localization.
Design localization with SimpleLocalize's Figma plugin
With its user-friendly interface and simple workflows, SimpleLocalize aims to simplify the complex process of adapting designs for global audiences. The integration with Figma, a beloved design tool, creates a harmonious synergy, promising designers a smoother and more efficient workflow.

Thanks to the Figma integration with SimpleLocalize, you can:
- Manage all your Figma project translations and localization.
- Collaborate with a team on project localization.
- Share design texts with translators via SimpleLocalize to request translations.
- Receive always updated translations for your designs.
- Help translators by uploading text screenshots from your design to SimpleLocalize.
- Check how designs look in different languages.
- Quickly add more languages using the auto-translation feature.
- Easily create new localization projects in SimpleLocalize from new Figma designs.
- Manage different design and translation projects within the same SimpleLocalize account.
Figma plugin configuration
Getting started is a breeze. If your designs in Figma are ready, integrate them into SimpleLocalize by creating an account and initiating your localization journey.
Create project in SimpleLocalize
Start by creating a new project and adding a name. Next, add your project's existing languages and any other languages you would like to support. At this point, you can invite your team members or translators to assist with the translation management.
Learn how to invite team members and translators to your localization project in SimpleLocalize.
Setup Figma plugin
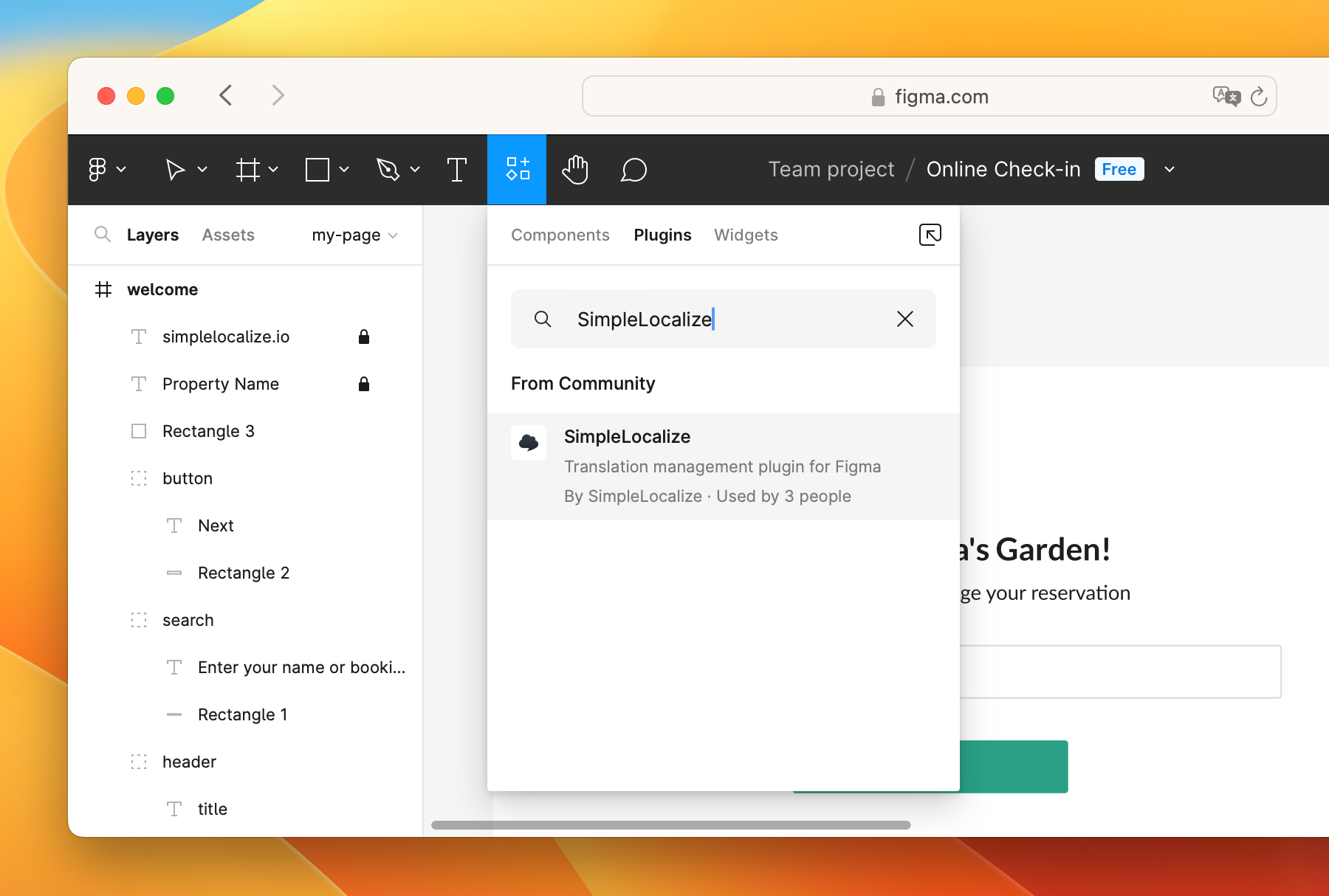
Now, let's set up the SimpleLocalize Figma plugin. Head to Resources, then switch to Plugins and search for SimpleLocalize. Click on it to run the plugin.

Next, configure the plugin by adding your personal access token generated on SimpleLocalize and choosing which SimpleLocalize project you would like to connect with the opened Figma design.
Localize your Figma designs
Once the initial setup is ready, we can get started with actual translations of your Figma designs.
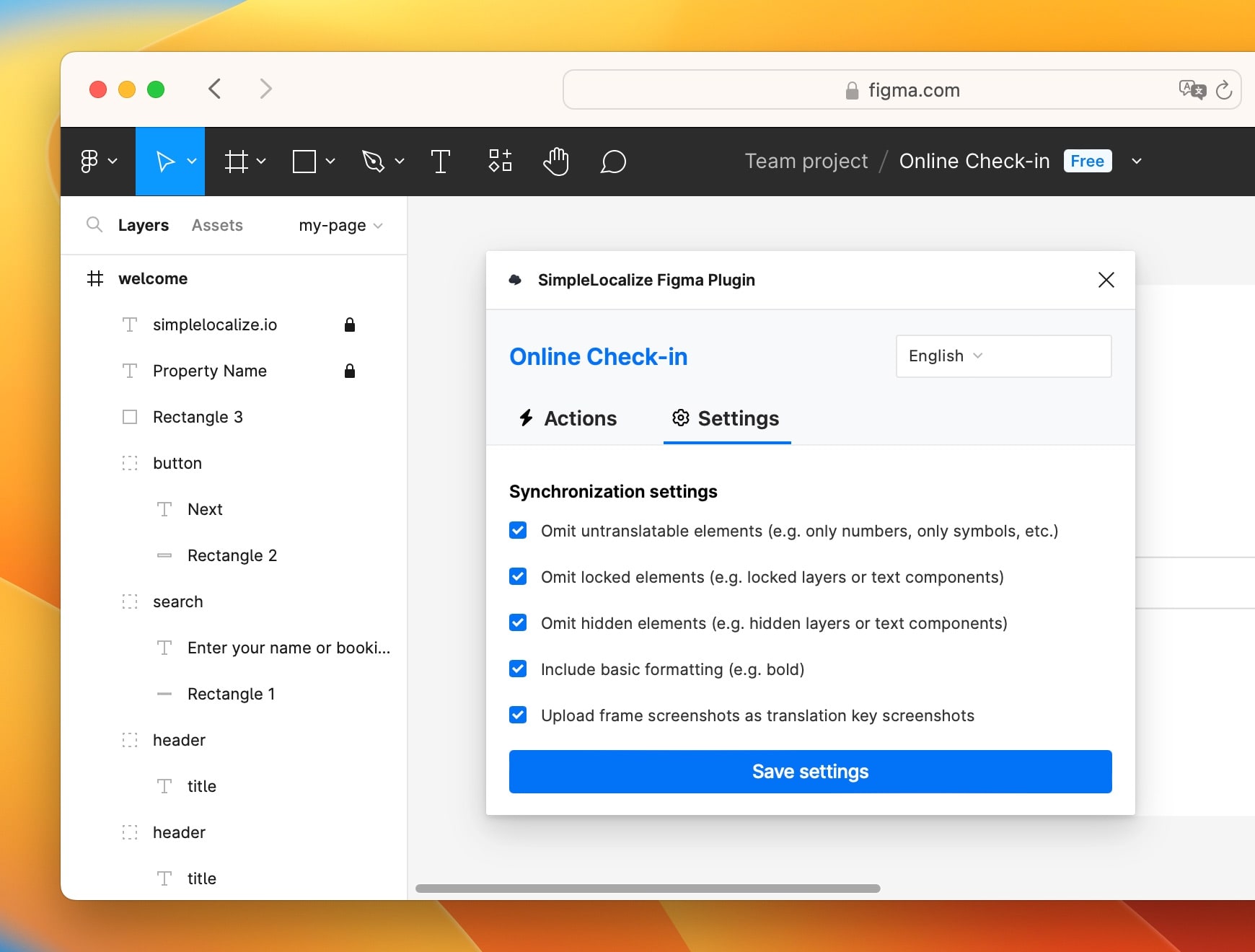
SimpleLocalize plugin settings
Before synchronizing texts from your design with SimpleLocalize, have a look at the plugin configuration. In the Settings tab, you can find some extra options and the rule for creating translation keys.
Synchronization settings
The below synchronization settings are activated by default. You can disable them according to your preferences.
In synchronization with Fimga, SimpleLocalize:
- Omits untranslatable elements (e.g., elements with only numbers or symbols).
- Omits locked elements; if an element in Figma is locked, it won't be included in SimpleLocalize.
- Omits hidden elements.
- Includes basic text formatting. E.g., "Hello World" will appear in SimpleLocalize as "Hello
<b>World<b>". - Uploads screenshots of frames with text elements and key screenshots.

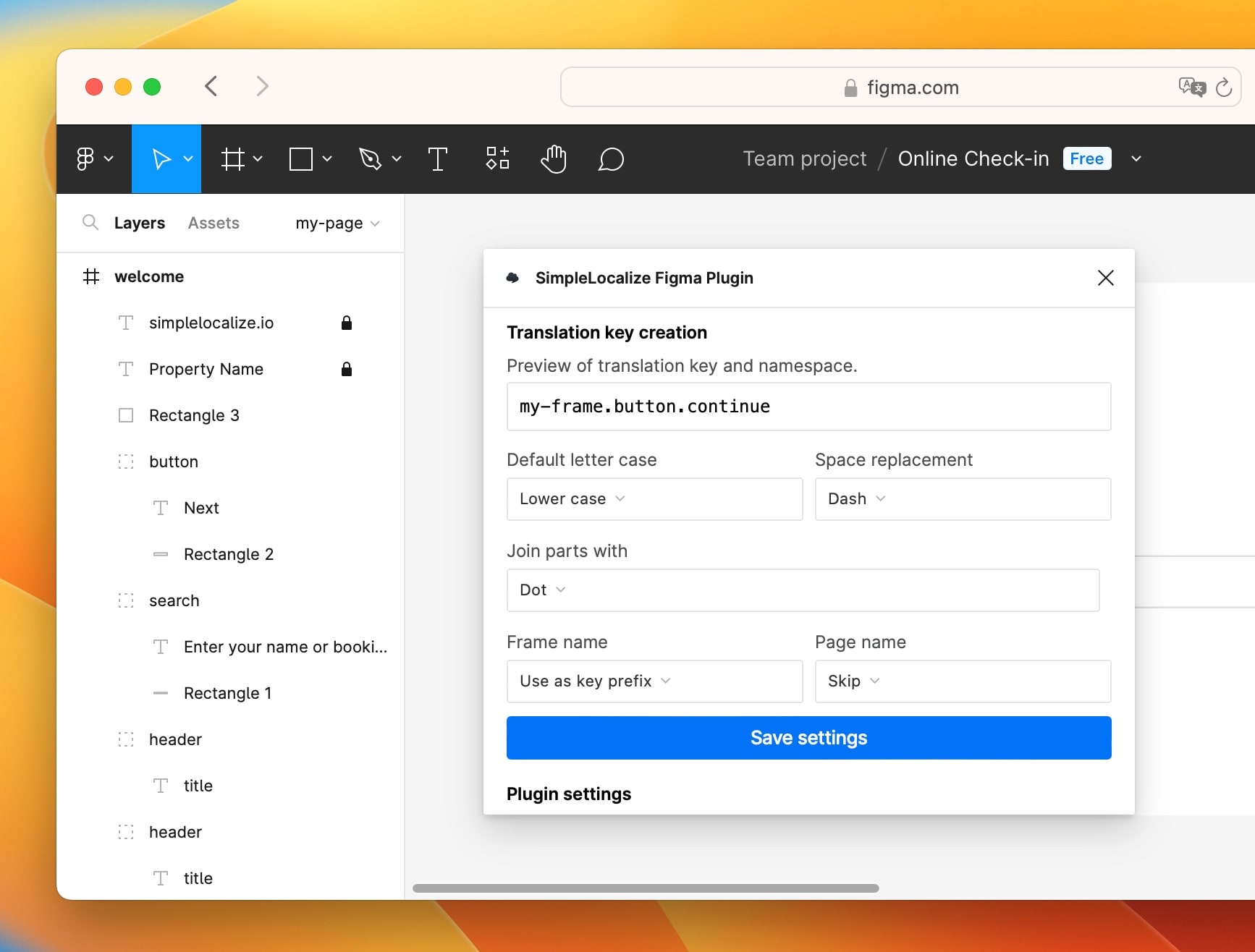
Translation key creation
Decide how the translation keys should be created in SimpleLocalize from your text elements. By default, the key format is my-frame.button.continue. For example, the Next button in my design will be created with the translation key welcome.button.next.
You can adjust this configuration by changing the case, separator, using frame as a key namespace, or including the page name.

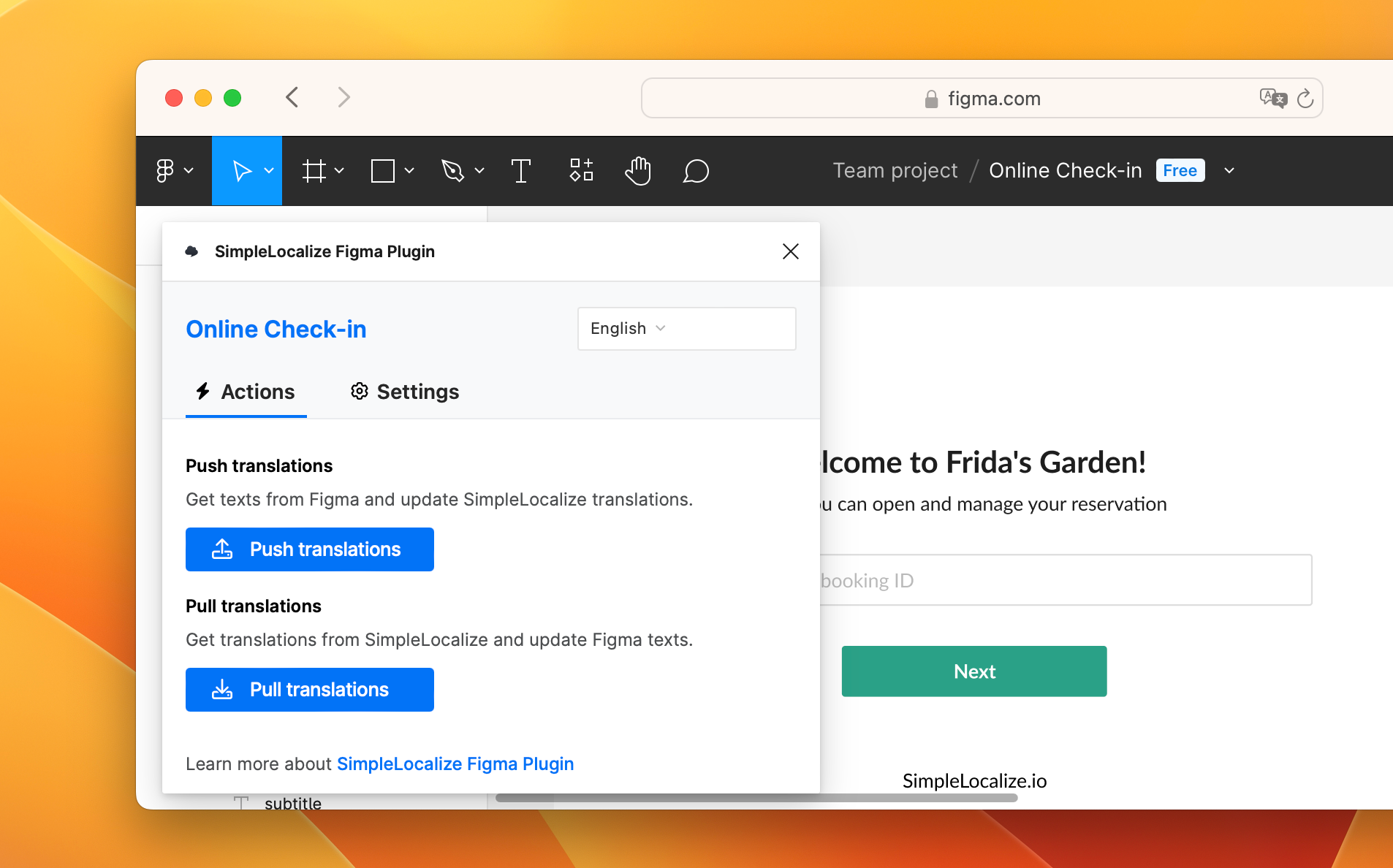
Figma: Push translations to SimpleLocalize
And now it's time to synchronize all texts from your Figma design with SimpleLocalize. On Push translations, Figma will send all text elements from your design to your SimpleLocalize project.
You can send only selected elements to SimpleLocalize to test the integration and make sure all texts are created correctly as translation keys. If some were not correct, you can easily delete problematic keys using Bulk Actions.
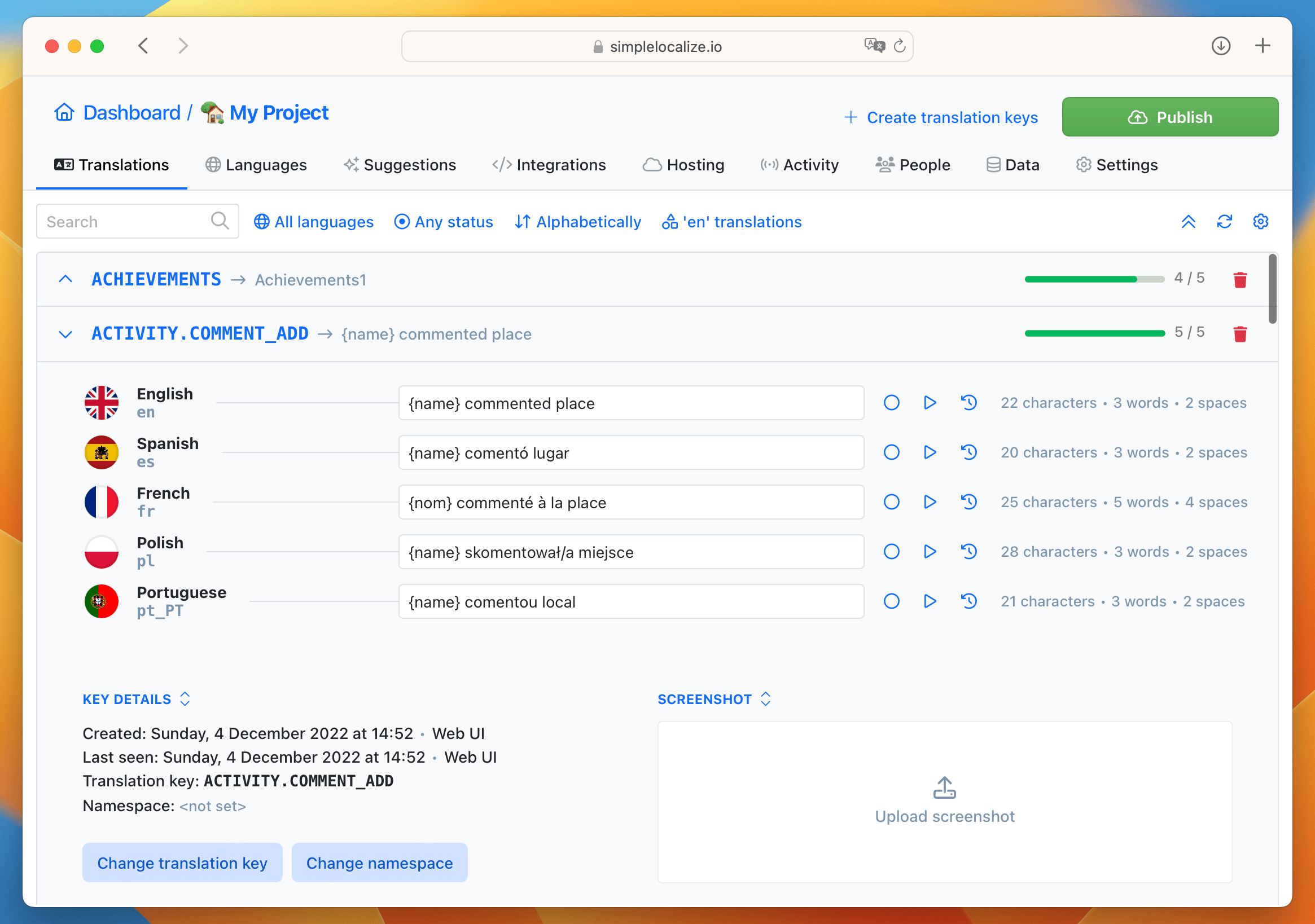
SimpleLocalize: Add translations
At this point, the texts from Figma are already SimpleLocalize translation editor, so it's time for translation.
You can add translations manually, edit the texts directly in the translation editor, or invite translators to help you with the job. You can also use auto-translation for quick translation.
Customize the translation editor for more comfortable and effective work.
Figma: Get translations
When your translations are ready in SimpleLocalize, you can now download them to Figma. Click on the Pull translations button to update all texts and available languages.

Figma: Switch your design language
Now, you can also check how your design looks with texts in different languages. In SimpleLocalize plugin, go to the language selector and try changing the language to another one. See how the texts on your design change.
Conclusion
In conclusion, the SimpleLocalize Figma plugin is a transformative tool that simplifies the connection between design and localization. Providing a seamless interface and collaborative features ensures that your design not only speaks every language but speaks it well. Get started today and localize your design with ease!