Namespaces in software localization

Good software localization practices help manage translation files more efficiently, saving both time and resources. One key concept in software localization is the use of namespaces. In this article, we will explain what namespaces are, why they are important in localization, and how to use them in your localization process.
What is a namespace?
A namespace organizes code by grouping related identifiers (such as variables, functions, and classes) under a unique name. This prevents naming conflicts, especially in large projects where different parts of the code may use similar names. As a result, namespaces make code easier to manage and maintain.
Here is an example of a namespace in JavaScript:
cost LibraryA = {
show: function() {
console.log('LibraryA show function');
}
};
const LibraryB = {
show: function() {
console.log('LibraryB show function');
}
};
LibraryA.show(); // Calls LibraryA's show function
LibraryB.show(); // Calls LibraryB's show function
In this example, JavaScript objects (LibraryA and LibraryB) serve as namespaces. Both objects contain a function called show, but the functions are distinguished by their respective namespaces, allowing them to coexist without conflict.
Namespaces in software localization
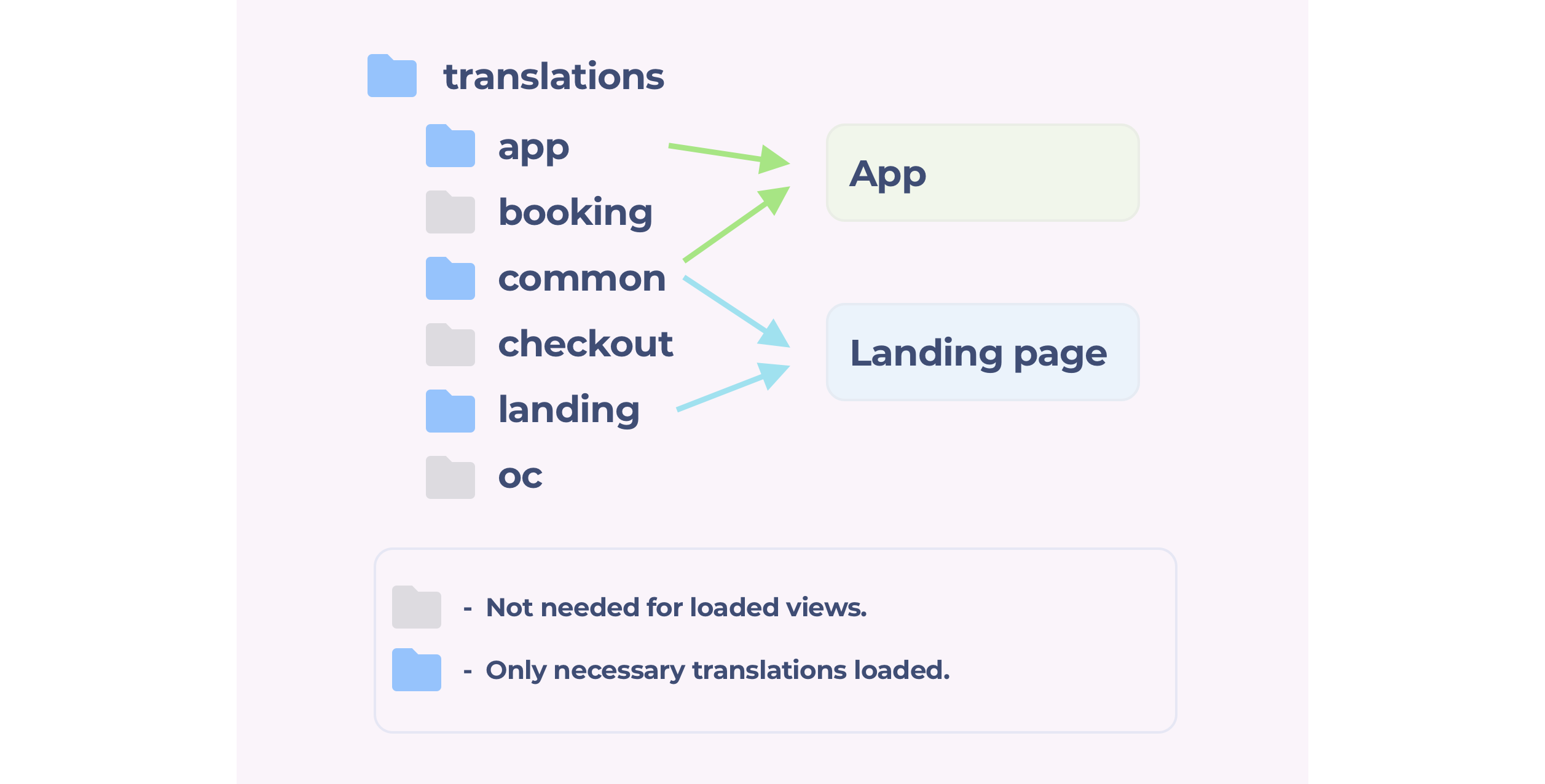
Namespaces are not only useful for organizing code—they also play an important role in software localization. By using namespaces, you can group related translations (e.g., for different modules or components) together, improving the efficiency of loading translations.
For example, you might have namespaces for different sections of your application, such as common, app, dashboard, or settings. This way, when a specific section of the application is loaded, only the translations relevant to that section are loaded, improving the performance of the application.

How to use namespaces in software localization?
In localization, namespaces are used to divide translations into different groups based on the module, component, or context they belong to. For instance, in a project with multiple features (e.g., landing page, app, settings), each feature can have its own namespace.

You can define namespaces within your translation files. The format and implementation may vary depending on the file type (JSON, YAML, XML, etc.) and the localization framework you're using.
Namespace file structure
There are two common ways to structure translation files with namespaces:
Single file with namespaces
All translations are stored in a single file, with namespaces used to group translations. For example:
{
"common": {
"button.ok": "OK",
"button.cancel": "Cancel"
},
"app": {
"button.save": "Save",
"button.delete": "Delete"
}
}
This file structure:
- Is easier to manage in smaller projects
- Can become unwieldy in larger projects
- Loads all translations at once, even if only a subset is needed
- May lead to naming conflicts if not carefully managed
Multiple files with namespaces
Translations are stored in separate files, each representing a namespace. For example:
common.json
{
"button.ok": "OK",
"button.cancel": "Cancel"
}
app.json
{
"button.save": "Save",
"button.delete": "Delete"
}
Here, each file represents a namespace (common and app). In this structure, language codes can be used as subdirectories to store translations for different languages:
en
├── common.json
├── app.json
fr
├── common.json
├── app.json
Or namespaces can be used as subdirectories:
common
├── en.json
├── fr.json
app
├── en.json
├── fr.json
This file structure:
- Is more scalable for larger projects
- Allows for better organization and management of translations
- Makes it easier to load only the necessary translations
- Reduces the risk of naming conflicts
Implementing namespaces in different languages and frameworks
Depending on the programming language and framework you're using, namespaces can be implemented in different ways. Here are examples of how to use namespaces in JavaScript, React and Vue.js.
Note: Some localization frameworks may require a specific format for namespace definitions. Be sure to check the documentation for your chosen framework.
Namespace in JavaScript
If you're using JavaScript-based translation files, namespaces can be implemented as follows:
// landing/en.js
export default {
'button.book': 'Book Now',
'button.contact': 'Contact Us'
};
// app/en.js
export default {
'button.book': 'Quick Booking',
'contact.details': 'Contact Details'
};
// Usage
import landing from './landing/en.js';
console.log(landing['button.book']); // Output: Book Now
In this example, we have two translation files (landing/en.js and app/en.js) representing different namespaces (landing and app). Each file contains translations for the respective namespace.
To use translations from a specific namespace, you can import the corresponding file and access the translations as needed.
Namespace in React and i18next
In React, using a localization library like react-i18next, you can load translations with namespaces as shown below:
// landing/en.json
{
"button.book": "Book Now",
"button.contact": "Contact Us"
}
// app/en.json
{
"button.book": "Quick Booking",
"contact.details": "Contact Details"
}
// Usage
import { useTranslation } from 'react-i18next';
const { t } = useTranslation('landing');
console.log(t('button.book')); // Output: Book Now
In this example, we are using the useTranslation hook from react-i18next to load translations for the landing namespace.
Namespace in Vue.js and vue-i18n
In Vue.js with vue-i18n, namespaces can be used like this:
// landing/en.json
{
"button.book": "Book Now",
"button.contact": "Contact Us"
}
// app/en.json
{
"button.book": "Quick Booking",
"contact.details": "Contact Details"
}
// Usage
import { useI18n } from 'vue-i18n';
const { t } = useI18n();
console.log(t('landing:button.book')); // Output: Book Now
In this example, we are using the useI18n function from vue-i18n to load translation for the landing namespace.
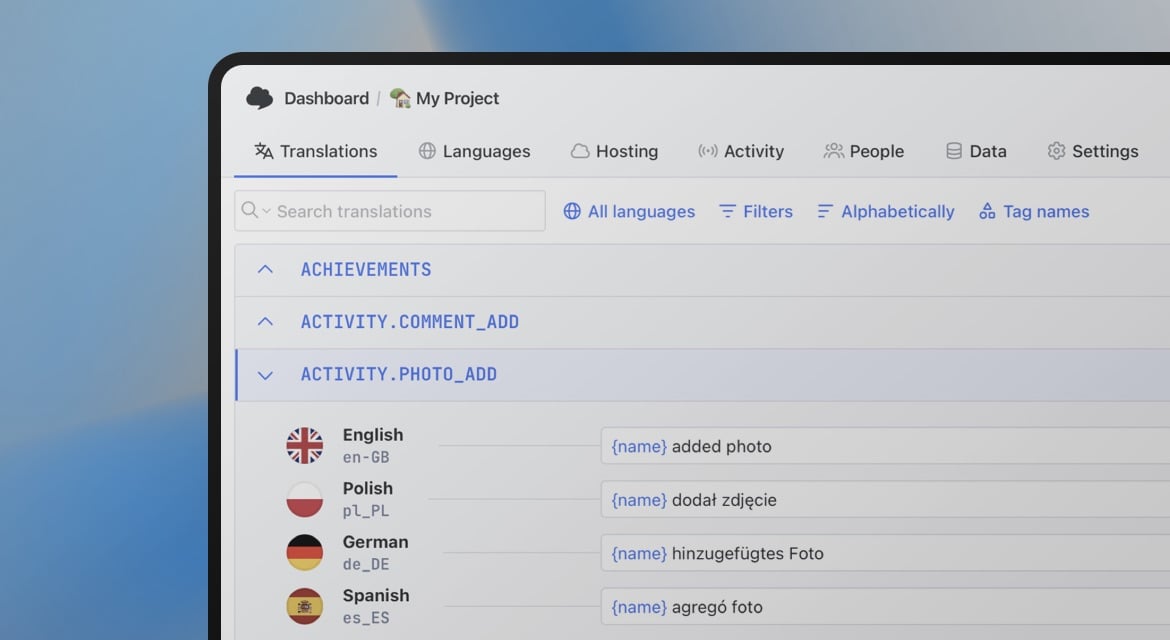
Namespace management in SimpleLocalize
If you are using SimpleLocalize for managing translations, you can define namespaces within your translation files. SimpleLocalize supports JSON, YAML, and CSV formats, making it easy to organize translations into namespaces.
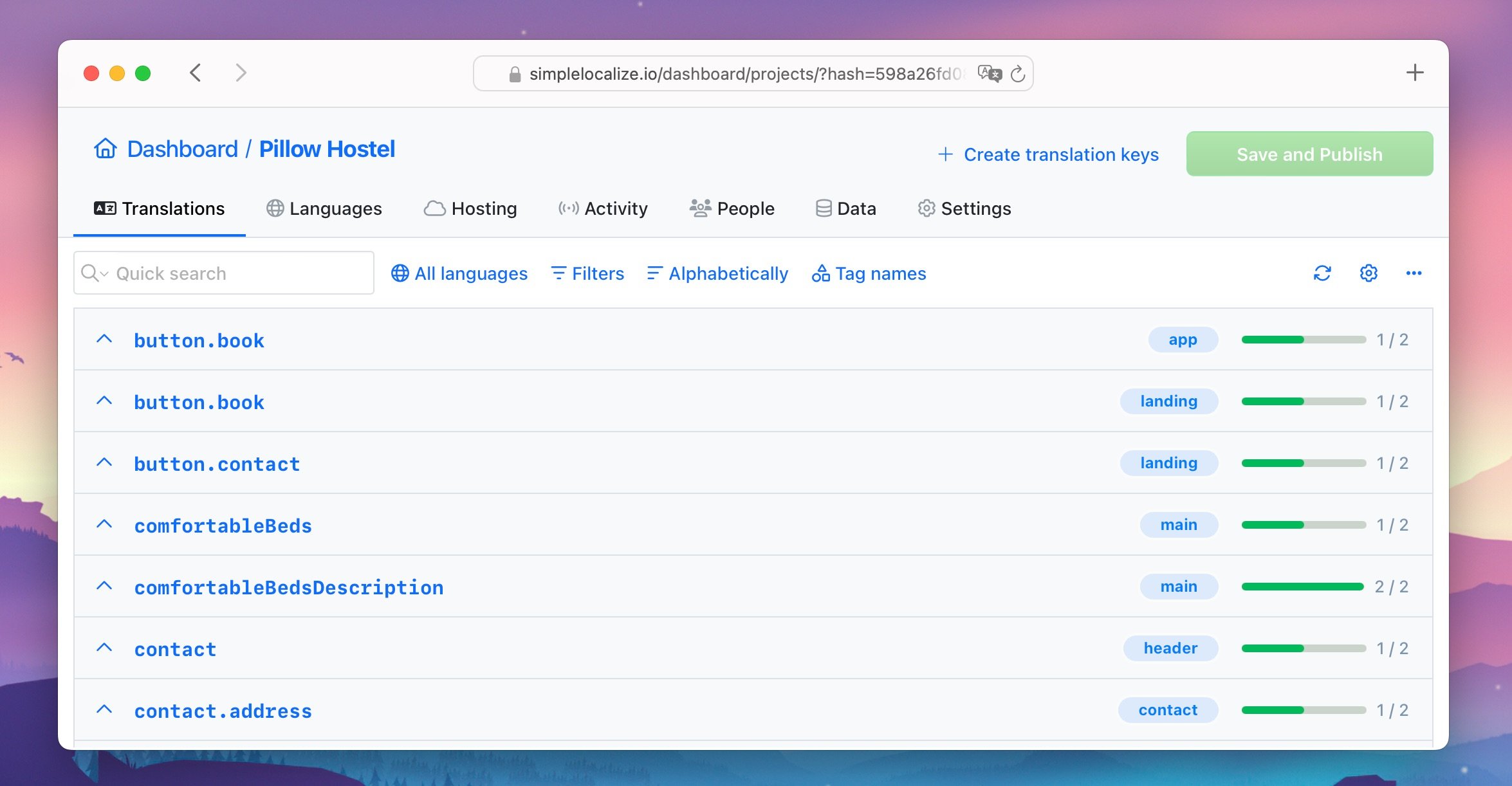
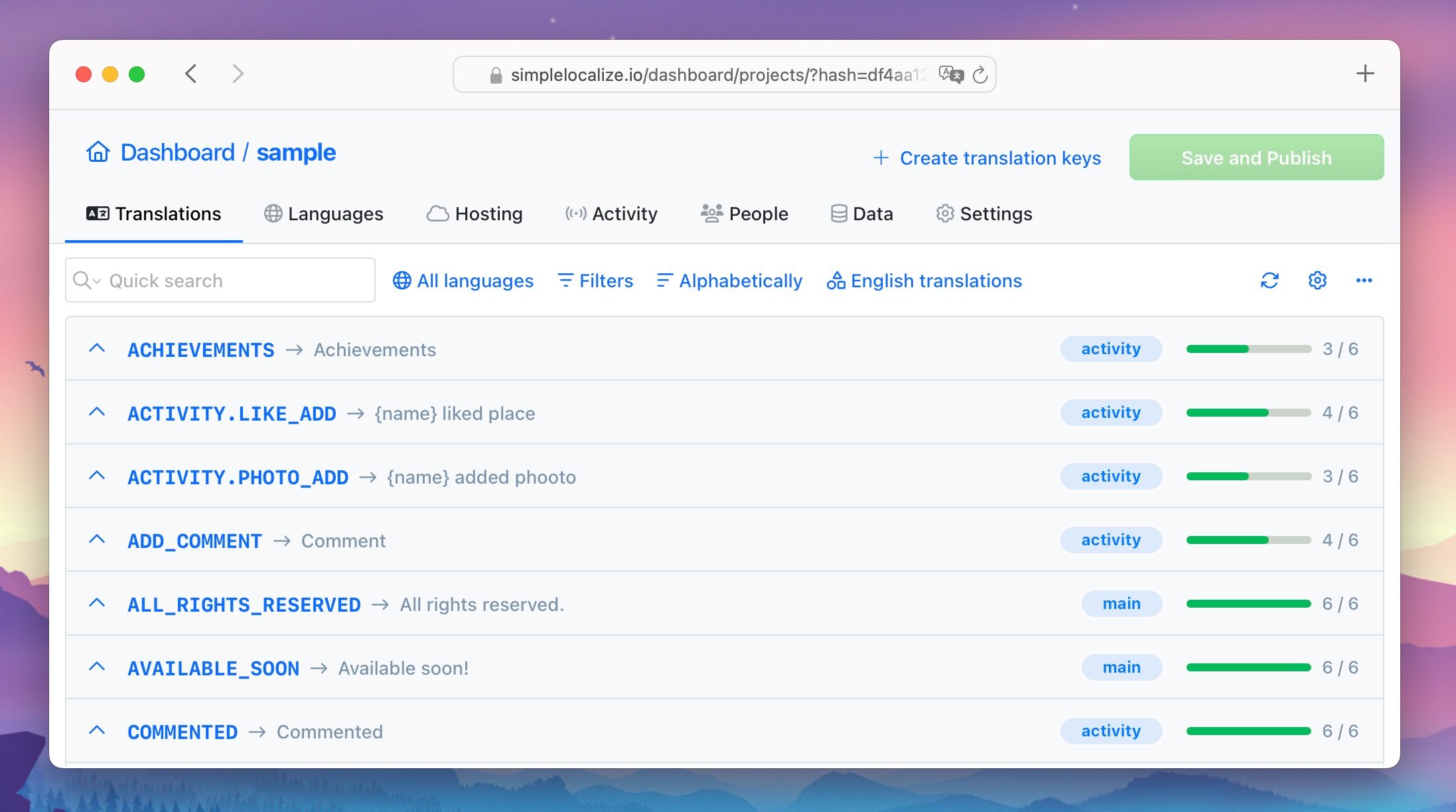
When you import translations into SimpleLocalize's translation editor, namespaces are automatically detected based on the structure of your files. You can then manage and edit translations within each namespace, making it easier to work with large projects.

You can easily filter translations by namespace, export translations for a specific namespace, and manage translations more efficiently using SimpleLocalize's translation editor.
Check the list of supported file formats in SimpleLocalize and import your translations with namespaces.
Benefits of using namespaces in software localization
Using namespaces in localization offers several advantages:
- Improved Performance: Only load necessary translations, optimizing resource usage and speeding up your application.
- Organized Translations: Group translations logically by module or feature, allowing independent work for different teams or parts of the app.
- Avoid conflicts: By using namespaces, you can avoid naming conflicts between different parts of the software.
- Scalability: As your app grows, adding new translations becomes more manageable.
Alternatives to namespaces
While namespaces are a powerful tool for organizing translations, they may not be the best solution for every project. Here are some alternatives to consider:
- Context-based translations: Instead of using namespaces, you can organize translations based on the context in which they are used. For example, you could group translations by page, component, or feature, making it easier to manage translations within a specific context. This approach resembles the concept of namespaces but is more flexible and context-specific.
- Modularization: If your application is too large to manage with namespaces, consider breaking it down into smaller, more manageable modules. Each module can have its own set of translation files, making it easier to manage translations for different parts of the application.
- Separate projects: If your application is too complex to manage with namespaces or modularization, consider splitting it into separate projects. Each project can have its own translation files, making it easier to manage translations for different parts of the application.
Conclusion
Namespaces are a powerful concept in software localization, helping you organize and manage translation files more efficiently. By using namespaces, you can streamline your localization process, improve application performance, and avoid naming conflicts, making it easier to manage translations in large, modular applications.