Localization API
Use our simple to use API for fast fetching
and easy changing translations instead building yours.
{
"en": {
"CREATE_ACCOUNT": "Create account",
"SIGN_IN": "Sign in",
"WELCOME_TO_THE_JUNGLE" : "Welcome to the jungle"
},
"es": {
"CREATE_ACCOUNT": "Crear cuenta",
"SIGN_IN": "Iniciar",
"WELCOME_TO_THE_JUNGLE": "Bienvenido a la jungla"
}
}
What is the Localization API?
The Localization API is a simple-to-use REST API for querying, adding and modifying translations. Instead of building your own translation manager, you can use our API to manage your translations. The great benefit of using SimpleLocalize is that you use all its features right away, like intuitive translation editor with collaborative features, auto-translations, translation management features and more.
Translation Hosting vs Localization API
Translation Hosting is much much faster than API and safe to use in frontend applications. It's a great solution for static websites, single-page applications, and mobile applications. The Localization API is a great solution for backend applications, server-side rendering applications, and applications that require more control over translations.
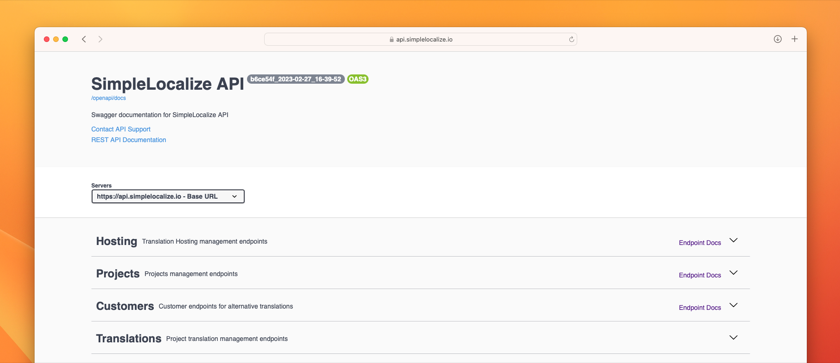
OpenAPI ready
Automatically generate API client for your favorite programming language with our Open API 3 specification file. You can use our API to manage your projects and translations, run auto-translations and more.
Read the API documentation
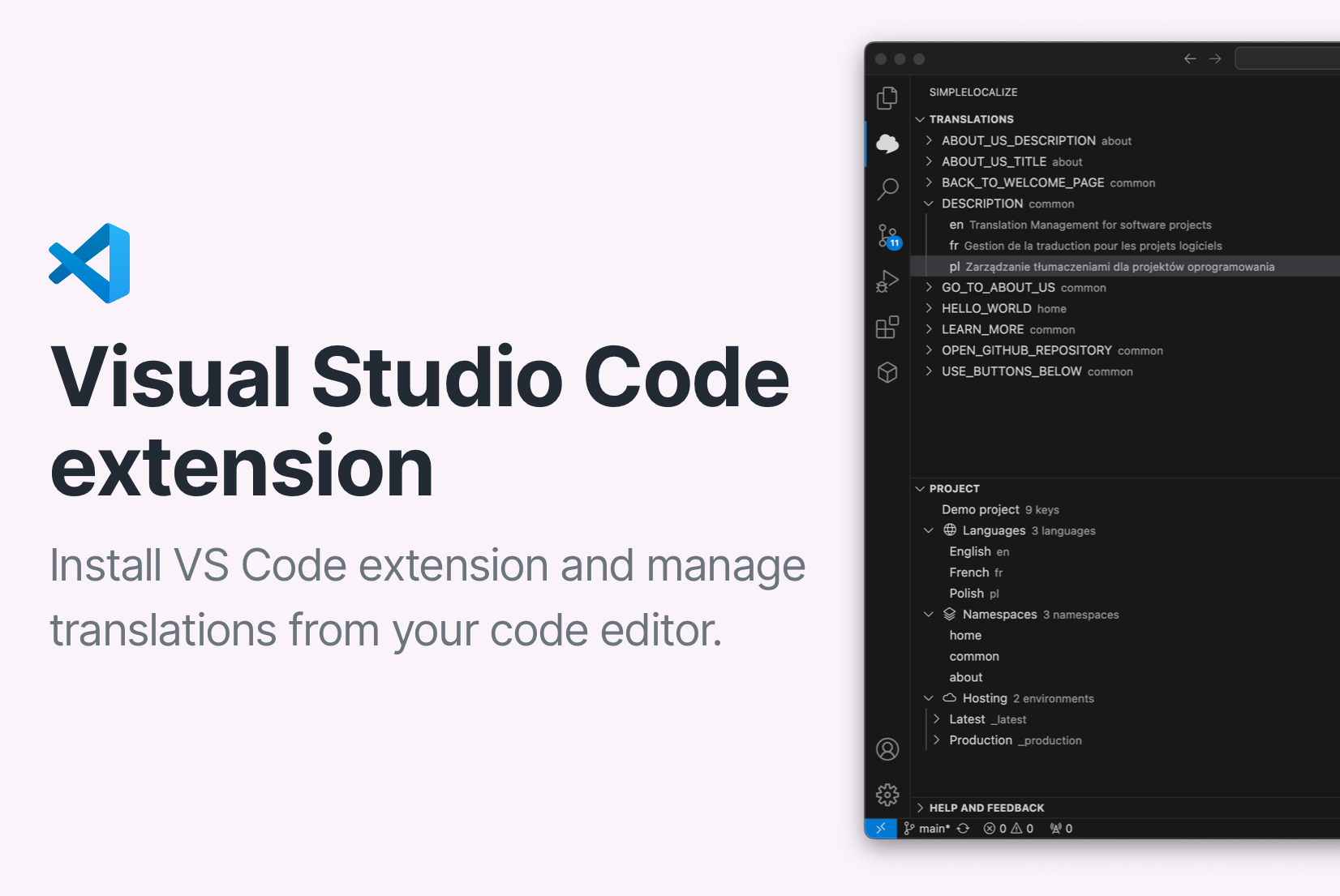
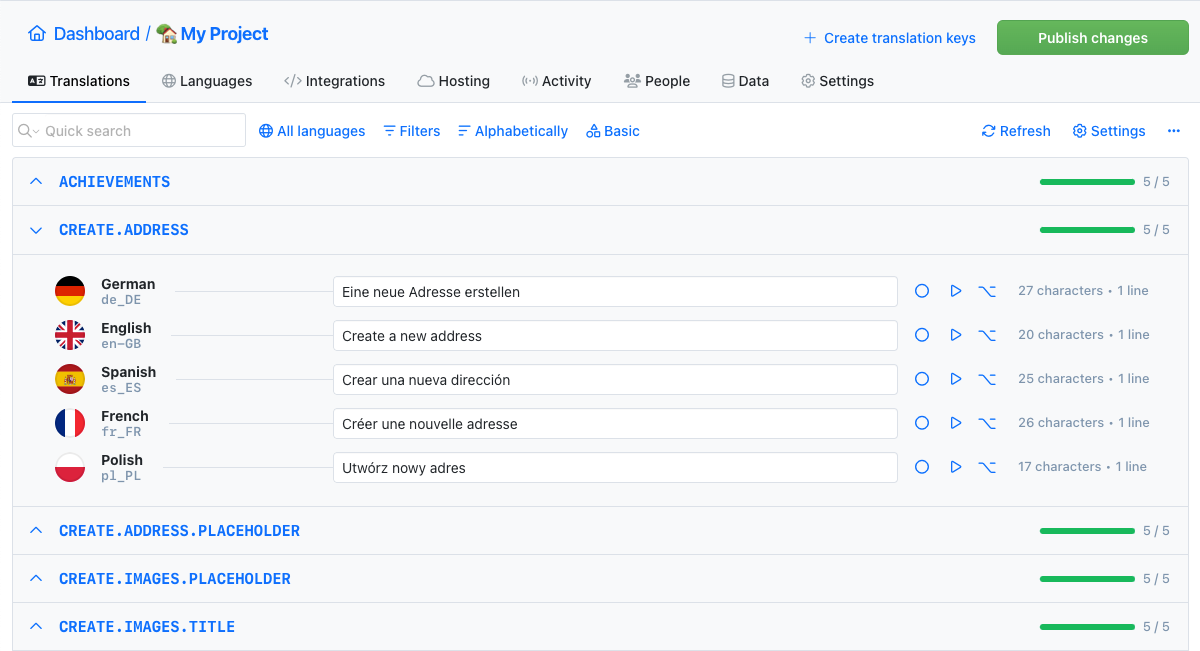
Translation Editor
Online translation editor that helps you to manage your translations in one place. With numerous features like auto-translation, comments, and notifications, you can easily collaborate with your team and keep your translations up to date.
See translation editor features
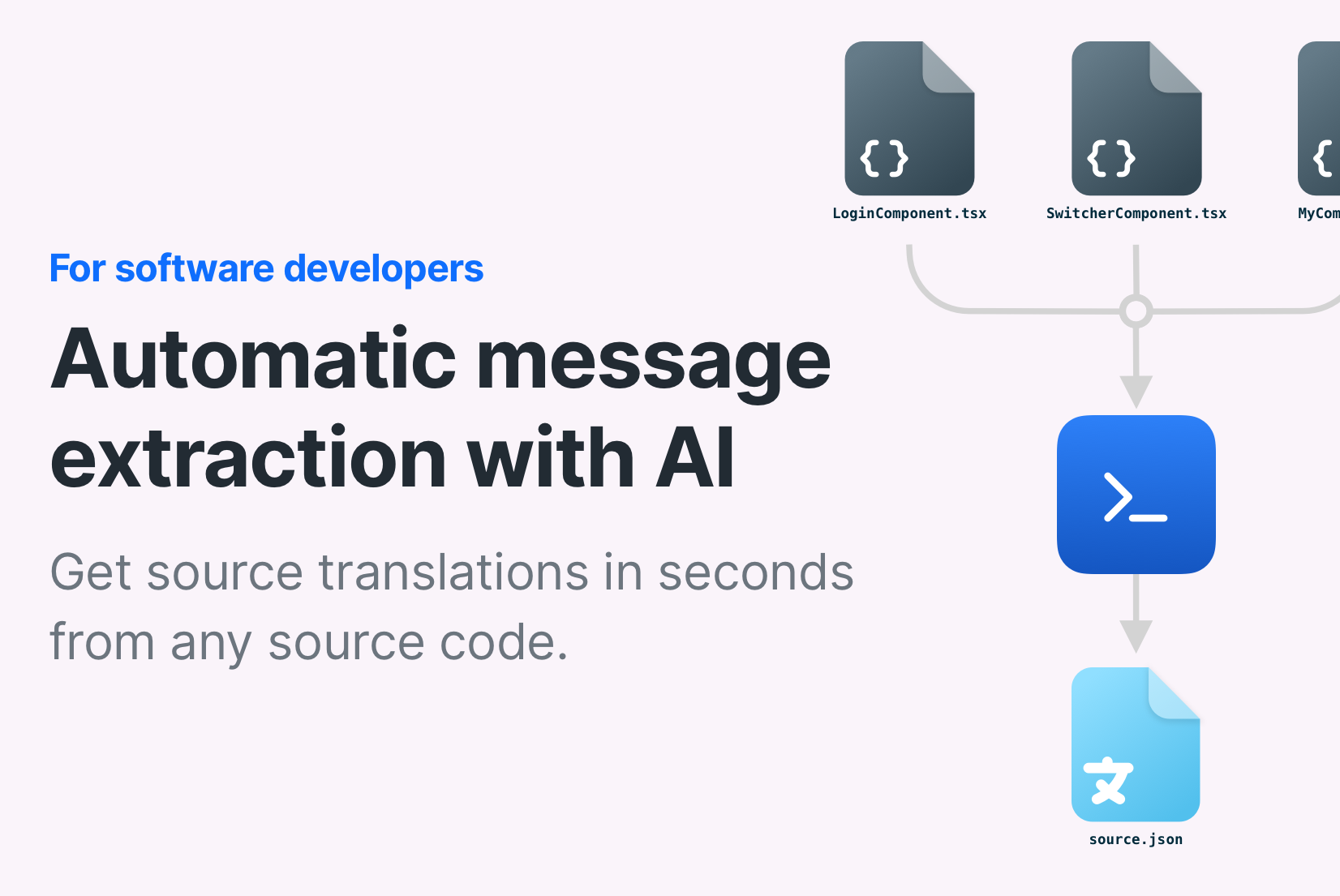
Command-line tool
With SimpleLocalize CLI you can manage your translations from the terminal. It's a powerful tool that helps you to automate the translation process in your project. You can easily synchronize translation files between you local project and SimpleLocalize Translation Editor, start auto-translation or publish changes to the production environment.
CLI documentation# upload strings
$ simplelocalize upload
# auto-translate strings
$ simplelocalize auto-translate
# download all translations
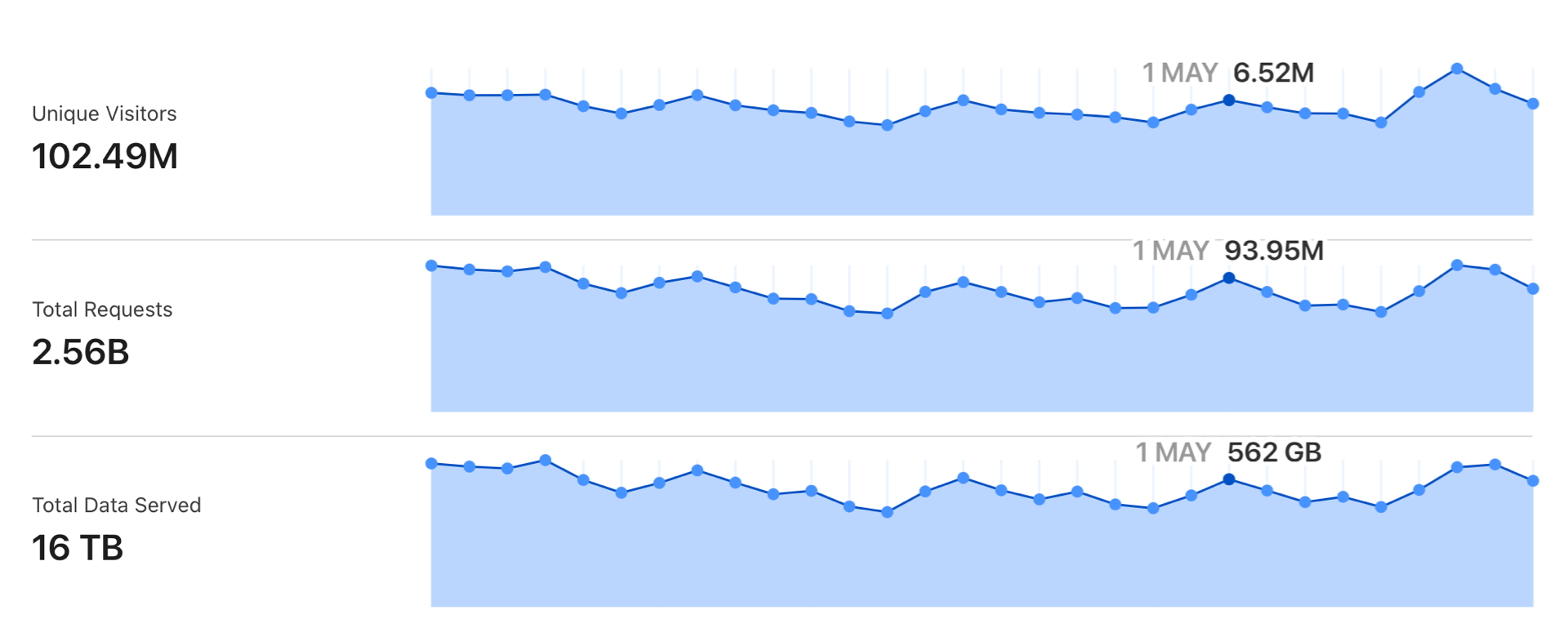
$ simplelocalize downloadTranslation Hosting
Get your translations lightning fast with our CDN. We provide a simple way to host your translations and serve them safely to your users.
Get started with translation hosting{
"en": {
"CREATE_ACCOUNT": "Create account",
"SIGN_IN": "Sign in",
"WELCOME_TO_THE_JUNGLE" : "Welcome to the jungle"
},
"es": {
"CREATE_ACCOUNT": "Crear cuenta",
"SIGN_IN": "Iniciar",
"WELCOME_TO_THE_JUNGLE": "Bienvenido a la jungla"
}
}
Greet your customers
in their native language