Multi-language JSON file
Multi-language JSON is a file format which contains translation strings for multiple languages. Save time on managing content by yourself.

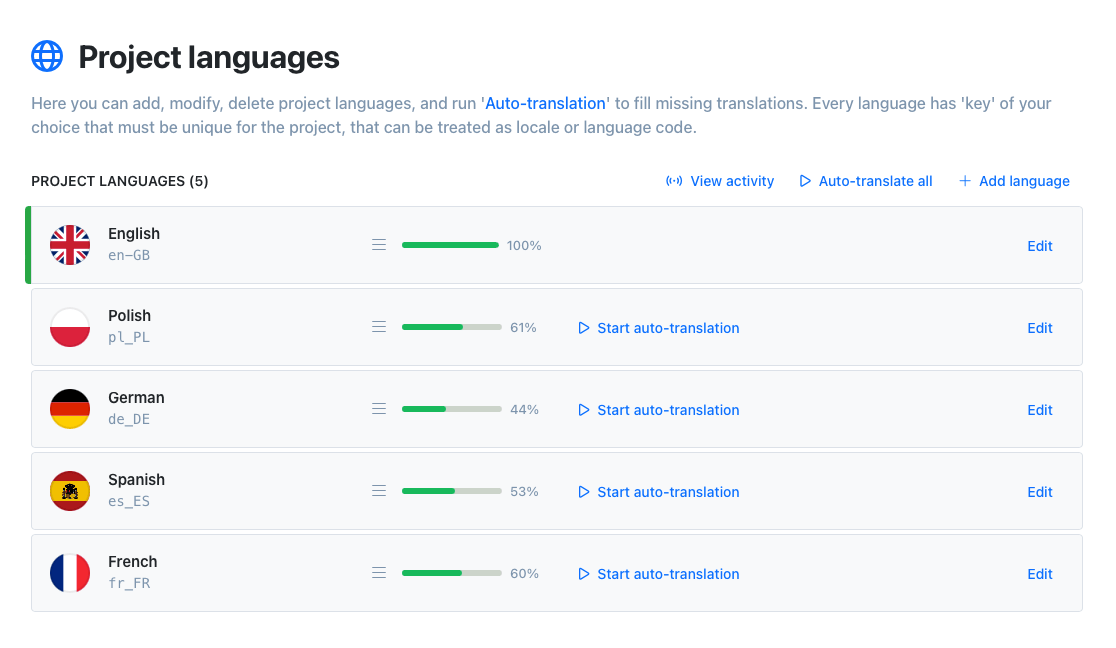
- Auto-translation
- Screenshots with OCR
- AI-powered adjustments
- Built-in Automations
- Markdown support
- Variables highlighting
- Bulk Actions
- Context-aware translations
- Acceptance statuses
- Customizable view
- Spreadsheet view
- Text summaries
What is multi-language JSON?
Multi-language JSON is one of the most common JSON formats for web applications and software localization programs. It contains translations for many languages, where the first level JSON is a language key or locale. For example, for English, Polish, and German it would contain keys: en_US, pl_PL, de_DE. Each of the language keys contains an object with key-values, where the key is usually a translation key and the values are translations for the corresponding language. A sample file is shown below:
In some cases, multi-language JSON files can contain additional levels of translation keys, but the rule of thumb is that the first level always contains locales or languages.
When to use multi-language JSON?
Multi-language JSON format is a very elegant way of keeping translations because it's only one file with all translations for all languages. It's commonly used in applications where the translations are loaded once and kept in application memory, or in an application that works on server-side. Thanks to that, client (end-user) never downloads the whole file. The server application returns only a subset of content to the user.
Client-side applications built with ReactJS or VueJS without any additional frameworks like NextJS or NuxtJS usually uses more sophisticated approaches to download translations to the client. One of the ways is to split translations into a multiple files by language.
No matter which type of application you need to translate, you have two options to access translations. One is to host translations on CDN, which offers fast access to translations for your end-users and option to change translations without re-deploying your application.The second option is to include translations with your project bundle, by downloading translations files locally and add them to the application package.
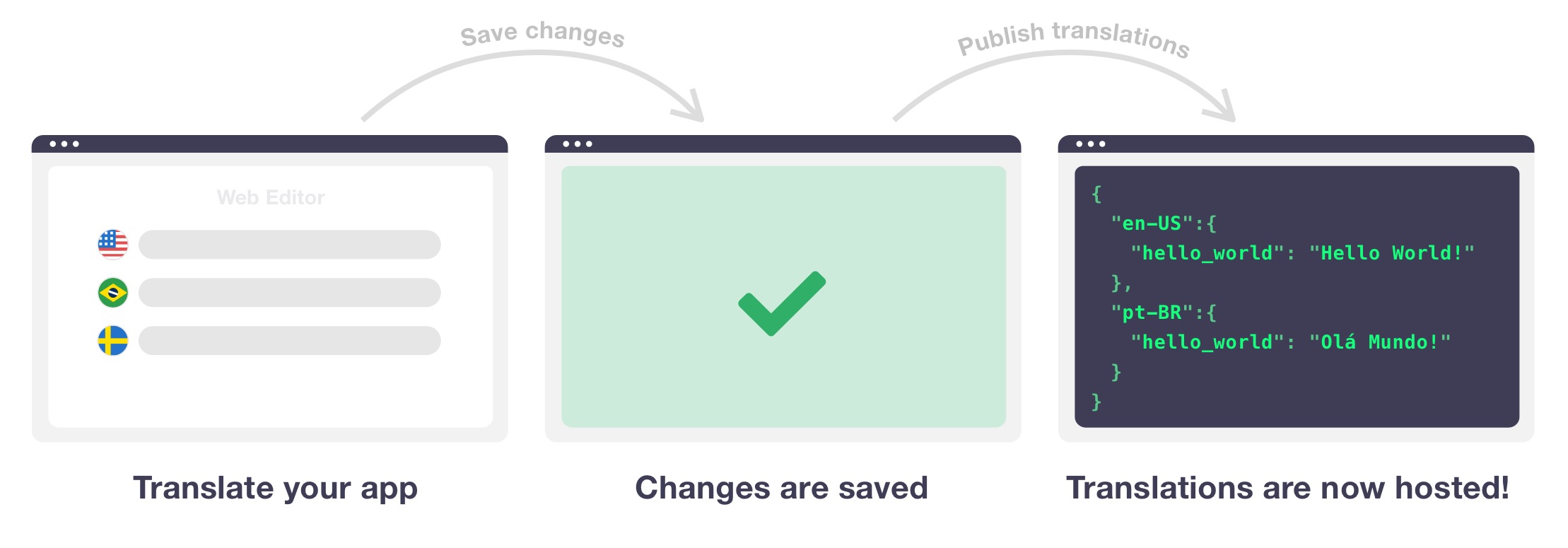
What is translation hosting?

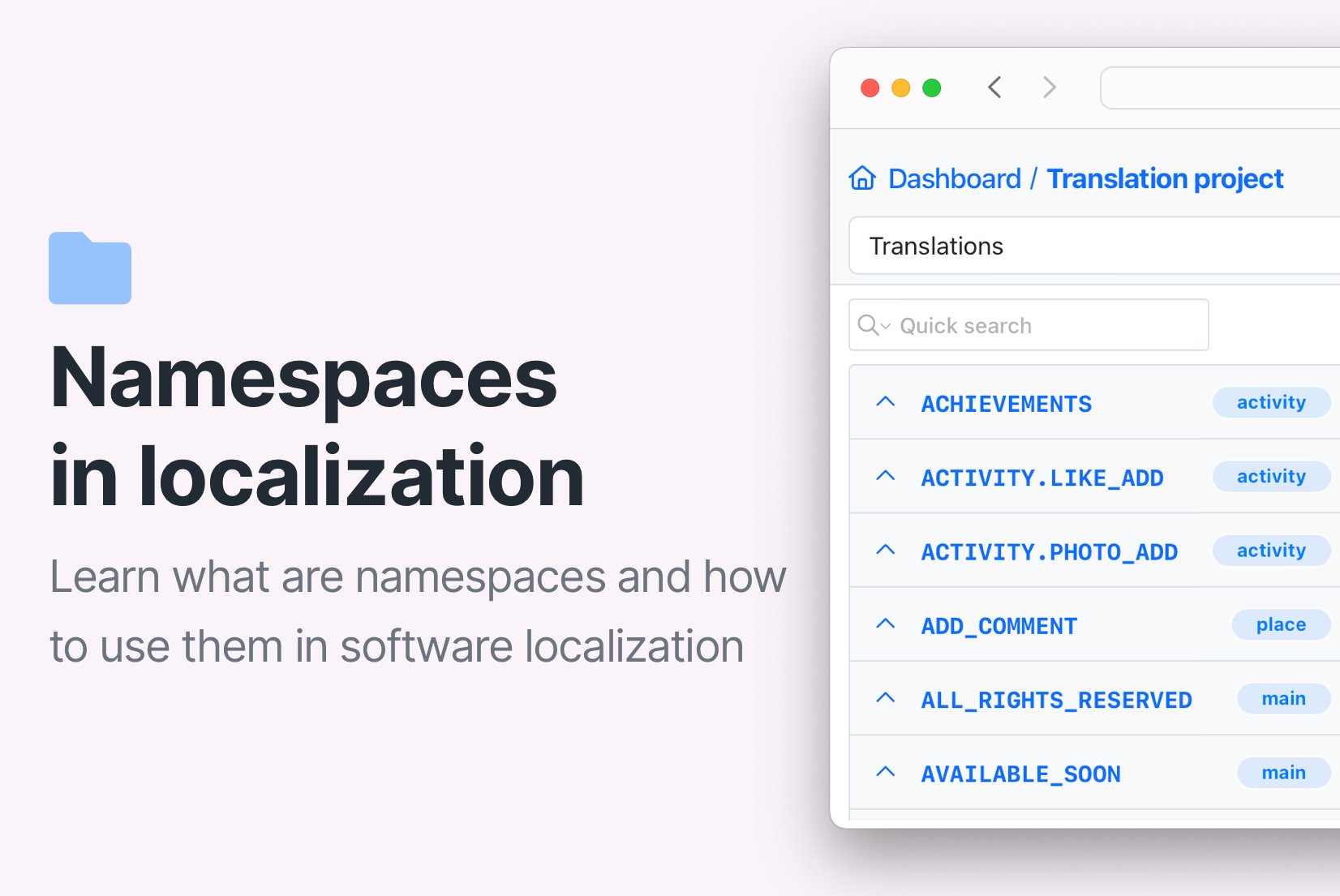
SimpleLocalize offers a translation hosting service that splits localization files automatically and upload them to the fast server, from which every end-user can freely download translations just for his language. A more sophisticated solution is to split translations even more and use only required translations for certain website. In such case, translations are additionally split by translation namespaces and loaded automatically by i18n plugin.
How to manage translation files locally?
SimpleLocalize also offers an option to upload and download translations thanks to open-source CLI which can be installed on any machine with any operating system including CI/CD sever machines.
Install SimpleLocalize CLI or download it manually.
$ curl -s https://get.simplelocalize.io/2.7/install | bashUpload your translation files using upload command
$ simplelocalize upload \
--apiKey YOUR_PROJECT_API_KEY \
--uploadFormat multi-language-json \
--uploadPath ./locales/translations.jsonAfter adding new languages or changing translation strings, you can download translation files again to your project files by invoking download command with parameters like below
$ simplelocalize download \
--apiKey YOUR_PROJECT_API_KEY \
--uploadFormat multi-language-json \
--uploadPath ./locales/translations.jsonNeed help? See our documentation page.
What is SimpleLocalize?
SimpleLocalize offers a powerful solution to manage multi-language JSON files.
Optimize your content management our translation management software.
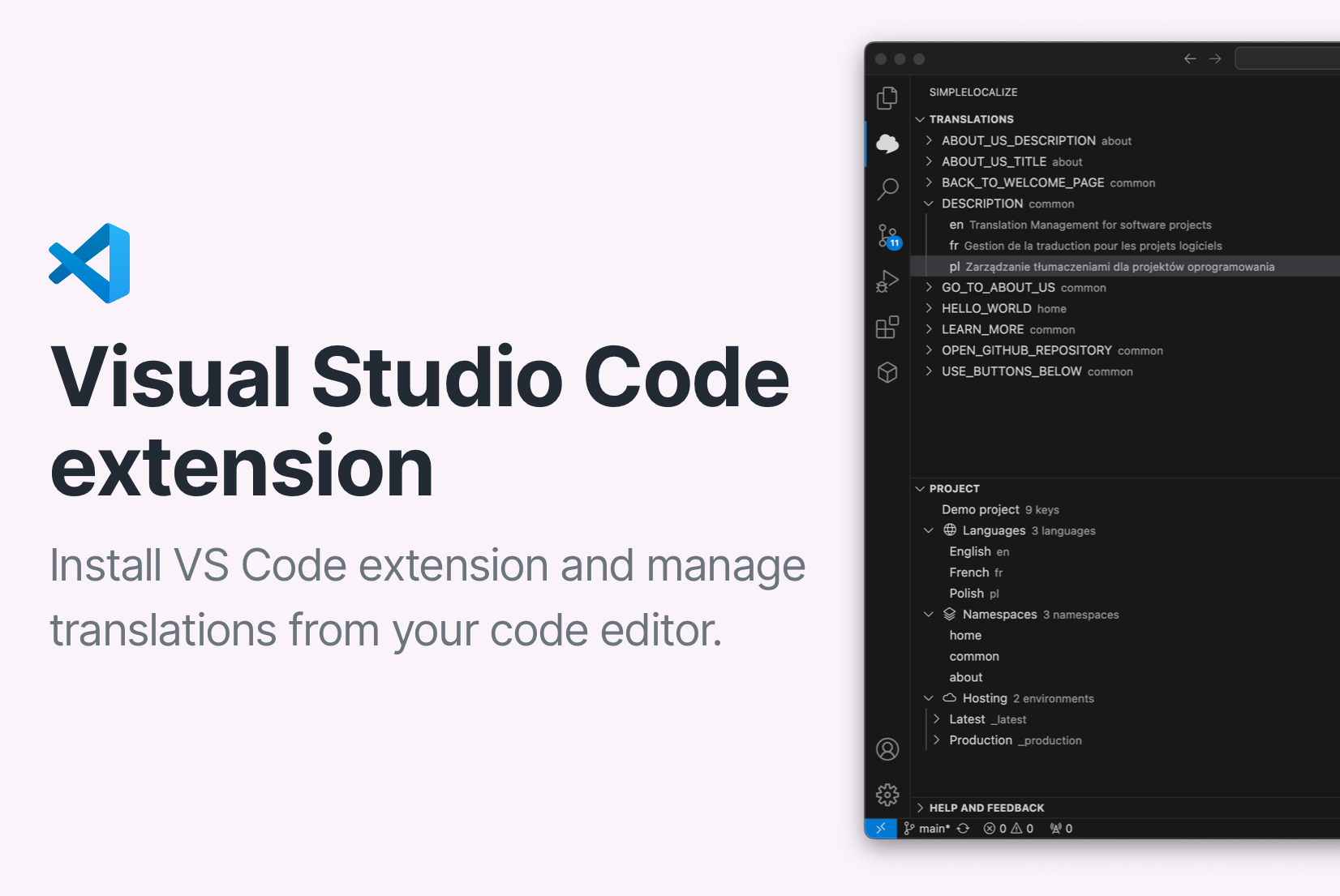
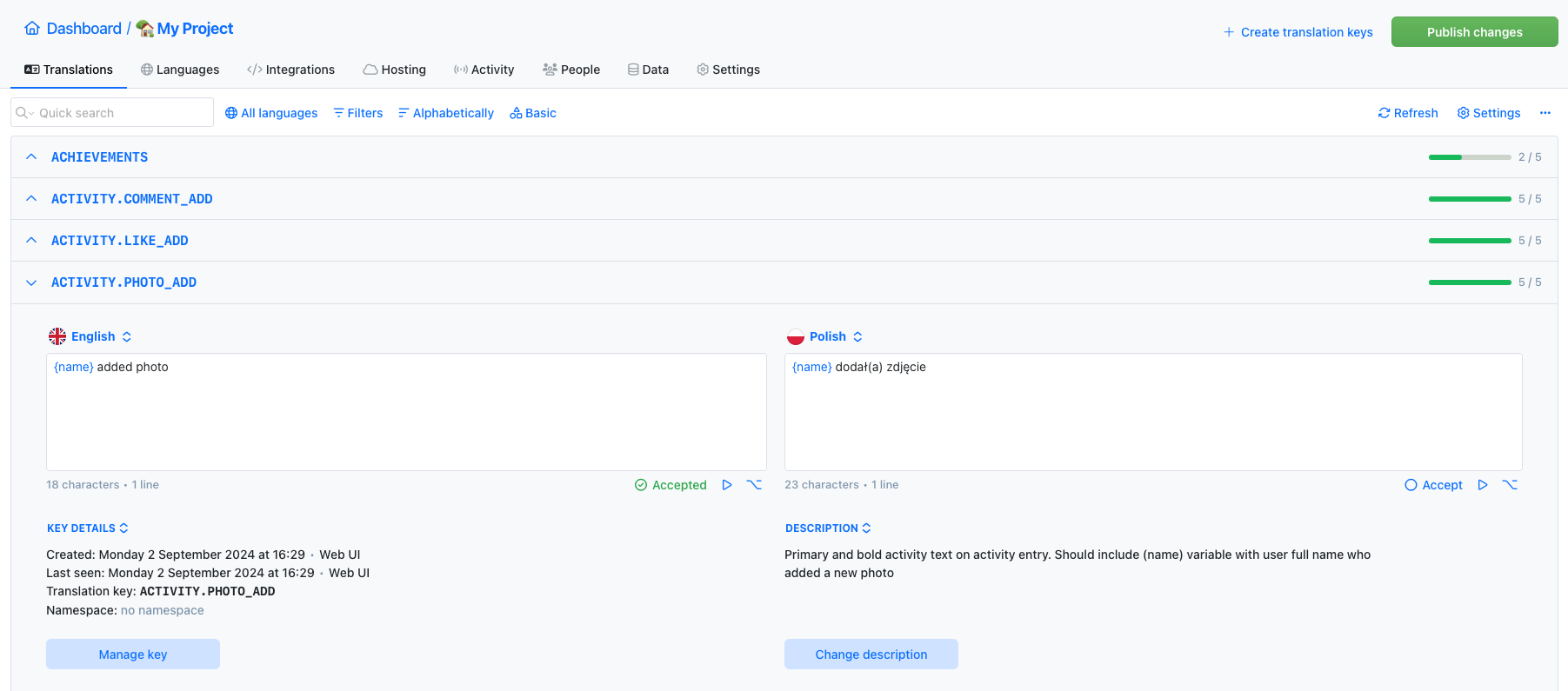
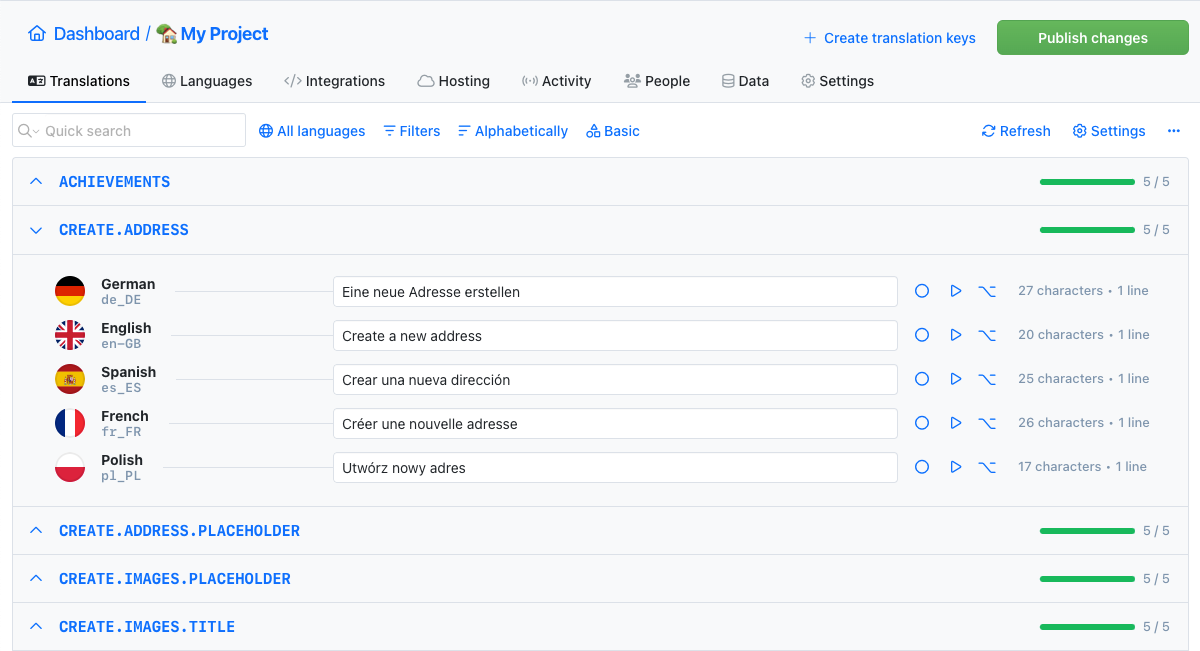
Translation Editor
Online translation editor that helps you to manage your translations in one place. With numerous features like auto-translation, comments, and notifications, you can easily collaborate with your team and keep your translations up to date.
See translation editor features
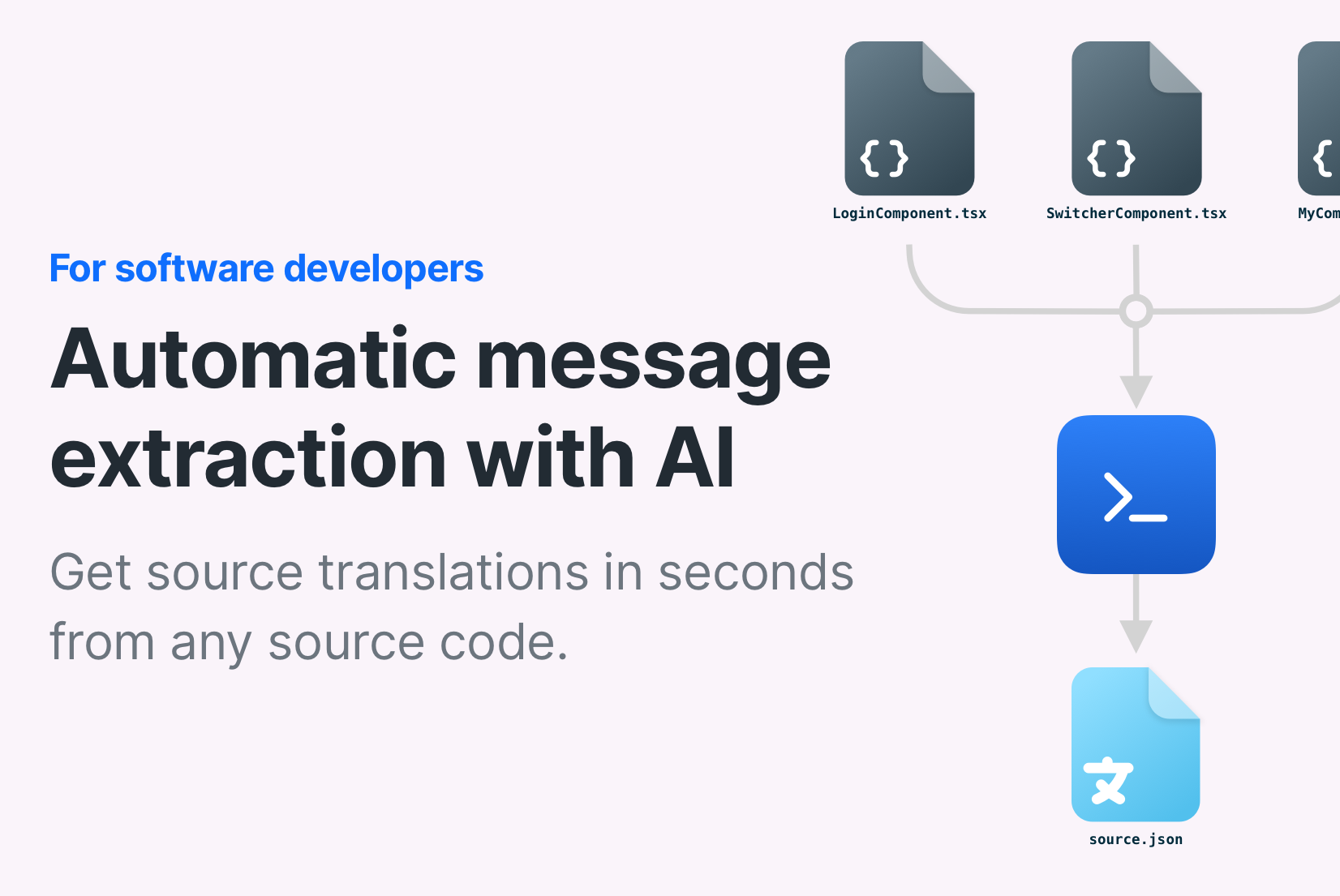
Auto-translation
Translate your application into multiple languages with just a few clicks. Choose from OpenAI ChatGPT, Google Translate or DeepL translation providers to translate your texts. Adding support for new languages has never been easier.
Learn more about auto-translation
Automations
Automate your workflow with built-in automations. Execute predefined actions when a translations is changed to speed up your workflow and reduce manual work.
Learn more about automationsInvite your team
Invite team members to the project. Work together with native speakers from all around the world on your app translations. Share your project with your team and manage translations in one place.
Command-line tool
With SimpleLocalize CLI you can manage your translations from the terminal. It's a powerful tool that helps you to automate the translation process in your project. You can easily synchronize translation files between you local project and SimpleLocalize Translation Editor, start auto-translation or publish changes to the production environment.
CLI documentation# upload strings
$ simplelocalize upload
# auto-translate strings
$ simplelocalize auto-translate
# download all translations
$ simplelocalize downloadGreet your customers
in their native language