How to translate NextJS app with next-translate?

NextJS, as a very popular framework among React programmers, offers a variety of features and external libraries, that create a very developer-friendly environment. One of them is next-translate, a translation library that well known for its simple set up and use. In this blog post, you will learn to configure next-translate in your NextJS app, and to manage translations with SimpleLocalize assist.
About next-translate
Next-translate is a great choice for managing your translations in your NextJS application. It is easy to configure and use, even for beginners. It supports basic internationalization (i18n) like plurals or Trans component (to use HTML inside translated text), loads only necessary translations which extremely saves your app memory, and it doesn't take a lot of storage.
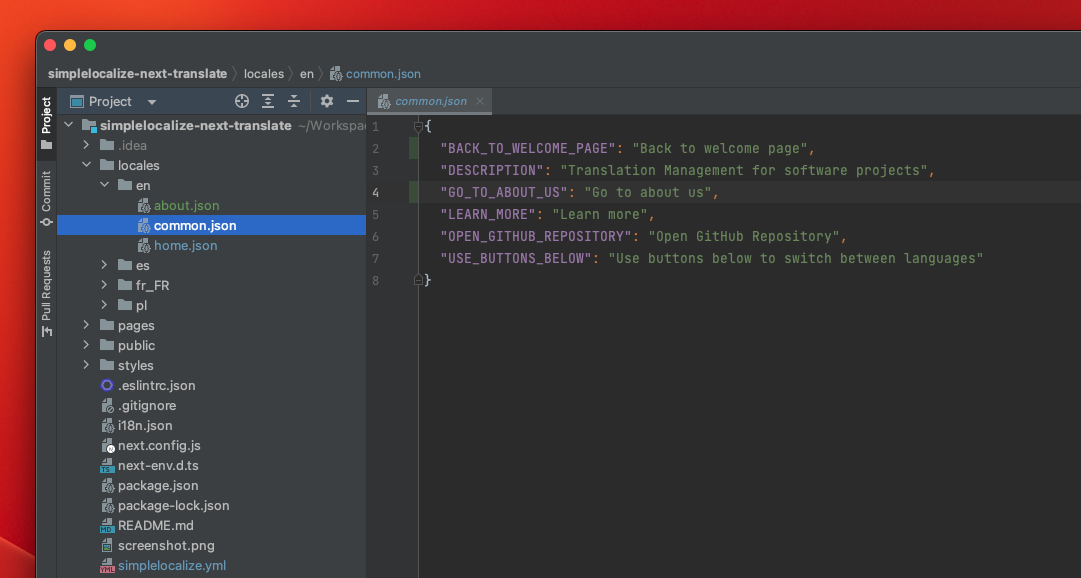
The library uses namespaces that allow you to split translations into multiple files. The standard file structure looks like this:
.
├── en
│ ├── common.json
│ └── home.json
├── es
│ ├── common.json
│ └── home.json
├── pl
│ ├── common.json
│ └── home.json
└── fr
├── common.json
└── home.json
There are four languages in our app (en, es, fr and pl) and two namespaces, common and home. A namespace is usually one page of your website or app. Such file structure is clear and easy to manage. Thanks to this setup, next-translate will only load the translations that are needed to display translated content in a selected locale.

Next-translate configuration
The configuration of next-translate takes only a few steps, and they are straightforward to follow. See below the step-by-step setup for your NextJS app.
Install next-translate
To get started, install next-translate. You can do that with either NPM or Yarn. Simply run the command in your console.
npm install --save next-translate
Create i18n configuration file
Create a configuration file, i18n.json, in your project's root. It will look like below, where you set the locales you will use in your project, the default language and your namespaces (one for each page).
{
"locales": ["en", "es", "fr", "pl"],
"defaultLocale": "en",
"pages": {
"*": ["common"],
"/": ["home"]
}
}
Create your namespaces file structure
The next step is to create your file structure with languages and namespaces. Check the example above for the file structure.
The root directory for your translations is /locales/{lang}/{ns}.json where lang is your locale (en, es, fr, pl) and ns is your namespace (common, home).
Add next-translate to your app
The last step of the configuration of next-translate is to add it to your app, to next.config.js file.
// 📦 file: ./next.config.js
const nextTranslate = require('next-translate')
module.exports = nextTranslate({
webpack: (config, { isServer, webpack }) => {
return config;
}
})
And that's all. With those four steps, you are ready to translate your app with SimpleLocalize.
How to manage next-translate translation files?
SimpleLocalize can help you translate your keys automatically and manage them in a great translation editor. Adding a new language will become as effortless as you could ever imagine. How to get started, then?
Install SimpleLocalize CLI
SimpleLocalize CLI will get translation files from your project, extract them and upload to SimpleLocalize.
Run the command below to start the installation.
curl -s https://get.simplelocalize.io/2.9/install | bash
Next, create a configuration file to smoothly integrate your project with your SimpleLocalize account.
# 📦 file: ./simplelocalize.yml
apiKey: YOUR_PROJECT_API_KEY
downloadFormat: single-language-json
downloadPath: ./locales/{lang}/{ns}.json
uploadFormat: single-language-json
uploadPath: ./locales/{lang}/{ns}.json
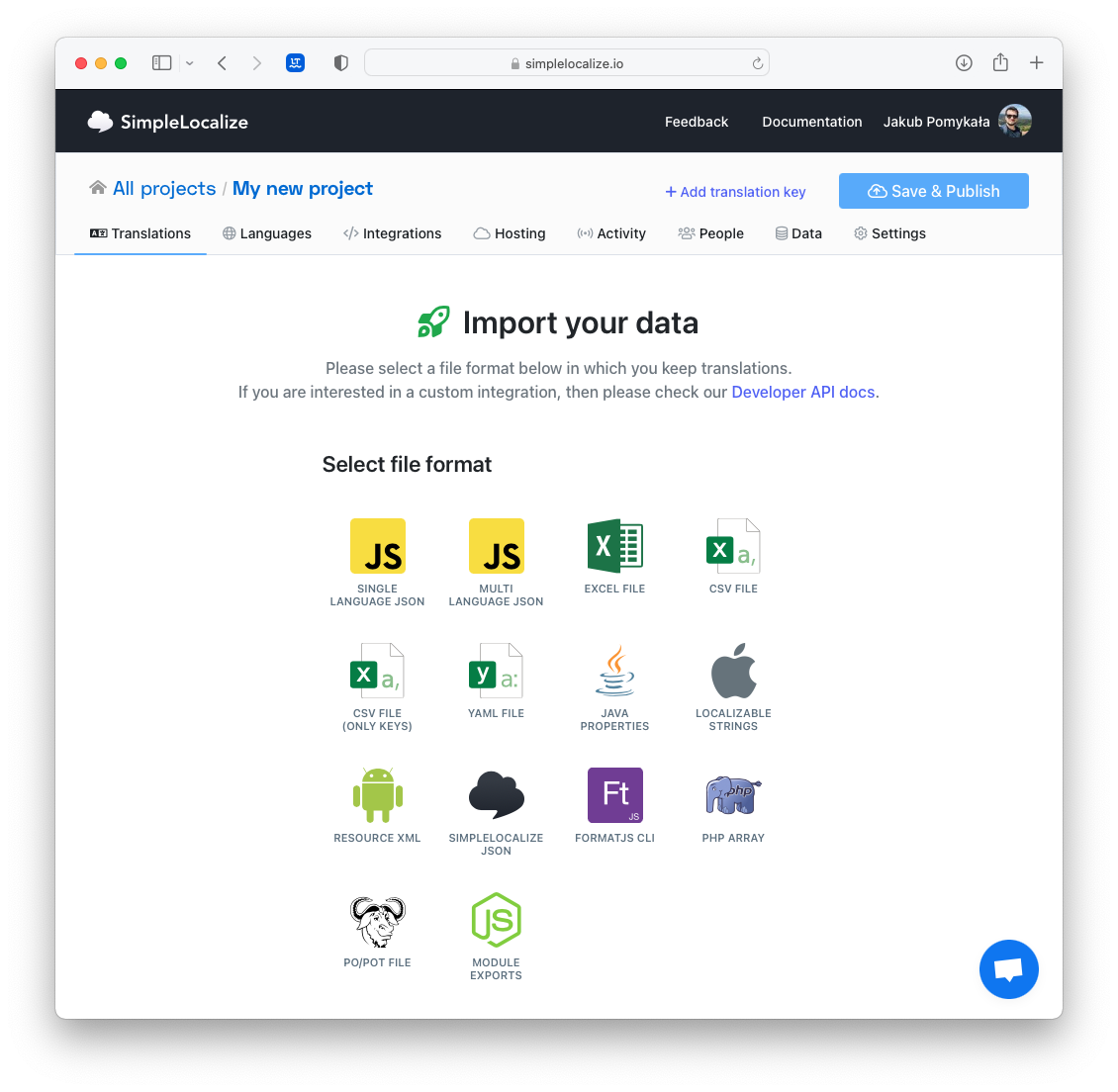
Upload translations to SimpleLocalize
You can use the installed CLI to upload your translation files to your project in SimpleLocalize. Run the command below:
$ simplelocalize upload
Use SimpleLocalize to translate your app
Now, the fun begins. Use SimpleLocalize translation editor to change your translations, add new languages, or translate the keys automatically with DeepL or Google Translate. Translation editor features will help you control translation progress and work with translators within one translation management system.
Sign up for free Community plan to get your translations on track for you and your team.
Download translations to your project
When your translation changes are ready, you can download them to your project with a CLI command:
$ simplelocalize download
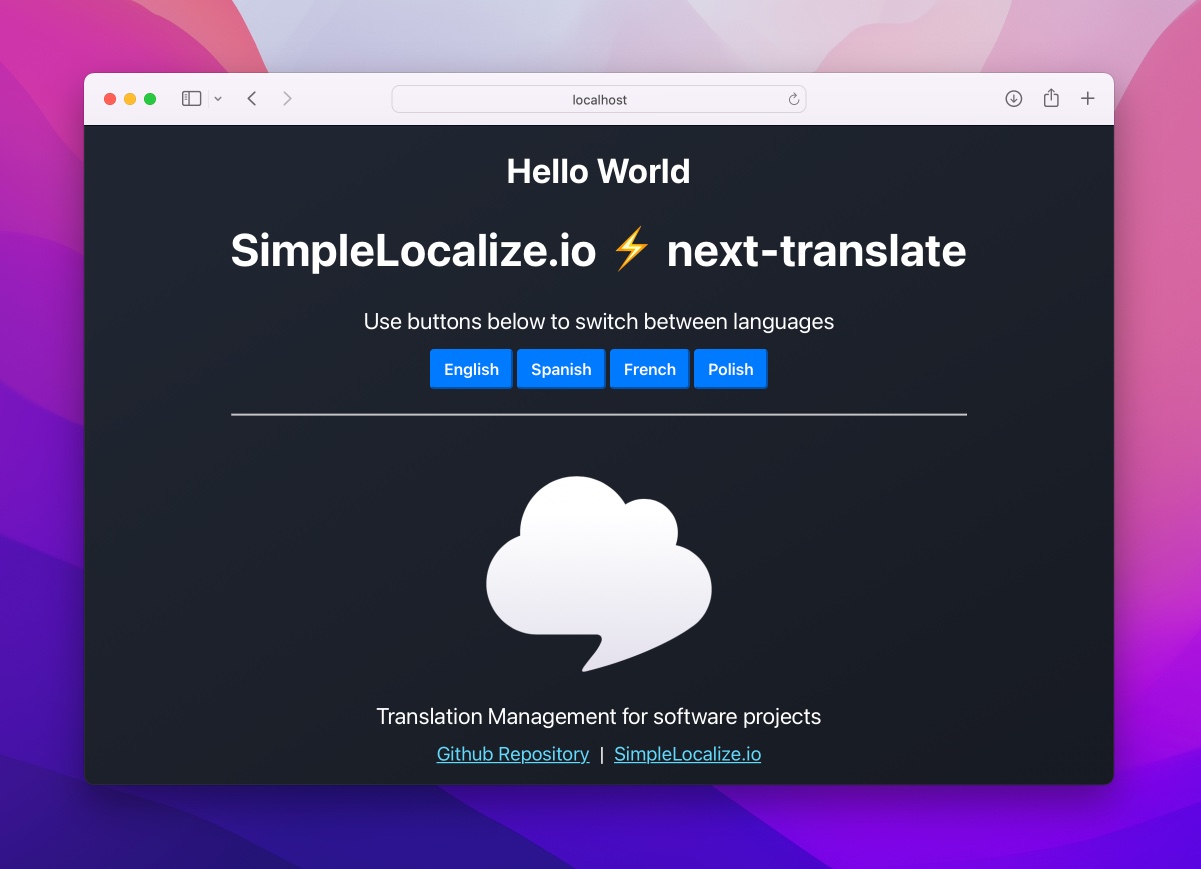
Next-translate demo app
You can try how i18n next-translate library works in a NextJS app with our demo. Check the GitHub repository and run it locally on your computer.

Localize your NextJS app with SimpleLocalize
Localization of a website or app can be a challenging task. Fortunately, there are great tools that help both developers and translations to do their job with ease. SimpleLocalize connects the workflow for all team members of the project and helps to manage the translation process efficiently. Next-translate is a great start to begin the i18n of your NextJS app.

In case you have any doubts or need help with integrating your project with SimpleLocalize, check our documentation or contact Jakub directly at jakub@simplelocalize.io.