Localization: Tips & Tricks

Localizing your product is a powerful way to reach global markets and grow your user base. But localization done poorly can actually hurt your product, confuse users, and increase support tickets.
Here are practical tips to help you avoid common localization issues and build better internationalized products.
Table of Contents
- 1. Give your texts enough space
- 2. Check translations in context
- 3. Don't rely on AI or machine translation alone
- 4. Be mindful of HTML elements in translatable strings
- 5. Keyword research ≠ Translation
- 6. Automate updates, but review carefully
- 7. Format numbers & dates properly
- 8. Keep datetime in UTC
- 9. Watch out for Greek question marks
- 10. Use
<ruby>for Japanese furigana - 11. Try pseudo-localization to catch issues early
- 12. Support right-to-left (RTL) languages
- 13. Extract translatable texts properly
- 14. Avoid concatenating translatable strings
- 15. Use locale-aware sorting
- 16. Provide fallback translations
- 17. Use a translation management system (TMS)
1. Give your texts enough space
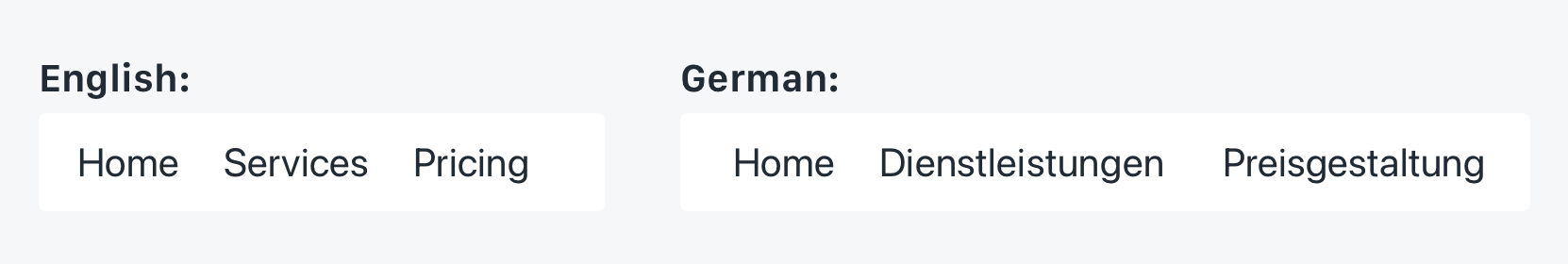
Always plan your UI with expansion in mind. A good rule of thumb: if English text fits, make sure the translation can be up to 2× longer and still fit gracefully. Languages like German or Finnish often produce longer translations, and long compound words can easily break tight layouts.
Use the soft hyphen character ­ to allow elegant word breaking. It only shows the hyphen when needed.
You can use online tools to insert hyphenation points:

2. Check translations in context
A translated string that looks fine in isolation might completely break the layout, UI flow, or user expectations. Always test translations in context, either:
- in a staging environment,
- using in-context translation tools,
- or with visual QA review post-deployment.
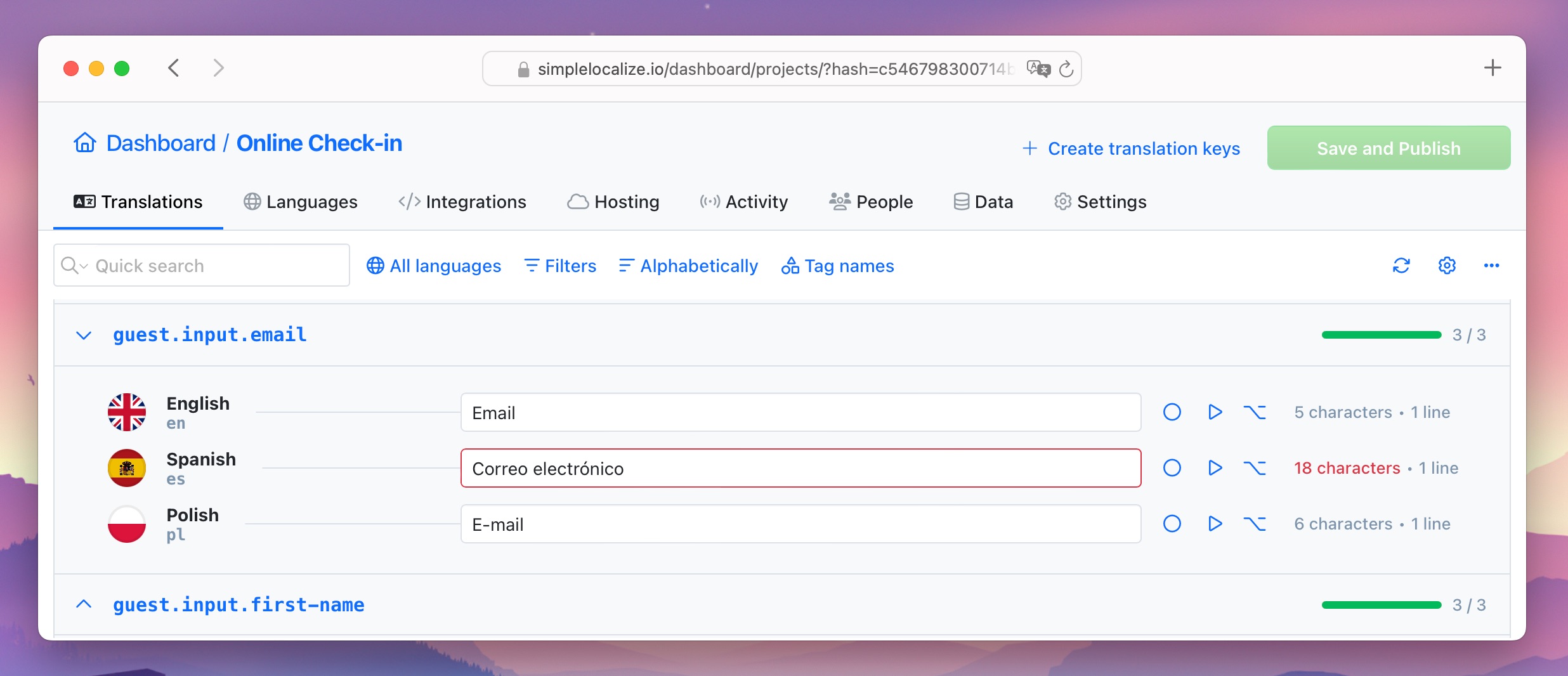
Set character limits in your TMS to match the UI space where translations appear. A 40-character string in English might turn into 70 characters in Finnish: plan accordingly. Small overflows can cause serious UI glitches.

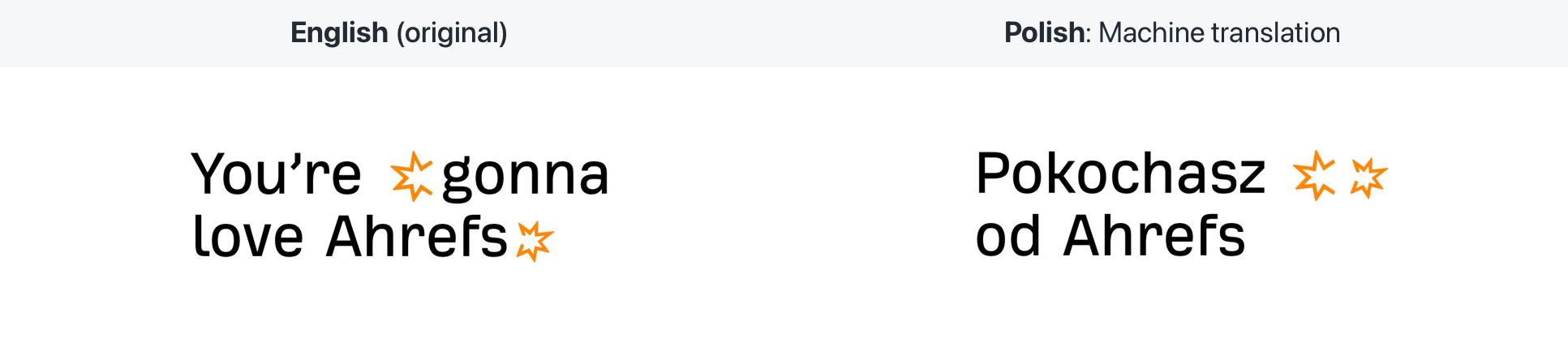
3. Don't rely on AI or machine translation alone
Machine translation has come a long way, but it's not a substitute for human review. AI often misses context, idioms, cultural nuances, or correct formatting.
Poorly translated content gives users the impression that your product wasn't localized with care, and that reflects on your brand. Worse, it can create misunderstandings or legal issues in regulated industries.
Always have a native-speaking reviewer check translations, especially for customer-facing content.

4. Be mindful of HTML elements in translatable strings
When your strings include HTML or UI markup, placement matters. Different languages have different sentence structures, word order, and emphasis.
For example, if your English string is:
The <strong>quick brown fox</strong> jumps over the lazy dog.
In some languages, the correct emphasis might fall on a different part of the sentence. Make sure you allow for flexible tag placement or provide translators with context so they know what can move and what can't.
E.g. in Polish, the translation might be:
<strong>Szybki brązowy lis</strong> przeskakuje nad leniwym psem.
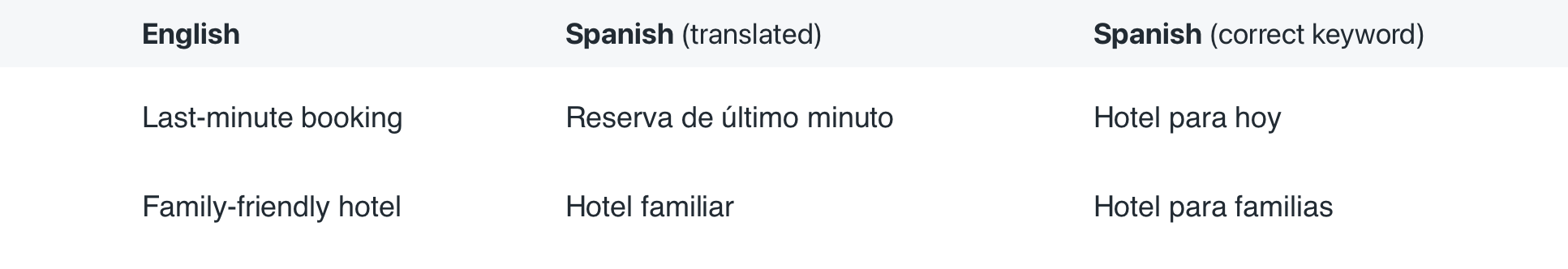
5. Keyword research ≠ Translation
If you're localizing marketing content, don't just translate your keywords—research them. Direct translations often have zero search volume in the target market.
Use tools like:
- Google Keyword Planner (set target language/region)
- Google Trends - compare keyword volume by country/language
- Ahrefs Keywords Explorer - Deep keyword data with search volume per language/country
- Semrush Keyword Magic Tool - Comprehensive keyword research tool
- Native speakers or SEO experts

6. Automate updates, but review carefully
Use automation to keep translations up to date when source content changes. For example:
- When the original English text changes,
- Automatically re-translate the string,
- Flag it for review by a human.
This hybrid approach (automation + review) keeps content fresh without sacrificing quality. Check out our blog post on automating translation updates for more details.
7. Format numbers & dates properly
Numerical formatting varies across languages:
const number = 123456.789;
number.toLocaleString('pl-PL'); // 123.456,789
number.toLocaleString('ar-EG'); // ١٢٣٤٥٦٫٧٨٩
Use toLocaleString() (check details on MDN Web docs) or internationalization libraries to display locale-specific formats. The same applies to percentages, where spacing and placement vary:
- 50% in English
- %50 in Turkish
- ٥٠٪ in Arabic
8. Keep datetime in UTC
Handling datetime correctly is crucial for a consistent user experience across time zones. Here are best practices:
- Always keep datetime in database in UTC.
- Always return datetime from backend in UTC.
- Adjust datetime on UI layer using timezone information from user or web browser.
- Accept datetime in backend with any timezone.
new Date('2010-10-04T09:48:11.000000Z').toLocaleString('en-US', {
timeZone: 'Asia/Calcutta'
});
You don't need any special library to format time from UTC to local for users. You can use standard JavaScript Date object like above.
The main benefit to that is that the time is always guaranteed to be consistent. However, if you would like to reproduce some bug for a user in different timezone, it might be more challenging. You will be forced to change timezone in your web browser to get the same data as your users sees.
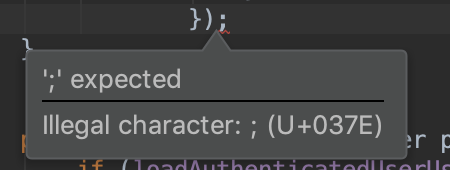
9. Watch out for Greek question marks
The Greek question mark ; is often mistaken for a semicolon ;.
The former marks the end of a sentence or phrase, while the latter is used to separate clauses in the same sentence.

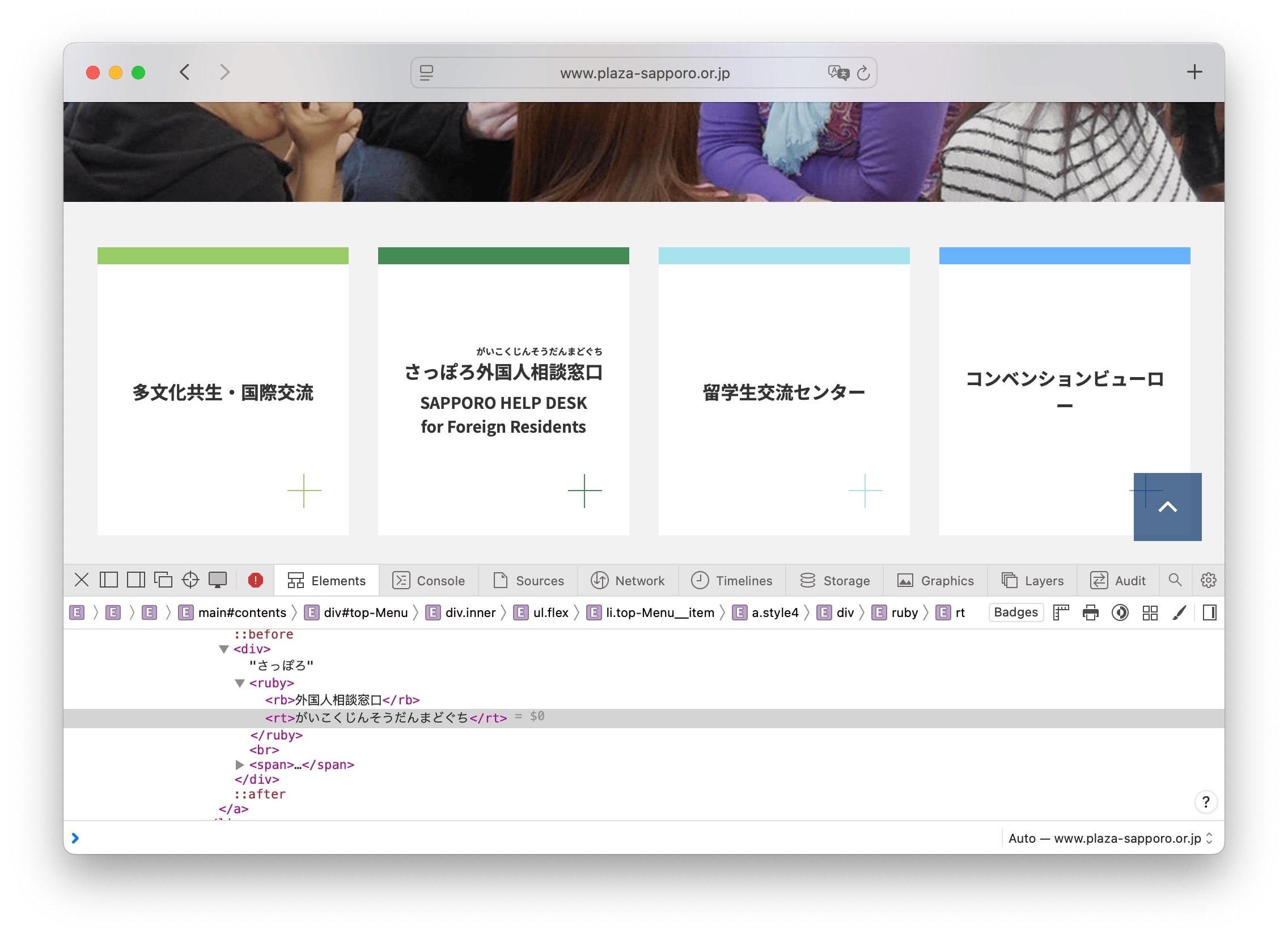
10. Use <ruby> for Japanese furigana
Japanese text often includes furigana (small phonetic characters above or beside kanji). Use the <ruby> HTML element to mark these up correctly:
<ruby>漢字<rt>かんじ</rt></ruby>
This ensures proper rendering across browsers and devices. Avoid using images for furigana, as they don't scale well and are not accessible.

11. Try pseudo-localization to catch issues early
Pseudo-localization is a technique where you replace original text with “accented” versions or add padding to simulate translation:
English: Save
Pseudo: šàvë~~
This helps identify hardcoded strings, layout and truncation issues, or missing translations before real localization starts.
12. Support right-to-left (RTL) languages
Languages like Arabic, Hebrew, Persian, and Urdu require right-to-left layout support. This is not just text direction, but full mirroring of your UI:
- Use
dir="auto" or dir="rtl"at the document or component level. - Mirror layout direction: navigation, icons, progress bars, sliders, etc.
- Use logical CSS properties:
- instead of
margin-left, usemargin-inline-start - instead of
float: left, usefloat: inline-start
- instead of
- Test your UI with RTL languages to ensure everything displays correctly (e.g. with
lang="ar"anddir="rtl"set in<html>.)
Check out the guide on RTL styling 101 for more details on how to implement RTL support.
13. Extract translatable texts properly
Hardcoded strings are localization's biggest enemy.
- Use i18n frameworks (e.g., react-intl, i18next, vue-i18n) that extract strings from your code.
- Avoid putting user-facing text in:
- JS logic (e.g.,
if (error === "User not found")) - CSS (e.g.,
content: "Loading...")
- JS logic (e.g.,
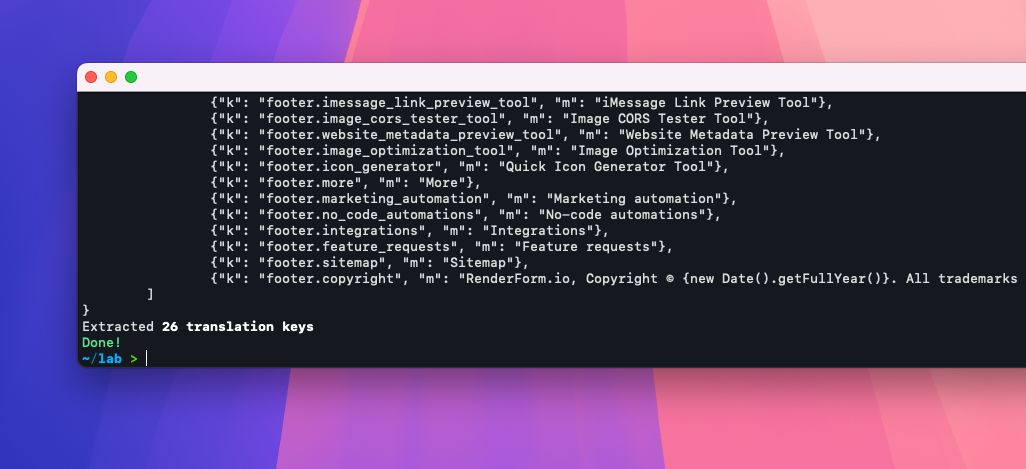
You can use AI to help extract translatable strings from your codebase. Check out our blog post on automatic string extraction with AI for more details.

14. Avoid concatenating translatable strings
Concatenation creates grammar and context issues. Instead of:
t("You have") + count + t("new messages")
Use
t("You have {count} new messages", { count })
Even better: use pluralization support for locale-aware grammar:
t("You have {{count}} new message", { count, plural: true })
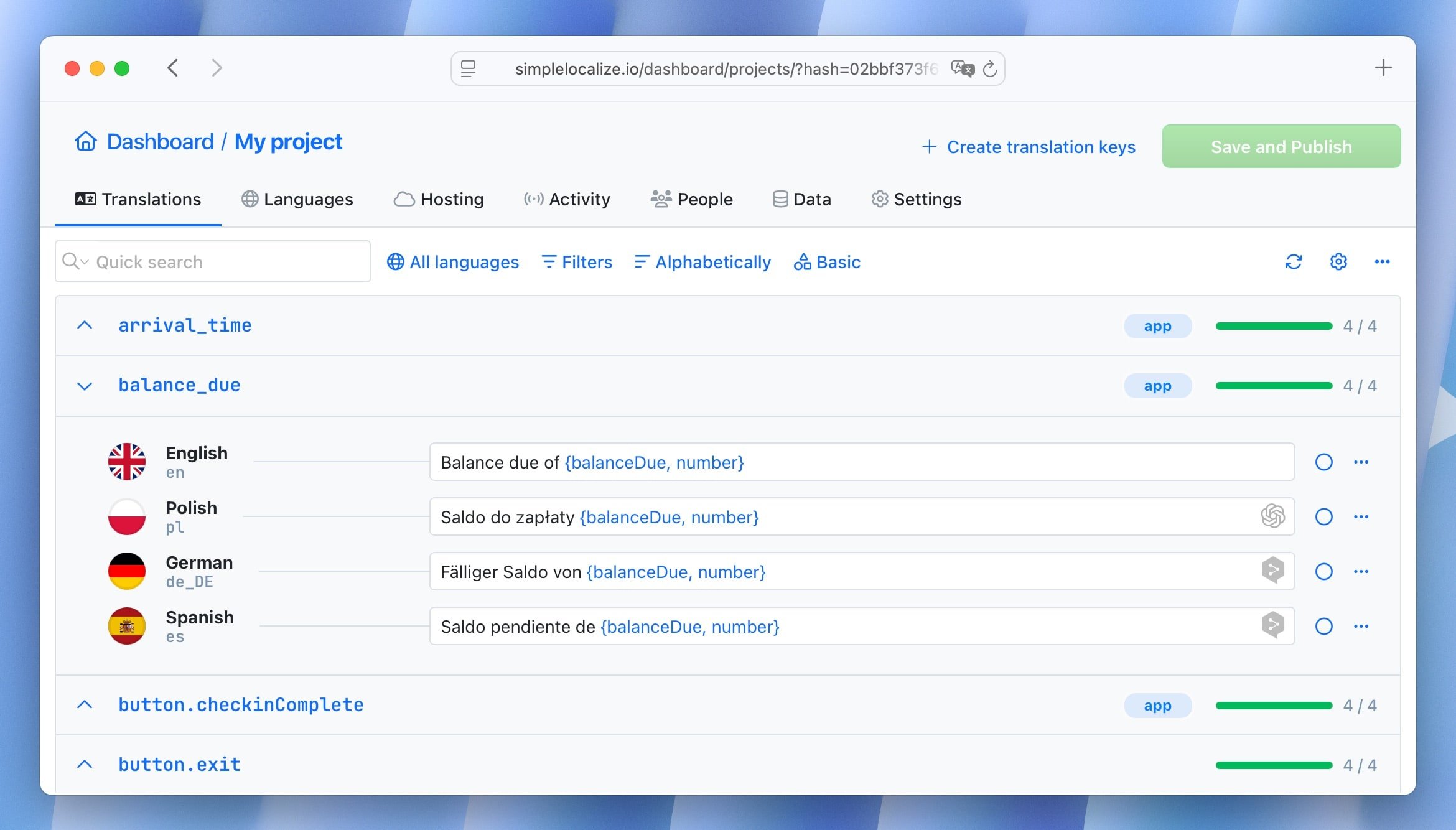
Make those variables clear for translators. TMS like SimpleLocalize provide a translation editor that allows translators to see the context and variables used in the string.

15. Use locale-aware sorting
When sorting lists, use locale-aware functions to ensure correct order:
const items = ['apple', 'Banana', 'cherry'];
items.sort((a, b) => a.localeCompare(b, 'en-US', { sensitivity: 'base' }));
This sorts items according to the rules of the specified locale, taking into account case and accents.
16. Provide fallback translations
Don't leave users with missing translations.
E.g., if fr-CA isn't available, fall back to fr or even en.
Use a fallback mechanism in your i18n library:
i18n.fallbacks = {
'fr-CA': 'fr',
'fr': 'en'
};
17. Use a translation management system (TMS)
A TMS like SimpleLocalize helps you manage translations efficiently:
- Centralize all your translations in one place.
- Automate updates and sync with your codebase.
- Collaborate with translators and reviewers.
- Track translation progress and quality.
- Provide in-context editing for translators.
- Integrate with your CI/CD pipeline for seamless updates.
- Support multiple file formats (JSON, YAML, etc.).
Using a TMS saves time, reduces errors, and improves translation quality. It also allows you to scale your localization efforts as your product grows.
Try SimpleLocalize and see how it can make your localization process smoother and more efficient.