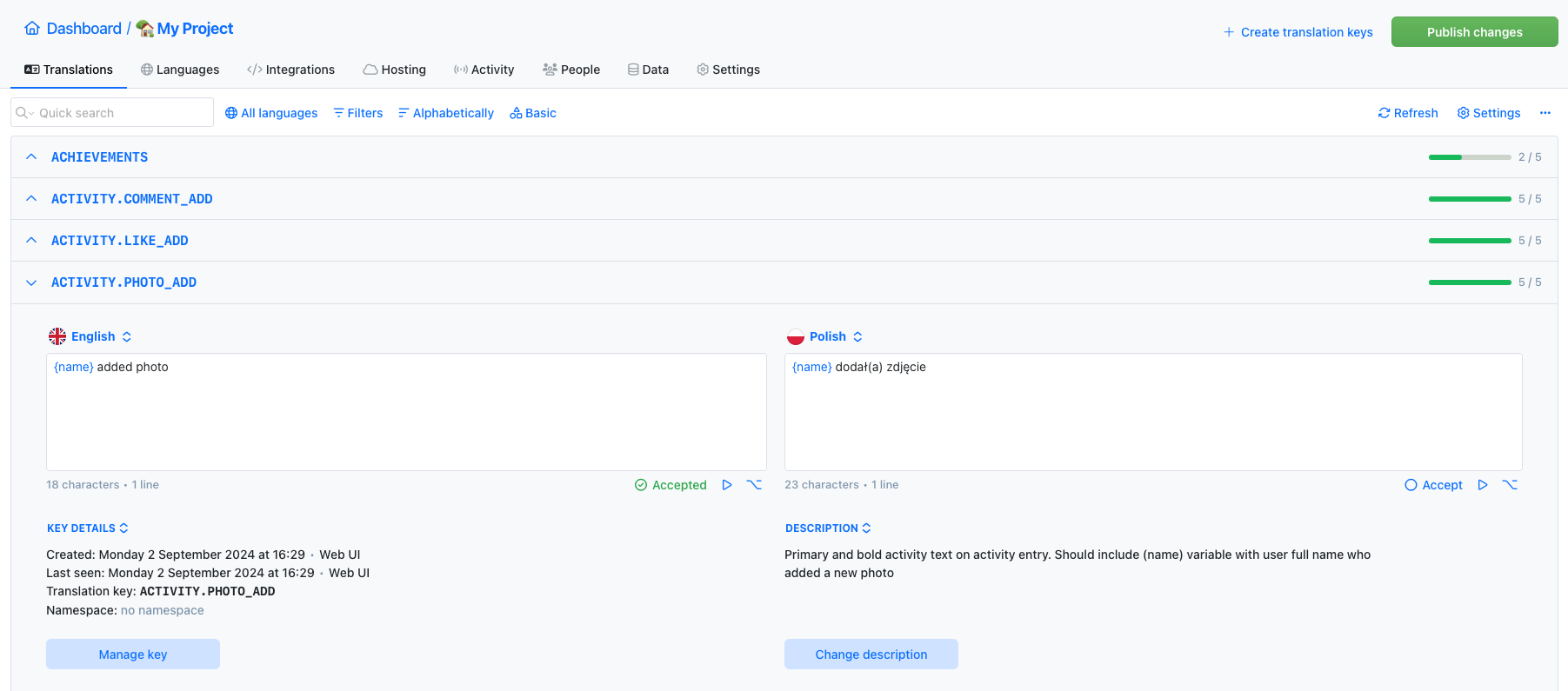
Online Editor for i18n
Manage multi-language content with web-based translation editor.
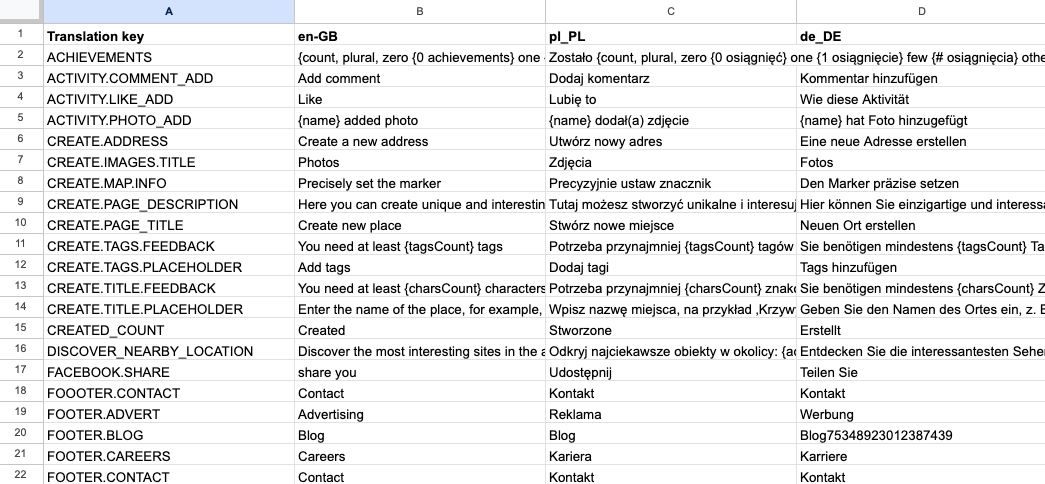
Import your data from Excel, JSON, PHP Array or other file format.

- Auto-translation
- Screenshots with OCR
- AI-powered adjustments
- Built-in Automations
- Markdown support
- Variables highlighting
- Bulk Actions
- Context-aware translations
- Acceptance statuses
- Customizable view
- Spreadsheet view
- Text summaries
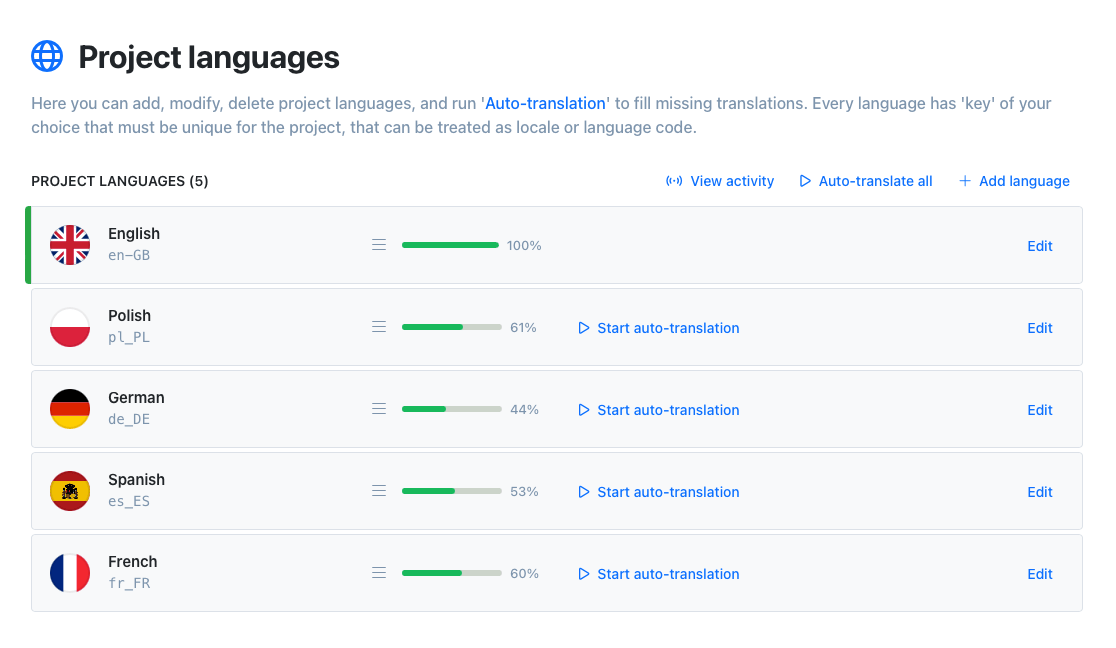
Auto-translation
Translate your application into multiple languages with just a few clicks. Choose from OpenAI ChatGPT, Google Translate or DeepL translation providers to translate your texts. Adding support for new languages has never been easier.
Learn more about auto-translation
Invite your team
Invite team members to the project. Work together with native speakers from all around the world on your app translations. Share your project with your team and manage translations in one place.
Import and export
translations
SimpleLocalize supports Excel file format for importing and exporting translations. You can easily share translations with your team or import existing translations from other tools.

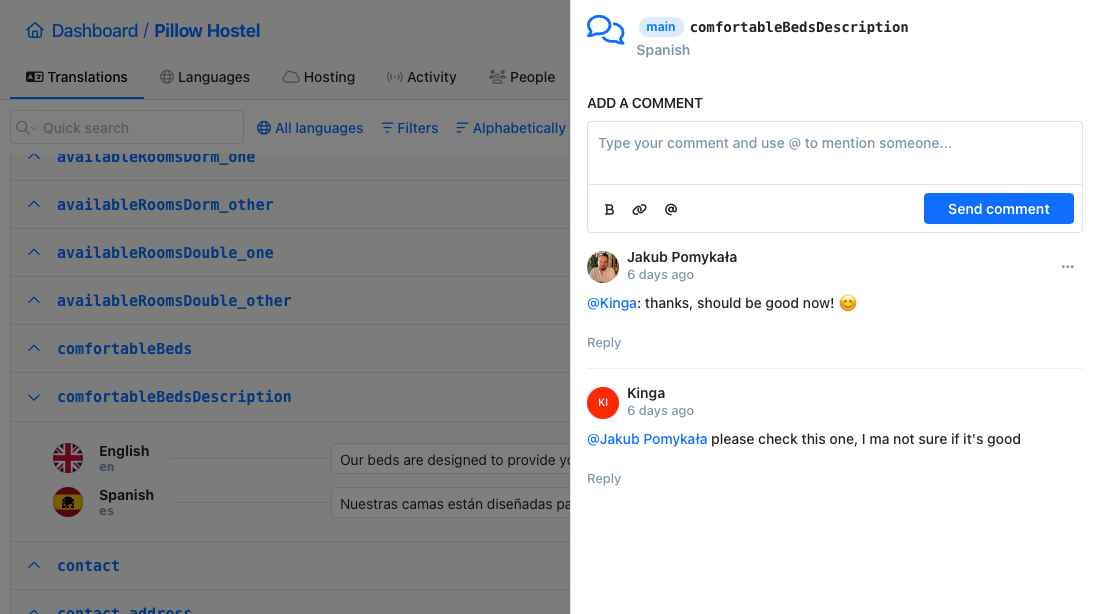
Comments
and notifications
Comments are a great way to communicate with your team. Keep track of changes and discuss translations directly in the editor. Receive email notifications about new mentions to stay up to date.
Learn more about comments
Quick Reviews
Simplified process of reviewing translations easier the process of providing a better translation. We provide simple true / false acceptance status for each translation to make it easier to review.
How to control quality with reviews"The product
and support
are fantastic."
"The support is
blazing fast,
thank you Jakub!"
"Interface that
makes any dev
feel at home!"
"Excellent app,
saves my time
and money"
Integrated with your favourite tools
Have you already integrated i18n library? You can now connect SimpleLocalize without doing much changes in the application code. We don't bound you with our own 'yet another i18n library'.
Greet your customers
in their native language
Online Editor for i18n
SimpleLocalize is an online editor for translating websites and software. It has a simple and intuitive interface and allows you to translate texts without coding skills.
Import data from Excel, JSON, PHP Array
You can import your data from Excel, JSON, PHP Array or other file format to SimpleLocalize. It's easy and fast.