Best i18n libraries for React, React Native & NextJS

Localization is no longer optional, it's a competitive advantage. A CSA Research study shows that 66% of business users are more likely to pay for a localized product. Even fluent English speakers prefer software that "speaks their language."
If you're building React apps, including React Native, Expo, or Next.js, you'll need a robust i18n setup. In this post, we compare the top React i18n libraries to help you choose the right one for your project.
Access our full list of localization libraries and tools on GitHub. You are welcome to add your resources as a pull requests or just create a new issue.
Top React localization libraries
See our list of the best React libraries we gathered. We focused mainly on ReactJS, React Native and Expo libraries.
1. react-intl (FormatJS)
FormatJS is a comprehensive internationalization (i18n) framework for web applications. It offers several packages, including react-intl, which is specifically built for React.
react-intl provides React components and utilities for formatting messages, dates, times, and numbers based on the user's locale. It also includes support for pluralization, gender variations, and rich ICU message formatting.

Key info
- Package name:
react-intl - GitHub: formatjs/react-intl
- NPM: react-intl
- Documentation: FormatJS documentation
- Pluralization: Yes
- ICU Message Format: Yes
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: ~20KB (minified and gzipped)
See also
- Integration guide: translations hosting - check how to use SimpleLocalize with FormatJS library
- Extract i18n keys from FormatJS project - learn more about message extraction with SimpleLocalize CLI
- Blog post: FormatJS and React application localization
- GitHub repository: example project - sample project code with configured FormatJS
- Live demo - see live demo of FormatJS (react-intl) and SimpleLocalize integration

2. react-i18next
React-i18next is one of the most popular localization libraries among React developers.
It is a powerful and flexible React binding for the popular i18next i18n framework. It supports all major features like plurals, formatting, interpolation, and async loading.
Integrates well with SSR, Next.js, and even React Native. Highly customizable and widely adopted.

Key info
- Package name:
react-i18next - GitHub: i18next/react-i18next
- NPM: react-i18next
- Documentation: react-i18next documentation
- Pluralization: Yes
- ICU Message Format: Not direct, but can be used with
i18next-icuplugin - TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: ~6KB (minified and gzipped)
i18next was originally created for React only, but the community gathered among the library created integrations for other frontend frameworks such as AngularJS, Vue.js and more.
See also
- Integration guide: translations hosting - check how to use SimpleLocalize with the i18next library
- Extract i18n keys from i18next library - use SimpleLocalize CLI to find translation keys used in the project
- Blog post: i18next in 3 steps - blog post about integrating SimpleLocalize with i18next
- GitHub repository: example project - sample i18next project with 'http-backed' and 'loadpath'
- Live demo - see live demo of i18next with configured http-backend and 'loadpath'.

3. LinguiJS
LinguiJS is a modern i18n library for React (and JavaScript in general) with a focus on minimalism, performance, and developer experience. It uses ICU message syntax and supports automatic message extraction and compile-time translations.
It integrates well with TypeScript and has CLI tools for automatic extraction and compilation.

Key info
- Package name:
@lingui/react - GitHub: lingui/js-lingui
- NPM: @lingui/react
- Documentation: LinguiJS documentation
- Pluralization: Yes
- ICU Message Format: Yes
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: ~2KB (minified and gzipped)
See also: Comparison of LinguiJS with react-intl

4. next-i18next
next-i18next is a wrapper around react-i18next optimized for Next.js apps. It supports server-side rendering, static site generation, route-based namespaces, and more.

Key info
- Package name:
next-i18next - GitHub: i18next/next-i18next
- NPM: next-i18next
- Documentation: next-i18next documentation
- Pluralization: Yes
- ICU Message Format: Optional via i18next plugins
- TypeScript support: Yes
- Last updated: February 2025
- Bundle size: ~5KB (minified and gzipped)
See also
- Integration guide - check how to use SimpleLocalize with next-i18next library
- Blog post: How to translate NextJS app with next-i18next?
5. zero-intl
zero-intl is a lightweight and modern localization library for React applications. It focuses on simplicity and performance, providing a minimal API for managing translations and formatting messages.

Key info
- Package name:
zero-intl - GitHub: zero-intl/zero-intl
- NPM: zero-intl
- Pluralization: Yes
- ICU Message Format: Yes
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: ~15KB
6. next-intl
next-intl is a powerful internationalization library built specifically for Next.js. It supports both the App Router and Pages Router, offering integration with Server Components, dynamic routing, and static rendering.
It provides features like ICU message formatting, type-safe translations, localized routing, and fine-grained control over when and how translations are loaded.

Key info
- Package name:
next-intl - GitHub: amannn/next-intl
- NPM: next-intl
- Documentation: next-intl documentation
- Website: next-intl.dev
- Pluralization: Yes
- ICU Message Format: Yes
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: 457B (minified and gzipped)
7. react-localization
react-localization is a lightweight localization library for React. It allows defining translations in simple JavaScript objects and switching languages on the fly. Ideal for small-to-medium apps that don't need full ICU or complex formatting.
Key info
- Package name:
react-localization - GitHub: stefalda/react-localization
- NPM: react-localization
- Pluralization: No built-in pluralization
- ICU Message Format: No
- TypeScript support: Yes
- Last updated: April 2025
- Bundle size: ~2KB (minified and gzipped)
8. next-translate
next-translate is a lightweight translation library designed specifically for Next.js, especially the Pages Router. It uses a file-based translation system and supports dynamic route-based language loading.

Key info
- Package name:
next-translate - GitHub: aralroca/next-translate
- NPM: next-translate
- Pluralization: Yes
- ICU Message Format: Partial (via interpolation)
- TypeScript support: Partial (types provided, but not fully type-safe)
- Last updated: Maintained (minor updates in 2024–2025)
- Bundle size: 498B (minified and gzipped)
It all started when the developers realised how important i18n is for SEO, and thanks to the community, Next.js decided to introduce internationalized routing which became available in Next.js 10.
See also: How to translate NextJS app with next-translate - step-by-step localization with next-translate

9. messageformat
MessageFormat.js is a powerful ICU message formatting library that supports pluralization, gender, and select statements for complex localization scenarios. It works with JavaScript and can be easily integrated into React or other frameworks. MessageFormat helps create fully customized messages with robust linguistic rules.

Key info
- Package name:
messageformat - GitHub: messageformat/messageformat
- NPM: messageformat
- Documentation: MessageFormat.js documentation
- Pluralization: Yes
- ICU Message Format: Yes
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: ~8KB (minified and gzipped)
See also: Integration with React: check how to use MessageFormat.js with React.

10. typesafe-i18n
typesafe-i18n is an opinionated, fully type-safe, lightweight localization library for TypeScript and JavaScript projects with no external dependencies. It supports React, Svelte, Vanilla JS, and more.
In React, it works well with hooks and context, offering strongly-typed translation functions and autocompletion for translation keys.
Key info
- Package name:
typesafe-i18n - GitHub: ivanhofer/typesafe-i18n
- NPM: typesafe-i18n
- Pluralization: Yes
- ICU Message Format: Partial (custom message formatting system)
- TypeScript support: Yes (fully type-safe)
- Last updated: 2023
- Bundle size: ~1KB runtime + codegen files
Great for teams prioritizing strict type safety and developer experience in React apps.
Comparison of React localization libraries
Check the table below to compare the most popular React localization libraries and find the best one for your project.
| Library | React | React Native | Next.js | Typescript | Bundle Size | Best for |
|---|---|---|---|---|---|---|
| react-intl | ✅ | ✅ | ✅ | ✅ | ~20KB | Complex apps needing rich ICU formatting |
| react-i18next | ✅ | ✅ | ✅ | ✅ | ~6KB | Flexible, popular choice for all apps |
| LinguiJS | ✅ | ✅ | ✅ | ✅ | ~2KB | Compile-time, dev-friendly i18n |
| next-i18next | ❌ | ❌ | ✅ | ✅ | ~5KB | SSR support with Next.js |
| zero-intl | ✅ | ❌ | ✅ | ✅ | ~15KB | Lightweight, modern, minimal |
| next-intl | ❌ | ❌ | ✅ | ✅ | 457B | Best for new Next.js apps (App Router) |
| react-localization | ✅ | ✅ | ✅ | ❌ | ~2KB | Simple apps, no ICU needed |
| next-translate | ❌ | ❌ | ✅ | Partial | 498B | File-based i18n for Next.js Pages Router |
| messageformat | ✅ | ✅ | ✅ | ✅ | ~8KB | Custom ICU message formatting |
| typesafe-i18n | ✅ | ✅ | ✅ | ✅ | ~1KB runtime + gen | Teams needing strict type safety |
Utility libraries & CLI tools
Below are some utility libraries and CLI tools that can help with localization in React projects. They are not full-fledged i18n libraries, but they provide useful functionality for managing translations, extracting messages, or integrating with translation management systems.
react-native-localize
React-native-localize is a utility library that helps React Native apps detect and adapt to the device's locale settings.
It's often used alongside i18n frameworks like i18next or formatjs to trigger the correct translations based on system language. It is a toolbox for your React Native app localization.
Key info
- Package name:
react-native-localize - GitHub: zoontek/react-native-localize
- NPM: react-native-localize
- Pluralization: No (focuses on locale detection)
- ICU Message Format: No (focuses on locale detection)
- TypeScript support: Yes
- Last updated: Actively maintained
- Bundle size: Native module (~6KB JS + native bindings)
Best used with a translation library, not as a standalone i18n solution.

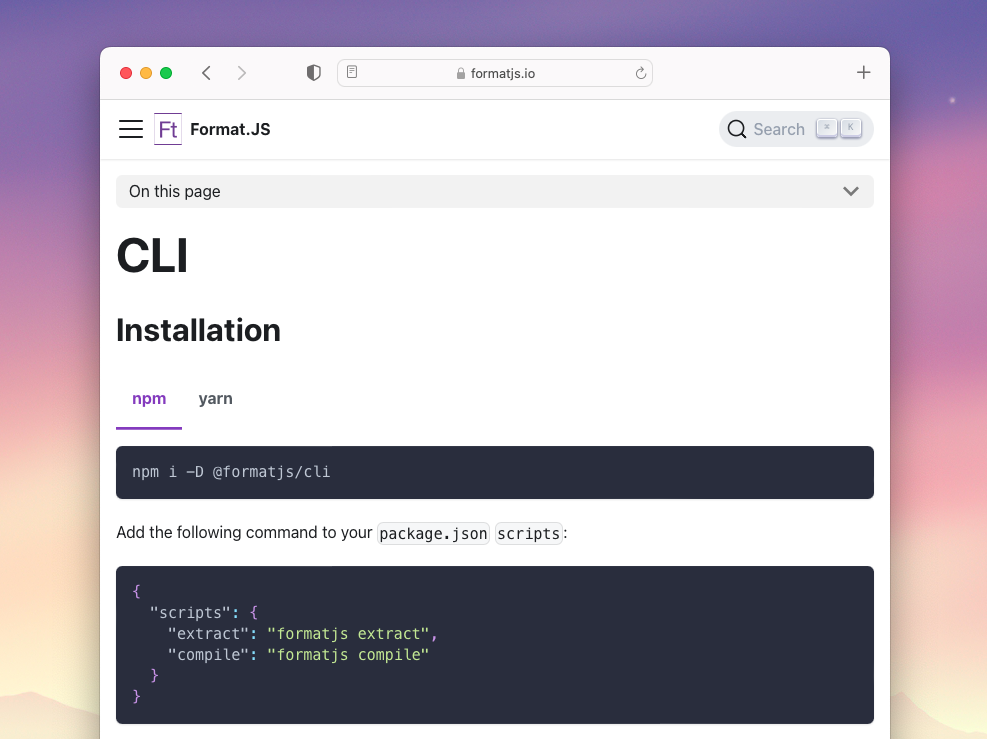
FormatJS CLI
The FormatJS CLI is a command-line tool for extracting messages from projects using the FormatJS ecosystem (such as react-intl). It scans your codebase for translatable strings and outputs message JSON files, ready for translation.
If you are using FormatJS with SimpleLocalize, you can upload these extracted messages to our platform with ease.
Learn how to upload extracted translation messages to SimpleLocalize.
Key info
- Tool type: CLI (FormatJS tool)
- Usage: Extract messages for translation
- Supports: FormatJS,
react-intl

SimpleLocalize CLI + TMS
SimpleLocalize is a complete translation and localization platform that helps developers and teams manage multilingual content at scale. It offers a CLI, API, and a visual TMS to streamline the process of uploading, editing, and distributing translations. You can create your account here.
1. Upload translations
Upload your translation files using SimpleLocalize CLI, API or import translations using our web app and file format of your preference.
SimpleLocalize supports popular file formats including .json, .po, .xliff, .csv, and more.
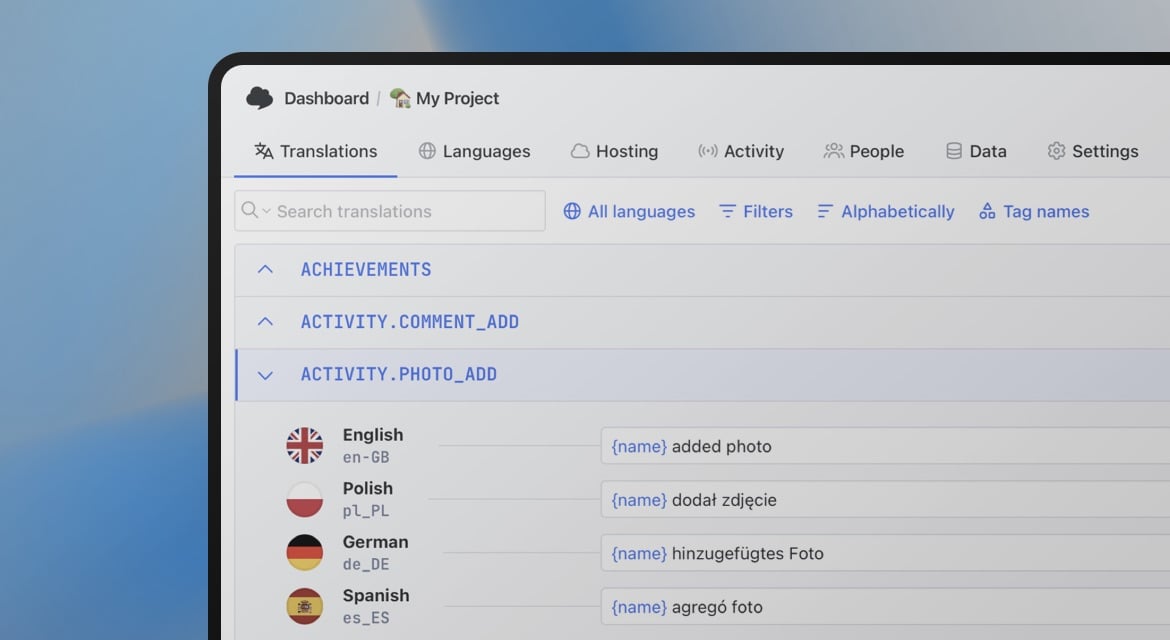
2. Manage translations in online editor
Use the developer-friendly editor to:
- Add and manage translation keys and values
- View key descriptions or usage context
- Collaborate with translators
- Automatically translate with OpenAI, Google Translate or DeepL
3. Download translations
When the translations are ready, you can download them in multiple ways. Export translations inside SimpleLocalize or use or CLI and API to get ready to use translation files.
4. Localization hosting (CDN)
Host your translation files in the cloud using SimpleLocalize translation hosting. Fetch localized content at runtime with a superfast CDN, no need to redeploy your app after each translation update.
See also:
- i18next: integration guide
- FormatJS: integration guide
- FormatJS CLI: integration guide
- Docs: translation hosting
- Docs: Getting started with CLI
Legacy React localization libraries
These libraries are not actively maintained, but they can still be useful for legacy projects or specific use cases. They may not have the latest features or best practices, but they can still provide basic localization functionality.
react-i18nify
React-i18nify is a simple group of translation and localization components and helpers for your React application.

react-littera
react-littera is a modern library for React localization. It was created to make maintaining and managing translations easier. It allows placing translations right beside your component, as well as storing translations globally. Littera's structure was inspired by react-jss.

npm install --save @assembless/react-littera
react-persian
react-persian is a library for Persian localization in React. It provides a set of components for Persian localization. Are you developing an application for a Persian audience? You should definitely check this library out.

react-translate
bloodyowl/react-translate is a set of React utilities for simple i18n handling. The library is a bit outdated, last commit was in 2019, and last release is dated to end of 2016.
If some reason you didn't like FormatJS, then the library is worth checking.

react-translated
react-translated is a dead simple way to add complex translations in a React project. The library is a bit outdated but definitely work checking!

We hope this gave you a clearer picture of the i18n landscape in React.
Have a favorite i18n tool? Or a question we didn't cover? Let us know, we would love to hear from you.
👋 Thanks for reading!