All blog posts
Explore our latest articles and insights on translation management, localization best practices,
and how to enhance your software projects with SimpleLocalize.

Continuous localization: What it is, why it matters, and how to implement it
Learn how continuous localization works, how to implement it in modern CI/CD workflows, and how teams automate translation using best practices and tools like SimpleLocalize.

How to choose the right TMS for continuous localization
A practical guide to selecting the right translation management system (TMS) for continuous localization. Learn what to evaluate, real examples, and how SimpleLocalize fits in.

How to manage product translations on Shopify (Step-by-step guide)
Learn how to manage Shopify product translations using SimpleLocalize. Translate product titles, descriptions, and variants efficiently and keep content updated across languages.

What is internationalization (i18n)? Complete guide for teams & devs
What is internationalization (i18n)? Learn how to prepare software for multiple languages and regions, with examples for developers and product teams.

Webflow localization made easy with SimpleLocalize
Learn how to localize your Webflow website using SimpleLocalize. Easily sync content, manage translations, and deliver multilingual Webflow sites without complex setups.

Best free translation tools for developers (APIs, TMS & open source)
Discover the best free translation tools developers can actually use — from translation APIs and open-source tools to lightweight TMS platforms like SimpleLocalize.

How to handle pluralization across languages
Learn how pluralization works in different languages and how to implement it correctly in multilingual software. Includes ICU examples and SimpleLocalize tips.

11 common localization mistakes (and how to avoid them)
Learn the most common localization mistakes teams make and how to avoid them with practical tips, real examples, and SimpleLocalize best practices.

Managing ARB translation files in Flutter
Learn how to manage ARB translation files in Flutter. Covers ARB structure, metadata, placeholders, plurals, and practical best practices using SimpleLocalize.

How to manage Shopify blog translations
Discover how to translate Shopify blog posts using SimpleLocalize. Keep your multilingual content consistent, maintain SEO, and reach global readers effectively.

Shopify + SimpleLocalize: Easy multilingual store management
Manage Shopify translations with the SimpleLocalize integration. Sync products, collections, and content translations across languages automatically, from one place.

Mastering XLIFF files: How to manage & translate them
Learn what XLIFF files are, how they work, and how to easily manage and translate them using SimpleLocalize. Includes examples, best practices, and real-world workflows for developers and localization teams.

How to choose a TMS for your SaaS startup
Expand your SaaS globally with ease. Learn how to choose the right translation management system (TMS) for startups, with checklists and real-world examples.

How to manage translations in CSV files: Best practices, examples & workflow
Manage translations in CSV files with SimpleLocalize. Learn CSV formats, workflows, and best practices to simplify localization for apps and websites.

What is pseudo-localization? A practical guide for localization testing
Learn what pseudo-localization is, why it matters, and how to use it to catch localization issues early. Practical examples and tips for pseudo-localization.

Never miss a translation update again: Notifications, Webhooks, and more
Learn how to track every translation update automatically in SimpleLocalize using notifications, webhooks, and the API to keep your localization team aligned.

Translation Keys vs Strings
What is the difference between translation keys and strings? Learn what is the difference and how to calculate your project size in SimpleLocalize.

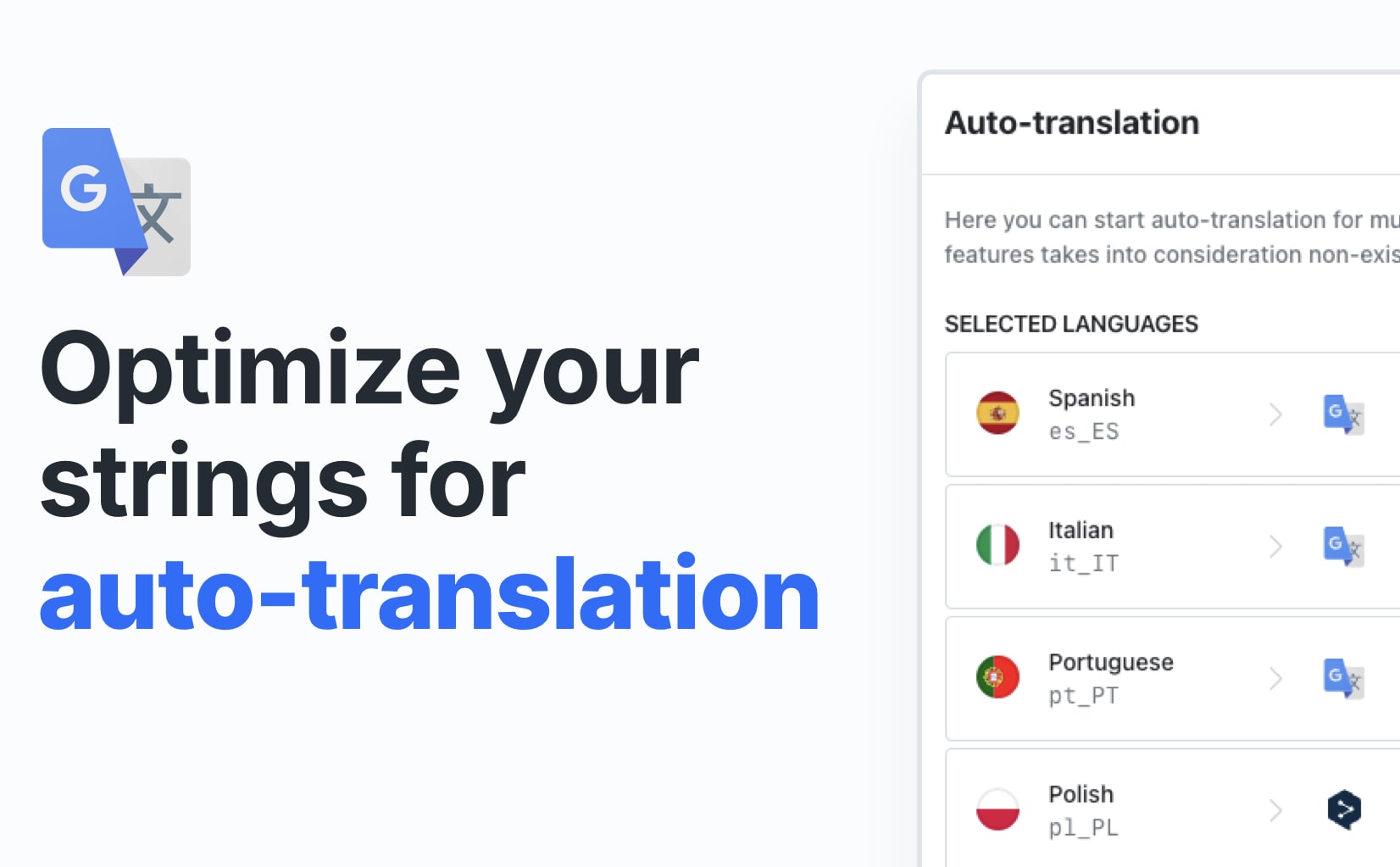
Tips for effective auto-translation in software localization
Check out our tips for effective auto-translation in software localization using SimpleLocalize. Learn how to set up your project for best auto-translation results.

What is localization QA? Definition, benefits & best practices
Learn what Localization QA (LQA) is, why it's crucial for global products, and how tools like SimpleLocalize ensure accurate, functional, and culturally relevant translations.

Introducing: Quality Assurance checks
QA checks are now available in SimpleLocalize! Quickly identify and fix common translation issues to ensure high-quality localization and improved localization workflow.

How to manage iOS translation files (.strings, .xcstrings, .xliff)
Learn how to manage iOS translation files (.strings, .stringsdict, .xcstrings, .xcloc, .xliff) effectively and improve your localization workflow with SimpleLocalize.

Introducing: OpenRouter for auto-translation
Learn how to integrate OpenRouter with SimpleLocalize for enhanced auto-translation capabilities. Ai-powered localization made easy!

How to manage translation file versioning with tags
Learn how to manage translation file versioning using translation key tags in SimpleLocalize. Organize releases and track changes with a simple tagging workflow.

How to translate PO and POT files
Learn how to translate PO and POT files easily with gettext for software localization. Step-by-step guide with examples, best practices, and tools like SimpleLocalize.

Crowdsource translations with public suggestions
Learn how to crowdsource translations and collect user feedback with SimpleLocalize Public Suggestions. Engage your community in app localization.

How to auto-translate YAML files
Skip manual edits. Learn how to auto-translate YAML files with SimpleLocalize using upload, batch MT, and CI/CD so every push ships with fresh translations.

How to translate YAML files for localization
Learn how to translate YAML files easily for app or website localization. Step-by-step guide with examples, best practices, and tools like SimpleLocalize.

GitHub App available!
SimpleLocalize GitHub App is now live! Connect your repository, add simplelocalize.yml and automate uploading & downloading translations with pull requests.

YAML vs JSON for translation files: Key differences and best practices
Should you use YAML or JSON for translation files? Let's compare their key differences, pros and cons, and best practices to help you choose the right format for your localization project.

Translation vs. Transcreation: What's the difference?
Learn the key differences between translation and transcreation, when to use each, and how both approaches can elevate your localization and brand strategy.

Enterprise translation management for large SaaS: Speed, scale & cost efficiency
Discover how SimpleLocalize helps enterprise SaaS teams scale localization across dozens of locales without the complexity of legacy TMS platforms.

AI-Powered localization workflows for software translation
Use AI-powered workflows to speed up software localization, integrate with CI/CD pipelines, and ensure translations are accurate, consistent, and release-ready.

List of AI and machine translation providers
Compare leading AI and machine translation providers like DeepL, Google Translate, OpenAI, and others. See how to choose the best one for your localization needs.

10 tips for creating a language selector in your website or app
Learn how to design an effective language selector for your website or app. Improve user experience, accessibility, and internationalization with these expert tips.

Design that speaks every language: UI tips for localization
Discover UI localization tips: handle text expansion, adjust layouts, and design for cultures to create user-friendly, multilingual apps.

7 Best Translation Management Tools for SaaS in 2025
Discover the 7 best translation management systems (TMS) for SaaS companies in 2025. Compare features, pricing, integrations, and see which platform best fits your localization workflow.

Introducing: Notifications
Stay updated with your localization projects using our new notifications feature. Get real-time alerts for comments, mentions, and translation suggestions.

Introducing: In-Context Editor
Edit your website or app translations directly within the context with our new In-Context Editor feature. Learn how to set it up and use it effectively.

Localization SEO: Best practices
Learn how to optimize your multilingual content for search engines with these practical SEO tips for localization. Optimize your localized content to reach global audiences effectively.

Why localizing your website is key to accessibility
Localization is about making your website accessible to everyone. Learn how language impacts usability and discover best practices for creating accessible, localized content.

URLs in Localization: How to structure and optimize for multilingual websites
Learn how to structure URLs for multilingual websites, optimize for SEO, and improve user experience with practical tips and best practices.

How to make your website accessible
A practical guide to making your website accessible for all users, including those with disabilities. Learn about color contrast, keyboard navigation, and localization.

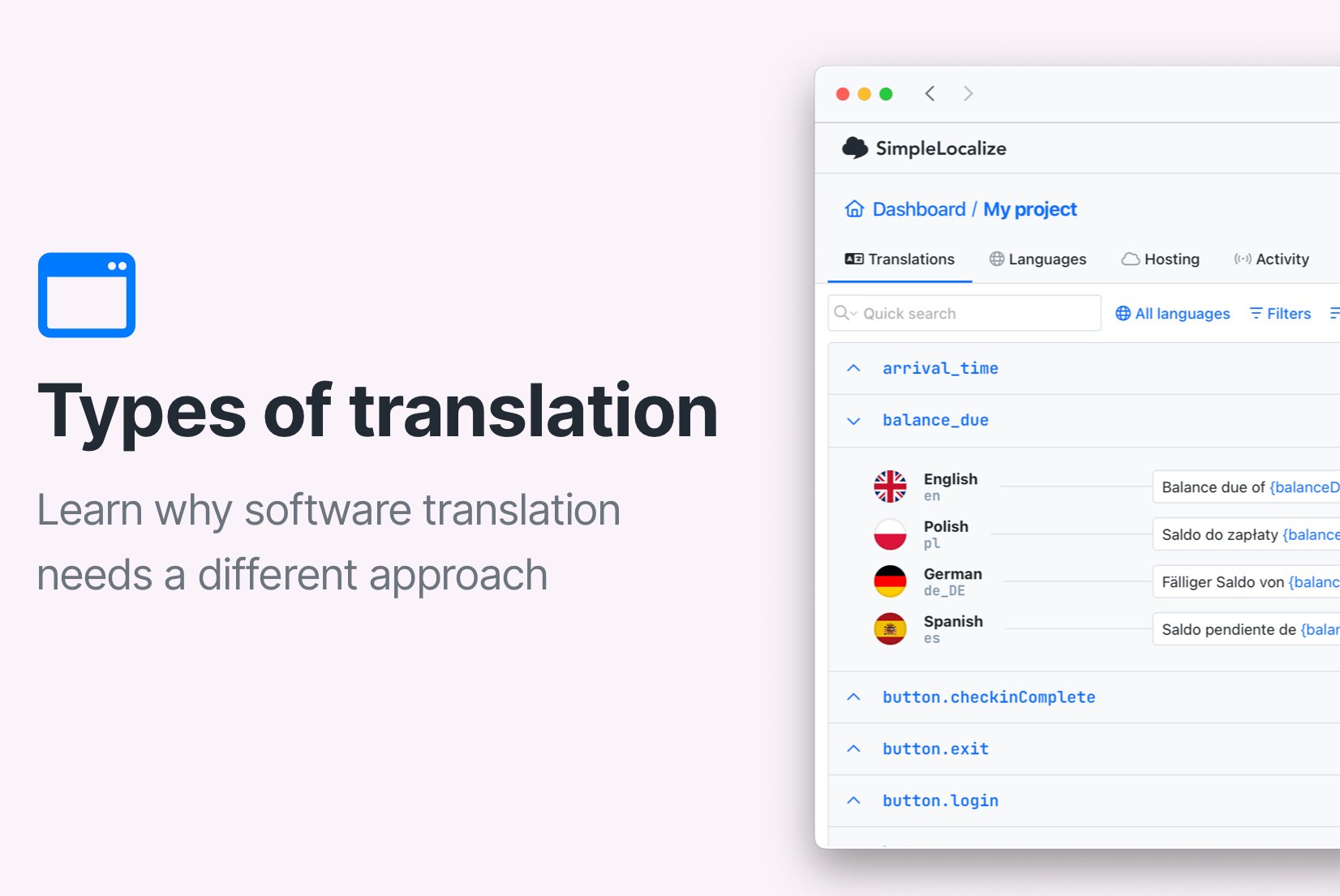
What are different types of translation
Software translation is a unique blend of technical precision and creative adaptation. Learn how it differs from other types of translation.

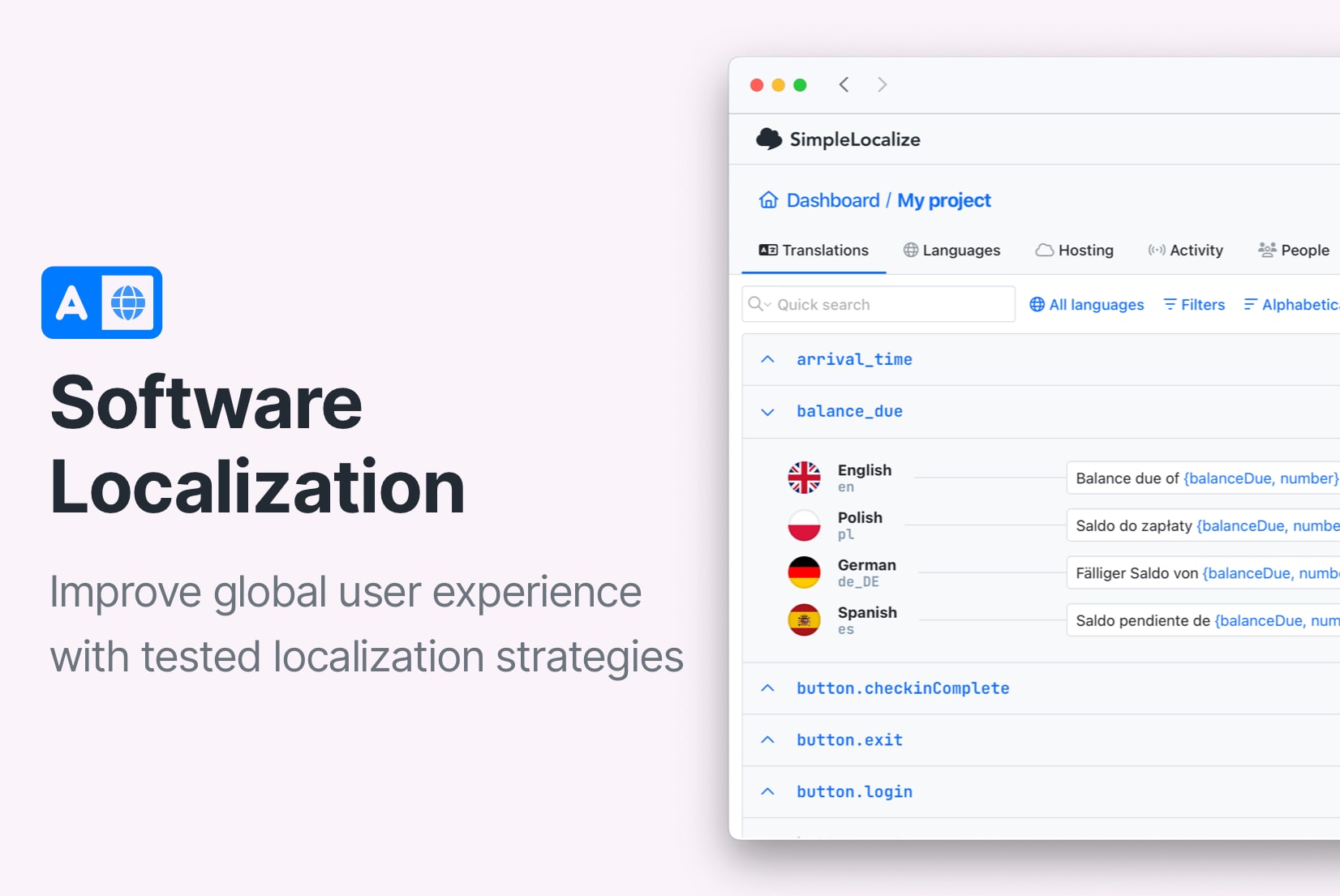
Best practices in software localization
Learn the best practices for software localization to ensure your application resonates with users across different regions and cultures.

Introducing: MCP Server
The official SimpleLocalize MCP Server allows you to integrate AI agents like Cursor AI, Claude, or GitHub Copilot with SimpleLocalize for managing translations in your projects.

Custom integrations for SimpleLocalize
Create a SimpleLocalize integration for your custom translation tool. Learn the best practices and tips for building a custom integration that works seamlessly with SimpleLocalize.

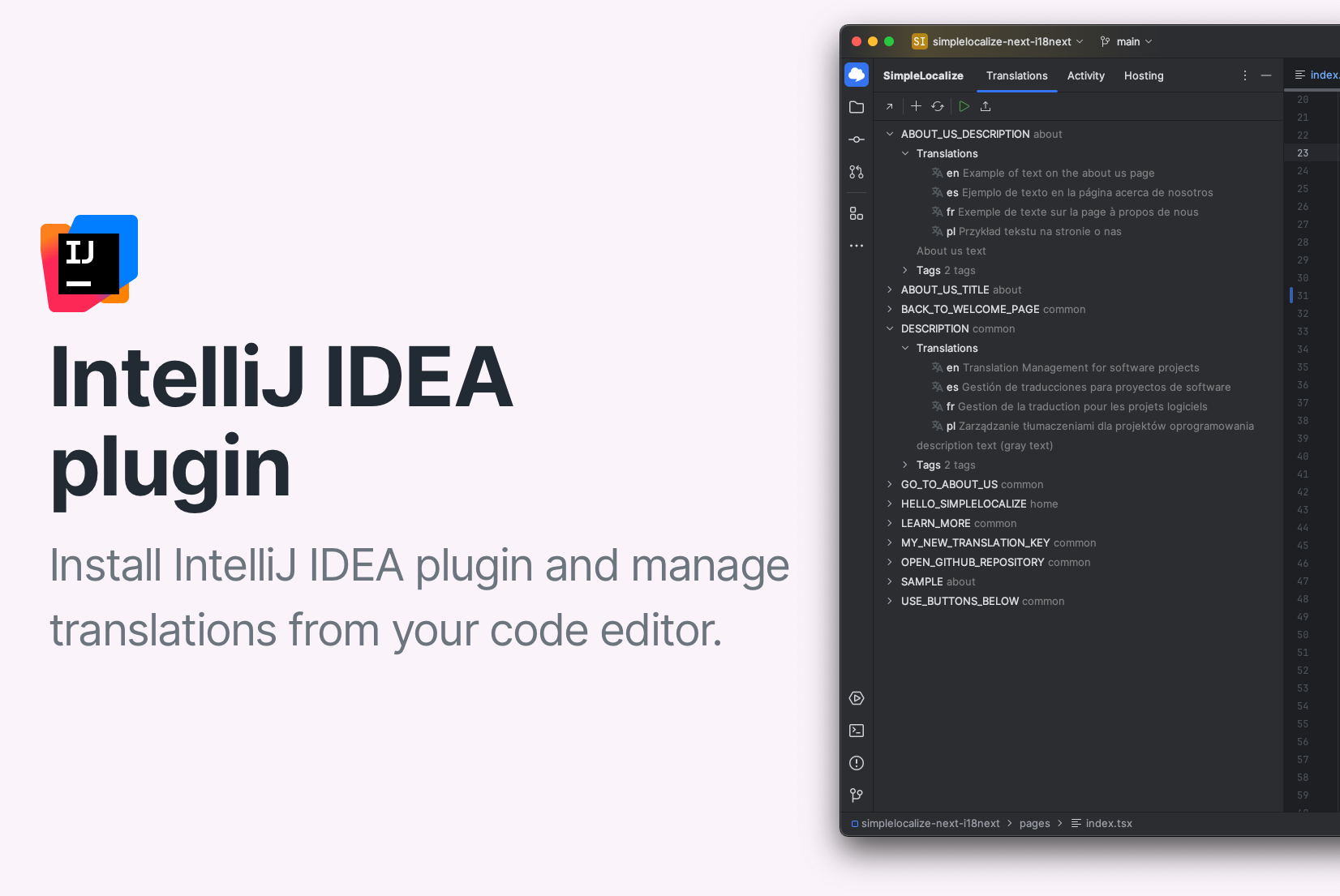
Introducing: IntelliJ IDEA plugin
The new SimpleLocalize IntelliJ IDEA lets you manage translations directly in the editor. Explore key features and installation instructions.

How to recover lost translations in SimpleLocalize
Recover lost translations in SimpleLocalize with manual backups, automatic snapshots, uploaded files, or by using Translation Hosting files.

Introducing: Markdown visual editor
Markdown visual editor is a new feature in SimpleLocalize that allows you to edit Markdown files in a user-friendly way, without needing to know the syntax.

How to keep translation keys in order
Learn how to keep translation keys in order in your localization files and why it matters. Explore sorting options and the use case of random order.

Context in Localization
Discover the importance of context in localization and how it can enhance the quality of your translations. Learn how to provide context to translators in SimpleLocalize.

Introducing: Command Assistant
Command Assistant is a powerful tool that enables you to navigate through your projects, manage translation keys, and access statistics with ease.

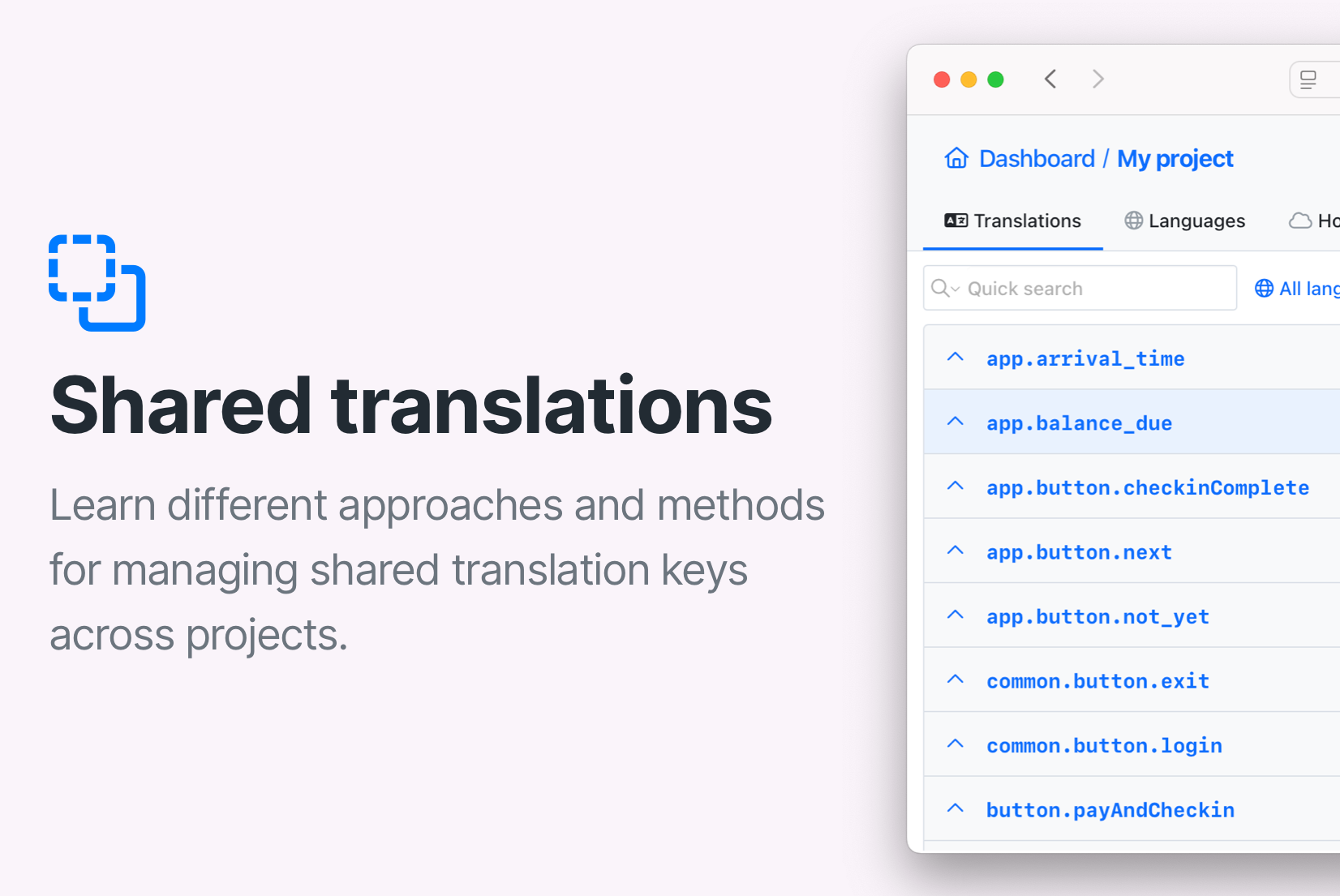
How to manage shared translation keys across projects
Learn how to efficiently manage shared translation keys across multiple projects in SimpleLocalize to keep translations consistent and easy to maintain.

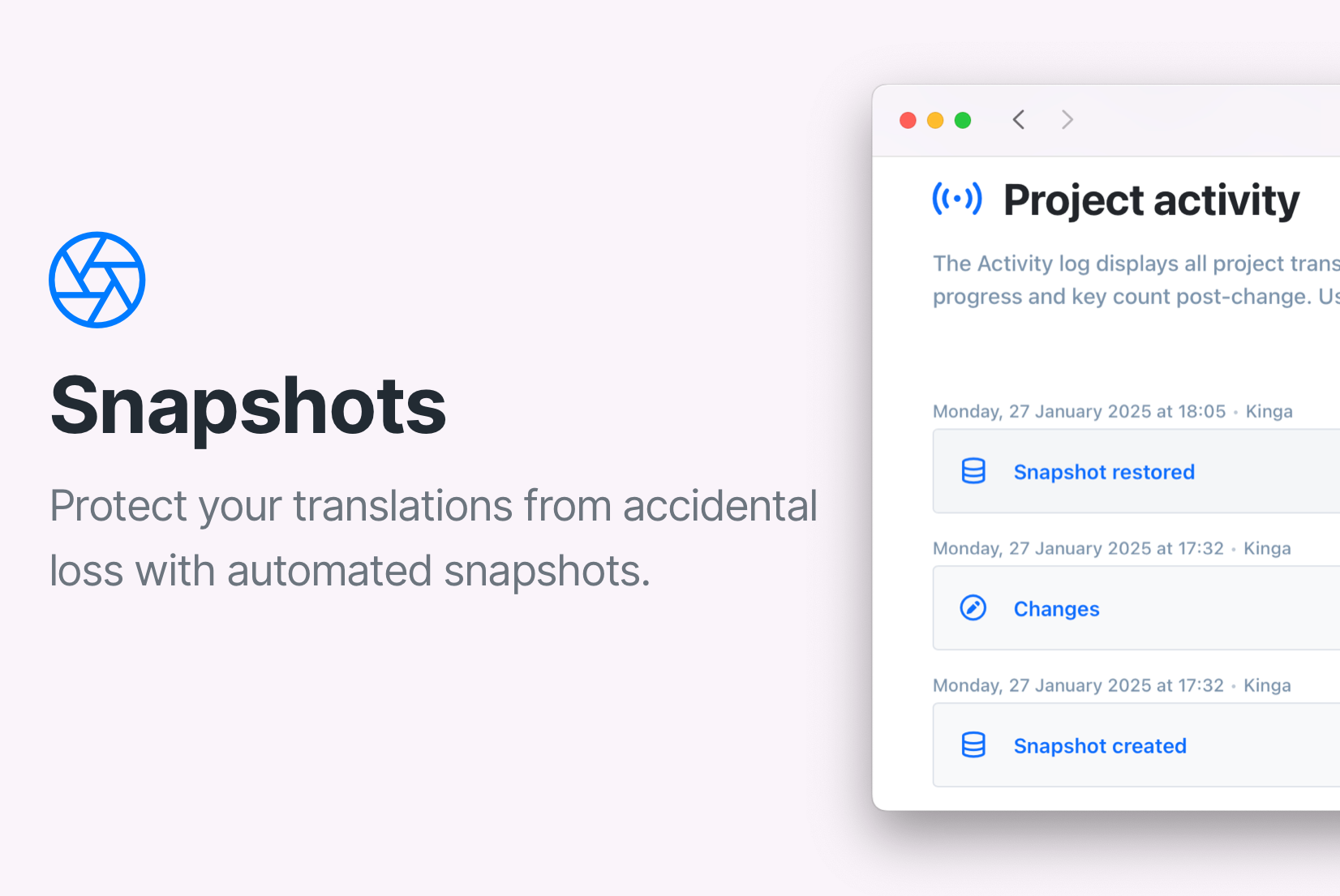
Introducing: Automated snapshots
Protect your translations with automatic snapshots! SimpleLocalize saves your project before big changes, so you can easily restore it if needed.

The Tofu Symbol: When fonts get confused
The tofu symbol, a blank box in typography, appears when fonts can't display a character. Learn more about Tofu and how to avoid it in your software.

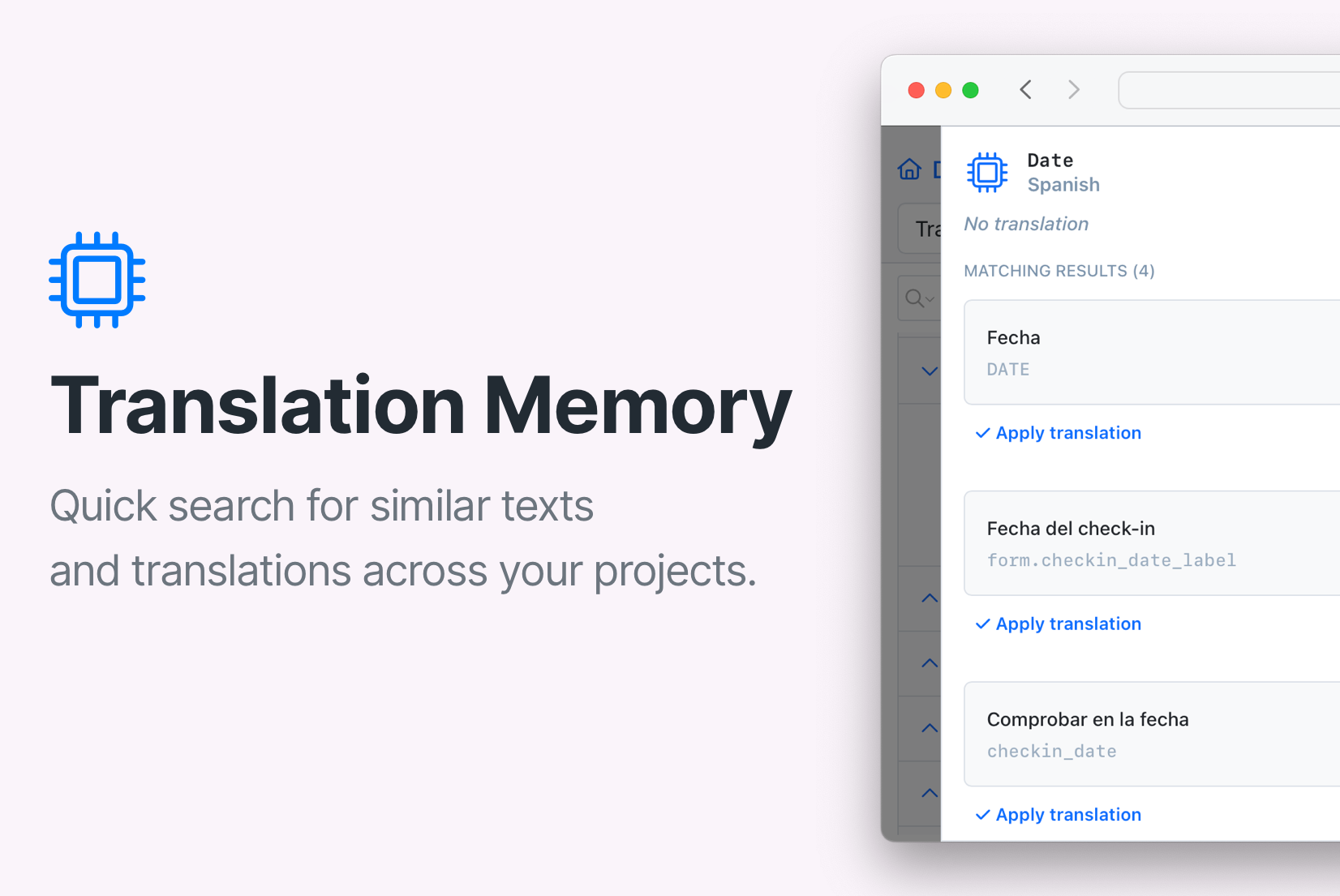
How Translation Memory works in SimpleLocalize
Learn how translation memory works in SimpleLocalize and how you can use it to speed up your workflow and keep translations consistent across projects.

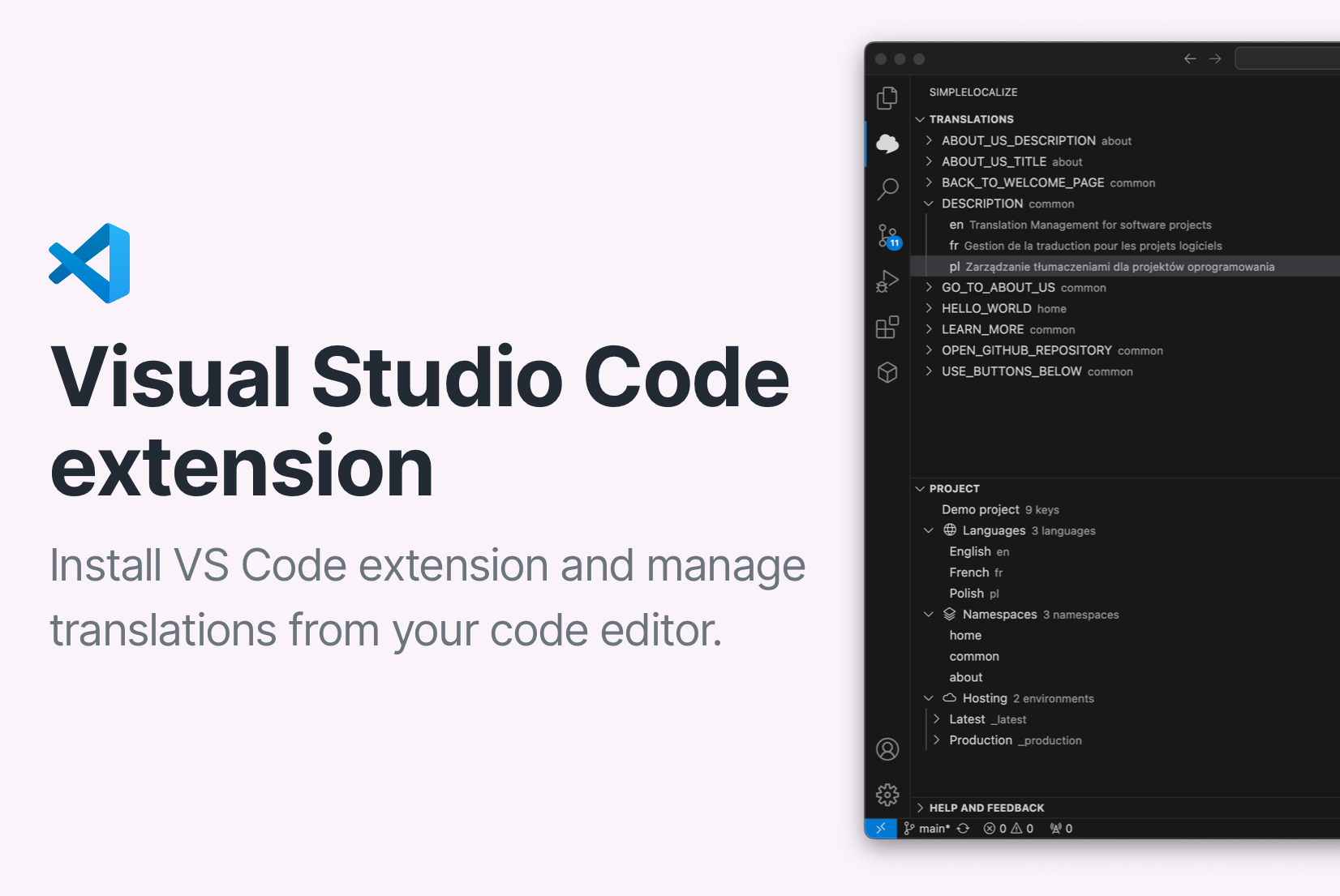
Introducing: Visual Studio Code extension
The new SimpleLocalize VS Code extension lets you manage translations directly in the editor. Explore key features and installation instructions.

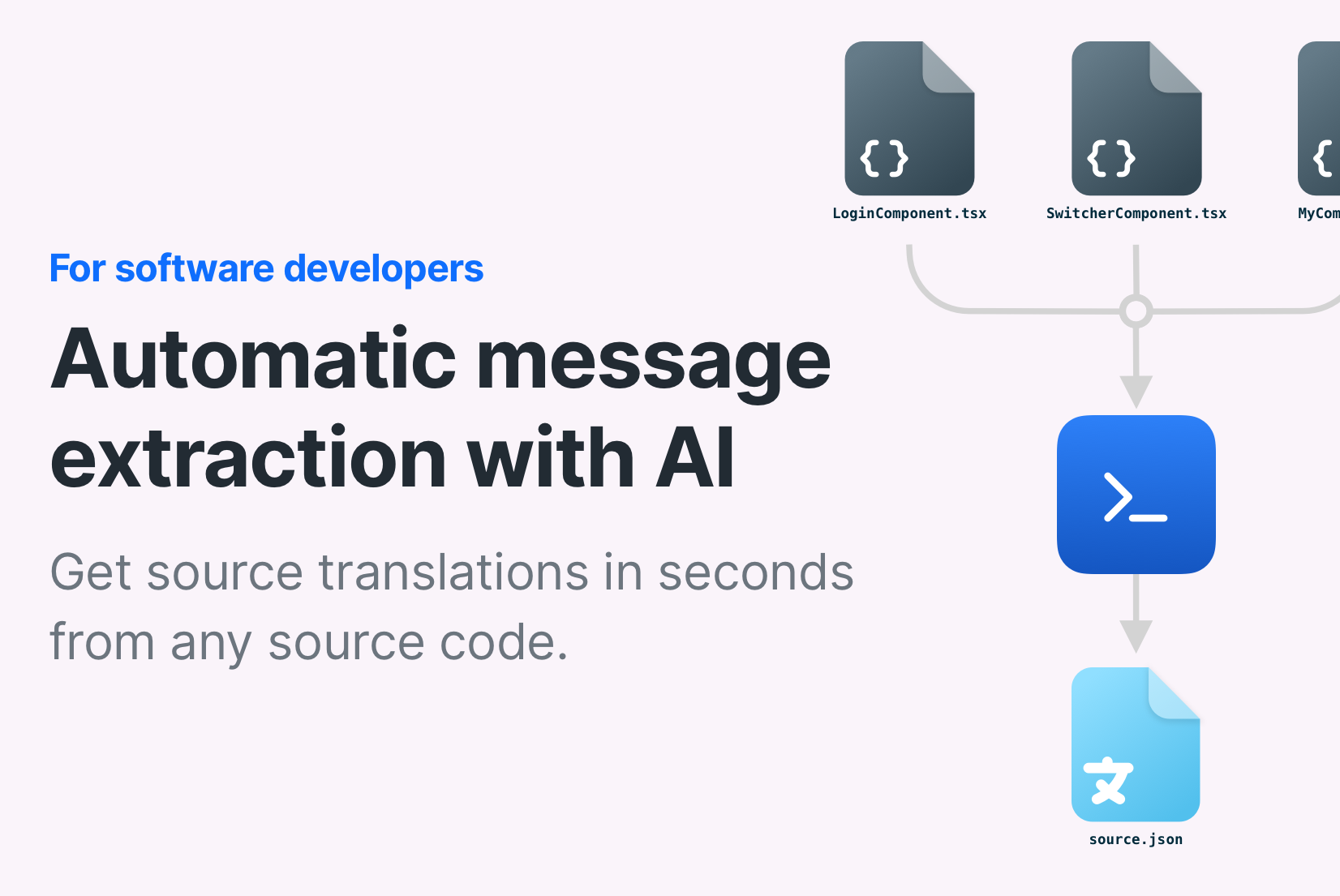
Automatic message extraction with AI
Quick message extraction with using npx and OpenAI. Extract messages and auto-create translation keys using AI. Get source translations in seconds from your source code.

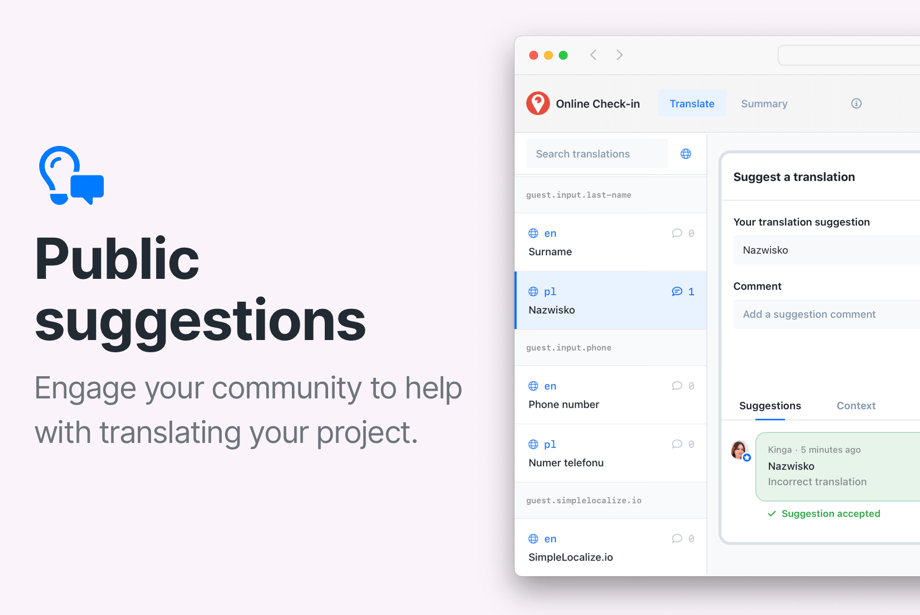
Introducing: Public suggestions
Try out the new public suggestions feature and get feedback from your users. Enable public translations and share your project with the community.

Step-by-step localization workflow for developers
Step-by-step guide to setting up a localization workflow for developers. Learn how to extract text for translation, manage translations, and integrate them into your app.

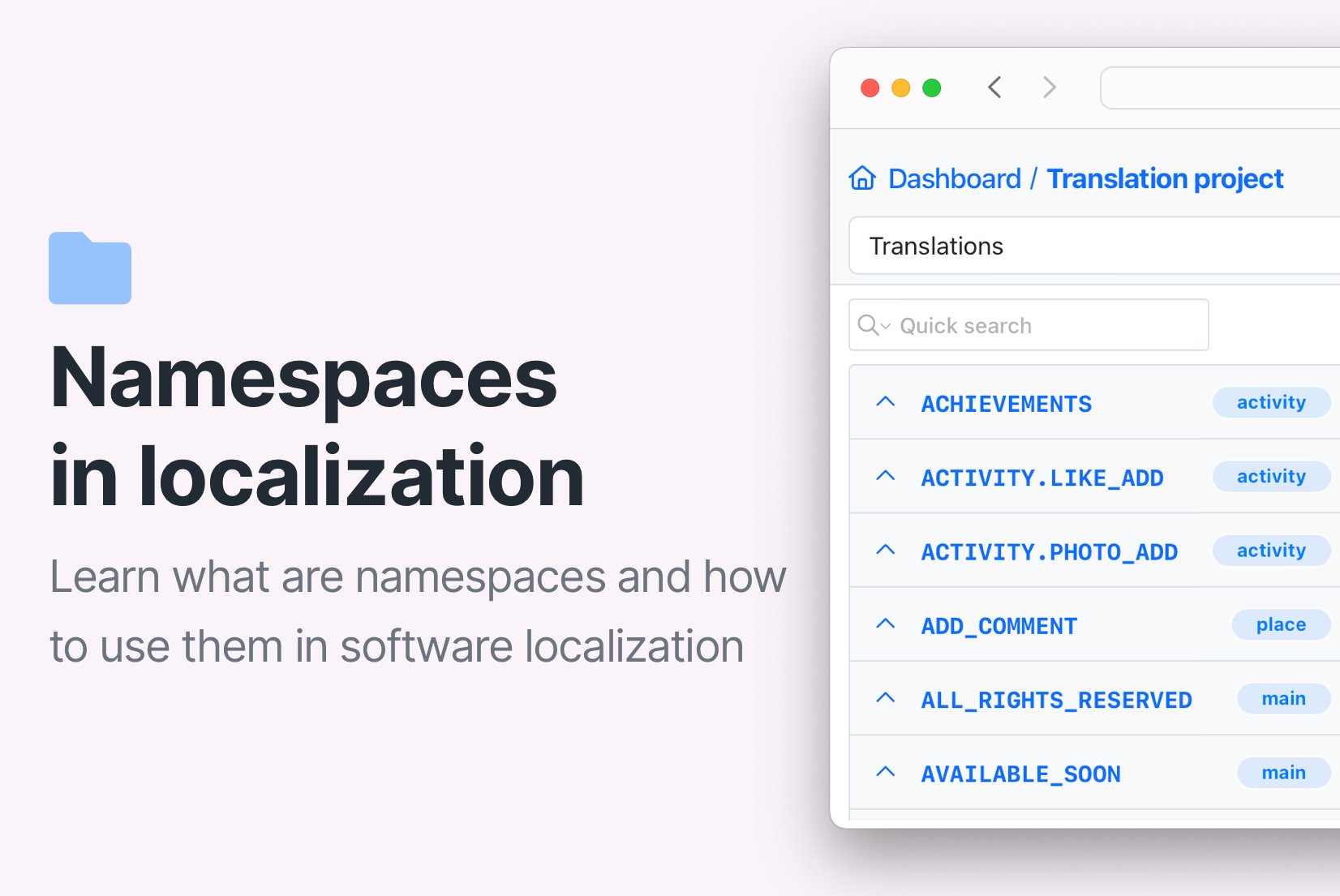
Namespaces in software localization
Namespaces are a great way to organize translations in software localization. Learn what namespaces are, why they are important, and how to use them in your localization process.

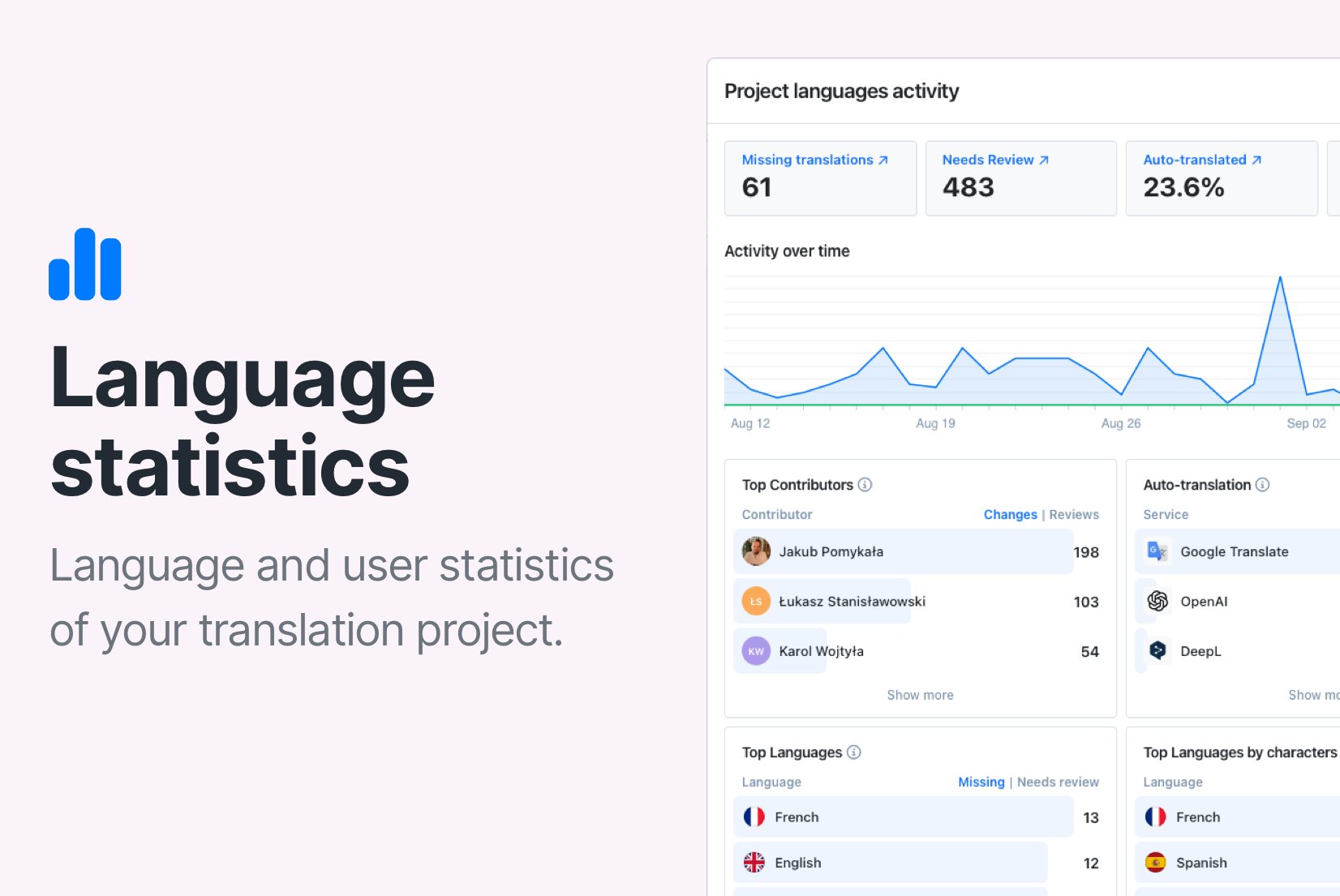
Introducing: Statistics
Check your project's translation progress with the new statistics feature in SimpleLocalize. Monitor progress, untranslated keys, review status, and team performance.

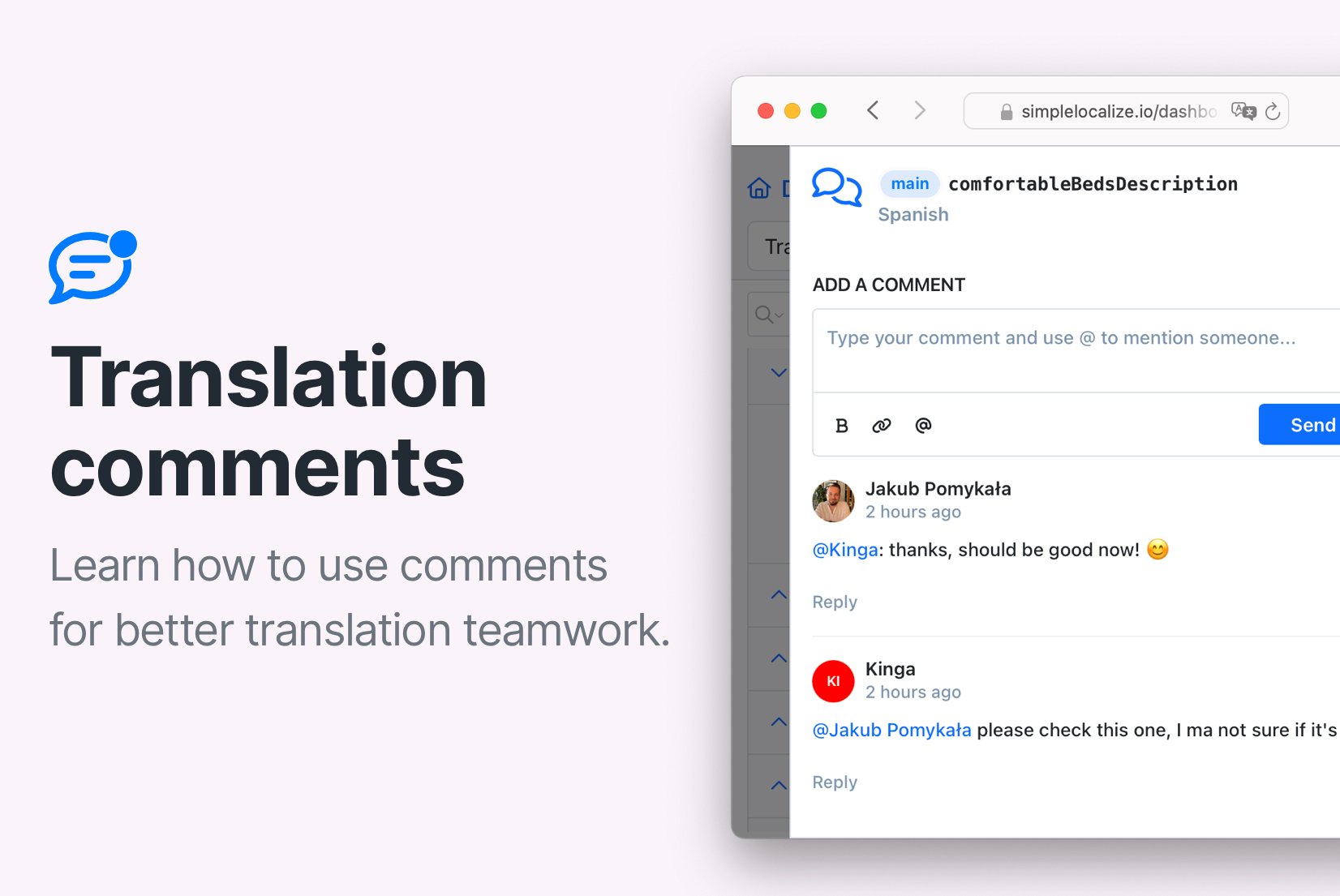
Introducing: Translation comments
Communicate with your team members and translators using comments. Learn how to use comments feature in the translation management system.

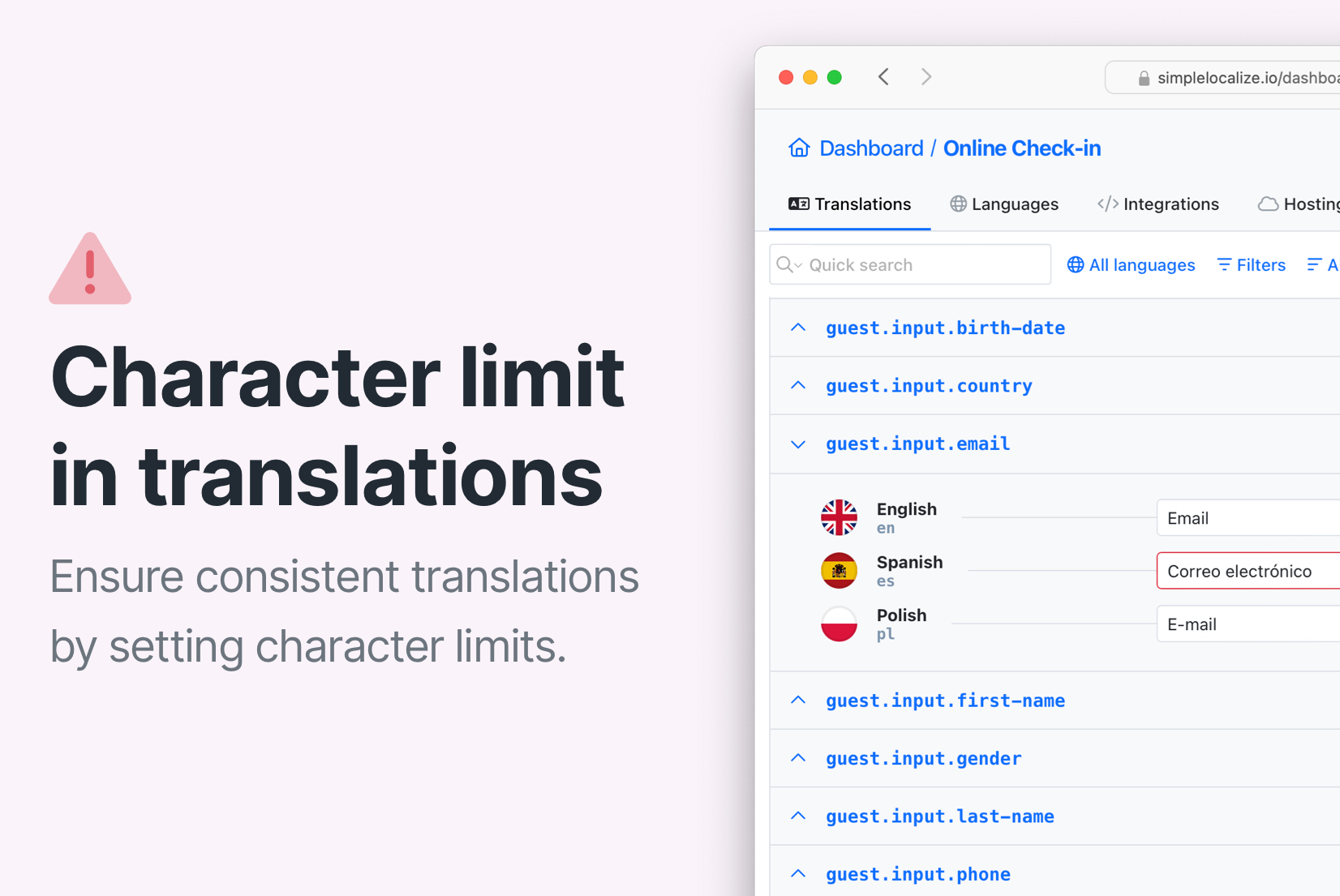
Introducing: Character limit in translations
Set character limits for your translations to simplify localization management. Keep your translations consistent and within the character limit of your UI.

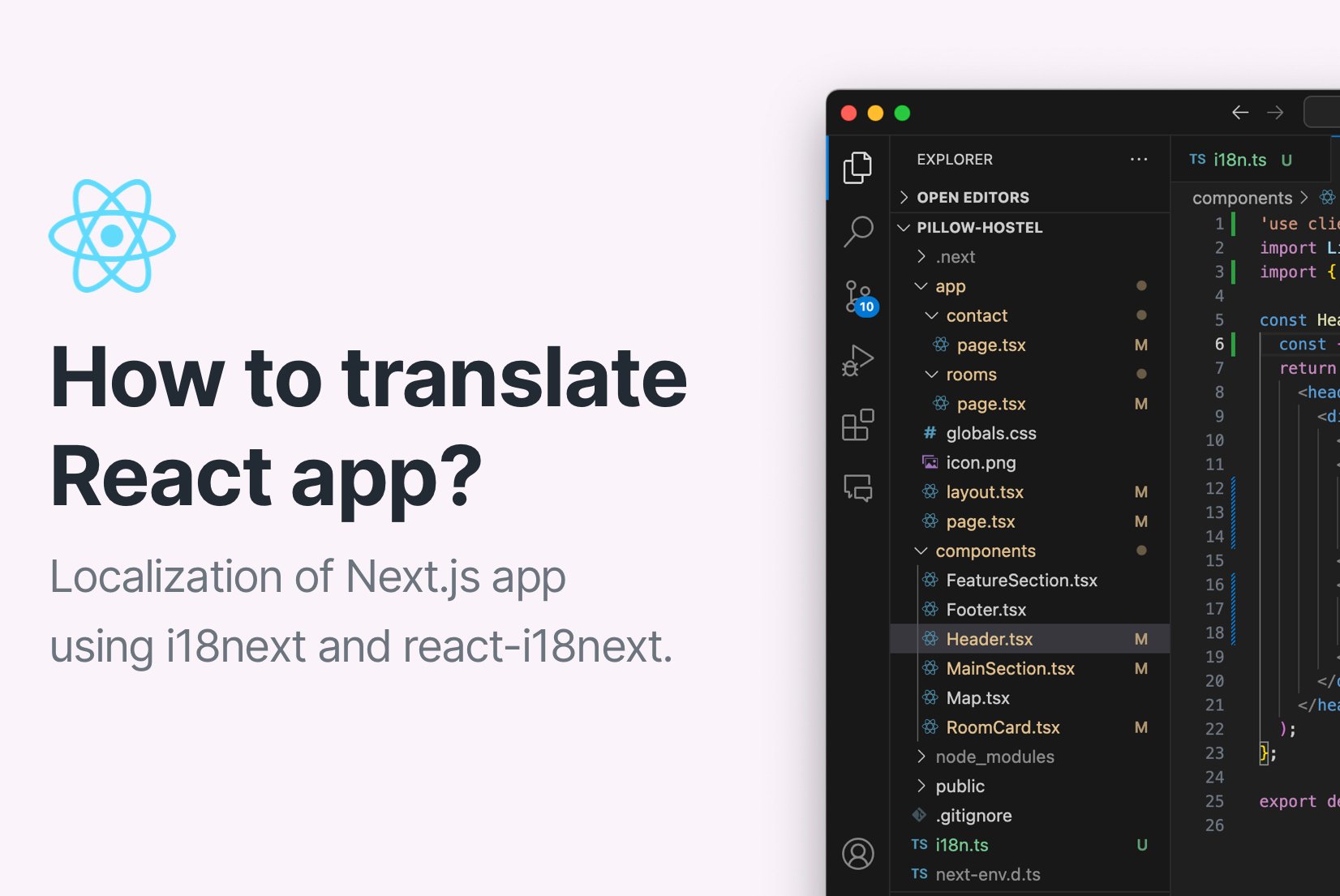
How to localize React app using i18next
Learn how to localize your React app using i18next and react-i18next. This step-by-step guide will show you each step of React app internationalization from scratch.

How to translate a webpage: User and Developer Guide
Learn to translate webpages: user tips (browser tools, services, extensions) and developer strategies (multilingual content, translation software).

Translation editor: How to translate Markdown files
Learn how to translate and auto-translate Markdown files using SimpleLocalize's Text Editor feature in the Translation Editor.

Simple AI-powered app localization with ChatGPT
Auto-translate your app with ChatGPT and SimpleLocalize to automate the localization process. A step by step guide on how to integrate ChatGPT with SimpleLocalize.

AI-Powered Translations. A Comprehensive Guide
AI translations are revolutionizing the language services industry. Learn how AI translation works, its types, and how it can be used in software localization.

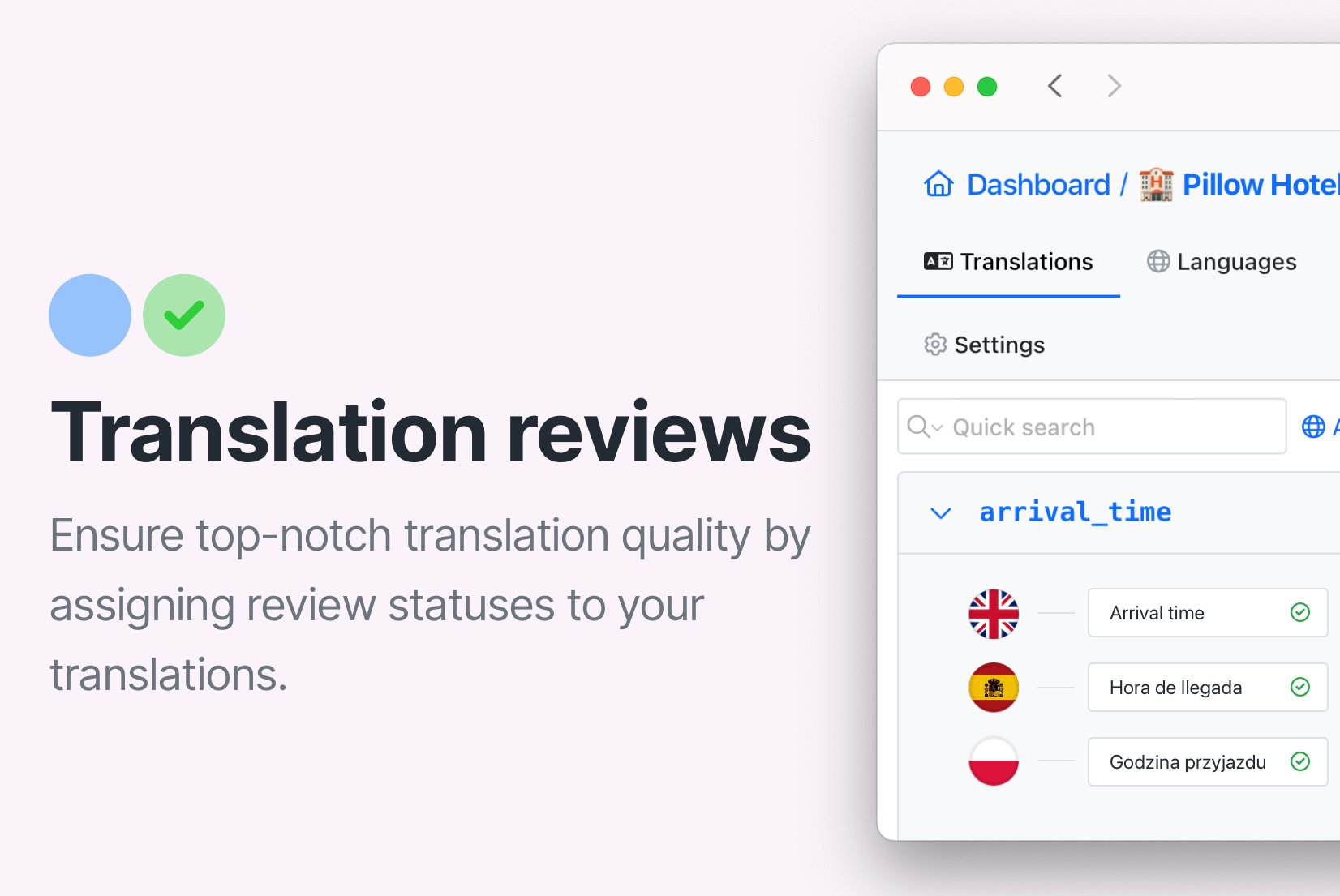
How to control translation quality with QA checks and review statuses
Improve translation quality with automatic QA checks and review statuses. Learn how to detect issues early, improve review processes, and ensure high-quality translations.

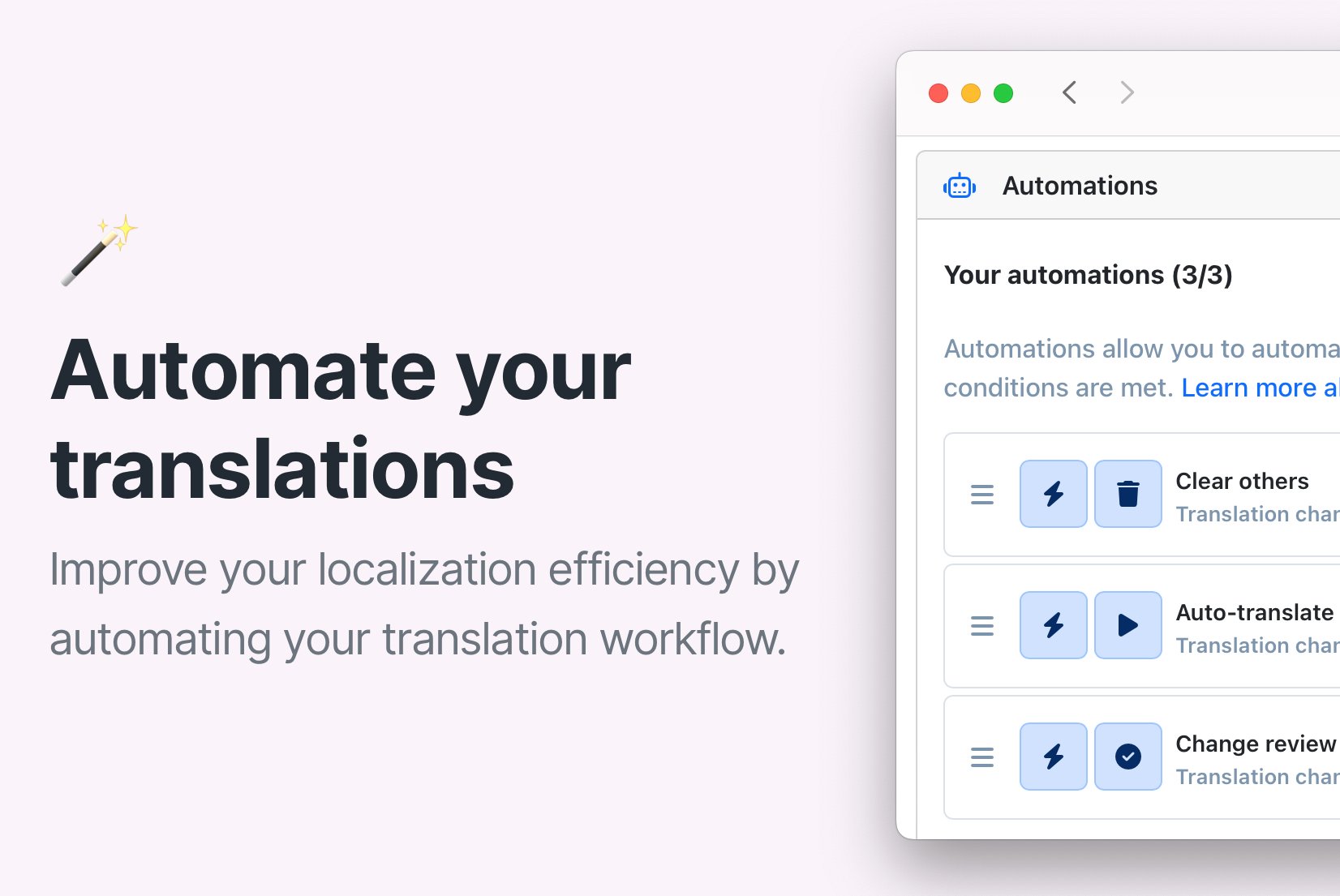
Save time with SimpleLocalize Automations: Auto-translate, review & more
Speed up your translation workflow with automations in SimpleLocalize. Automatically translate, clear, or update review status when translations change. Watch the setup video.

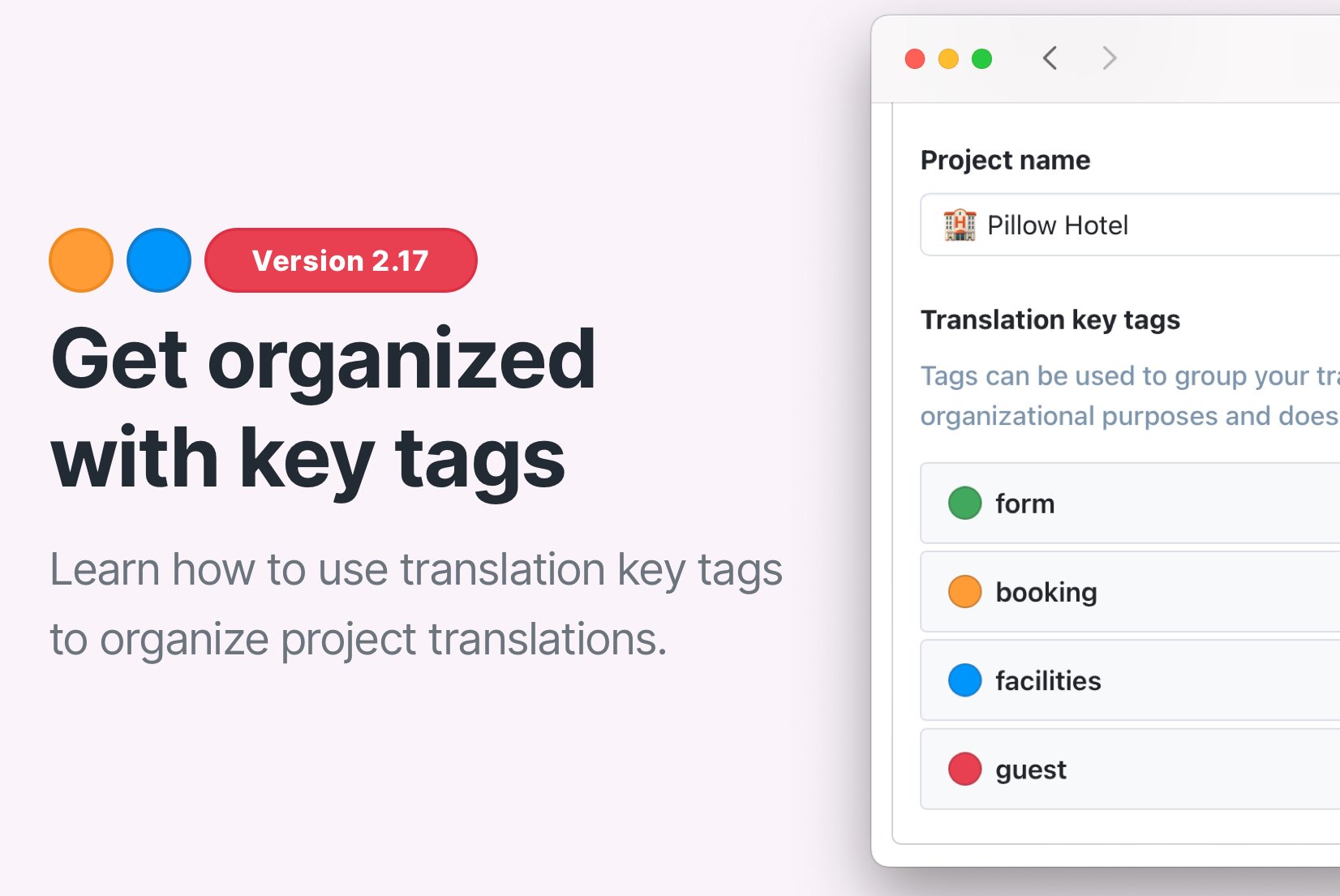
Organize translation keys with Tags
Organize translation keys with tags in SimpleLocalize. Learn how to create, assign, and filter tags to streamline your localization workflow and team collaboration.

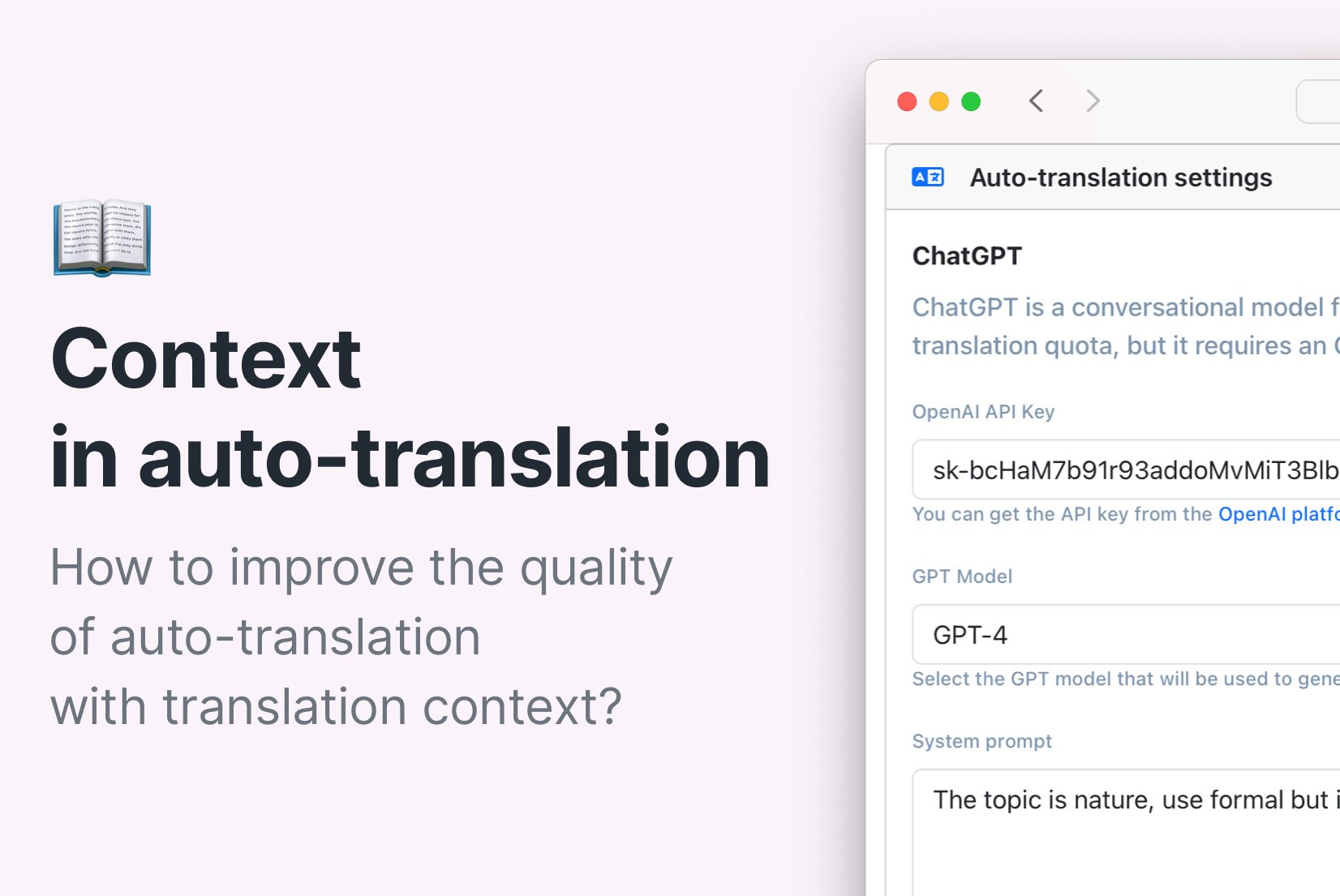
ChatGPT and DeepL translation context in auto-translation
Learn what is context in auto-translation and how to use ChatGPT and DeepL translation context feature to improve the quality of your auto-translation using SimpleLocalize.

AI vs MT: Auto-translation comparison with examples
Check out our comparison of DeepL, Google Translate, and OpenAI for auto-translation with examples, quality check and cost estimation.

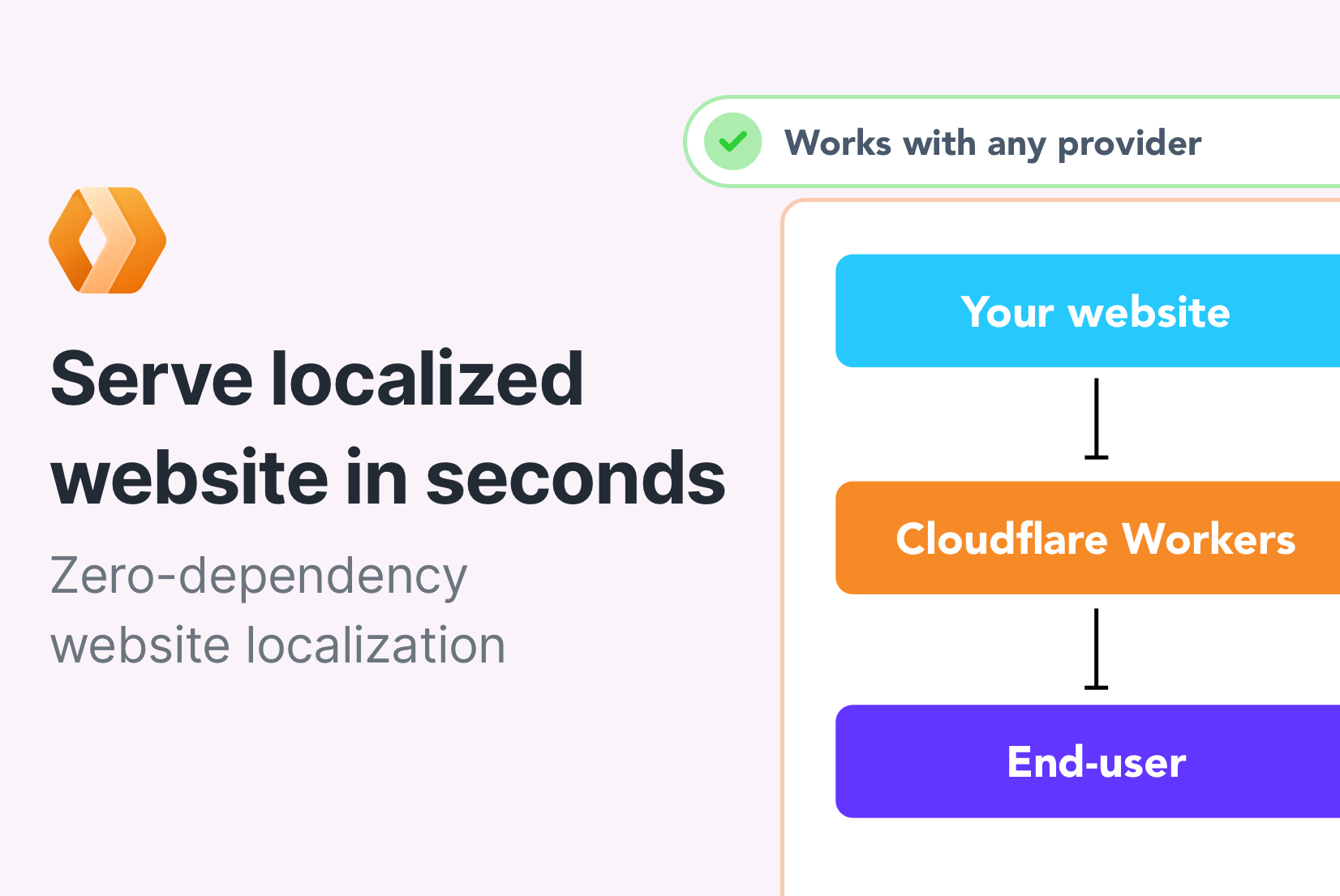
Cloudflare Workers and Website Localization (2/5)
In this tutorial, how to extract translation keys and translations from a HTML website and upload them to SimpleLocalize using the SimpleLocalize CLI.

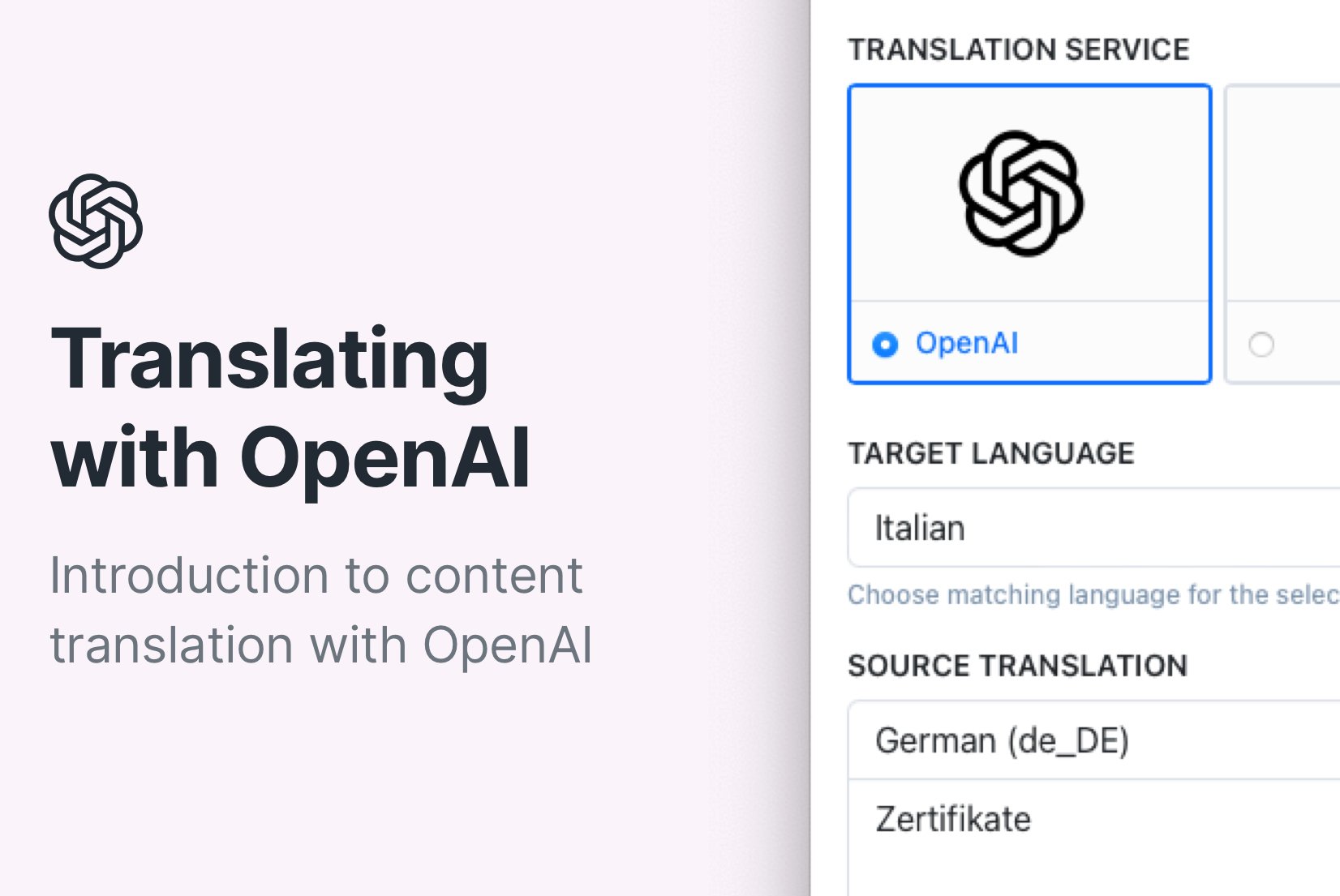
How to translate a website or app using OpenAI?
Learn how to translate your website or app with OpenAI and SimpleLocalize. Explore benefits, limitations, and step-by-step integration setup for smooth translations.

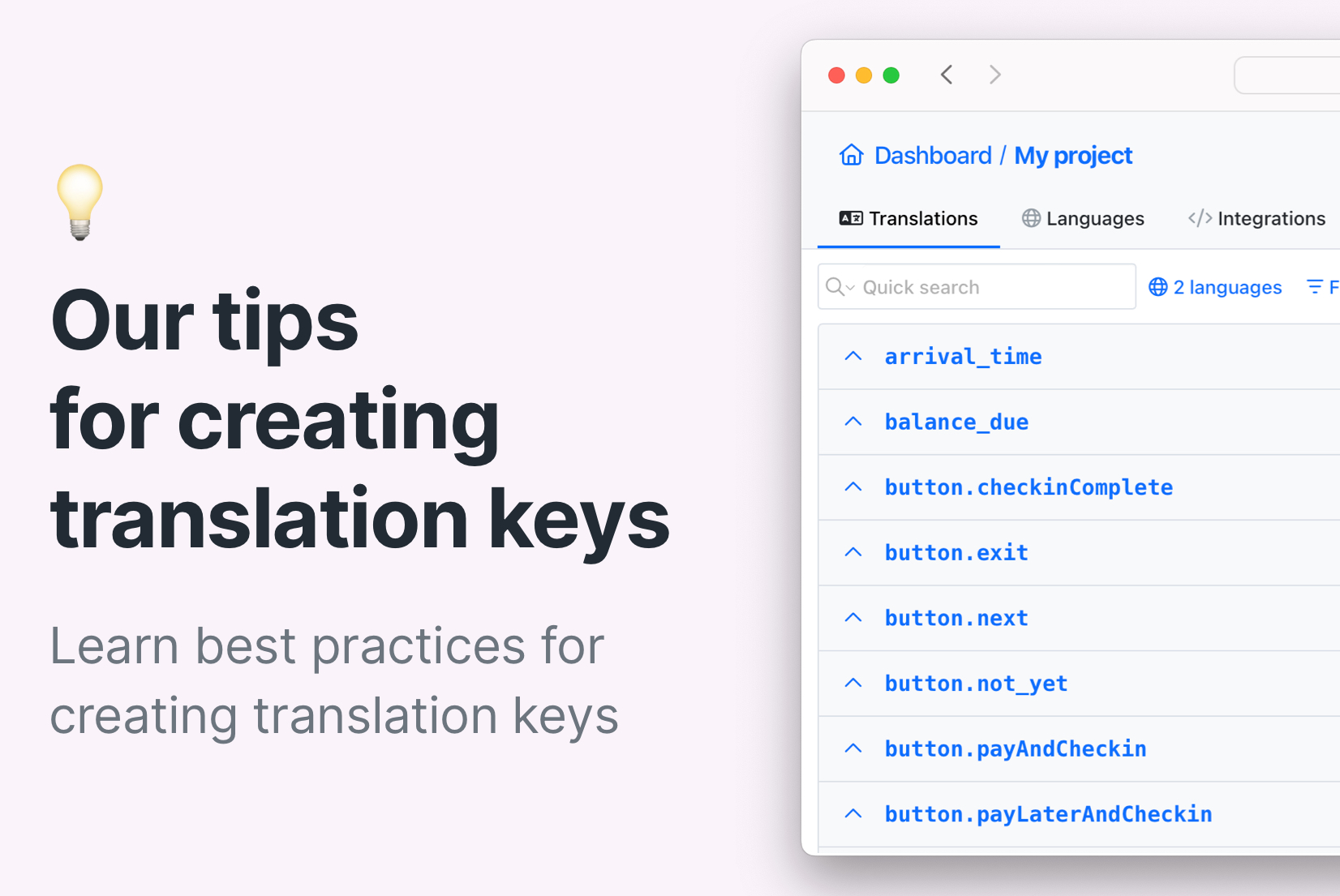
Best practices for creating translation keys
Discover best practices for creating translation keys that are clear, consistent, and easy to manage to improve and optimize your app localization process.

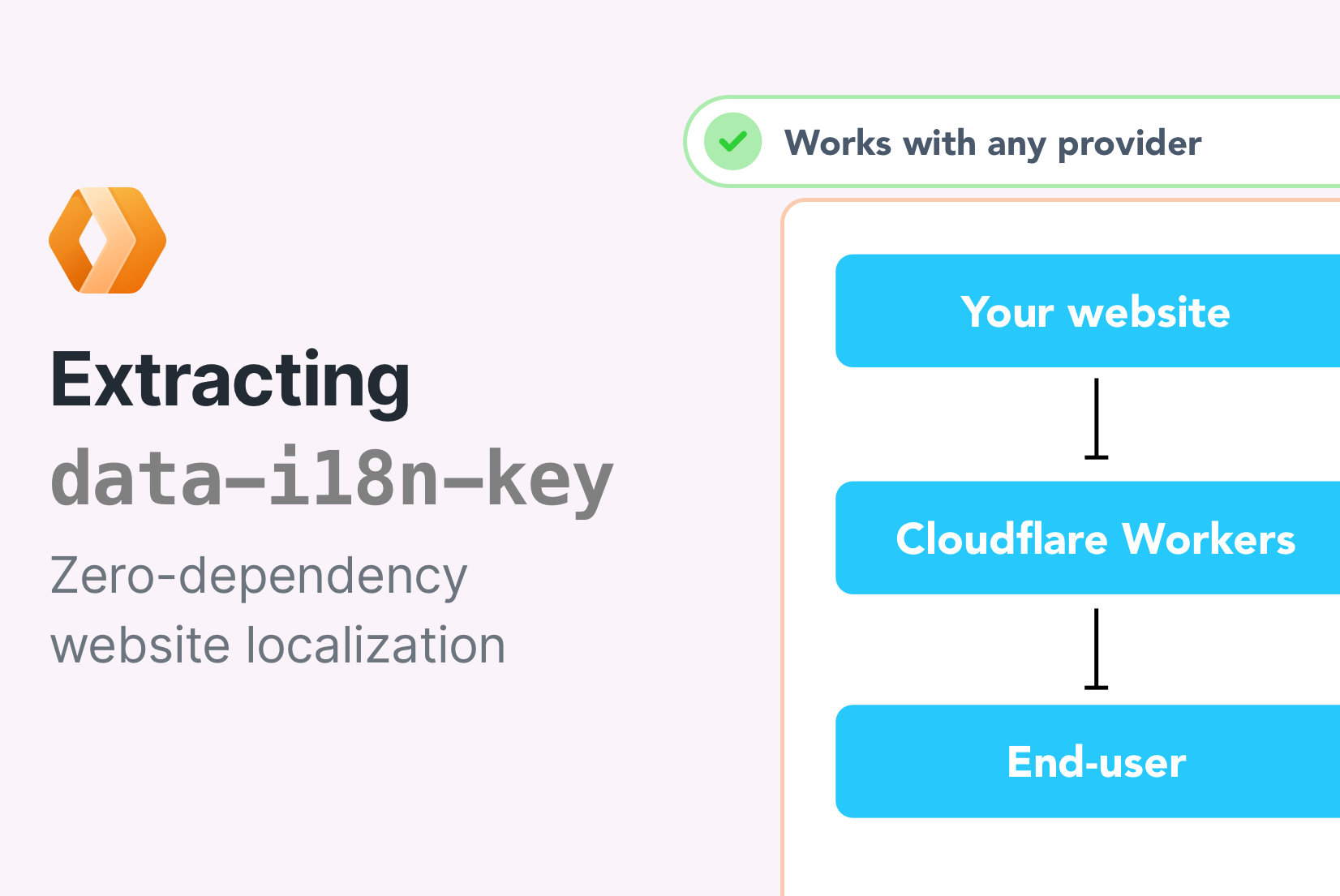
Cloudflare Workers and Website Localization (1/5)
Learn how to localize a static website using Cloudflare Workers and SimpleLocalize, no dependencies required. Works with HTML, React, Vue, and more.

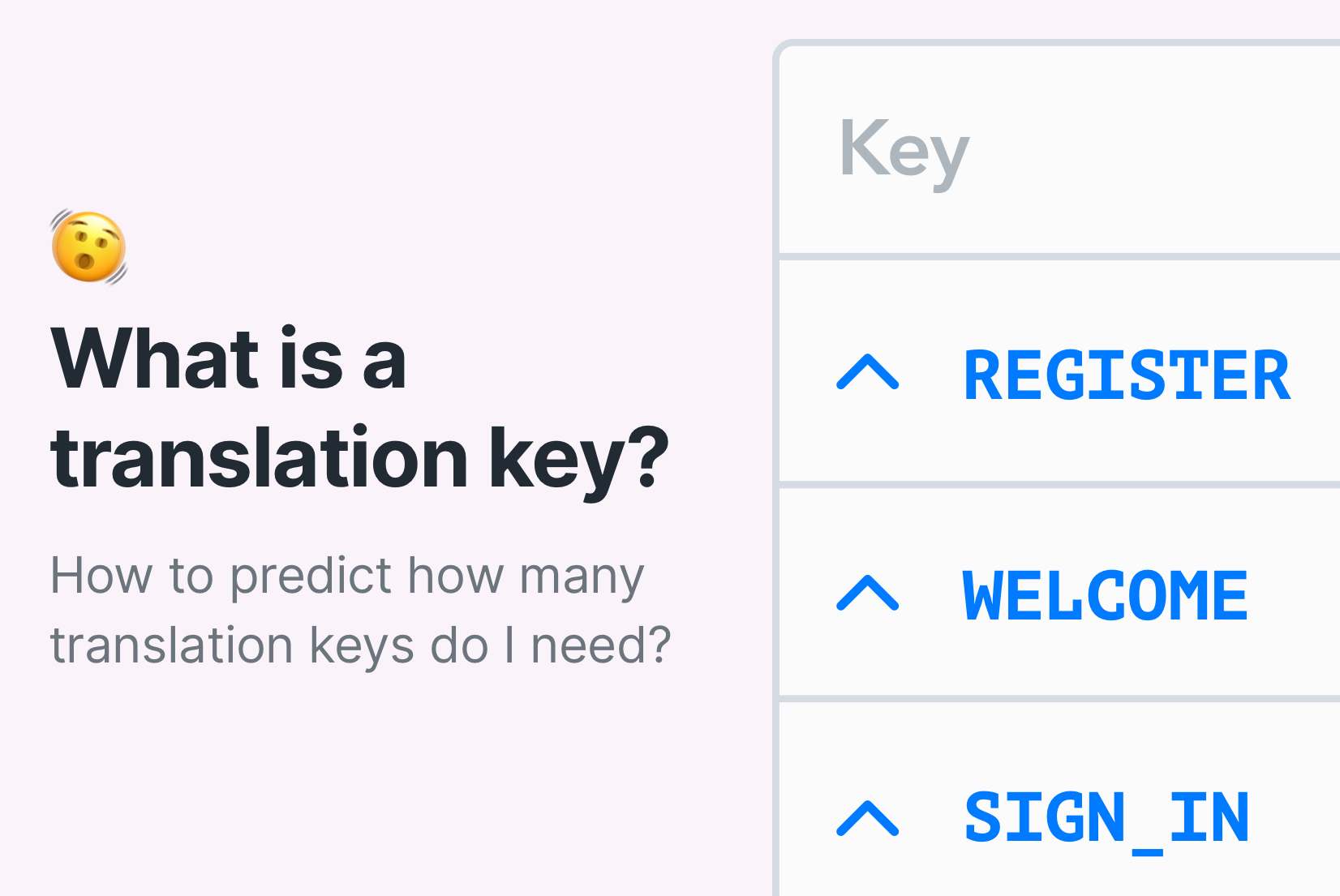
What is a translation key? A guide with examples
Learn what is a translation key, how to create them, and how they look like in your project and SimpleLocalize.
Hosted country flags
Simplify flag management and learn how to keep country flags in sync in your software project with SimpleLocalize.

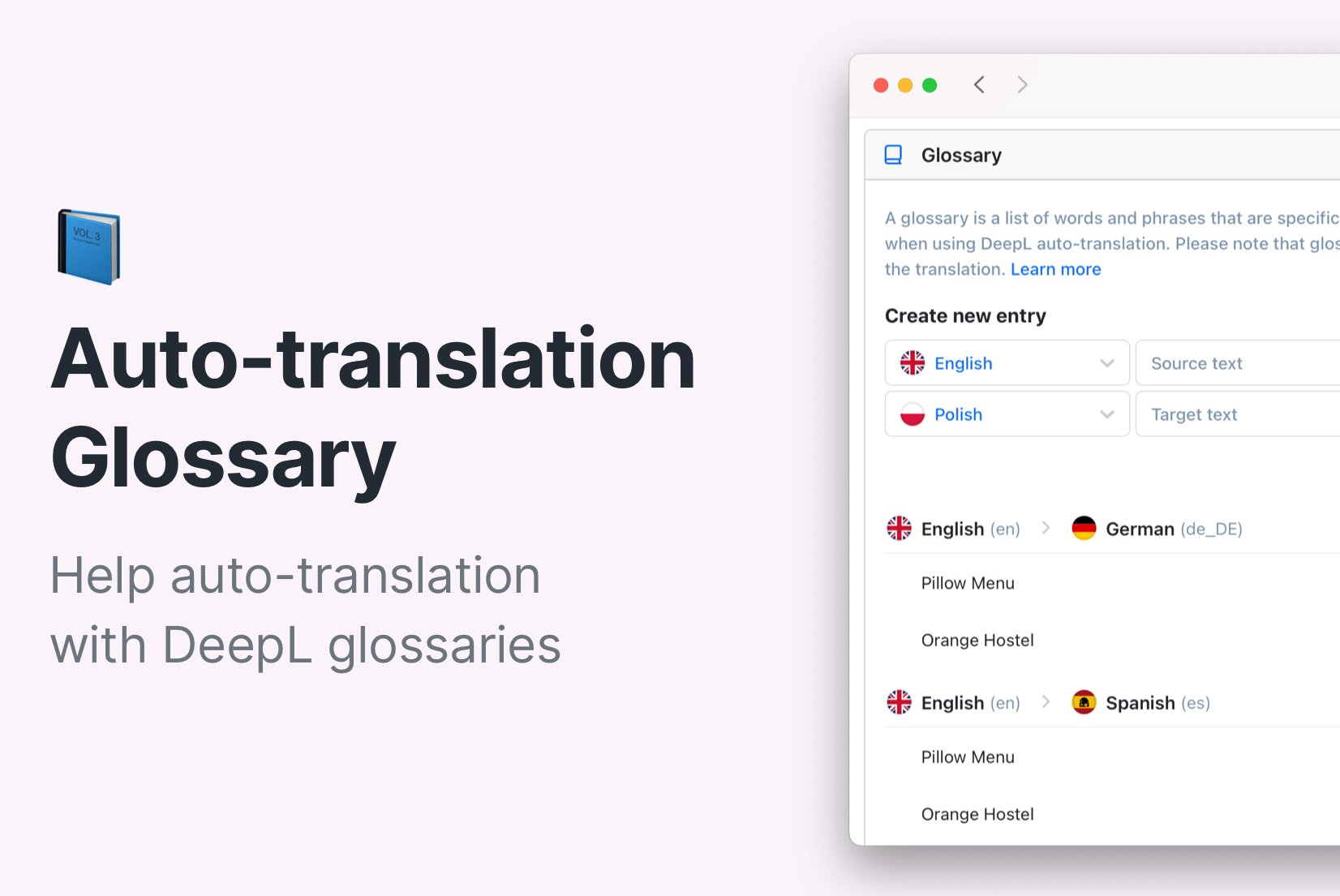
DeepL Glossary in auto-translation: A guide with examples
Improve auto-translation results with DeepL glossaries. Create preferred translations for your language pairs for a consistent and accurate translation.

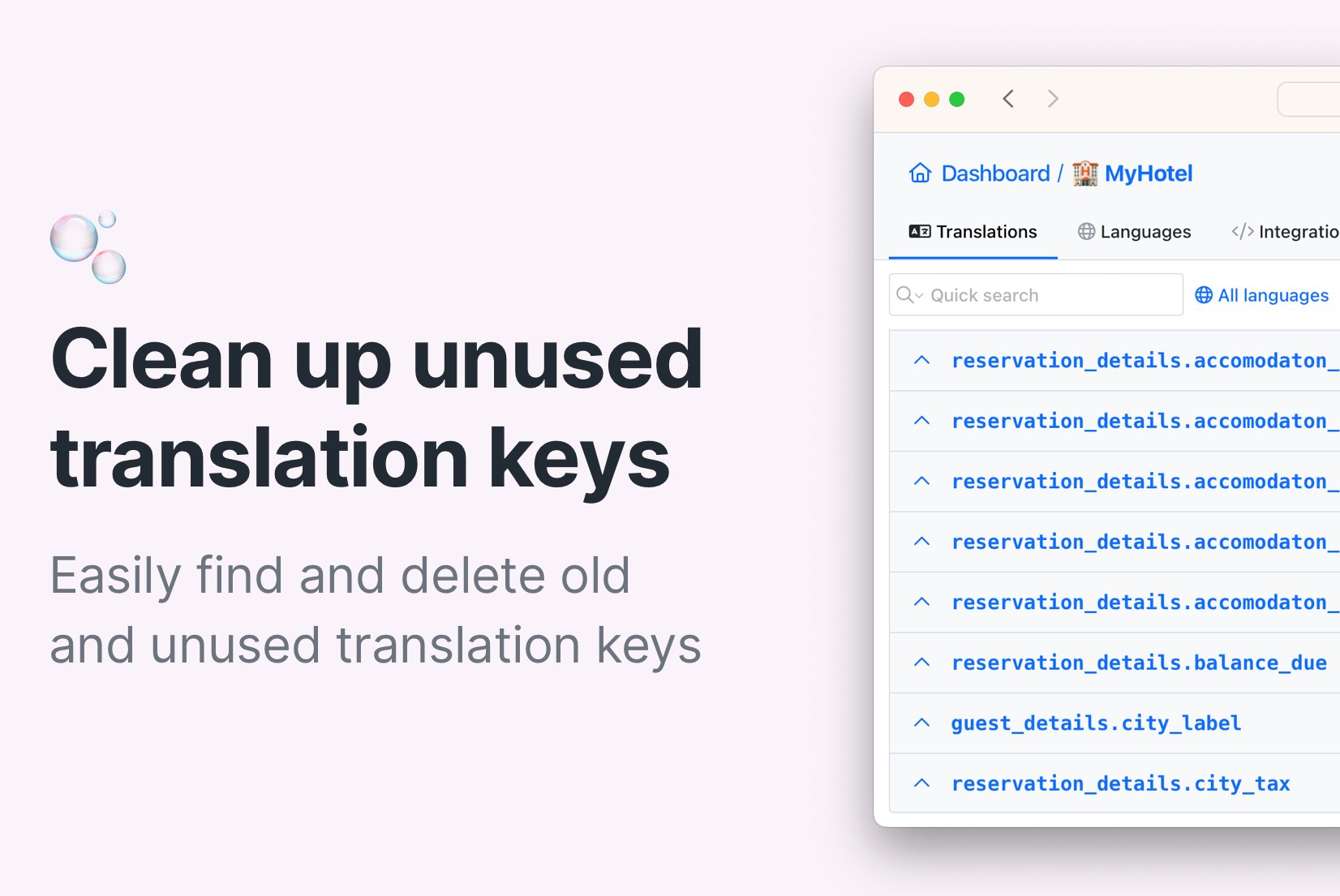
How to find and delete unused translation keys
Clean up your translation files by deleting unused translation keys. Find old translation keys and delete them for clear overview of your translations.

Automate translation updates with review statuses
Automate translation updates with review statuses in SimpleLocalize. Keep translations consistent across languages and versions with less manual effort.

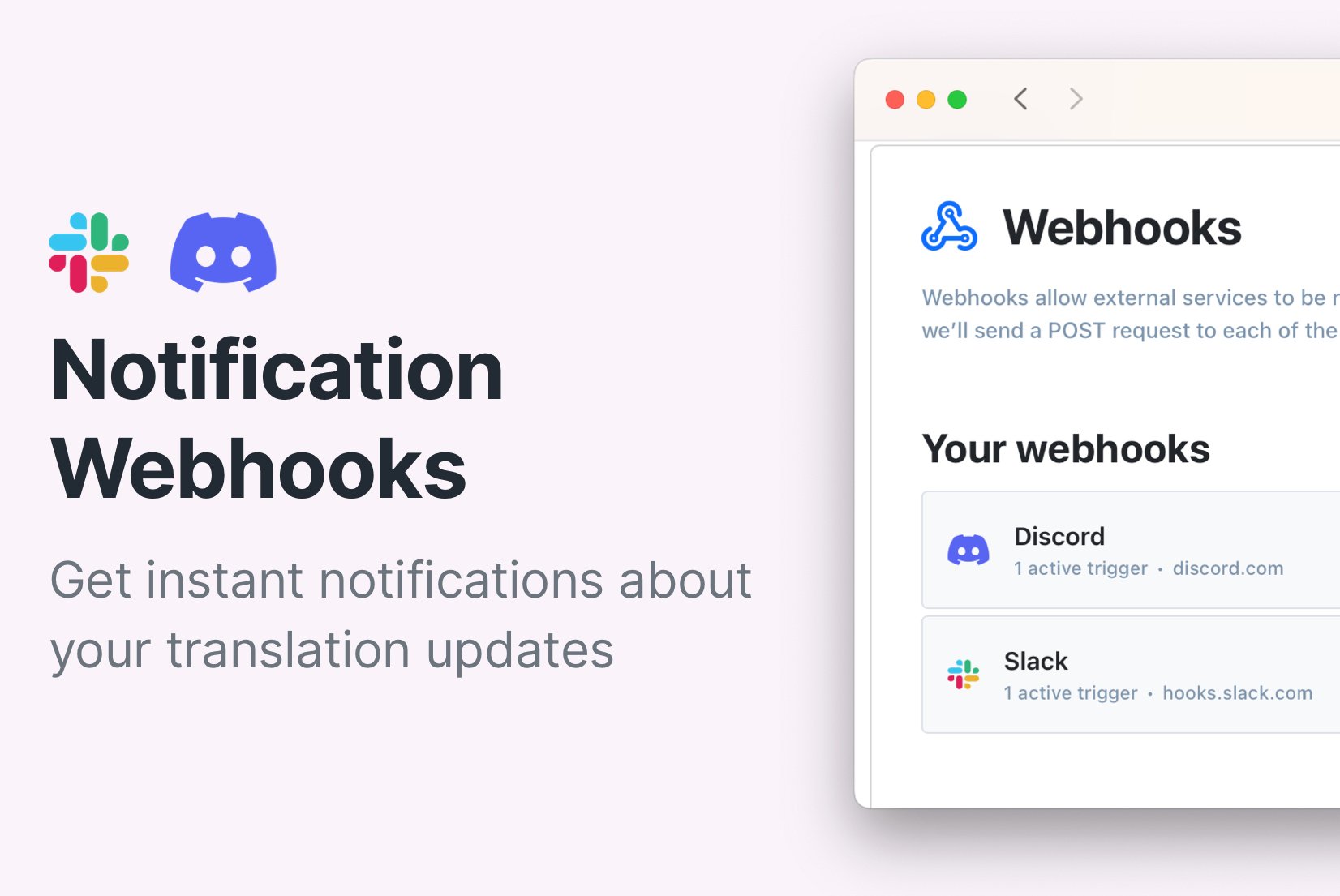
Get notified about translation changes with SimpleLocalize Webhooks
Improve your translation updates workflow using SimpleLocalize Webhooks and integrations with Slack, Discord and Microsoft Teams.

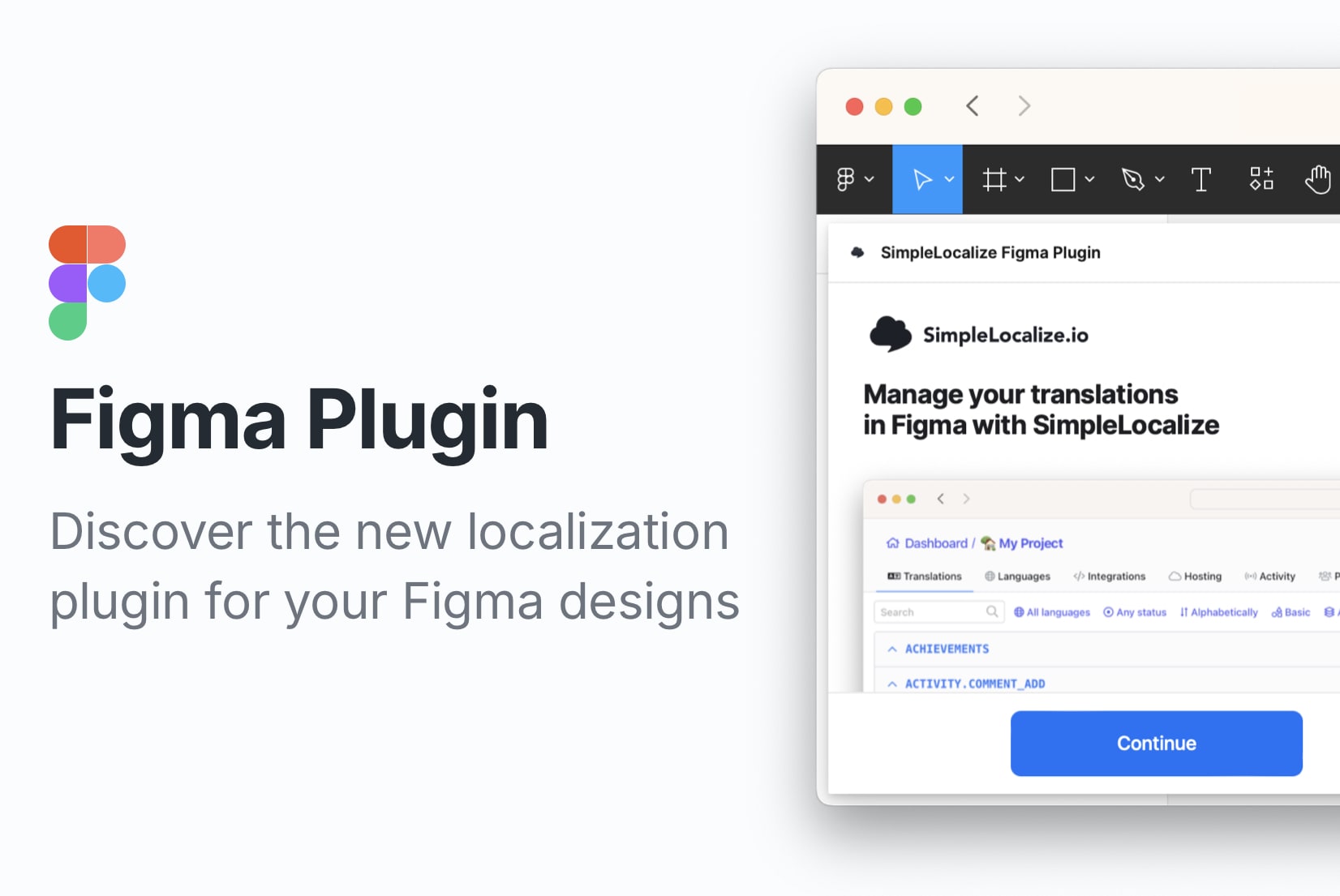
Translation management with Figma plugin
Localize your Figma designs effortlessly with the SimpleLocalize plugin. Manage translations, collaborate with teams, and see your design in multiple languages.

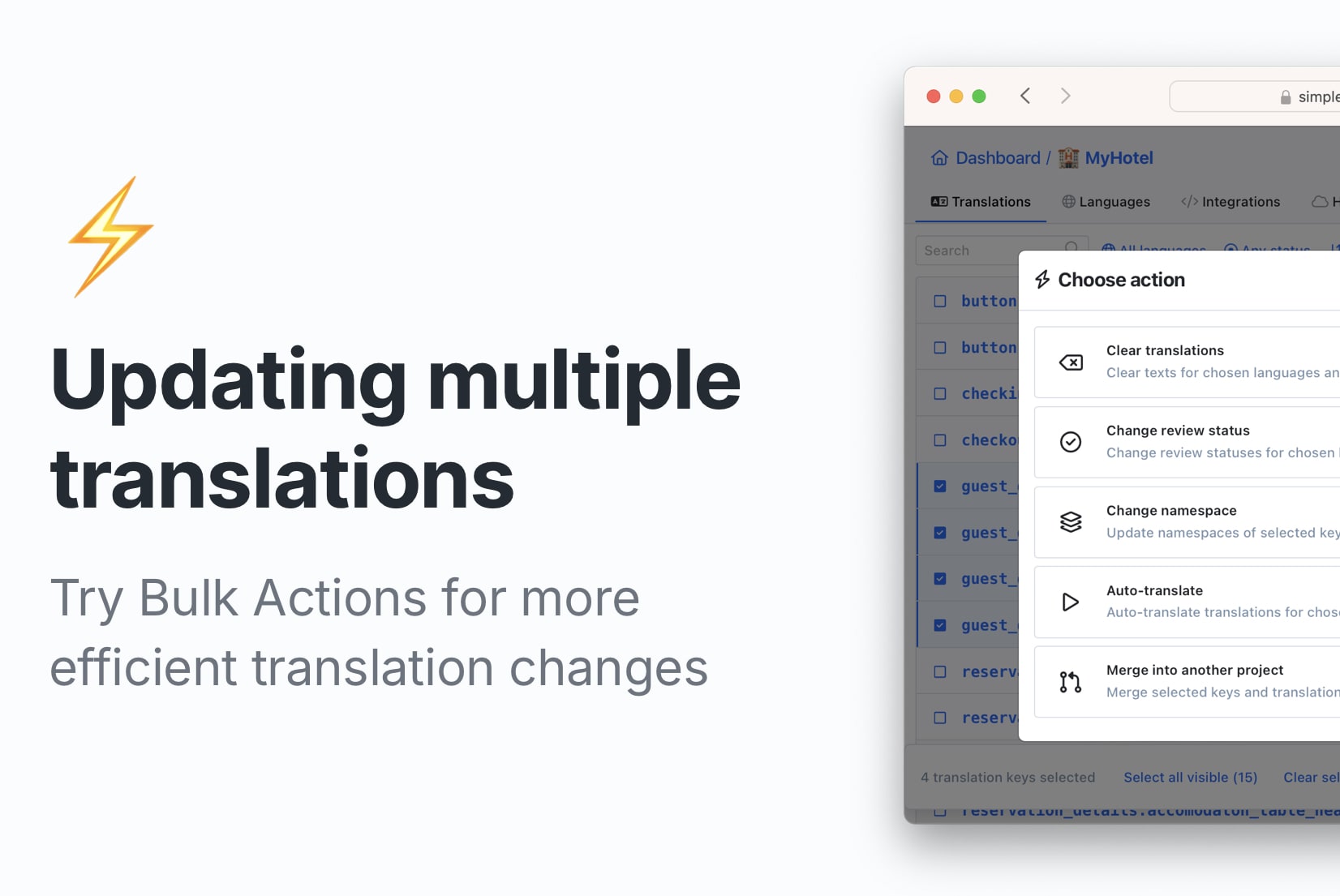
How to manage set of translations and keys with Bulk Actions
Simplify translation management with SimpleLocalize's Bulk Actions — delete, update, review, or auto-translate multiple keys at once for efficient localization.

Getting started: Invite team members and translators
Learn how to work together using SimpleLocalize! Invite team members, share access, and make localization easy.

How to share translation keys across multiple apps?
Easily manage translations across multiple apps with SimpleLocalize's key merging feature. Save time, reduce duplication, and keep your localization consistent.

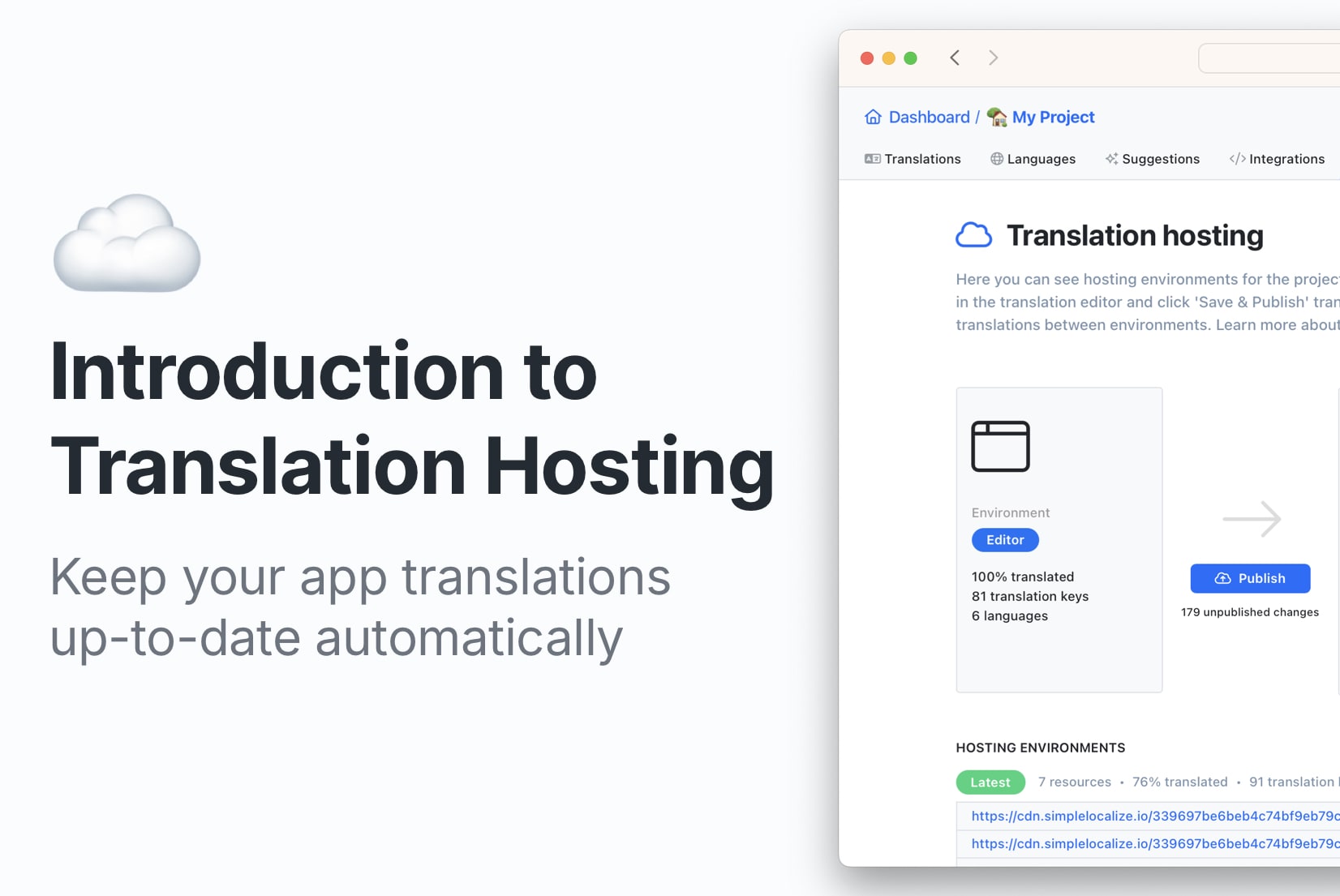
Translation Hosting: How to update translations automatically?
Save time with automatic translation updates. Try SimpleLocalize Translation Hosting to keep your app's translations up to date effortlessly in any environment.

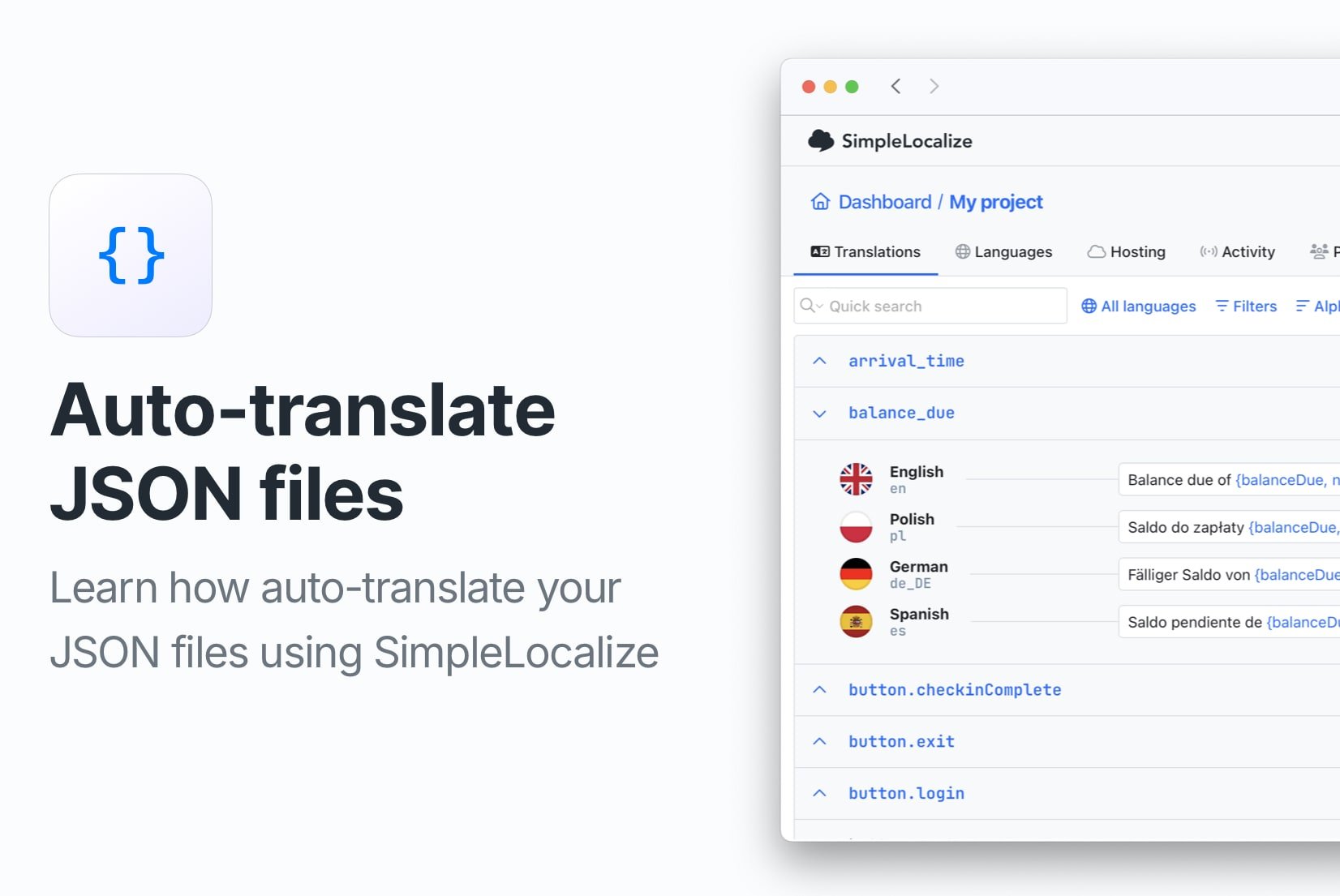
How to auto-translate JSON files
Simplify your localization process by learning how to auto-translate JSON files with SimpleLocalize's translation editor and auto-translation feature.

How to get started with a Translation Management System (TMS)
Learn how to get started with a Translation Management System (TMS) and set up an efficient localization workflow using SimpleLocalize as an example.

Keyboard shortcuts for Translation Editor
Learn how to use the Translation Editor keyboard shortcuts to speed up your translation workflow with SimpleLocalize.

Flags in language selectors: Why they may hurt UX in 2025
Flags in language selectors often cause confusion and cultural issues. Learn why and explore best practices and accessibility-focused alternatives for language representation in UI design.

Country flag icons: Free & paid resources for developers
xplore the best country flag icon libraries for developers and designers in 2025. Compare SVG, emoji, GIF, and React-ready options, free and paid.

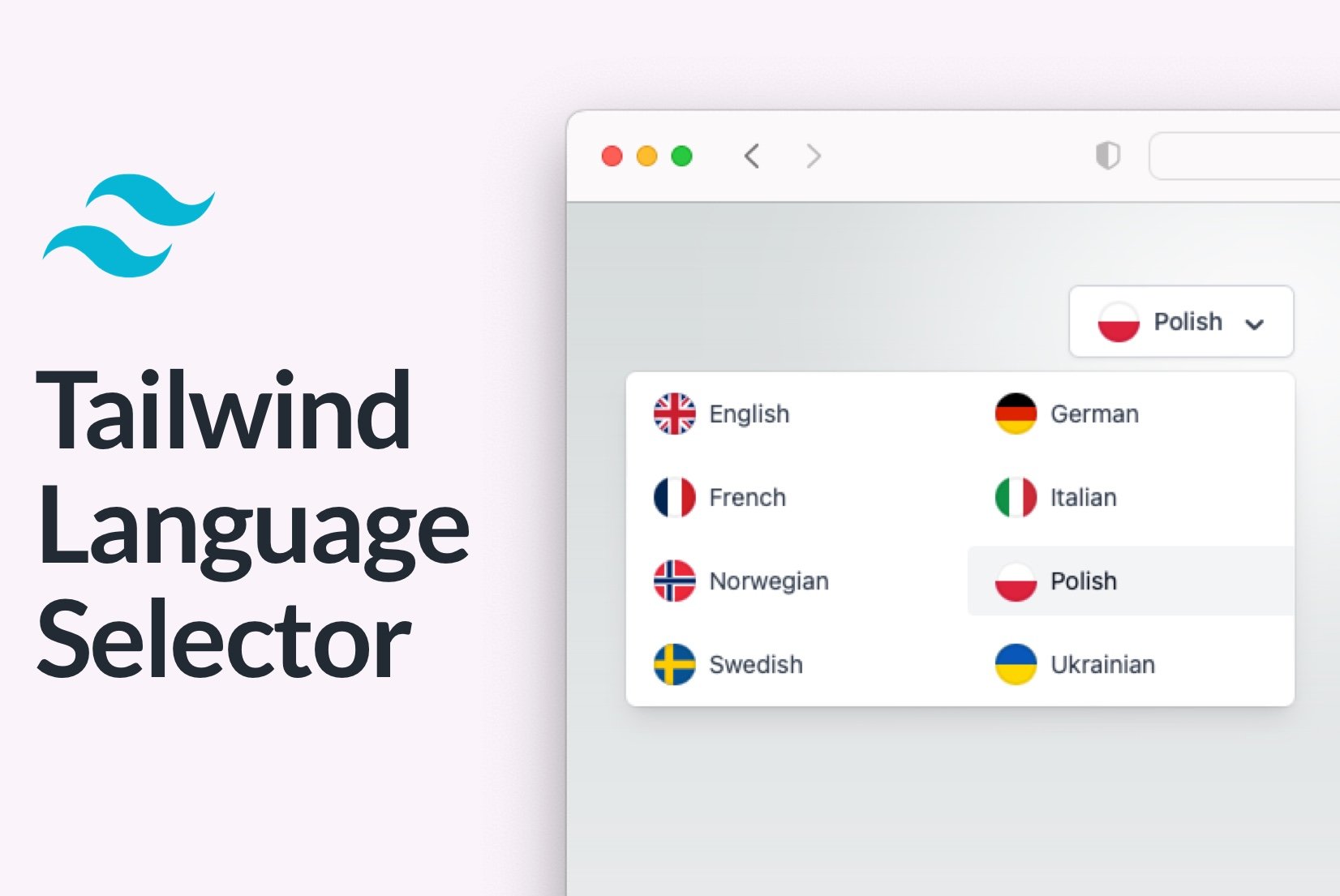
How to create a language selector with Tailwind CSS
Learn how to create a language selector for your website easily using Tailwind CSS. Follow our step-by-step guide for seamless localization.

SimpleLocalize: Tips & Tricks
Learn our tips for using SimpleLocalize. Take advantage of the i18n editor's capabilities, automate the translation process and localize your software.

ICU message format: Guide to plurals, dates & localization syntax
Learn ICU message formatting with real-world examples for plurals, numbers, dates, and more. Understand how ICU improves software localization and translation quality.

Java 24: Internationalization
Learn how Java 24 handles internationalization and localization using `Locale`, `ResourceBundle`, and formatting for dates, numbers, and currencies.

Spring Boot 3.5: Internationalization (i18n) with messages.properties
Learn how to implement internationalization in Spring Boot 3.5 application. Translate page and email using message.properties files, Thymeleaf templates, LocaleResolver, and more.

How to translate your app without hiring translators?
Learn how to translate your app without hiring professional translators. Save time, money and provide your users with accurate translations with just one click.

12 Most Popular Acronyms in Software Localization
L10n, TMS, i18n. Are those terms familiar to you? Learn the most popular acronyms used in software translation and localization.

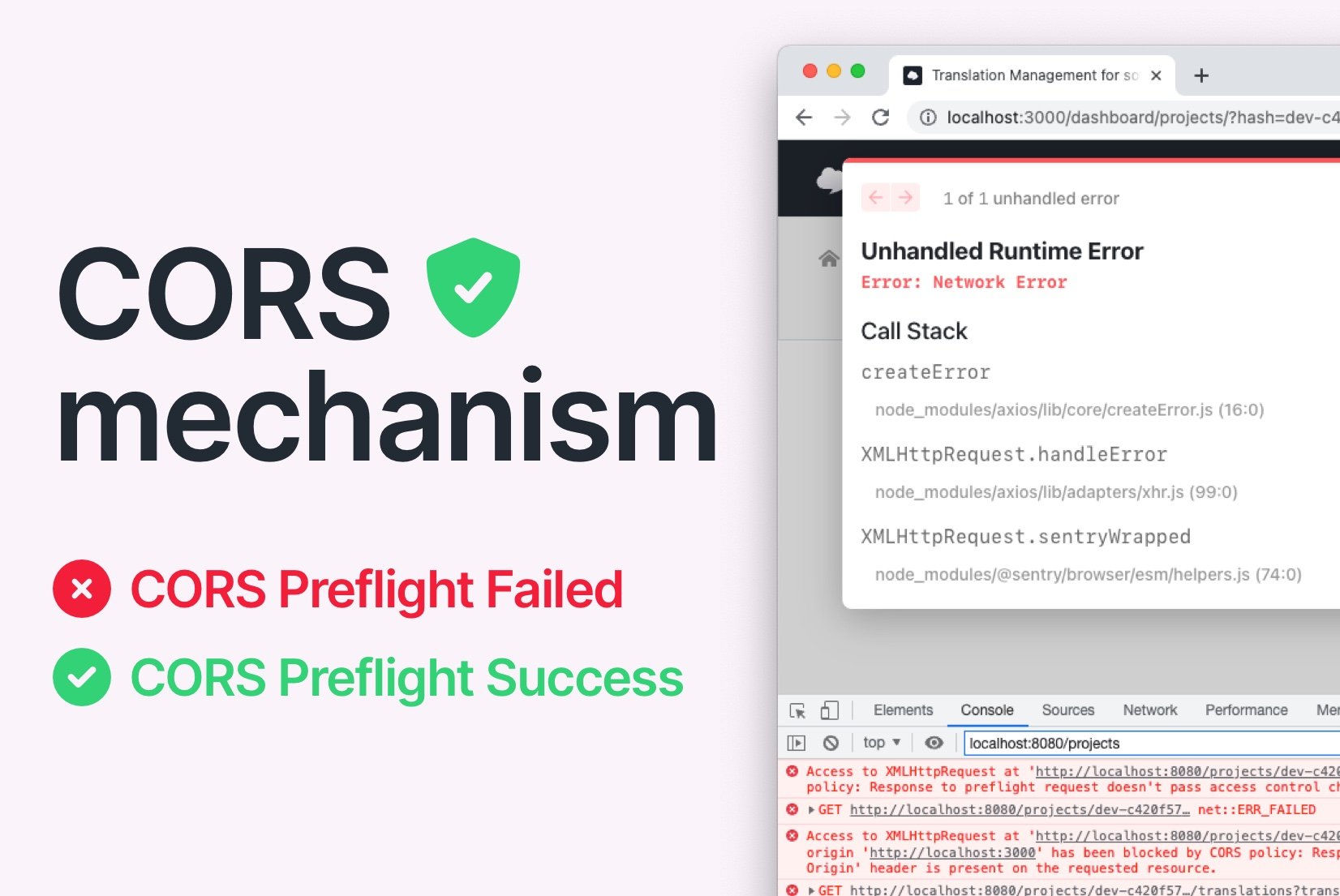
What is CORS?
Article explains what is CORS, popular among web developers, what are the common problems and how to fix them.

How to optimize your website for AI translation
Learn how to translate your website with AI translation services like OpenAI ChatGPT, DeepL or Google Translate and optimize your website for translation.

7 not obvious benefits from translating your application
Discover 7 surprising benefits of translating your app, from cleaner code to faster development and better UX. Perfect for developers and product teams!

What is SimpleLocalize? Localization and Translation Management for your project
SimpleLocalize is a simple and user-friendly solution for translation management which helps in localization process and translation files management.

How to translate NextJS app with next-i18next?
Localize your NextJS app with next-i18next framework. Manage and synchronize localization files with ease. Add new languages in your application.

Software localization explained: Examples, benefits, and best practices
Software localization explained with real examples. Learn how it differs from translation, why it matters for UX and SEO, and how teams localize apps and websites effectively.

How to translate NextJS app with next-translate?
Next-translate is a great choice for managing your translations in your NextJS application. Check how to install it and integrate with SimpleLocalize software.

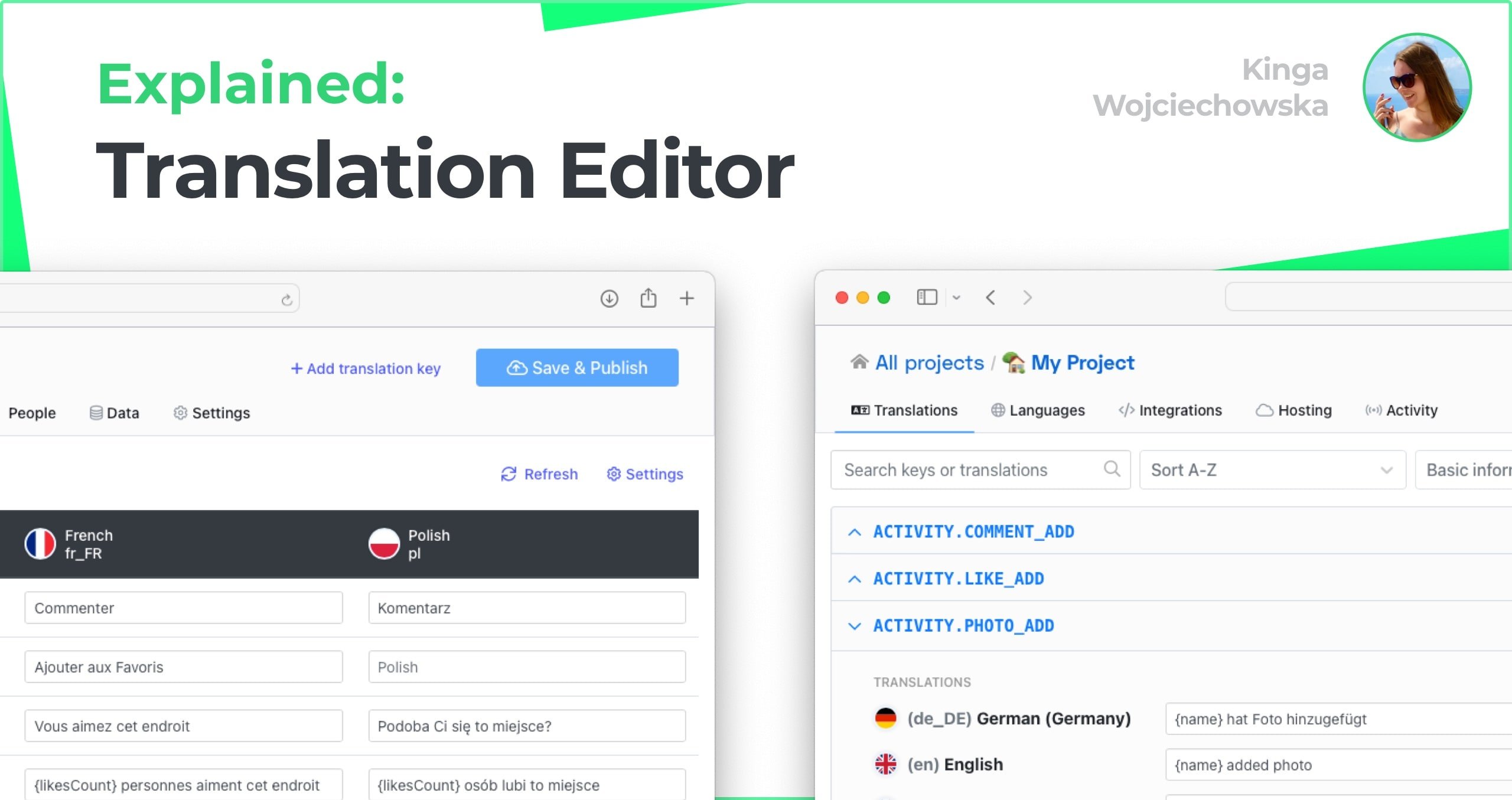
Translation Editor Explained
Explore features and functionalities of SimpleLocalize translation editor, learn how to use them and get started with translation management for your project.

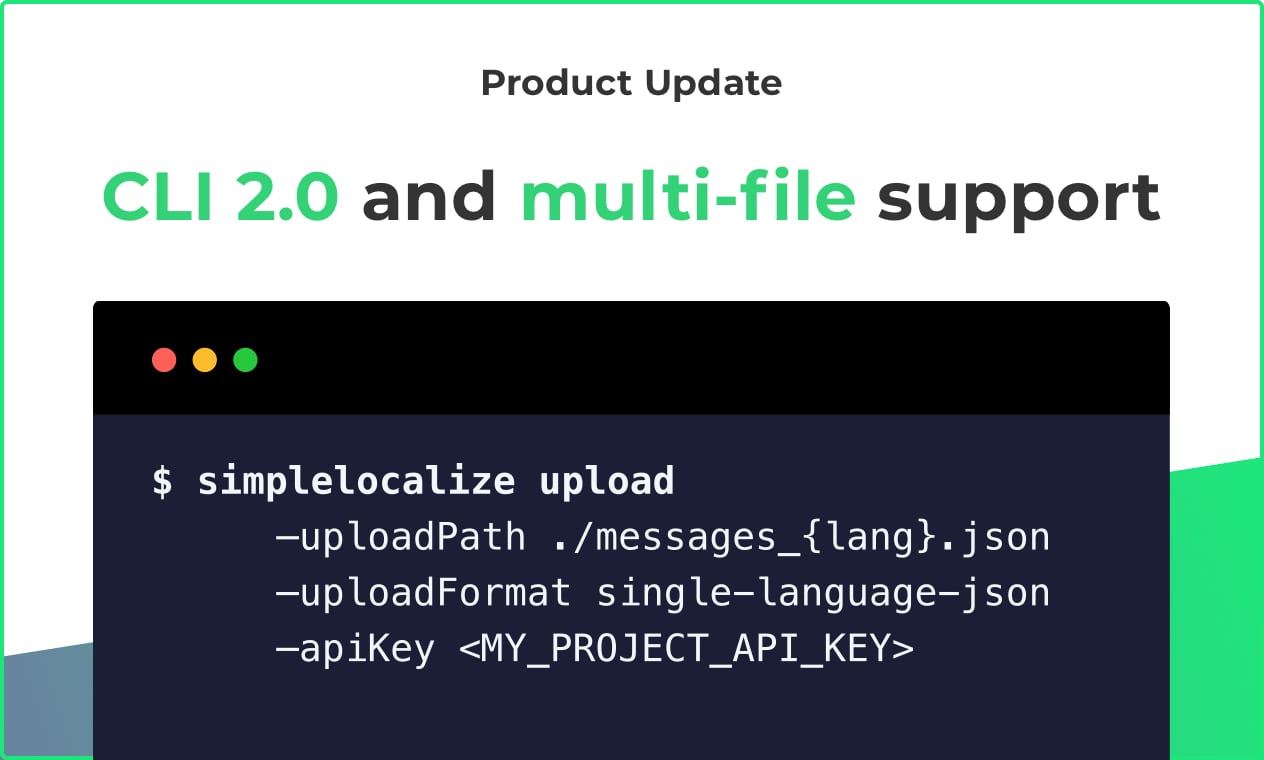
CLI 2.0 with multi-file support
Learn how to upload and download translations from complex project structures. Split translations into multiple files to improve loading speed.

How to use auto-translation?
Auto-translation is a powerful feature which helps you translate your app, website, game or other digital content to multiple languages with just one click.

Product Update: Better Language Management
See what's new in SimpleLocalize and learn how to use new features. This update focuses around language management and export menu.

The complete guide to managing translation projects with Excel
This complete guide will teach you how to manage translations with Excel spreadsheets. Start translating your project efficiently with Excel and our Excel auto-translation option.

GitHub Actions available!
GitHub Actions integration for Continuous Localization is available on GitHub Market! Connect your GitHub repository to SimpleLocalize i18n editor for free!

Number formatting in JavaScript
Discover the power of 'toLocaleString' functions in JavaScript. Format numbers, currencies, and units without any 3rd party localization library.

Localization: Tips & Tricks
Avoid common problems with localization by following these practical tips. These insights will help you save time, avoid UX issues, and improve your i18n strategy.

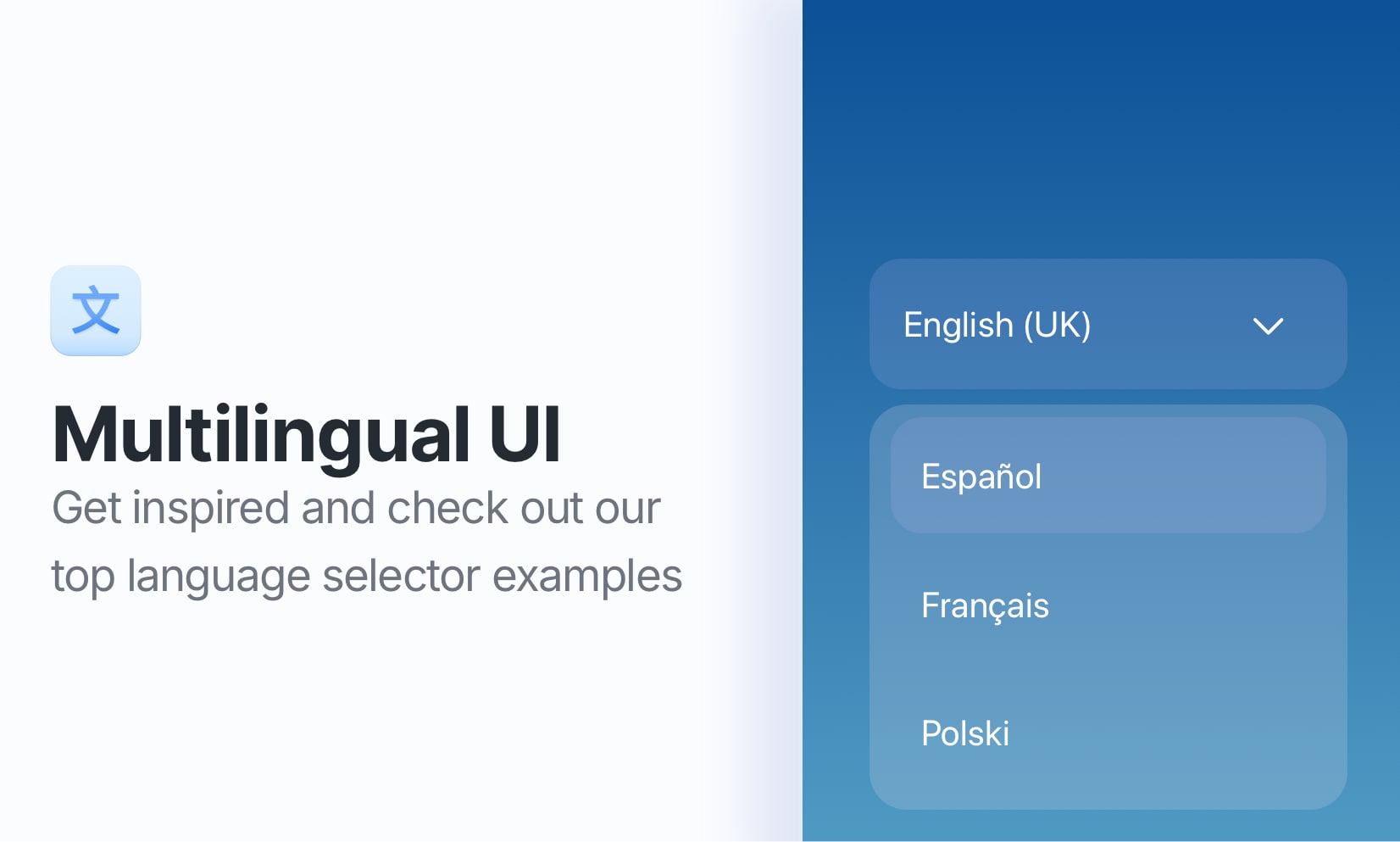
Top language selector UX examples
Discover 10+ of the best language selectors used by global brands like Duolingo, Canva, and Shopify. Get UX inspiration for your multilingual website.

How to create a multi-language website in GatsbyJS?
Create a multi-language GatsbyJS website with a few simple steps. A multi-language website is a great way for your company to reach a wider audience.

How to use code splitting with JSON files in React application
Lazy load JSON resource with language translations to speed up your React application. Use built-in code-splitting feature to load JSON files.

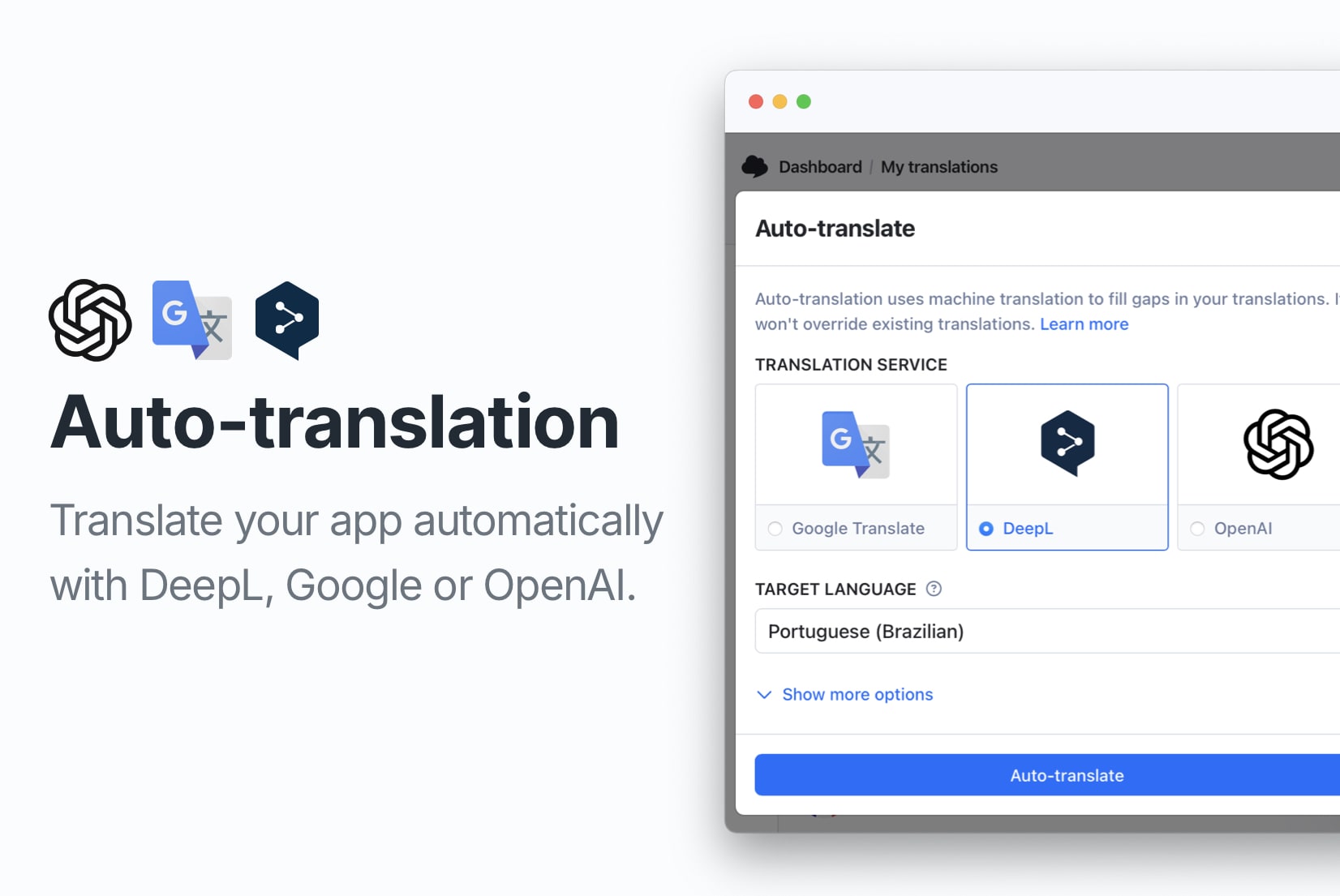
How to auto-translate your app with OpenAI, DeepL & Google
Auto-translate your app using OpenAI, Google Translate, or DeepL via SimpleLocalize. Localize faster with AI-powered translations and flexible plans.

How to keep translations up to date with every release?
Keep software translations in sync with each release. Learn to manage, update, and clean up translation keys for a smooth and scalable localization process.

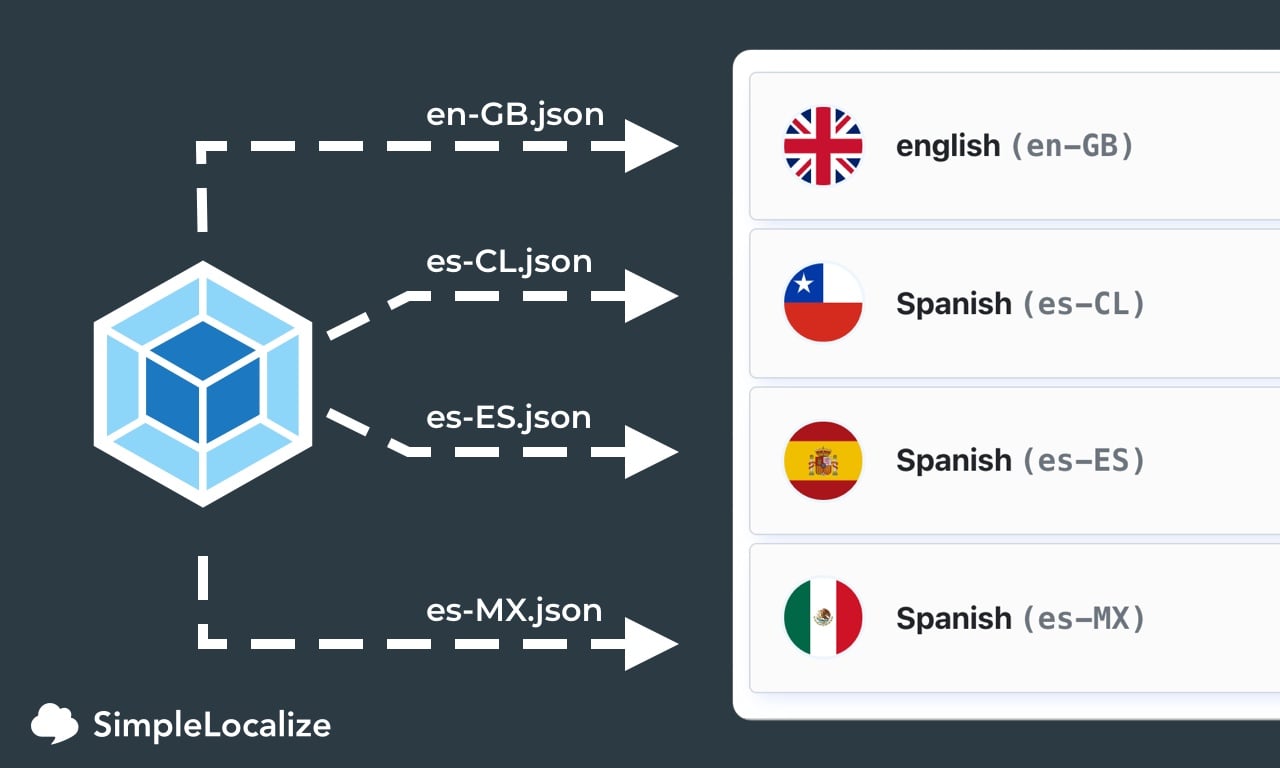
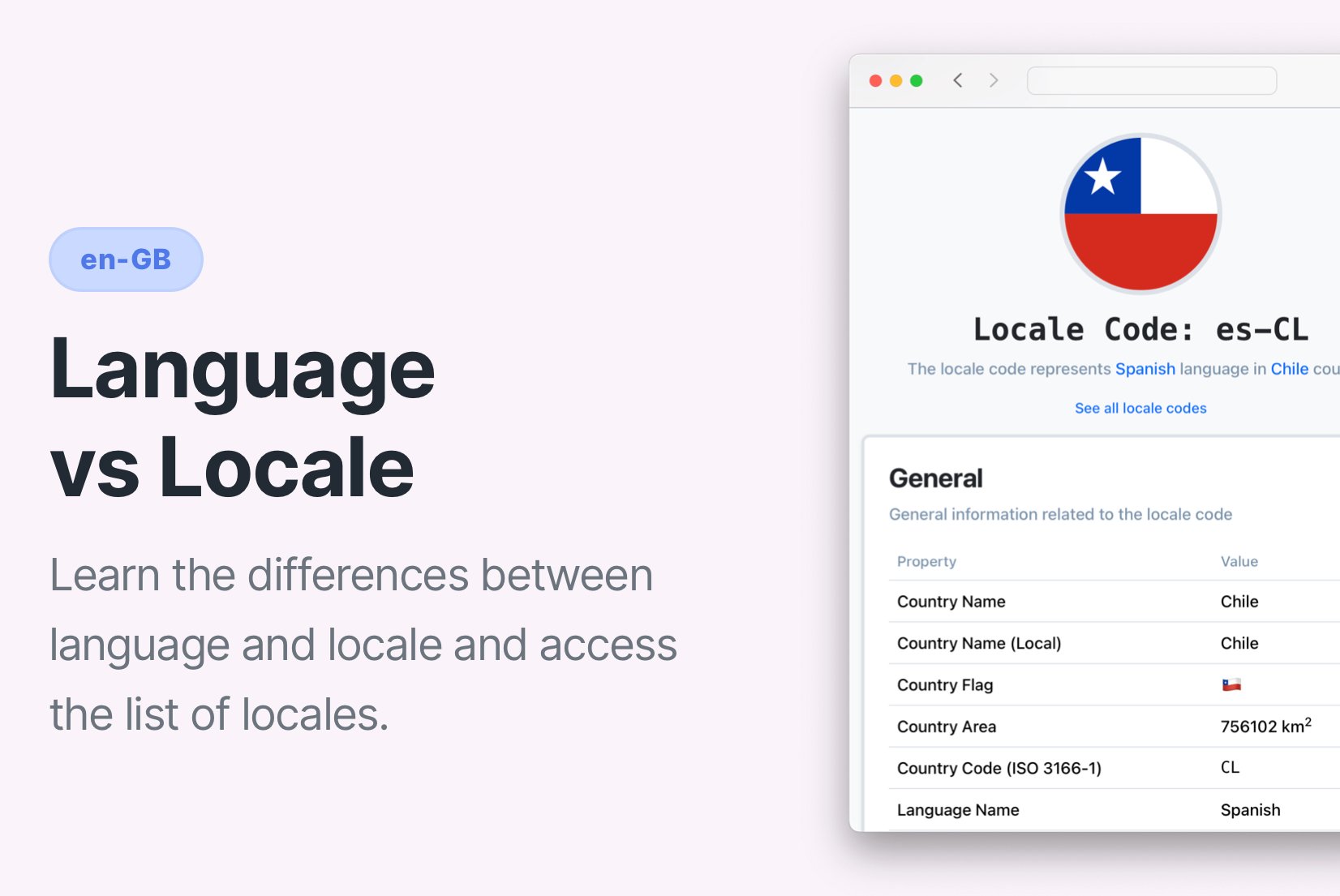
Language vs Locale: What's the difference?
Learn the key differences between language and locale in software localization, with examples, code, and tips for a truly local user experience.

Translation management explained: What it is and why you need it
Translation management is the process of managing texts in multiple languages. Learn how it works, why it matters, and how a TMS like SimpleLocalize helps your team scale localization efficiently.

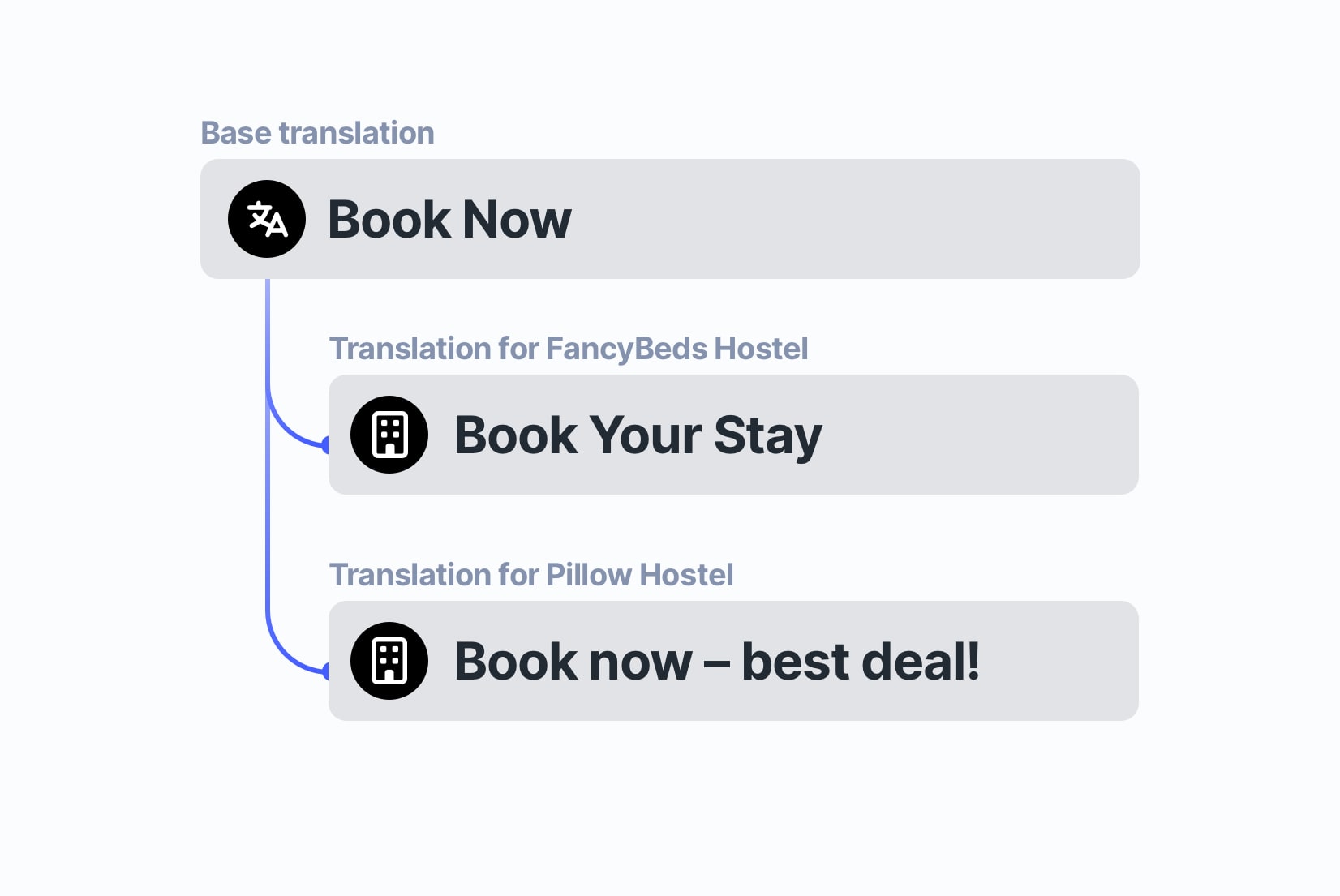
Customer-specific translations management made easy
Deliver personalized translations for each customer with SimpleLocalize. Manage per-customer translation variants and easily export or host customized translations.

Why translation matters in modern software projects
Imagine using software you can't understand. Translation and localization make apps usable, relatable, and successful for global audiences.

Best i18n libraries for React, React Native & NextJS
Top i18n libraries for React, React Native, Expo, and Next.js. Learn how to properly localize your React apps with the right tools.

What is 'hreflang' and how to use it
Learn about the hreflang attribute, its importance for SEO, and how to implement it correctly to serve the right language version of your content.

10 tips to make your localization workflow more productive
Want faster, cleaner software localization? Discover 10 practical tips to improve your i18n workflow, manage translation keys, use automation, and clean up unused strings.

4 app categories that need multi-language support
See examples of apps that need translation management to reach a global audience. Learn why travel, eCommerce, SEO, and business apps need multi-language support.

Introducing: Project API Keys
Check out the newest naming convention. Learn more about API keys, which are replacing project upload tokens, upload tokens, and API tokens.

FormatJS and React application localization
FormatJS - add more languages to your React app. Zero configuration required. Simple setup with 2-minute guide.

i18next and React application localization in 3 steps
How to localize ReactJS application with i18next internationalization library. Learn how to manage localization in software project

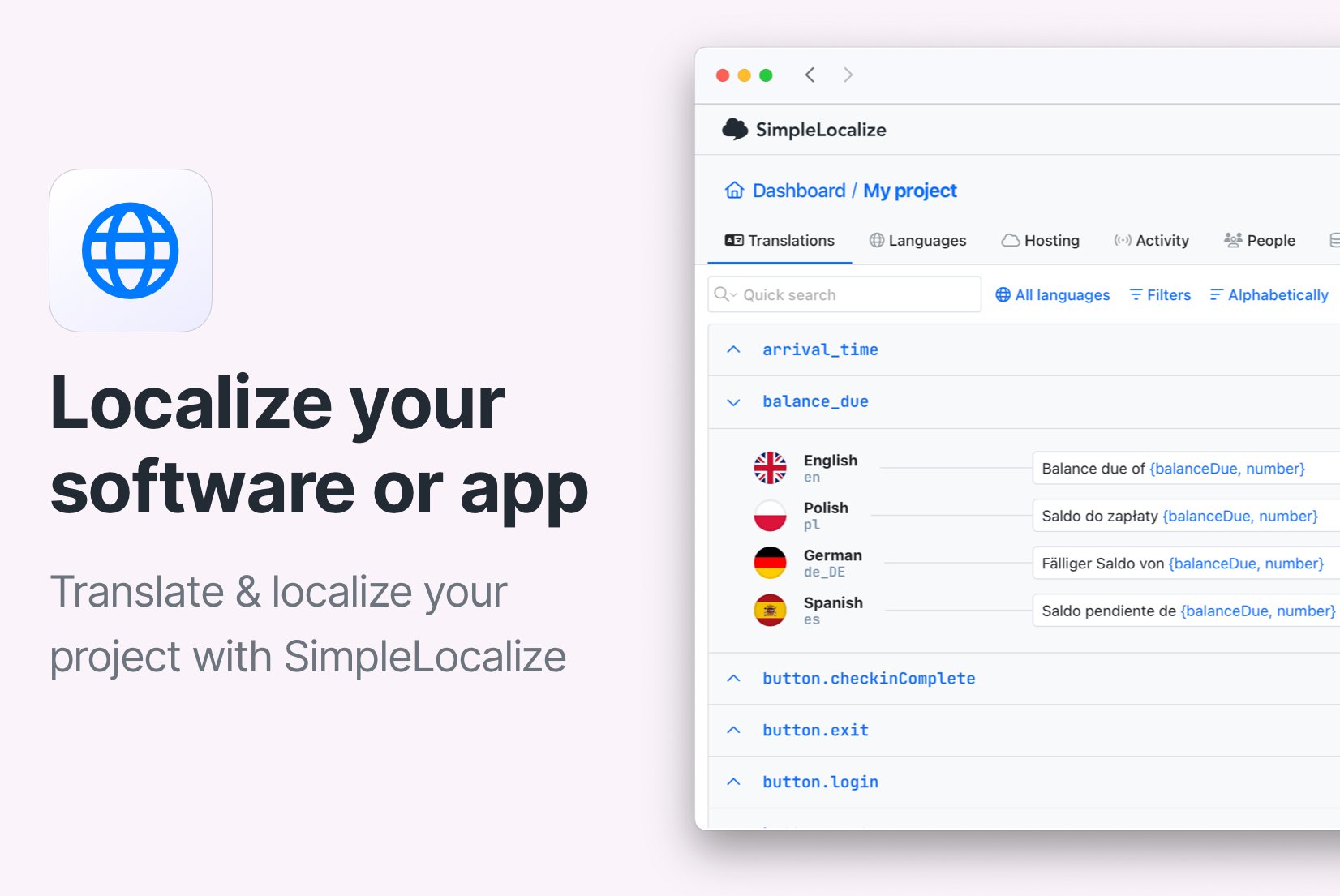
Start with software project localization
Modern localization goes beyond translation. With SimpleLocalize, deliver personalized, multilingual experiences at scale through automation and collaboration.

Internationalization tool for yahoo/react-intl
FormatJS - quick guide for localizing React apps and translation files management. Simple setup with 2-minute guide.